这篇文章发布于 2010年04月29日,星期四,19:29,归类于 CSS相关。 阅读 136551 次, 今日 7 次 5 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址: http://www.zhangxinxu.com/wordpress/?p=788
一、“渐进增强”简述
“渐进增强”是对”Progressive Enhancement”一词的译文,我觉得翻译的很是得体。所谓“渐进增强”,有点农村包围城市的味道。打个不太恰当的比方,就是要先解决广大劳苦大众的温饱问题(即“渐进”),再这个基础上尽量的往小康方向发展(谓“增强”),至于是否要所有的人都过着小康水平,则不强求,当然越多小康家庭越好,没有也无妨,反正温饱不成问题,至少不会饿死。
就目前而言,虽对“渐进增强”有所了解的人挺多,但是要说普及与深入人生还远远不到火候。再举个不恰当的比方,现在就页面重构而言,占据主流的还是“大锅饭”思想,即人人平等,人人相等,也就是以各个浏览器下表现一致为准则。这本身没有什么问题,大家都有饭吃,但是,显而易见,这会让领先的浏览器(Firefox、chrome等)优势无法显现出来。
CSS的“渐进增强”有别于CSS hack,hack可以说是提供选择,你死我亡,竞争效应;而“渐进增强”属于更进一步,锦上添花,辅助效应。前者应尽量避免使用,而后者适当使用则有裨益。

就CSS而言,“渐进增强”的对象是一些现代浏览器,“渐进增强”的一些属性主要是CSS3的一些特性,或是IE6这类歪瓜裂枣不支持的一些属性,或是其他一些特殊情况。本文就将举一些简单的,常见的“渐进增强”的应用,您会发现,适当使用“渐进增强”还是很不错滴。
二、“渐进增强”之CSS3 text-shadow文字阴影属性
就目前而言,大多数的页面都是无投影文字,这是必须的。白底黑字,如果再有投影效果,一旦字多了,很容易造成视觉疲劳和审美疲劳,所以,平白朴实的文字效果反而是最受用的。但是,在有些地方,适当的添加一些投影效果,会有意想不到的效果。例如我的demo模板页面的标题,在IE等不支持CSS3 text-shadow属性的浏览器下就是下面这个样子:

可以说,上面的标题文字很OK,颜色,字体,对比度而言,都没有问题,可以说,这种效果已经很OK了。如果应用“渐进增强”原则,我们可以更进一步,做得更好,给标题文字增加一点白色的投影效果,看看结果如何,参见下图,截自Firefox3.6:

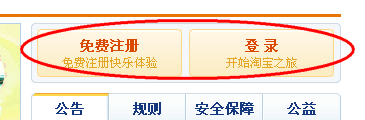
增加一点白色的投影,形成一定的凹陷感,使得标题更加醒目,更加有力。可“渐进增强”的文字投影效果不仅仅是在标题上,按钮可以说是另一个重点应用对象。我们可以拿淘宝首页的一些按钮举例,好吧,就…就这个按钮吧:

这个按钮就是很传统的按钮,在各个浏览器下都是一个模样的,确实,这个样式没有一点问题。但是,实际上,在某些浏览器下,我们可以让它表现得更好,既然是基本上只赚不赔的买卖(唯一赔的就是字节数和一点渲染成本),我们何乐而不为呢?我们可以用小bug(我对firebug的昵称)改一改样式,结果如何呢?参见下图:

简单的一句样式,就可以让Firefox3.5+,chrome2,Safari4+,Opera10.5+用户拥有更有质感,更加“按钮”的按钮,值得一试。
三、“渐进增强”之CSS3 border-radius圆角属性
border-radius圆角属性是我最早接触并使用的圆角属性,多用在个人站点或是测试页面上,实例项目中很少用。因为如果单纯地使用圆角属性,必然的,在IE浏览器下就是个直角,这是不少设计师所不能容忍的,所以,兼容起见,目前多是使用图片(淘宝、腾讯)或是CSS标签模拟(Google)实现。但是,如果设计师与前端工程师或是页面重构工程师沟通足够,设计师本认识到位,渐进增强地实现圆角效果也是可以的。举两个现实的例子吧,一个是腾讯微博,另外一个就是gmail。
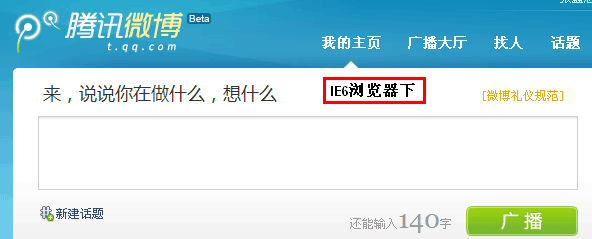
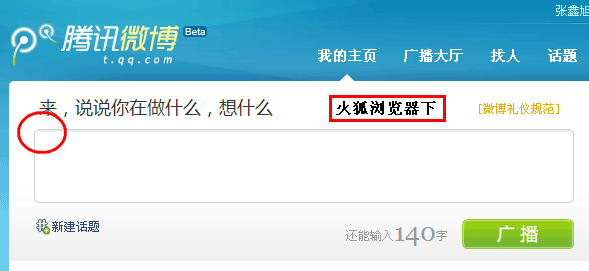
腾讯微博的信息输入框可以说是使用border-radius圆角实现“渐进增强”最好的实例了。//zxx:我的企鹅微博:http://t.qq.com/iamzhangxinxu,这要感谢腾讯的艾文王的微博邀请。
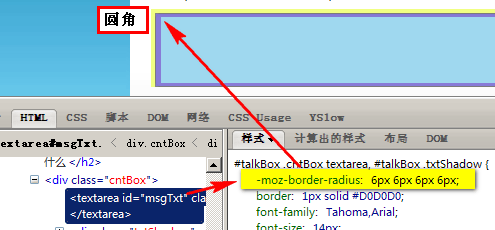
其他先不说,但看下面IE6和Firefox3.6下的截图:


