这篇文章发布于 2010年05月6日,星期四,19:40,归类于 Canvas相关, JS实例。 阅读 192350 次, 今日 8 次 23 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=804
一、写此插件的缘由
在现在的web应用中,对上传的图片,例如头像,原始的摄影照片常常需要在web页面上进行一些处理,常见的处理就是剪裁与旋转。
对于剪裁,我之前曾翻译过一个jQuery插件,JCrop插件,此插件demo地址为:http://www.zhangxinxu.com/jq/jcrop_zh/,如果您使用了jQuery库,且单纯的只是对图片进行剪裁,此插件不可不谓强大,UI及API等都是很赞的!但是,不支持旋转。
说到旋转,我曾经从CSS到js,jQuery,甚至HTML5 canvas元素都作为研究与讲解,您有兴趣可以参阅我的“图片旋转效果的一些研究、jQuery插件及实例”这篇文章,我相信,只要是关于旋转的,您都可以在里面找到您需要的线索。
正所谓“月有阴晴圆缺,此事古难圆”,似乎鲜有即支持图片旋转又可以剪裁的插件,我相信是有的,至少会有这样的jQuery插件。还是那句话,有时候,我们只需要简单的功能,不需要多么炫酷的效果,剪裁剪裁,旋转旋转而已。使用过于强大的jQuery插件有点高射炮打蚊子,拖拉机装波音747发动机的味道,所以,有时候,精简高效,轻量的js插件反而受欢迎。
为了日后使用的方便,我今天花了点时间写了个简单的图片剪裁外加旋转的方法,封装成了js插件。此插件仅一个参数,原生态js,无需调用任何js库,有一定的UI表现,兼容性也不错,这里分享一下。
二、效果预览与下载
您可以狠狠地点击这里:剪裁与旋转demo
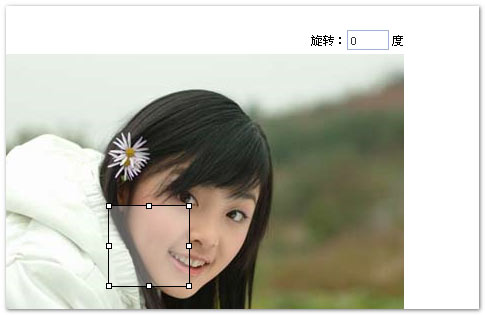
demo测试方法如下,点击右上角“图片处理”按钮,此时js会自动对图片进行处理,生成剪裁框,以及旋转角度输入框,点击下面的“确认处理”按钮,会返回旋转角度值,以及原始图片坐标和剪裁的实际大小。

zip源文件打包下载:zxx.crop_rotation.zip(12.1K)
三、如何使用
1. 调用excanvas.js
地址为:http://www.zhangxinxu.com/study/js/excanvas.js
由于本插件旋转时使用canvas标签实现了,而目前的IE浏览器并不支持canvas标签,好在通过调用excanvas.js可以让不支持canvas元素的浏览器也可以实现部分canvas标签的功能,旋转自然不在话下。
需要注意的是,以我的测试结果看来,此excanvas.js的调用需要放到页面的头部,否则,在IE下不起作用,具体原因不详。
2. 调用我(张鑫旭 http://www.zhangxinxu.com)写的zxx.crop_rotation.js
地址为:http://www.zhangxinxu.com/study/js/zxx.crop_rotation.js
3. 调用fnImageCropRot()方法
fnImageCropRot()方法仅需要一个参数,就是需要剪裁旋转的当前图片对象,例如,页面中有这么一个图片:
<img id="cropTestImg" loading="lazy" src="https://image.zhangxinxu.com/image/study/s/s512/mm1.jpg" />
要让此插件可以有剪裁与旋转的UI表现,仅仅需要这么一句代码就ok了:
fnImageCropRot(document.getElementById("cropTestImg"))
然后,然后,没有然后了,当你还沉浸在泡代码的状态时,一些都已经完成了,结束了。你所做的,仅剩下给后台传递参数了。
4. 完整的示例代码
代码如下:
<script type="text/javascript" src="http://www.zhangxinxu.com/study/js/excanvas.js"></script>
<script type="text/javascript" src="http://www.zhangxinxu.com/study/js/zxx.crop_rotation.js"></script>
<script type="text/javascript">
window.onload = function(){
var oImg = document.getElementById("cropTestImg");
fnImageCropRot(oImg);
</script>
然后就会有类似下图的效果了:

