这篇文章发布于 2010年03月22日,星期一,02:51,归类于 jQuery相关。 阅读 141389 次, 今日 1 次 16 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=676
已更新至3.0版本,脱胎换骨,文章地址:http://www.zhangxinxu.com/wordpress/?p=1073

一、写插件的动机(可跳过)
这可以说是真正意义上的我的处女jQuery插件,以前也写过一些小的jQuery插件,但那些都是小打小闹,隔靴搔痒,算不上真正意义上的插件。
我在我的首页系统的时候,需要用到弹出框效果,虽然有这样子的插件(见“jQuery boxy弹出层对话框插件中文演示及讲解 ”一文),但是,过于强大,副作用就是js文件较大,需要调用额外的图片链接(不止一个,还有半透明渲染)以及CSS文件。其对页面性能的消耗还是很大的。所以呢,我就需要一款轻量级的jQuery boxy弹出层插件,所以就自己写了。但是,首页系统中的弹出层效果,封装不完善,只能自己用用。
正好,最近,我在看jQuery 1.4源码,以及学习jQuery继承方面的些东西,了解这些东西可以说是写插件必备的。OK,我喜欢实践来巩固自己的所学,于是决定写一个自己的轻量级的jQuery boxy插件,一是学习,二是日后所用,三是方便大众。于是我满头写了几个小时候,雏形出来了,加上修复细节的几个小时,插件便新鲜出炉了。
但是插件叫什么名字呢,好吧,为了带点个人标示,我就用zxxbox命名了。”zxx”指我姓名的首字母缩写了,”box”指盒子啦。
二、插件的优缺点(稍微看看)
体积小(6.43K, min版4.43K)体积小(7.33K, min版5.12K)体积小(6.50K)- 链接少(只需要调用一个js文件即可)
- 使用简单
- 功能有限,如不支持Ajax,
不支持拖拽 - 无动画支持
- 回调能力弱
- ……说不上来,或性能,或扩展……
三、下载与使用(需要了解)
使用方法:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script><script type="text/javascript" src="http://www.zhangxinxu.com/study/js/jquery.zxxbox.2.0.js"></script>
$("#test").zxxbox();
所产生的效果就是:id为”test”的元素被装载到盒子中并在页面的中央显示出来了。
四、插件API使用与说明(不可错过)
jQuery弹出框插件 zxxbox 参数使用说明
| 标题 | 描述 | 默认 |
|---|---|---|
| title | 字符串 对话框的标题文字 | 对话框 |
| shut | 字符串 右上角关闭按钮的显示 | × |
| bar | 布尔型 是否显示标题栏,例如在装载图片时可以使用 | true |
| closeable | 布尔型 点击背景层(如果有)是否关闭对话框 | true |
| fix | 布尔型 弹出框是否位置固定,不随滚动条滚动(IE6无效) | false |
| bg | 布尔型 是否显示背景层 | true |
| drag | 布尔型 是否可以点击标题栏拖拽 | false |
| index | 数值 对话框的z-index层级 | 2000 |
| opacity | 数值 黑色半透明背景的透明度 | 0.5 |
| ask | 布尔型 是否使用默认的问答对话框显示 | false |
| remind | 布尔型 是否以默认的内容提醒方式显示 | false |
| asktext | 字符串 默认问答显示时提示的内容 | 您确认执行此操作? |
| remindtext | 字符串 默认提醒时提醒的内容 | 您尚未输入提醒的内容。 |
| delay | 数值 定时关闭的时间,0为不关闭,大于0为关闭时间,单位毫秒 | 0 |
| closeobject | 对象或对象数组 绑定对话框关闭事件的对象 | [] – 空数组 |
