这篇文章发布于 2010年05月5日,星期三,21:55,归类于 JS实例。 阅读 89293 次, 今日 3 次 16 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=797
一、前面的小广播
我之前曾经翻译过一个图片播放的jQuery插件,文章为:jQuery Lightbox(balupton版)图片展示插件讲解,这是个很强大的插件。但是,有时候,强大也意味着消耗,尤其有不必要的消耗。在实际项目中,我们可能不需要过多的炫酷效果,我觉得除了确实能够增加体验的炫酷效果,还是页面效能优先,其次,要使用jQuery插件,必须调用jQuery库,但是并不是所有的网站都会使用库文件;再者,我们可能仅仅想要播放效果,应用复杂强大的插件权衡看来,实在不划算。
例如,我们一个页面上要实现幻灯片查看大图的效果,我们是不用js库的,像是jQuery或是YUI,而且仅仅是前后播放,这是别人的炫酷的插件就不适合。于是,我(张鑫旭 http://www.zhangxinxu.com)抽了几个小时写了下,再加上后期的完善,捣鼓了大半天完成了个测试版的原生态js的大图幻灯片显示方法,此方法可以说基本封装(依旧残留两个全部变量炸dan),没有任何外部图片调用,也无需调用任何CSS文件,全部JavaScript完成,非常轻量级,未压缩为6.26K,使用也很简单,本文就将展示此方法。
二、下载
您可以狠狠地点击这里:zxx.albumshow.js (右键 – [目标|链接]另存为)
源文件下载(含demo):zxx.albumshow.zip(2.65K)
三、使用示例与简介
此幻灯片播放的方法名称是fnPicShow,其含有两个参数,第一个参数是要显示的图片列表的路径,也就是img的src属性数组,第二个参数指的是当前播放的图片在数组中的序号。例如,如下的使用代码:
上面这段代码实现的效果就是,从第三张图片开始播放,当点击图片右半边时播放下一张,播放左半边时,播放上一张,当播放到头或是尾时,点击无效,无图片切换。
在实际操作中,需要后台程序员提供图片的URL数组,这是很容易的。
然后,剩下的工作就全部由js完成。怎么样,还算方便吧。
一些说明:
1. 关于效果
此幻灯片播放的效果是:满页面的黑色半透明背景,图片有白色的粗边框,边框大小自适应于图片,图片相对于显示器屏幕水平垂直居中。点击图片右上角的关闭按钮,或是半透明背景,幻灯片播放终止。对图片的大小由限制,图片的高度或宽度不会大于当前浏览器显示区域的高度与宽度。有上一张,下一张的提示和图片加载的提示。

2. 关于不足
此幻灯片播放不足在于:不容错,也就是如果传入参数不正确,则会报错,或无反应;没有动画过渡效果,图片都是直接的切换;预载提示为静态的文字,如果加载时间过长会使用户失去耐心。由于自己懒惰,有两个遗留的全局变量,可能会遇到冲突。
四、效果demo
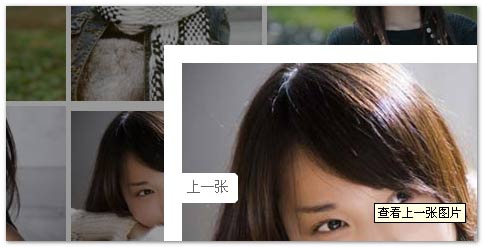
为了让您进一步体验此轻量级插件的显示效果,我特意做了个demo,里面精选八位美女为您做展示,保证让您爱不释手。您可以狠狠地点击这里:美女幻灯片播放demo
在demo页面中,随便点击那个美女就可以看到展示效果了。

五、最后的小广播
我的js其实也是个菜,经验不足,底蕴不厚,此方法内部代码其实是比较乱的,可读性,条理性还有待加强。由于测试条件有限,此方法一定存在一些bug,或是不足之处,如果您发现了,欢迎提出,我会及时升级修复,不甚感谢。总之,希望能对您有所帮助。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=797
- JS滚轮事件(mousewheel/DOMMouseScroll)了解 (0.437)
- 图片加载失败后CSS样式处理最佳实践 (0.317)
- 热门:响应图片(Responsive Images)技术简介 (0.303)
- jQuery-单击文字或图片内容放大显示效果插件 (0.220)
- jQuery-实现图片的放大镜显示效果 (0.208)
- 酷酷的jQuery鼠标悬停图片放大切换显示效果 (0.189)
- Apple iphone4官网图片“视网膜”放大效果实现 (0.175)
- jQuery-很酷的弹出层效果js插件 (0.072)
- jQuery - 鼠标经过(hover)事件的延时处理 (0.072)
- 图片旋转+剪裁js插件(兼容各浏览器) (0.072)
- 使用document.scrollingElement控制窗体滚动高度 (RANDOM - 0.027)

你好,我个人比较喜欢js,但是对封装这块完全不是理解,请问你有QQ交流群什么的论坛吗,我想进去学习学习。
获取滚动条滚动部分高度的,你代码里用了3个if来判断,其实有种比较简单的方法就是:
var sTop = document.documentElement.scrollTop + document.body.scrollTop;
即可。因为对于不管是什么浏览器和compatMode,上面这2者必定有一个是为0的。
@Bulandent 准确讲应该是
var sTop = document.documentElement.scrollTop || document.body.scrollTop;因为,说不定哪一天浏览器两个都支持。不知道支不支持外链的图片!
你好,你demo源文件下载链接的zip包里js文件貌似没有更新。
因为我下载你的demo,用里面的js发现不行,而用了你在演示页面中的js文件就可以了。
最后,感谢。
很好,正在学js,谢谢
我不承认我是来看美女的
果然如此,谢谢及时指教!对js一窍不通,汗!
另外,是否在html中可以不用p,以便给小图通过css加上自适应边框?尝试过其他方法,暂时还没有满意的,还望不吝赐教!
可以不用p,这不影响你给图片添加边框的。
效果Demo页,如果去掉hl.js就不能实现这个功能,说明albumshow.js功能并不全面,是否这样呢?请教了!
hl_all.js是代码高亮用的,与albumshow.js没有关系的。Demo页面中,有行script脚本, DlHighlight.HELPERS.highlightByName…….,我想您可能是由于这个没有去除,js报错导致albumshow.js没有起作用。
上一页下一页在IE8中无效
上一个下一页实际上是起提示作用,点击为图片的左右半区域。IE8下上一页下一页鼠标经过由闪烁,现问题已修复,多谢提醒!
吾错吾错
上一页下一页在火狐3.6里不能用
请问具体使用情况是怎样的?我的也是Firefox3.6浏览器,但是demo都显示正常。