这篇文章发布于 2010年03月18日,星期四,03:37,归类于 CSS相关。 阅读 114538 次, 今日 6 次 13 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=664
一、关于中国古代道家思想
道家是以老子、庄子为代表的中国春秋战国时期诸子百家中最重要的思想学派之一。道家思想以其独特的宇宙、社会和人生领悟,在哲学思想上呈现出永恒的价值与生命力。
道家思想内容很多,不一一列举,您有兴趣可以点击这里:道家思想(百度百科)、道家(维基百科)
在众多的道家思想内容中,其非常重要的一个核心思想:顺其自然,无为而治,我是非常之推崇,这种哲学思想已经深深地影响到了自己的为人处事,思考问题的方式。
马云老师曾告诉我们,换个角度看这个世界,会得到不一样的启迪。这句话,知道的很多,实际上将这种“换角度看世界”的品质植入内心,形成习惯的有多少呢?中国古代哲学历经千年不灭,是有它存在的道理的。我们用中国式的哲学去看待网页的世界,又会是怎样的呢?我想,这里您会得到一些启示。
这里,说点题外话,我不是什么哲人,我的观点实际上都是比较肤浅的,而且每个人都有不同的哲学观,所以,本文不旨在改变什么,仅仅是表达一点自己的一些思考。
二、关于web流行
流行这个东西可以说无处不在,衣食住行,都有。我们(无论是生成还是消费)总会去追逐流行。然而,流行就意味着短暂,所以,我们总是在不断地去追求流行,追求时尚。但是,一个事物一旦流行了,就意味着它已经不流行了,所以我们永远都追不到流行,可是,换个角度想,这也是事物发展的一个内在动力。
我们,可以把这个东西放到web设计趋势中,从追求苹果式的水晶按钮效果,再到质感的追求,再到大图背景的流行,再到追求扁平化(可参考IE浏览器界面)。流行的趋势总是在变,所以,对于web设计师,总是要去抓住这个流行趋势,去重新设计页面,于是在web开发中,经常听到的一个词就是改版。我在“网页布局思想浅议-淘宝新版首页为实例”一文中也提到改版一次,那是针对网页宽度,这里则是针对流行时尚。
几年前某个设计师的个人主页看上去很酷,可是几年后再看,可能感觉就完全不一样了,那个时候,可以他要重新设计一个风格,流行的风格了。
OK,我似乎在说些偏题的东西,其实不是,我在讲与道家“顺其自然,无为而治”思想相悖的一些现象。追求流行会得到较大的当下的收益,但是也会有较大的追逐成本,这本身没有问题,这也是一种处世哲学。我没有谁对谁错的意思!
但是,我们也知道,也有网站可以历经几十年都可以不用改版,比如说Google。Google这个网站可以说是中国道家思想最经典的代表。其“无为而治”的体现可谓前后贯穿,从布局(参见我的“网页布局思想浅议-淘宝新版首页为实例”一文),到设计再到代码。我们可以换作另外一个词,可能更好理解一点,众所周知,Google设计最求的是“简洁”,我们也常说“简单自然”,也即是所,追求“简洁”,也就是追求“自然”,正好符合中国古代道家的“顺其自然”之说!
“顺其自然,无为而治”体现在web上就是“追求简单”,这与“追逐时尚流行”是完全风牛马不相及的,而在时间维度上的表现就是经典与永恒,这就是“顺其自然”的意义所在。
三、简洁的核心是什么
我们做web的常会听到一个词,叫做追求简洁。是否静下心来思考,这个简洁的含义到底是什么?是内容少?是去除任何不必要的东西?还是有更深此次的含义。很多网站都称追求简洁的设计,而最终的表现呢?往往差强人意。到底问题出在哪里呢?
