这篇文章发布于 2010年03月25日,星期四,02:04,归类于 Web综合。 阅读 83674 次, 今日 2 次 5 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=688
一、关于显示方式的切换
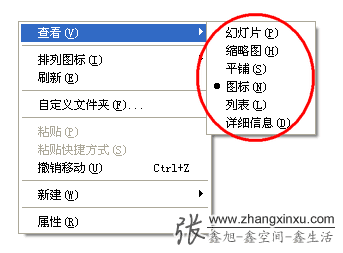
显示方式的切换很常见,最常见的莫过于在文件夹中查看文件的时候,我们可以选择“平铺”、“图标”、“列表”、“详细信息”等,如下图所示:

这是一个不错的功能,可以让用户自定义一些自己喜欢的偏好的显示方式,我们再web页面上,同样可以做。这可能说是一种提高用户体验的方法。
获取您见过看某篇文章时,在某个地方会有“大 – 中 – 小”的文字大小切换按钮,我们这里的布局切换与此类似,不过改变的内容或许有差异,复杂度也不一样,布局切换显然要复杂的多。
本文地址: http://www.zhangxinxu.com/wordpress/?p=688
二、平铺显示与列表显示布局的切换
上面两张图截自demo。
您可以狠狠地点击这里:平铺显示与列表显示布局的切换demo
原理简述:
实现的原理说穿了,很简单,就是使用CSS切换列表元素父标签的class,不同的class对应不同的布局方式。举个简单的例子吧:
如下样式代码:
ul.repeat li{width:45%; float:left;}
则
<ul><li>第一段</li><li>第二段</li></ul>
就是列表显示,而
<ul class="repeat"><li>第一段</li><li>第二段</li></ul>
就是平铺,两者的差别仅仅在于ul的class不同而已。
本文下面两个显示的切换也是同样的原理,至于细节,您可以参见demo页面显示的代码,相信不难理解。
本文地址: http://www.zhangxinxu.com/wordpress/?p=688
三、列表布局与详细信息布局的切换
这里的切换指的是信息透露多少的切换,举个例子,一张照片会有照片本身,照片标题,照片描述,拍摄时间,拍摄相机等等信息,我们就可以通过切换显示那些类别的信息。
您可以狠狠地点击这里:详细信息与列表显示demo
demo使用方法以及原理与上面一致,不赘述。
本文地址: http://www.zhangxinxu.com/wordpress/?p=688
四、综合:信息显示及布局的同时切换
此段我使用了图片做了个demo,您可以狠狠地点击这里:信息显示及布局的同时切换demo
本文地址: http://www.zhangxinxu.com/wordpress/?p=688
五、最后的小小总结
现在快两点了,已经很晚,明早还有面试,我就长话短说。布局切换是提高用户体验的方法之一,但是,具体还要看实际的情况,是否适合及有必要使用布局切换的效果。
对于效果的实现,js部分的难度应该不到,即使是js新人也能应付,毕竟仅仅是切换一个class而已,JavaScript的className属性可以轻松搞定。关键还在CSS的消耗上,切换class,页面重新渲染(reflow)实现布局变换效果。
总之,布局切换是个简单实用的效果,值得一试。
欢迎纠错,欢迎交流。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=688
(本篇完)
- 回流与重绘:CSS性能让JavaScript变慢? (0.392)
- 翻译:让网络更快一些——最小化浏览器中的回流(reflow) (0.372)
- 实验:absolute/display隐藏与回流等性能 (0.372)
- HTML5 DOM元素类名相关操作API classList简介 (0.331)
- 基于active,checked等状态类名的web前端交互开发 (0.331)
- jQuery之addClasas与removeClass使用实例 (0.162)
- 精简高效的CSS命名准则/方法 (0.149)
- 有趣:256个class选择器可以干掉1个id选择器 (0.142)
- 翻译:稳定、地道HTML书写原则 (0.142)
- 聊聊JS DOM变化的监听检测与应用 (0.142)
- 快速了解CSS display:flow-root声明 (RANDOM - 0.007)









谢谢张大大一直以来勤勉地为我们广大前端学习者提供优质博客,获益匪浅。今天看到这篇博客demo里的代码,发现个问题:
var fnNewView = function(o){
o.onclick = function(){
if(o.className === “cl on”){
fnObjClassSame();
this.className = “cl”;
var cl = this.rel;
obj.t.className = “layout ” + cl;
}
return false;
};
var fnObjClassSame = function(){
for(var i=1; i<=3; i+=1){
obj["h"+i].className = "cl on";
}
};
};
对于fnObjClassSame();貌似函数表达式不应该放在该函数调用后面,因为函数表达式没有函数声明提升,这样写可能会报错吧。不知说的对不对,请张大大指教
我尝试了一下一直都没有成功。JS 和 CSS 我怕弄错,就使用你的原始数据。放在服务器测试的。
http://bug.wordpressmu.in/test/1.html
嗯,,做的很不错
受教了….
向你看起
看了你的一些文章,让我对css有了更进一步的理解!牛人
你的博客很棒,继续发挥~