一些补充的说明:
- 默认对话框的按钮样式已经用CSS表示,如果您不满意,可以修改原js的CSS字符串部分。
- 对于触发默认的”ask”或”remind”对话框,使用任意的存在的对象触发就可以了,例如您可以使用
$("body").zxxbox({ask: true}); - 如果使用”ask”参数,实现默认的对话框提示效果,则提供的”确认”按钮的id为”sureBtn”,您可以使用$(“#sureBtn”)为这个按钮绑定相关事件,需要注意的事,此事件需放在弹出对话框的事件函数内部。
- 对于”delay”参数,这里的策略是,如果大小为0,则认为是不执行延时自动关闭功能,否则将以毫秒为单位进行对话框的自动关闭
- 对于”closeobject”参数,用于绑定用于关闭的按钮,默认绑定的有半透明背景(如果closeable为true),右上角关闭按钮,默认(或id为cancelBtn)的取消按钮,您可以使用此参数绑定其他可以触发关闭对话框的按钮,例如:{closeobject: [$(“.a”), $(“.b”)]}则所有含有a以及含有b的class类的按钮点击后,对话框都会关闭
- 插件没有提供很好的回调关闭时间,您可以使用类似
$("#test").zxxbox({delay:10});的代码触发关闭事件(delay是关键,$(“#test”)是当前装载对象)。
五、比较综合的使用实例(给新手看)
使用的JS代码如下:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script><script type="text/javascript" src="http://www.zhangxinxu.com/study/js/jquery.zxxbox.1.0-min.js"></script><script type="text/javascript">$(function(){
$("#test").click(function(){
$(this).zxxbox({
ask: true,
asktext: "您确认改变此按钮的显示的值吗?",
fix: true,
closeable: false
});
$("#sureBtn").click(function(){
$("#test").text("我的值已经改变了,对话框将自动消失!");
alert("修改成功!点击此确定后,对话框2秒钟消失");
$(this).zxxbox({delay: 2000});
});
});
});
</script>
HTML代码如下:
<button id="test">改变我的值</button>
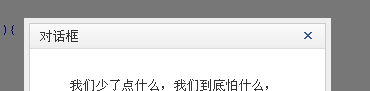
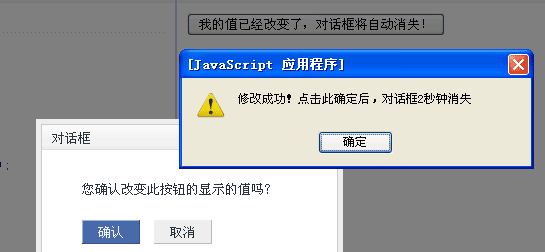
最后结果如下图:
您可以狠狠地点击这里:此实例demo
效果简述为:弹出默认的选择对话框(任意对象触发),替换默认的提示文字为”您确认改变此按钮的显示的值吗?”,对话框不随滚动条滚动,对”确定”按钮绑定事件,实现修改按钮值,并2秒后自动隐藏对话框的效果。
六、老生常谈的结束语(可有可无)
我呢,写js资历尚浅,所以呢,此插件有问题是正常的,没有问题才不正常。要是您感兴趣(十分之一的概率),并且您还试用了一下(千分之一概率),然后发现了一些不足(千分之一人中百分之百的概率),我急切希望您能指出来。最好能有优秀的js人员指出写法上的些不足,那真是太感谢了,那我要热泪盈眶,痛哭流涕了。
当然,若是您试着使用了一下,然后再使用的过程中遇到些疑问,也可以向我咨询,您可以通过评论或是去这里进行提问交流。我会尽快回复您的。
补充于2010-04-03
收到一些反馈希望添加拖拽的功能,故花了几十分钟又添加了一个拖拽的参数,参数名为drag,Boolean型,默认为false,在本文第一个demo的第一个实例上出现了改参数的使用。
对于新修改的js文件,您可以狠狠地点击这里:右键下载jquery.zxxbox.1.1-min.js
补充于2010-07-12