简洁一词的含义与中国道家自然之说有很多共同之处,故追求简洁可以用追求自然代之,再引申之即为追本溯源,返璞归真。这种追求不仅体现在设计上,还体现在代码中。
自然之于设计
追求自然之设计,首先是要剔除不必要的修饰(即使这个修饰会让页面看上去更加“流行”)(如渐变,精美的图标),陶渊明在《归去来兮辞》中写道:“清水出芙蓉,天然去雕饰”,芙蓉无雕饰,故显其天然,其寓意可见一斑。
其次,保留其本性。类似于实现一点点的文字效果,而将文字用图片代替,如下图:
![]()
类似的情况,绝不可能在Google这样真正追求简洁自然的页面上出现的。
自然之于代码
此处代码的自然之说并不是代码数量尽可能少,而是抓住代码的寓意以及本质。
我们或许看到招聘时要求“深入理解语义化标签”,对于HTML代码而言,不同的标签是有个它特定的含义的,这些特定的含义就为这些标签的自然属性。所以,运用道家思想“顺其自然”来解释就是“顺着HTML标签本来的意思去使用”。
所以,要是整个页面就一个div标签从头用到尾,包括代替段落,列表。这就有悖“顺其自然”之说,其实也就是违背简洁的设计原则。
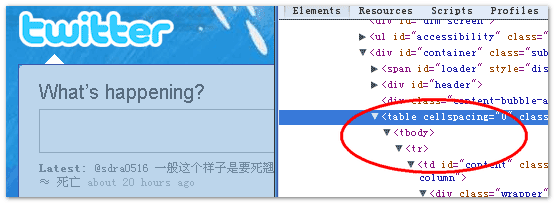
现在,我们再来看Google或是twitter的HTML代码,如下(twitter):

都是使用表格布局,曾几何时,我还疑惑为什么这些顶尖的网站还是使用table布局呢!现在,我意识到,这正体现了“顺其自然,无为而治”的思想,table本来就是布局的,使用了其自然属性没有什么疑惑的,反倒是使用div+float来布局会让人觉得Google这个网站没有自己坚持的设计理念 – 追求简洁。
页面重构,不仅仅是布局,设计,HTML,还有一个大头就是CSS,我们都知道,浏览器是有默认的一些CSS属性的,例如body的默认margin值,p标签的默认margin值,ul,ol标签的默认margin与padding值,这些值的存在都是由它的意义的。然而,在超过99%的页面对这些属性做了太多的干预,这就有悖了“无为而治”的道家思想。我们来看看Google,它是否也做了太多的干预呢?我们可以发现,Google使用的是浏览器默认的文字颜色,文字的链接,激活颜色也都使用的某一浏览器的默认色,甚至在Google图片页面,含链接图片的默认边框还保留着,颜色也没有修改。我们可能有时会觉得丑,但是其实Google的这种做法正是符合了其追求简洁的做法,其中是有大智慧的。
自然之于控件
我们应该都知道,浏览器对一些表单控件自定义了些样式,按钮,文本输入框,单选/复选框,文本域等。基本上大部分的页面都对这些控件进行了样式干预,例如修改按钮的表现,修改文本框的边框色等等等,不然看上去丑啊。
为了美观对控件进行修饰无可厚非,但显然,对于那些真正追求简洁的网站来说,对控件的修饰反而是画蛇添足的事情。我们可以看到Google甚至百度在控件上的做法 —— “无为而治”,这正体现了中国古代的道家思想。
所以,我们可以回答本段标题的问题,简洁核心是什么?在web网页重构中,简洁不仅仅是去掉一些无用的元素、功能,而且是学会利用代码的自然属性,对代码的默认属性尽量不做干预,对浏览器默认的控件表现也不做额外的修饰。总结为一句话:简洁的核心就是自然、无为而治!