四、一些说明
* 1. 旋转效果查看需通过在角度文本框中输入数值
* 2. 后台处理图片需要5个参数,剪裁起始点,以及剪裁的高宽,这5个参数均可以通过id获取。其中角度值即旋转角度输入框的值,id为zxxRotAngle,坐标及高宽参数分别藏在4个隐藏的文本框中,id分别是:cropPosX, cropPosY, cropImageWidth, cropImageHeight
* 3. 自动对比当前图片与原始图片尺寸比例,计算实际的剪裁值,对于高度及位置溢出也做了处理
* 4. 如果出现由于图片旋转而发生遮挡的现象,设置遮挡元素的position属性为relative,z-index为1,可修复此问题
* 5. 经我测试,excanvas.js需在头部加载以支持IE浏览器的canvas
* 6. 由于一些补充与更新,请下载最新的js替换zip源文件中的js
五、最后点东东
最近工作也蛮紧的,时间有限,多余的话我就不说了。此js插件可以说仅仅是个测试版,初版,加上我在js方面的阅历,资质等确实有限,所以肯定会出现一些问题的。如果您在使用过程中遇到什么问题,欢迎提出,欢迎交流。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=804
(本篇完)
- 图片旋转效果的一些研究、jQuery插件及实例 (0.570)
- IE矩阵滤镜Matrix旋转与缩放及结合transform的拓展 (0.552)
- jQuery照片图像剪裁插件Jcrop中文翻译详解 (0.274)
- CSS clip:rect矩形剪裁功能及一些应用介绍 (0.243)
- CSS3/SVG clip-path路径剪裁遮罩属性简介 (0.243)
- 半深入理解CSS3 object-position/object-fit属性 (0.243)
- 微信网页悬浮窗交互效果的web实现 (0.243)
- 新浪微博插入话题后部分文字选中的js实现 (0.171)
- JavaScript实现新浪微博文字放大显示动画效果 (0.145)
- 关于锚点跳转及jQuery下相关操作与插件 (0.131)
- 前端设计必会技能-gif动画图片制作 (RANDOM - 0.043)

Jcrop可否截取动态图片?
张老师的东西好精彩呀
楼主请问剪切后的图片怎么获取啊
图片应该是前端把得到的坐标传给后后台,然后后台去实现剪切,再把剪切好的图片传回来给前端得到的。
卧槽,楼主牛逼哦,还弄旋转呢,
尼玛低版本IE根本不支持图片旋转,
IE8都出问题了,你这兼容太垃圾了,
没那个能耐就别做啊!
做出来都是些垃圾.
哪来这么大的戾气..我觉得博主分享的很多东西都很好,关键在于怎么从中学习(纯路人。
戾气太重了吧,有问题可以自己调啊,你既然不会写,搜到这里来了,多少代码都有帮助,不懂感恩真可怕
为什么会有这种傻逼
什么人来的
有问题可以说,注意态度
你牛逼你自己写啊,,那你来看别人的干嘛,md,什么地方都有喷子,先回去学好思想品德再来学这些知识
我服了,楼主分享这么好的文章,喷子滚远点好嘛
角度为负数出问题…请把原点定到图片中心位置
剪裁与旋转demo 存在一些问题。
(1)连续多次点击图片处理按钮,会不断出现新的裁剪选择区域和旋转角度输入框。
(2)偶尔页面刷新后点击图片处理按钮无响应,再次刷新后正常。
内容还挺有用的,这里好多web的东西,网址收藏了,多谢分享·~~
ie8直接图片不见了
在ie8下,旋转仍然不可以
这里面的文章对我很有帮助,能学习的东西太多了
学习了,谢谢
IE上运行确实有问题,不能兼容
IE9下有问题
非常好,我正需要,谢谢!
你这里好东西真多啊。
学习了。