这篇文章发布于 2010年05月23日,星期日,20:24,归类于 CSS相关, JS相关。 阅读 143053 次, 今日 6 次 13 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=818
一、引言 – 感慨
随着时间一天天的过去,各个浏览器对CSS3的支持也越来越成熟,CSS3的时代的到来已经成为了必然,一切只是时间问题,一切要看IE浏览器。国内对于CSS3的学习与谈论等似乎过于平静的,静的就像一潭死水一样。考虑到IE浏览器为王的现状,这一切也很好理解。每当看到国外对于CSS3与HTML5争论研究如火如荼的时候,我心中总是有一丝哀叹,叹息我们又一次的落后于他人。让我想到生物产业(我的大学专业),国家是想通过生物振兴国家前沿科技,在国际生物领域有一席之地的,但是几十年过去了,美国已经成功合成人造生命,我们呢?我想到了我出国的或是保研的同学们,在中国现在这个大环境下,要想取得举世瞩目的生物学成就实在是任重道远。我现在就有一丝无奈,想尽自己的力为国内的前端发展做一点贡献,但是,每每看到当前现状,一丝杯水车薪,海中虾米之感油然而生。然而,我还会继续,岂因音小不呐喊,声弱不疾呼。
我前不久介绍了一个让IE6/IE7/IE8支持常见CSS3属性的方法的文章“让IE6/IE7/IE8浏览器支持CSS3属性”,那里是使用的htc文件+VML语言实现的,轻量实用。而本文即将介绍的CSS3 JavaScript库cssSandpaper采用的则是不同的原理使IE浏览器支持CSS3属性,说穿了很简单,就是IE滤镜。下面就开始详细介绍:
二、cssSandpaper概述
cssSandpaper的主要作者是: @zoltandulac,原文介绍地址为:http://www.useragentman.com/…ipt-library/
@zoltandulac,原文介绍地址为:http://www.useragentman.com/…ipt-library/
cssSandpaper是一个CSS3的JavaScript库,使用特定的CSS书写规则可以让页面元素支持CSS3的一些特性,例如,旋转,拉伸,盒阴影,渐变等效果,包括IE浏览器。由于cssSandpaper实现IE下的CSS3效果全部都是使用的filter滤镜实现的,所以其中就有不少局限性,例如IE中没有支持圆角的滤镜,所有cssSandpaper无法实现圆角效果,同样的原因,IE浏览器下box-shadow没有模糊过渡,不支持径向渐变等。然而,还是可以实现不少炫酷的效果的。
一旦调用了cssSandpaper CSS3 JavaScript库文件后,实现CSS3效果的调用也比较特别,需要使用特定的前缀样式写法,而且很重要的是cssSandpaper支持JavaScript,也就是说,可以通过js设置,动态改变各个浏览器(包括IE)CSS3表现,这往往可以用来实现一些精湛的UI表现。进入下一节。
三、cssSandpaper下精湛UI效果展示
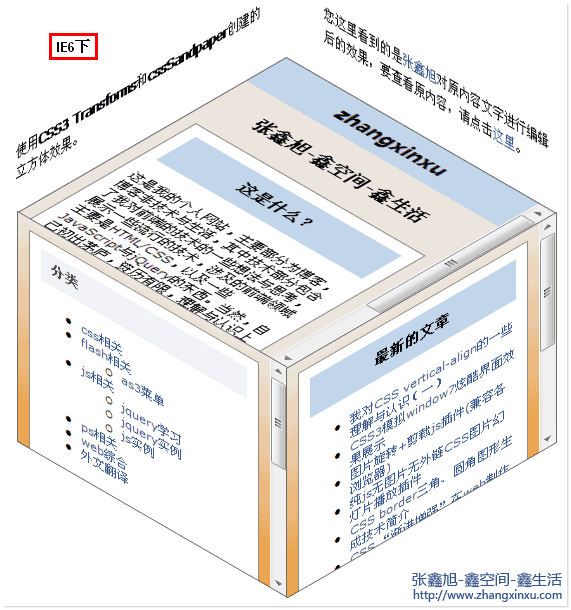
所谓一图甚千言,看下面的效果截图,截自IE6浏览器:

您可以狠狠地点击这里:cssSandpaper下三维立方体效果demo
此效果主要是使用的CSS3中的transform属性实现的,这个下面会详细介绍。
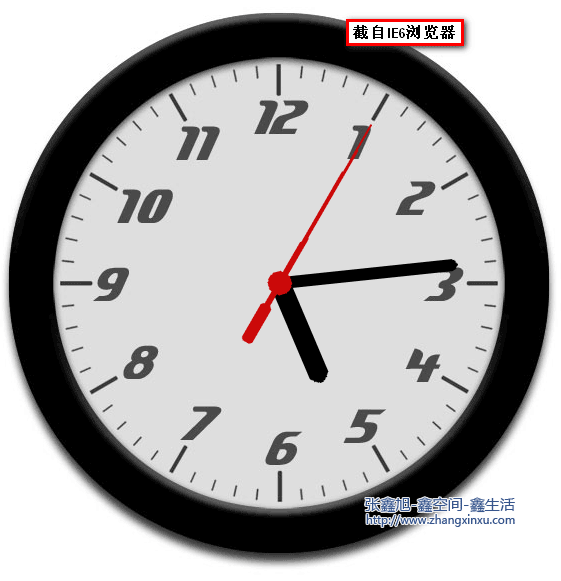
效果如下截图,截自IE6浏览器,图中的秒钟是会走动的哦~~

