这篇文章发布于 2010年04月14日,星期三,14:31,归类于 JS实例。 阅读 93799 次, 今日 10 次 19 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=755
一、原效果预览
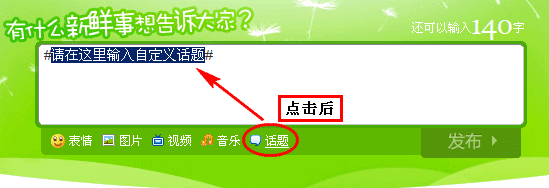
黄历显示今天说话不适宜卖关子,所以直接上图:

点击“话题”这个文字按钮后,在输入框文本域里面就会添加一段文字“#请在这里输入自定义话题#”,其中“请在这里输入自定义话题”处于被选中的状态,这样用户无需再选中文字,直接敲键盘就可以替换这部分内容,这是非常好的一个提高用户体验的细节。
如果您有新浪微博账号,应该对这个功能比较熟悉;如果您尚未注册新浪微博,可以点击这里注册。//zxx:我发现我好像成了新浪的托了,不行,我(不)要向新浪要广告费……
二、效果的实现
文字的选中功能是不太常用的功能,多出现在文本编辑器中,或是文本域之类的光标处理上。所以呢,使用的一些属性也并不是常见的。在IE浏览器下使用的是createTextRange而Firefox/chrome等现代浏览器下使用的是setSelectionRange。
假设文本域对象的名称是obj,则在IE及非IE浏览器下实现指定文字选中的代码如下:
var range = obj.createTextRange();
range.moveStart("character", 开始序号);
range.moveEnd("character", 结束序号);
range.select();
obj.setSelectionRange(开始序号, 结束序号); obj.focus();
所以,为了在各个浏览器下都能实现效果,我们需要将上面的两段代码组合一下,结果如下:
if(obj.createTextRange){//IE浏览器
var range = obj.createTextRange();
range.moveEnd("character",结束序号);
range.moveStart("character", 起始序号);
range.select();
}else{//非IE浏览器
obj.setSelectionRange(起始序号, 结束序号);
obj.focus();
}
三、效果实例
您可以狠狠地点击这里:文本域文字部分选中实现demo
操作如下图标示:

此demo代码在页面上均有展示,代码的作用仅仅是示例,代码的效率书写等都有待改善,如果您想要封装良好的文字选择代码,请看下面一节。
四、文字内容部分选中的代码封装
关于文字内容的选中可以用一个方法封装起来,以便重用,由于IE不支持DOM leave3,所以Object.prototype不受用于DOM对象,所以这里的方法还是比较传统的,如下代码:
var textSelect = function(o, a, b){
//o是当前对象,例如文本域对象
//a是起始位置,b是终点位置
var a = parseInt(a, 10), b = parseInt(b, 10);
var l = o.value.length;
if(l){
//如果非数值,则表示从起始位置选择到结束位置
if(!a){
a = 0;
}
if(!b){
b = l;
}
//如果值超过长度,则就是当前对象值的长度
if(a > l){
a = l;
}
if(b > l){
b = l;
}
//如果为负值,则与长度值相加
if(a < 0){
a = l + a;
}
if(b < 0){
b = l + b;
}
if(o.createTextRange){//IE浏览器
var range = o.createTextRange();
range.moveStart("character",-l);
range.moveEnd("character",-l);
range.moveStart("character", a);
range.moveEnd("character",b);
range.select();
}else{
o.setSelectionRange(a, b);
o.focus();
}
}
};
例如,执行textSelect(obj, 10 30)就意味着对名为obj的DOM对象值中的第10个到第30个字符进行选中。
您可以狠狠地点击这里:封装良好的文字选中代码测试demo
一些说明:
1. 只受用于一些含有value属性的HTML控件,例如单行文本框、多行文本域;
2. 后面两个参数表示起始字符位置与结束的字符位置,如果位置值为空,或是非数值,则会(从头或至尾或全部)选择字符;
3. 支持负值,负值表意与js中的slice属性一致,负值表示的含义就是负值与字符总长度的和,也可以理解为从末尾开始选择;
4. 如果数值范围超过字符总长,则无内容选择;
5. 支持单参数,省略第三个参数表示一致到字符结束都要选中。
五、结语
小小效果有大大学问,其他我就不多说了,希望能对您的学习有所帮助。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=755
(本篇完)
- JS Range HTML文档/文字内容选中、库及应用介绍 (0.906)
- js页面文字选中后分享到新浪微博实现 (0.386)
- 小tip: 如何让contenteditable元素只能输入纯文本 (0.278)
- 利用剪切板JS API优化输入框的粘贴体验 (0.278)
- 使用CSS3 ::selection伪元素改变文本选中颜色 (0.205)
- JavaScript实现http地址自动检测并添加URL链接 (0.204)
- JavaScript实现最简单的拖拽效果 (0.178)
- 不同CSS布局实现与文字鼠标选择的可用性 (0.167)
- 图片旋转+剪裁js插件(兼容各浏览器) (0.098)
- JavaScript实现新浪微博文字放大显示动画效果 (0.094)
- CSS实现兼容性的渐变背景(gradient)效果 (RANDOM - 0.053)

测试一分钱的打赏成功哦。o_o 过年了,没钱了,先打赏一分,等年后发工资在补两个0呗
看看这嵌套评论框怎么做的,试试评论
range.moveStart(“character”,-l);
range.moveEnd(“character”,-l);
非常感谢,看后很有收获,想请教下,为什么要有上面这两句呢,只用下面这两句不可以么。是为了重置一下么?
range.moveStart(“character”, a);
range.moveEnd(“character”,b);
可以~
我发现用了jQuery的话setSelectionRange就失效了,我以为jQuery的选择器就是完全替代原生js的呢。请问jQuery里有什么包装好的替代这个的吗?或者只能doc.getId这样?
@Moyaiun 试试:$(“selector”).get(0) .
咋这么垃圾 三脚猫功夫 半瓶子醋 有你这样喜欢沽名钓誉的人做前端开发 真是中国前端的悲哀!!!!
多好的技术博,我和我的小伙伴说你才是个垃圾!
比如说双击时,sina微博会选中话题,而你这不行哦!
找了好久 学习了
谢
若文本域中有“#请在这里输入自定义话题#”这个串,就不要改变文本域的值,如何判断呢??
nohelp 说:
2010年08月12日于16:52
需要处理类似这样的内容:“@张小明 早上吃的太多@李小明 没有吃饭…”把张小明李晓明换成链接。求教了
个人想法, @张小明 这个应该是在后台处理的,可以根据这个名字去数据库查到相应的用户ID好,然后再换成连接。
支持,学习了!
需要处理类似这样的内容:“@张小明 早上吃的太多@李小明 没有吃饭…”把张小明李晓明换成链接。求教了
老大可晓得新浪微博中”@xx”是如何实现的,就是发的微博内容中出现“@”以后紧跟其后的文字(有空格之前)都会变成链接。我试着取出“@”和空格之间的字符后再加链接,搞不定js,快疯了
你的代码在ie7下好像有问题 成了textSelect = function(o, a, b) 表示 从a位置开始选择b个文字了。我把js里面改成这样range.moveEnd(“character”,b-a);才ok。不知道是不是我的环境问题。
zxx:我发现我好像成了新浪的托了,不行,不要向新浪要广告费……
这里是不是错了。。。。。
呵呵,是的,我改下~~
不错