四、CSS重置(CSS reset)的重新审视
所谓CSS重置,就是让浏览器的默认属性都归为统一,一般做法就是归零。曾几何时,此玩意讨论可谓甚嚣尘上,相关文章层出不穷,一度成为流行。即便当下,也是广泛使用,例如下面的代码(取自新浪首页):
/* 全局样式 */
body,ul,ol,li,p,h1,h2,h3,h4,h5,h6,form,fieldset,table,td,img,div{margin:0;padding:0;border:0;}
body{background:#fff;color:#333;font-size:12px; margin-top:5px;font-family:"宋体";}
ul,ol{list-style-type:none;}
select,input,img,select{vertical-align:middle;}
a{text-decoration:underline;}
a:link{color:#009;}
a:visited{color:#800080;}
a:hover,a:active,a:focus{color:#c00;}
显然,CSS重置与道家的自然之说是相悖的。我发现,就一些著名的网站来讲,现在使用专门使用CSS重置的网站比以前少了,或许这也验证着,流行事物的短暂寿命,追求自然方可成为永恒。
对于CSS reset,我不做过多的评价,思考还是留给愿意思考的人。我个人是觉得,这个概念会逐渐模糊掉,而我自己,早就不用CSS reset了,因为这与我追求简洁的宗旨是不相符的。
五、结语
中国古代的道家思想体现在网页重构中就是对页面简洁的极致追求,这种简洁的追求,从页面的布局,结构,设计,以及HTML与CSS代码的方方面面。最具代表性的网站莫过于Google,在这种“无为而治”的简洁网页设计下的网站可以脱离所谓的流行与时尚,永远站在属于它的那个位置,直至永恒,成为经典。这是道家思想可以千年不衰的原因,在这种思想下形成的网页自然也可以千年不衰。这便是哲学的指导意义所在!
才疏学浅,都是些雕虫小技,班门弄斧的东西,欢迎指出错误与不足。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=664
(本篇完)
- 精简高效的CSS命名准则/方法 (0.544)
- HTML5+JS手机web开发之jQuery Mobile初涉 (0.266)
- CSS页面重构之“门派”之分 (0.127)
- 我熟知的三种三栏网页宽度自适应布局方法 (0.091)
- 关于Google圆角高光高宽自适应按钮及其拓展 (0.072)
- 翻译:谷歌HTML、CSS和JavaScript风格规范 (0.072)
- 网页布局思想浅议-淘宝新版首页为实例 (0.063)
- 页面重构“鑫三无准则” 之“无宽度”准则 (0.059)
- web页面相关的一些常见可用字符介绍 (0.059)
- CSS页面重构“鑫三无准则”之“无图片”准则 (0.059)
- 60个极富创造性的震撼的电影海报设计 (RANDOM - 0.053)

首先感谢张大神的分享, 然后在我受益之余, 却有个不想之想—浏览器默认设置不也是[人为]设置的吗? 既然[人为]岂不是和[自然]相悖哉? 纵是[自然]也只是相对于各自浏览器的[自然]而已吧…不管怎么样, 谢谢
你现在还不用CSS reset吗?
@zhunter 没错,按需设置。
一气读完你的十几篇文章,有的明白,有的不明白,但对你的思想非常认同:追求简单,追求自然。
6楼说的现在看来很有道理,Twitter现在也是div标签满天飞,早已不见table的影子了,Google也是如此。。。
说不定那时就有个固执的老怪物。哈哈
我也好奇想问,按照老张的说话,谷歌追求简洁怎么现在全用div布局了,没看见之前提到过的table标签来布局呢?
楼主一看twitter用的table就意识到,这正体现了“顺其自然,无为而治”的思想。不用这么崇拜法吧,说不定那边有一个固执的老怪物,非得这么干,省很多事呢,而不是所谓的顺其自然,无为而治
其实“重构”一说也可以抛掉了,过时的东西,打开一某个群,看到一些人,说什么重构了一个页面。。。和前期的div+css一样俗。。。
博主将代码融入思想,我很认同….
只是有个地方不是很认可:
table是用来布局的?
div+float不是用来布局的??
博主说div+float不是用来布局的,是因为如博主在float深入分析一文中说到的float本质是用来图片和文字环绕的吗??
还有个问题,博主不用css reset,想请教下,你一般是怎么保证不同浏览器兼容性的,真的是无为而治?不管它?
首先,我并没有说div+float不是用来布局的;至于table出现的原因是否用于布局我也不确定,但是我知道,使用table的一些特性用于布局一定是上上之选,您可以参见支付宝UED的这篇文章:基于display:table的CSS布局。
至于CSS reset,值得讨论,我首先想问一下,在CSS的一系列默认属性中,有多少是浏览器不兼容的呢?
不追求简洁,本文观点即不攻自破。老师和您开个玩笑~感觉有时候人们正是因为学习能力太强,而又不求甚解,才造成了许多东西的滥用。学习了!
谢谢你对taobao ued的关注和鼓励,愿我们淘宝商城能为您购物提供更好地便利 ^_^
回复 轻侯: 您的回复耐人寻味~~