这篇文章发布于 2010年04月4日,星期日,23:51,归类于 CSS相关, 外文翻译。 阅读 121079 次, 今日 10 次 2 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=727
一、引子
Firefox3.6包含了许多CSS的改进,本文将向您展示如果使用CSS渐变。
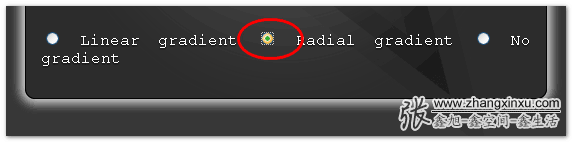
如果你正在运行的Firefox 3.6的最新测试版,你应该看看我们的互动演示,并查看相应的代码。使用单选按钮来切换不同的样式选项。
二、含CSS渐变的背景(backgrounds)
背景使用CSS渐变显示可以不使用图像就实现两个或两个以上的指定颜色的平滑过渡。这反过来又减少了下载时间和带宽的使用,放大时也比较好看,可以让您创造出一个更灵活的布局。
Firefox支持两种类型的CSS渐变:线性的(-moz-linear-gradient)和放射状的(-moz-radial-gradient)。
三、线性渐变(Linear Gradients)
要创建一个线性渐变,您需要设置一个起点和一个渐变的方向(或角度),并定义起止颜色。
-moz-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
起始点(Starting Point):起点的工作方式类似于background position。您可以设置水平和垂直位置为百分比,或以像素为单位,或在水平方向上可以使用left/center/right,在垂直方向上可以使用top/center/bottom。位置起始于左上角。如果你不指定水平或垂直位置,它将默认为center。
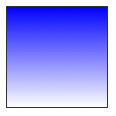
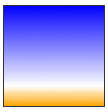
例如,这里是一个线性渐变,开始于center(水平发现)和top(垂直发现),并从蓝色到白色。

代码如下:
.linear_gradient_square { width: 100px; height: 100px; border: 1px solid #333; background: -moz-linear-gradient(top, blue, white); }
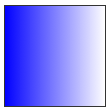
或者是起始于left(水平方向)和center(垂直方向)

主要部分代码如下:
background: -moz-linear-gradient(left, blue, white);
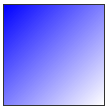
或者是起始于left(水平方向)和top(垂直方向)

主要部分代码如下:
background: -moz-linear-gradient(left top, blue, white);
角度(Angle):正如您在上面看到的,如果您不指定一个角度,它会根据起始位置自动定义。如果你想更多的控制渐变的方向,您不妨设置角度试试。
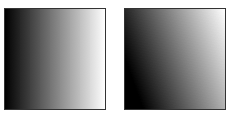
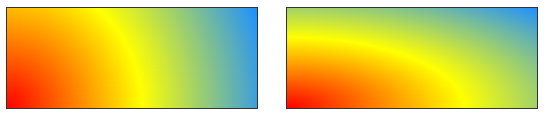
例如,下面的两个渐变具有相同的起点left center,但是右手边的有一个20度的角度。

后面一个含有角度的渐变核心代码如下:
background: -moz-linear-gradient(left 20deg, black, white);
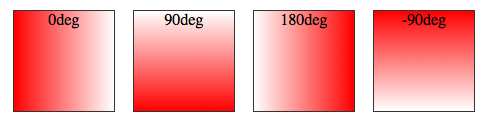
当指定的角度,请记住,它是一个由水平线与渐变线产生的的角度,逆时针方向。因此,使用0deg将产生一个左到右横向梯度,而90度将创建一个从底部到顶部的垂直渐变。

核心代码如下:
background: -moz-linear-gradient(<angle>, red, white);
起止颜色(Color Stops):除了起始位置和角度,你应该指定起止颜色。起止颜色是沿着渐变线,将会在指定位置(以百分比或长度设定)含有指定颜色的点。色彩的起止数是无限的。如果您使用一个百分比位置,0%代表起点和100%是终点,但区域外的值可以被用来达到预期的效果。
下面是一个简单的例子,三个起止颜色。因为第一个和最后的颜色并未指定颜色点,他们将显示为默认的0%和100%。

background: -moz-linear-gradient(top, blue, white 80%, orange);
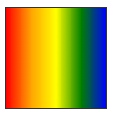
如果没有指定位置,颜色会均匀分布。

核心代码如下:
background: -moz-linear-gradient(left, red, orange, yellow, green, blue);
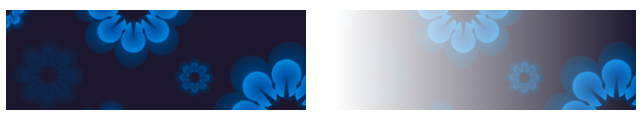
透明度(Transparency):还支持透明渐变。这是相当有用的,例如,当堆叠多个背景时。这里是两个背景的结合:一张图片,一个白色到透明的线性渐变。
核心代码如下:
.multibackground_transparent { background: -moz-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)), url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg); }
四、径向渐变(Radial Gradients)
为径向渐变的语法非常类似于线性渐变。
-moz-radial-gradient([<bg-position> || <angle>,]? [<shape> || <size>,]? <color-stop>, <color-stop>[, <color-stop>]*);
除了您已经在线性渐变中看到的起始位置,方向,和颜色,径向梯度允许你指定渐变的形状(圆形或椭圆形)和大小(最近端,最近角,最远端,最远角,包含或覆盖 (closest-side, closest-corner, farthest-side, farthest-corner, contain or cover))。
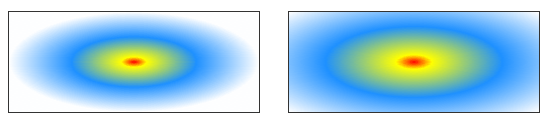
颜色起止(Color stops):就像用线性渐变,你应该沿着渐变线定义渐变的起止颜色。下面的圆具有相同的起止颜色,但在左边的为默认的颜色间隔均匀的渐变,而右边的每种颜色都有特定的位置。

