本文内容非常简单,就是展示了JavaScript中一些常见的可以缩写的实例举例,没有demo,没有截图,仅仅是一些代码展示,对于初学者而言是有一定的帮助的。
2010年05月 存档
代码精简 – 常见JavaScript代码缩写举例
2010年05月31日,星期一使用CSS3绘制我们的太阳系
2010年05月31日,星期一本文内容展示多于技术的介绍,主要展示的是用CSS3实现的炫酷的太阳系效果,Firefox浏览器下静态页面,Chrome以及Safari浏览器下有环绕的运动效果,本文提供截图以及视频展示,提供核心的CSS代码以及demo页面,希望你对您的学习有所帮助。
RGBA颜色与兼容性的半透明背景色
2010年05月29日,星期六本文最最重要的内容其实不是讲rgba,而是介绍如何在IE下也能实现半透明的背景效果。RGBA实现半透明背景很简单,直接一个半透明参数就可以了,但是IE浏览器下,就目前而言,需要使用滤镜,这个滤镜不是半透明滤镜,而是渐变滤镜,IE渐变滤镜支持半透明渐变背景色。
本文就将展示如何实现兼容性飞半透明背景效果,并列举一些实际应用。本文虽然截图不是很丰富,但是必要的都提供了,提供必要的代码展示与demo页面,希望能对您有所帮助。
翻译 – 从心理学角度看UX设计
2010年05月28日,星期五本文是一篇非常不错的关于用户体验设计的文章,本文作者是一个心理学家,他从他所研究的领域去看到用户行为,用户体验,相信会给你带来不一样的观念与知识。
纯粹的文字翻译,没有插图,没有demo。
翻译水平有限,若有不准确之处欢迎指正。
实现兼容性的CSS粗虚线边框(dashed)效果
2010年05月24日,星期一CSS border-style属性中,有一个非常常用的属性,就是dashed,用来形成虚框。平时我们使用的宽度多半是1像素,所以其中的差异不细究,也不易觉察。但是,如果边框的宽度(border-width)大于1像素,那么不同浏览器下的表现差异就比较明显了。
如何让各个浏览器下的边框表现一致呢?这就是本文要为你讲解的。提供丰富飞截图,代码展示,提供必要的示例demo,希望能对您的学习有所帮助。
cssSandpaper-兼容IE的CSS3 JavaScript库
2010年05月23日,星期日我前不久介绍了一个让IE6/IE7/IE8支持常见CSS3属性的方法的文章“让IE6/IE7/IE8浏览器支持CSS3属性”,那里是使用的htc文件+VML语言实现的,轻量实用。
而本文即将介绍的CSS3 JavaScript库cssSandpaper采用的则是不同的原理使IE浏览器支持CSS3属性。本文的内容就是详细介绍CSS3 JavaScript库cssSandpaper的方方面面,提供丰富的插图,提供源文件打包下载,提供对应的demo页面,希望能够对您的学习有所帮助。
我对CSS vertical-align的一些理解与认识(一)
2010年05月14日,星期五本文讲解我对CSS中vertical-align属性的一些理解与认识,内容较多,分上下两集,其余的话就不说了。提供丰富飞截图以及demo页面,希望你对您有所帮助。
CSS3模拟window7炫酷界面效果展示
2010年05月7日,星期五图片旋转+剪裁js插件(兼容各浏览器)
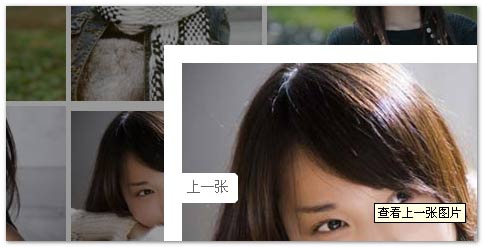
2010年05月6日,星期四在现在的web应用中,对上传的图片,例如头像,原始的摄影照片常常需要在web页面上进行一些处理,常见的处理就是剪裁与旋转。但是,似乎就目前而言,缺少即支持剪裁又支持旋转且轻量级的js插件。于是,我就抽时间写了个简单的插件。
兼容各个浏览器,使用canvas元素实现旋转,封装良好,希望能对您有所帮助。