这篇文章发布于 2010年05月7日,星期五,20:27,归类于 CSS相关。 阅读 105670 次, 今日 13 次 12 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=810

一、展示
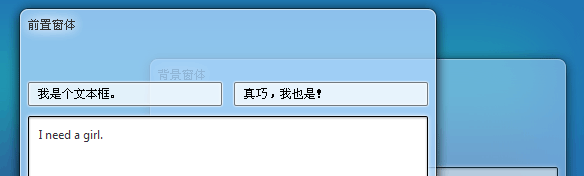
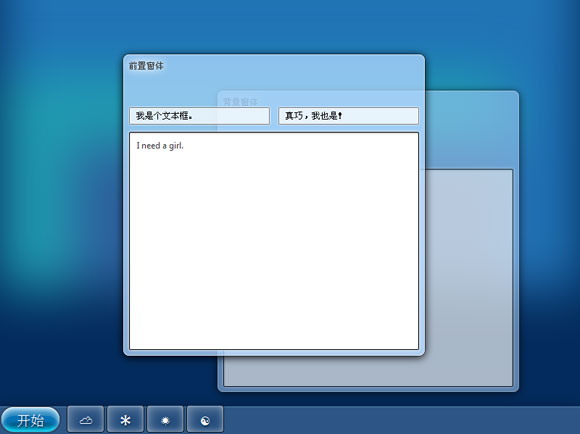
下面的截图所展示的UI效果,纯粹使用CSS3实现的,此效果可以在Opera10.5及Firefox3.6下看到,由于IE浏览器对CSS3的支持比老婆支持老公出去找小姑娘还弱,深入去研究其技术那还为时过早,但是,作为观赏者,一起体验一下CSS3惊为天人的潜力,对于眼界和一些想法观点的转变还是颇有帮助的。

如果您抱有怀疑,认为上面明明就是一张图片做成的图片,没有关系,您可以狠狠地点击这里:CSS3仿window7炫酷界面demo
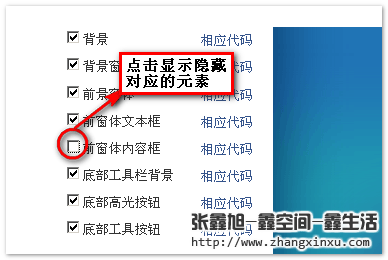
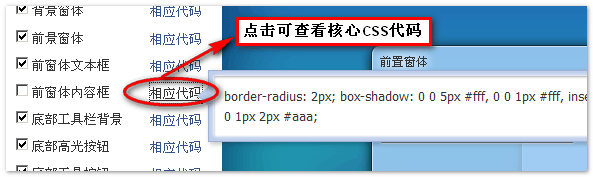
为了您更加直观的查看效果的实现,我在demo页面上添加了简单的交互,可以按照您的需要查看对应的元素以及核心的CSS3代码。如下图所示:


二、一些简单的说明
此炫酷效果的实现只用到了三种CSS3属性,一个是text-shadow(关于此属性,您可以点击这里)、另外一个是border-radius(关于此属性,您可以点击这里)、还有就是box-shadow(关于此属性,您可以点击这里)
,其余一些更加复杂的CSS3属性,例如背景渐变,border-color(多边框色), border-image(边框背景)都没有用到。
对于上面三种CSS3属性,前两个应该是相对熟悉些,第一个是文字阴影,第二个是圆角,在本文所展示的UI效果中,这两个属性属于次要的,绝大多数起作用的还是最后的box-shadow盒阴影属性。
或许都知道,目前的webkit核心浏览器是支持box-shadow属性的,但是我们看demo页面的效果,在chrome或是Safari下稍微次了些,为何?这是由于目前webkit核心浏览器不支持box-shadow中的inset属性,转换成photoshop中图层样式的术语就是“内阴影”,目前Firefox3.6+以及Opera10.5+都是支持box-shadow的,而且支持box-shadow的内阴影效果;仅仅支持内阴影效果也无法实现如此逼真的window7 UI界面效果,还有一点很重要,就是对box-shadow多阴影的支持,就是您可以添加多个阴影属性,浏览器会自动将这些效果重叠,于是可以实现各种光晕,渐变,五彩斑斓,细腻夺目的效果。
例如使用如下的一段样式:
-webkit-border-radius: 40px; -webkit-box-shadow: 0 0 1px #fff, 0 0 3px #000, 0 0 3px #000; -moz-border-radius: 40px; -moz-box-shadow: 0 0 1px #fff, 0 0 3px #000, 0 0 3px #000, inset 0 1px #fff, inset 0 12px rgba(255,255,255,0.15), inset 0 4px 10px #cef, inset 0 22px 5px #0773b4, inset 0 -5px 10px #0df; height: 34px; width: 80px; border-radius: 40px; background: #034a76; box-shadow: 0 0 1px #fff, 0 0 3px #000, 0 0 3px #000, inset 0 1px #fff, inset 0 12px rgba(255,255,255,0.15), inset 0 4px 10px #cef, inset 0 22px 5px #0773b4, inset 0 -5px 10px #0df;
可以得到类似下面的按钮效果,即水晶高光按钮效果,说实话,这样的效果我是从来没有想过只要几行CSS代码就可以实现的,我实在是太惊叹了,技术的发展真是迅猛!

好了,其他的我就不说什么了,我真是期待CSS3成为标准的那天,那整个web将会是前端的天下,各类技术层出不穷,人类的灵感得到前所未有的释放,我期待着这么一天……
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=810
(本篇完)
- CSS "渐进增强"在web制作中常见应用举例 (0.507)
- 单IMG标签的图片内阴影效果实现 (0.353)
- IE下实现类似CSS3 text-shadow文字阴影的几种方法 (0.309)
- PIE使IE支持CSS3圆角盒阴影与渐变渲染 (0.203)
- 使用CSS实现Photoshop选区效果及应用 (0.161)
- CSS实现跨浏览器兼容性的盒阴影效果 (0.136)
- CSS3 box-shadow实现纸张的曲线投影效果 (0.136)
- CSS3 box-shadow盒阴影图形生成技术 (0.136)
- 让IE6/IE7/IE8浏览器支持CSS3属性 (0.131)
- 面向设计的半封装web组件开发(概要版) (0.095)
- CSS实现兼容性的渐变背景(gradient)效果 (RANDOM - 0.005)

此类CSS3在IE8以下如何实现,阴影,边框…可以使用PIE插件
角度旋转任何角度百度 DIV任意角度旋转解决办法。txt,本人已经发布
强大,果断收藏,支持楼主
https://zh.wikipedia.org/wiki/User:Sky6t/Sandbox/one
有 windows 8 cp 上 ie 10 效果的 demo 但 wikipedia 只能用行内样式。。。
lorem ipsum
IE9表示无压力,微软也学乖了
ie6下没看到效果
ie8下错位了
很棒的效果啊,不过我觉得css3对美术方面要求得比较多,不然不知道怎么做出效果图一样的效果。
可怜的ie
真是酷啊!
太强了。尤其是box-shadow可以叠加,好像这个叠加效果不好控制吧
简直太棒了,css3快点成为标准