background: -moz-radial-gradient(red, yellow, #1E90FF); background: -moz-radial-gradient(red 5%, yellow 25%, #1E90FF 50%);
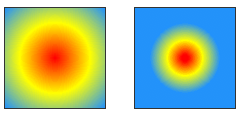
形状(Shape):在这里你可以看到两个可能的形状间的差异,一个圆(左侧)和椭圆(右侧),两者都起始于bottom left:

.radial_gradient_circle { background: -moz-radial-gradient(bottom left, circle, red, yellow, #1E90FF); } .radial_gradient_ellipse { background: -moz-radial-gradient(bottom left, ellipse, red, yellow, #1E90FF); }
大小(Size):size的不同选项(closest-side, closest-corner, farthest-side, farthest-corner, contain or cover)指向被用来定义圆或椭圆大小的点。
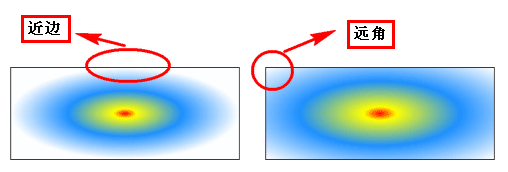
示例:椭圆的近边VS远角
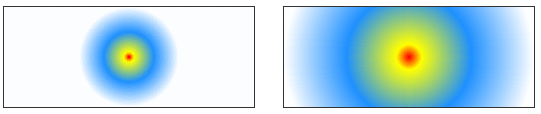
下面的两个椭圆有不同的大小。左边的一个是由从起始点(center)到近边的距离设定的,而右边的一个是由从起始点到远角的的距离决定的。

background: -moz-radial-gradient(ellipse closest-side, red, yellow 10%, #1E90FF 50%, white); background: -moz-radial-gradient(ellipse farthest-corner, red, yellow 10%, #1E90FF 50%, white);

示例:圆的近边VS远边
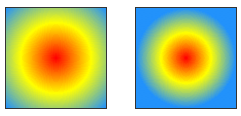
左边的圆的渐变大小由起始点(center)到近边的距离决定,而右边的圆则有起始点到远边的距离决定。

background: -moz-radial-gradient(circle closest-side, red, yellow 10%, #1E90FF 50%, white); background: -moz-radial-gradient(circle farthest-side, red, yellow 10%, #1E90FF 50%, white);
示例:包含圆
在这里你可以看到左侧的默认圈,同一渐变版本,但是被包含的右边的圆。

background: -moz-radial-gradient(red, yellow, #1E90FF); background: -moz-radial-gradient(contain, red, yellow, #1E90FF);
五、重复渐变(Repeating Gradients)
如果您想重复一个渐变,您可以使用-moz-repeating-linear-gradient和-moz-repeating-radial-gradient。
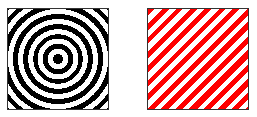
在下面的例子,每个实例都指定了四个起止颜色,并无限重复。

.repeating_radial_gradient_example { background: -moz-repeating-radial-gradient(black, black 5px, white 5px, white 10px); } .repeating_linear_gradient_example { background: -moz-repeating-linear-gradient(top left -45deg, red, red 5px, white 5px, white 10px); }
Demo
您可以查看线性和径向渐变demo获取更多示例
六、译者的结语
以上为全文的全部内容,除了最后一点点关于版本的问题没有翻译外,其余均尽量如实翻译,其中为了便于理解,我自己也添加了一些图片。最后,本人翻译能力有限,出现不准确在所难免,欢迎指正。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=727
(本篇完)
- CSS实现兼容性的渐变背景(gradient)效果 (0.975)
- CSS gradient渐变之webkit核心浏览器下的使用 (0.809)
- PIE使IE支持CSS3圆角盒阴影与渐变渲染 (0.784)
- CSS页面重构“鑫三无准则”之“无图片”准则 (0.633)
- CSS conic-gradient()锥形渐变简介 (0.606)
- 关于Google圆角高光高宽自适应按钮及其拓展 (0.367)
- CSS3 transition实现超酷图片墙动画效果 (0.243)
- CSS3&HTML5各浏览器支持情况一览表 (0.218)
- 实现兼容性的CSS粗虚线边框(dashed)效果 (0.218)
- CSS实现跨浏览器的box-shadow盒阴影效果(2) (0.218)
- CSS样式分离之再分离 (RANDOM - 0.025)


我看了一下页面代码发现的问题是由于图片失效导致页面崩溃了。
这个页面有点小问题需要修改下