您可以狠狠地点击这里:cssSandpaper下时钟效果demo
此效果主要是应用的了CSS3 animate动画效果实现的。
三、如何使用cssSandpaper库
注意:原网站源文件的js有个小小问题,就是额外调用了一个差不多10K的EventHelpers.js,而这个js是用来对浏览器事件做优化统一处理的,实际上是可以省略的。于是我对cssSandpaper.js做了点简单的修改,使其脱离EventHelpers.js也能正常使用,于是,只要调用三个js文件就可以了,而原来的需要调用4个js文件。所以,我是建议您下载处理后的“纯粹的js打包”。
调用的代码如下所示:
<script src="/study/js/cssQuery-p.js"></script> <script src="/study/js/jcoglan.com/sylvester.js"></script> <script src="/study/js/css3Helpers.js"></script>
3. 使用
对CSS3有所了解的同行应该知道,许多属性的应用需要有特定的私有前缀,例如Firefox下的-moz-box-shadow,或是-moz-border-radius等,这里,您一旦应用了cssSandpaper库,则CSS文件中无需针对不同的浏览器书写不同的前缀了,因为库文件已经帮你解决了。您所需要使用的是针对cssSandpaper库的特殊的前缀,那就是-sand-,因此,您可以在CSS中设置诸如下面的一些属性:
-sand-transform: rotate(-30deg) skew(-30deg, 0deg); background-image: -sand-gradient(linear, center top, center bottom, from(#EBE5DE), to(#ea9b3d) ); -sand-box-shadow: 15px 15px #ffcccc;
cssSandpaper库还有的一点强大之处在于其可以使用js进行兼容性的设置,拿transform属性举例,按照我们现在对DOM元素CSS属性设置的理解,设置一个元素的transform属性代码应该类似下面的:
node.style.transform = "rotate(25deg)";
这在写法上是没错的,但是考虑到目前IE浏览器对其不支持,所以其通用性有限。在cssSandpaper库环境下,有了兼容性的替代方法,参见如下的代码:
cssSandpaper.setTransform(node, "rotate(25deg) scale(2, 2) skew(20deg, 20deg)"); cssSandpaper.setOpacity(node, 0.3); cssSandpaper.setBoxShadow(node, "10px 10px 5px #ffcccc"); cssSandpaper.setGradient(node, "-sand-gradient(linear, center top, center bottom, from(#0000ff), to(#ff0000));")
关于此更为实际的应用,您可以参见下面的实例属性展示。
四、属性之-sand-transform
功能作用就是允许对HTML元素进行旋转,伸缩以及斜切。语法如下:
#container {
-sand-transform: <function-list>;
}
此处的<function-list>表示方法列表,支持的方法见下表:
| 方法 | 作用 |
|---|---|
rotate(angle) |
旋转HTML元素。angle可以是角度(例如:rotate(30deg)),或者是弧度,如rotate(1.3rad) |
scale(sx[, sy]) |
缩放HTML元素。sx和sy都是数值,如果是1,则表示保持原大小,如果是2,则为原来2倍大小,依次类推。如果sy 未指定,则其余sx是一样的大小。类似的方法为scaleX(sx)和scaleY(sy). |
translate(tx, ty) |
从对象的当前位置进行偏移(水平和垂直移动)HTML元素。(与CSS的top和left相反,其从浏览器的视角移动物体。tx和ty表示水平的和垂直的偏移位置。Internet Explorer浏览器要在版本 1.1 beta 1中才引入了此方法。 |
skew(ax[, ay]) |
通过指定角度或是弧度倾斜元素的x轴和y轴。如果ay 为提供,则其被当做0deg处理。 |
matrix(a, c, b, d, tx, ty) |
通过指定6个值应用2D 转换矩阵。如果您不了解线性代数或是矩阵算法,那么要理解此方法还是有些困难的。更进一步的信息,您可以参阅这里维基百科值转换举证这篇文章。 如果您熟悉矩阵乘法,您可以注意到c和b是相反的。 |
一些应用实例
1. 旋转
例如下面的一个和简单的旋转45度的效果图:

您可以狠狠地点击这里:旋转实例demo
-sand-transform:rotate(45deg);
这里IE下旋转效果的实现是使用的IE滤镜,关于元素的旋转,我在之前有过非常详细的介绍,您有兴趣可以参见我的“图片旋转效果的一些研究、jQuery插件及实例”这篇文章。相信会让您对元素旋转有进一步的认识的。
2. 斜切
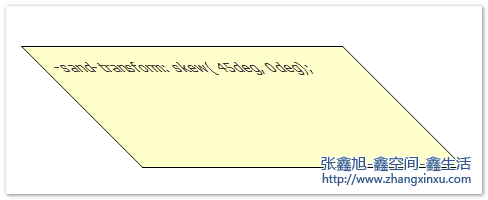
不管怎样,先看效果图:

-sand-transform: skew(45deg, 0deg);
您可以狠狠地点击这里:斜切效果实例demo
五、属性之-sand-box-shadow
实现块状元素的投影效果,语法如下:
#container {
-sand-box-shadow: <horizontal-offset> <vertical-offset> <blur-radius>;
}
实例
关于CSS3 盒阴影的介绍,您可以参见这里。
在本实例中,由于IE滤镜不支持投影的模糊,所以无法实现逼真的投影效果。而在本文开头提到的使用VML语言实现的CSS3效果中,是可以让IE浏览器有平滑过渡飞投影效果的。
六、属性之-sand-gradient
实现元素的渐变效果,包括线性渐变和径向渐变(IE不支持)。语法如下:
#container {
background-image: -sand-gradient(<type>, <start-point>, <end-point>, <color-stop1>, <color-stop2>, ..., <color-stopN>)
}
关于语法的一些参数,关于CSS渐变背景,您可以参见我之前写的3篇文章(CSS渐变之CSS3 gradient在Firefox3.6下的使用 、CSS gradient渐变之webkit核心浏览器下的使用 、CSS实现兼容性的渐变背景(gradient)效果 ),里面针对不同浏览器的渐变都做了非常详细的介绍。
下图为本实例中的效果截图:

您可以狠狠地点击这里:渐变效果实例demo
六、属性之opacity
opacity属性最简单了,后面直接跟一个0~1的数值就可以了,不需要任何的前缀。
#container {
opacity: <opacity-level;;
}
由于较为简单,就不上图,不上demo了。
七、cssSandpaper已知的一些问题
- 目前,当用户改变
font-size大小的时候,在IE下,布局会有一点混乱。 - Opera 10.5 仅部分工作,原因原作者也在解决中。
- IE下,如果有透明背景,或是背景含有透明通道,则会产生丑陋的像素点块。
由于这块CSS3 JavaScript库刚出来,不成熟的地方还很多,在后续的版本中会依次修复各类问题的。
八、我的一些看法
虽然我花了很多的时候对这个JavaScript库做了了解并写下这篇长长的文章,但是并不表示我对这个JavaScript库的支持。用我打心眼里的话讲就是:“这个破玩意,看看就好,没多大实用价值”。
首先,至少要调用三个JS文件,反正我是无法忍受的,其次,所有IE浏览器下的模拟的些CSS3效果都是使用的IE滤镜,我实在是对IE 滤镜的性能消耗表示怀疑啊。还是少用为妙。不过,对于拓展前端技能,了解CSS3的属性还是很有帮助的。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=818
(本篇完)
- 好吧,CSS3 3D transform变换,不过如此! (0.524)
- web上渐进使用jQuery Mobile中animate相关CSS (0.464)
- CSS CSS3实现3D开门动画效果 (0.413)
- 基于canvas画布的两个炫酷效果展示 (0.353)
- 巧用浏览器CSS属性值的不兼容向下兼容hack技巧 (0.246)
- CSS实现跨浏览器的box-shadow盒阴影效果(2) (0.245)
- 几种CSS渐变背景图片transtion动画方法 (0.234)
- 几种纯CSS(CSS3)下的纸张效果实现展示 (0.227)
- 记一次技术交流,feMerge滤镜复制任意DOM元素样式 (0.221)
- CSS "渐进增强"在web制作中常见应用举例 (0.212)
- jQuery之使用slideToggle实现垂直下拉菜单 (RANDOM - 0.110)

第二个js地址错了,第三个js名称错了
先下载来试试看吧,上次用PIE这个文件来实现IE的css3效果兼容性不是很强
这个有个问题啊,如果有外部引入的css文件的话,那么这些效果就会失效
IE下倾斜字体是Canvas的,不好看 很粗糙。唉。
对了LZ 能做友情链接吗?
额 好玩具而已
cssSandpaper.js在ie中有bug呀,说是530行第25个字符length为空或不是对象,要怎么解决,楼主么遇到吗
现在请求援助,
可直接联系我的邮箱gufengyouqi@126.com
我有个问题,导入那三个文件后,transform:rotate(-30deg) skew(-30deg, 0deg),无效,
cssSandpaper.js报错,参数无效,
还有我动态修改transform属性值,页面无变化
三维立方体效果的页面如果有input输入框的话,你会发现光标位置完全不着边际,还在原来的地方,有没有可能解决?
我用IE看了你的DEMO但是大部份的DEMO都沒有用或是沒有效果出現阿
除了第一個以外其他的都沒有效果出現
视觉上的效果,我还以为是真的立体的呢
很帅的效果~~哈哈
所有IE浏览器下的模拟的些CSS3效果都是使用的IE滤镜,有的是VML等。不过,对于拓展前端技能,了解CSS3的属性还是很有帮助的。
同意楼主的话,学习下就行了,没有多少实用价值。