可以看到,IE6(其他IE浏览器亦如此)下,文本框是直角的,而在Firefox火狐浏览器下,是个圆角,这是由于应用的CSS3圆角属性造成了,IE不支持border-radius属性,而Firefox3+都支持,所以才会有表现上的差异。但是,怎么讲呢,其实直角也不错,也很清爽,功能上该怎么用还是怎么用,所以,表现的差异是没有任何关系的,IE的表现是基本表现,Firefox下的表现是加分表现,很OK,这就是典型的“渐进增强”。

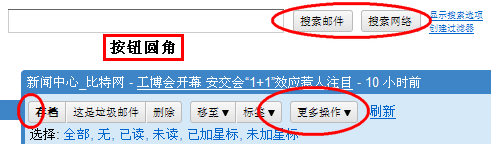
我们现在把目光对准Google的gmail,去看看他是如何应用“渐进增强”的圆角效果的,当当当当,看下面的图:

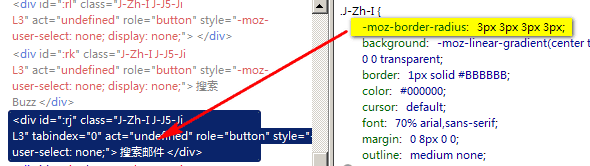
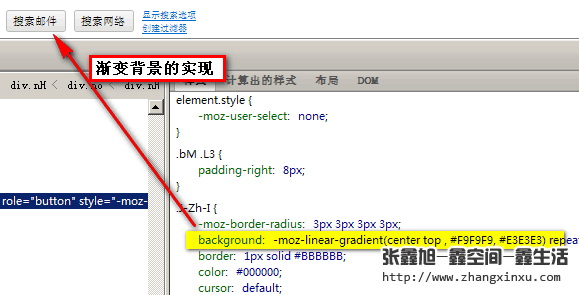
这里的按钮的圆角效果就是使用的CSS3的border-radius属性实现的,参见下面的代码截图:

记住这个按钮,记住这里的代码,下面我还会提到它。至于这里的圆角,与企鹅微博一样,属于“渐进增强”式的应用,就不重复叙述了。
四、“渐进增强”之CSS3 box-shadow盒阴影属性
box-shadow盒阴影也是比较常用的CSS3属性,顾名思意,实现盒状的投影效果的,像是图片,div标签之流。关于盒阴影的“渐进增强”应用我在自己的博客中已经做过应用,在翻译 – 逐渐消失的Flash网站 一文中尤其典型,您可以在IE浏览器和现代浏览器下查看这篇文章,对比图片,就会发现不一样之处。
在IE浏览器下,图片就是图片,如下图,很正常,不会去砍小学生,幼儿园小朋友。

在IE浏览器下,图片表现得相当的清纯,就跟阿娇一样清纯。但是,在现代浏览器下,如下图,貌似有些公开的妩媚了:

对比可以发现,在Firefox以及chrome邓浏览器下,所有的文章内图片都有效果上佳的阴影效果,code如下:
img{-moz-box-shadow:2px 2px 4px #333333; -webkit-box-shadow:2px 2px 4px #333333; box-shadow:2px 2px 4px #333333;}
本来图片显示就没有任何问题,这里再给一些优秀的浏览器添加阴影效果,可谓锦上添花,这正是“渐进增强”。
五、“渐进增强”之CSS3 gradient渐变背景
关于CSS渐变背景,您可以参见我之前写的3篇文章(CSS渐变之CSS3 gradient在Firefox3.6下的使用 、CSS gradient渐变之webkit核心浏览器下的使用 、CSS实现兼容性的渐变背景(gradient)效果 ),渐变背景属性的支持较晚,Firefox3.6+才开始支持,但是这并不影响“渐进增强”原则的应用,先举个实例吧,例如gmail邮箱,还是上面那个按钮,还是那个样式,上面的那个圆角按钮不仅仅是个圆角按钮,还是个渐变背景的按钮,gmail可谓将“渐进增强”用到家了,居然应用了刚支持不久的渐变背景属性,参见下面的截图:

我个人觉得,就背景渐变而言,最好的“渐进增强”应用不在于按钮,或是标题栏,而是控件背景。在大部分情况下,例如文本输入框,背景都是透明或是白色的,也有使用灰白渐变图片进行美化的,但是一般而言,要多调用一次图片链接,大多数前沿的网站都不使用,都是默认的控件背景色,例如淘宝的搜索输入框:

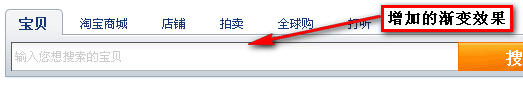
现在,我们试着在这个基础上应用“渐进增强”,对其进行一定程度的美化,这里就是指背景渐变的美化了,使用firebug,在该样式上再添加如下的代码:
background:-moz-linear-gradient(top , #F2F2F2, #ffffff 8px);
结果在Firefox3.6下,显示为下图:

background:-moz-linear-gradient(top , #dddddd, #ffffff 10px);
如下图:

虽然IE浏览器下依旧平板的背景,但是Firefox用户以及Safari/Chrome浏览器用户就有了更上佳的用户体验,这就是“渐进增强”。
六、CSS选择器、伪类与“渐进增强”
CSS伪类也是“渐进增强”里面经常操刀的角色。这里就举两个比较常用的可行性高的例子,算是提供一个参考吧。
1. twitter与first-child
像twitter这样的列表数据,常需要分隔线进行分隔,有时候会出现什么问题呢?就是边框线多余,大多时候,我们可以使用relative或是margin负值进行重叠定位以消除,如淘宝首页列表信息的分隔:

但是twitter的做法却不是如此,其使用“渐进增强”原则,它的想法可能是这样,最上面一个列表元素有个上边框也无伤大雅,当然没有最好,所以呢,为了解决布局的代码成本,使用伪类“渐进增强”式的解决,当然,也有可能是twitter根本就不鸟IE6这厮!

2. :focus在渐进增强中的应用
众多浏览器中,似乎仅有IE6/7不支持:focus伪类,:focus表示元素获取焦点时的样式,当失去焦点时会自动失去。考虑到兼容性,目前的做法往往是通过js切换focus与blur效果,或是不设置focus的样式变化。其实我们可以应用“渐进增强”原则,设置一些获取焦点的样式。拿新浪微博右侧的话题搜索框举例,如下图,在鼠标获取焦点时,没有任何的样式变化(Firefox下):

但是,如果我们有渐进增强的意识,我们可能就不会置之不理,例如,可能会添加类似下面的代码:
logininput_r input:focus {border-color:#a0b3d6;}
产生的效果就是当这个搜索框获取焦点时,会有一个边框色,提醒用户,已经获取焦点,这也是提高用户体验的地方,您大可不必在意IE6/IE7这些小辈,这就是“渐进增强”。
可以说,“渐进增强”这一概念的诞生与兼容性不一是密切部分的,所以理论上,存在了表现上的兼容性,就可以应用“渐进增强”原则。
七、其他
正如上一小段提到了,存在兼容性差异,就有可能应用到“渐进增强”。举个例子,文字溢出特定宽度“点点点”省略号表示,也就是text-overflow:ellipsis,貌似直到目前而言,Firefox还为支持该属性,我们很多时候的做法就是直接溢出剪裁掉,这确实可以实现兼容性,但是,这对于支持此属性的浏览器而言是不公平的,应用“渐进增强”,我们可以暂时将Firefox扔在一边,这其中是没有矛盾的,具体实现这里不多说,您可以参见我的这篇文章:关于文字内容溢出用点点点(…)省略号表示。
其他很多与之类似,就等您自己去思考去发掘了。
八、结语
文章不少都是个人观点,正确性有待商榷,仅供参考。如果您发现文章有不准确的地方,欢迎指出;如果有意见不一致之处,也欢迎通过评论,或是去这里进行讨论。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=788
(本篇完)
- CSS3模拟window7炫酷界面效果展示 (0.703)
- IE下实现类似CSS3 text-shadow文字阴影的几种方法 (0.427)
- PIE使IE支持CSS3圆角盒阴影与渐变渲染 (0.378)
- CSS实现跨浏览器兼容性的盒阴影效果 (0.212)
- 让IE6/IE7/IE8浏览器支持CSS3属性 (0.199)
- RGBA颜色与兼容性的半透明背景色 (0.195)
- CSS3 box-shadow实现纸张的曲线投影效果 (0.189)
- CSS3 box-shadow盒阴影图形生成技术 (0.189)
- 拾人牙慧 - CSS3实现Opera浏览器的logo (0.187)
- 关于Google圆角高光高宽自适应按钮及其拓展 (0.173)
- CSS3/SVG clip-path路径剪裁遮罩属性简介 (RANDOM - 0.007)

学习了,,,谢谢
哇,现在都很实用的
很好的网站,内容都很实用,赞一个
路过,赞一个!
good!good mind!