修改获取浏览器高宽以及页面滚动高度的方法。您可以狠狠地点击这里:jquery.zxxbox.1.2.js(右键-[目标|链接另存为])
补充于2010-08-03
最近抽时间把此插件重新写了下,主要是改了方法的结构域层次。虽然还有不少不足之处,但是重写后的脚本改进了不少,首先是代码的可读性和扩展性上,比之前的要成熟许多。然后,功能上也修复了下文评论所说的全屏黑背景的问题。同时,插件的大小依旧非常轻量级,文件大小比之前版本还要小,现在此插件已是2.0版本。而后有时间,我想重新组织下结构,同时增加Ajax以及动画方法,定义为3.0版本。
您可以狠狠地点击这里:jquery.zxxbox.2.0.js(右键-[目标|链接另存为])
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=676
(本篇完)
- 新版无图片版zxxbox jQuery弹出框插件 (0.981)
- jQuery smartMenu右键自定义上下文菜单插件 (0.586)
- Colortip - jQuery文字信息提示插件简介 (0.467)
- 视区相关单位vw, vh..简介以及可实际应用场景 (0.357)
- jQuery boxy弹出层对话框插件中文演示及讲解 (0.168)
- jQuery图片文本滚动切换插件jCarousel中文翻译与详解 (0.149)
- 网页制作辅助工具-jQuery标尺参考线插件 (0.149)
- textField - jQuery文本域操作集插件展示 (0.149)
- jQuery照片图像剪裁插件Jcrop中文翻译详解 (0.130)
- jQuery-马化腾产品设计与用户体验的一些技术实现 (0.130)
- AI代码辅助工具codeium和copilot在前端表现对比 (RANDOM - 0.039)

弹出框后,如果可以隐藏滚动条就更好了
我觉得 你写的
$(“#sureBtn”).click(function(){
$(“#test”).text(“我的值已经改变了,对话框将自动消失!”);
alert(“修改成功!点击此确定后,对话框2秒钟消失”);
$(this).zxxbox({delay: 2000});
});
是有问题的! 和 jQuery MinUi 上的事件绑定还是有很多差距!
jQuery minUi上的 插件基本上都是类似这样的
$(“xxx”).showDialog({
show:function(){},
close:function{}
});
它们都吧 事件封装起来了,没有暴露出来, 我不知道 这样的事件绑定应该如何编写?
我还需要写……
您好,测试了一下,
1.在搜狗2.2.0版IE内核测试时,标题栏的渐变背景被横着撑裂开了;
2.在firefox3.6.13里面看,标题的关闭“X”也未能垂直居中,偏下了好多
说实话,www.zhangxinxu.com我是今年偶然才知道的。今年用电脑用的比较多,经常上网翻翻,忘了从哪里进入的www.zhangxinxu.com了。想必您在自己博客上看到的溢美之词已经很多了,本人觉得确实很不错,有很多有用的东西您都分享出来了。我就不多说了。祝贵博越办越好。
有很多BUG。比如IE8下fixed会出错。又如比,没使用bg的情况下,多次点击就狂累加到提示的内容里
还不算完美。
还可以再细化下,呵呵。
托拽的时候鼠标显示十字,比较容易让人理解。
加载图片的时候,没有关闭按钮。点阴影区可以关闭,这个用户体验也隐藏太深,不明显。呵呵。
可以将一个web页面加载到弹出的窗体里面,谢谢
还有点问题,
用全屏的窗口打开这个插件,当缩小窗口时,拉动水平滚动条就能看到问题所在啦~
恩,对。是个问题,没有添加浏览器窗口大小改变,半透明背景层跟着改变的方法。
我最近也需要写一个,正好弄回去研究一下。
希望博主能把demo和文档压缩个包,我们这新疆还没开网上个网是极不方便,所以没有机会频繁的上网站看,这种轻量级的弹窗灰常有用,而对于我来说只需要 “装载一段特定的HTML内容”的功能就行了,这个用的比较多,再次感谢博主
这个不适合服务器端button控件啊
为什么不可以拖拽啊,可以加上么?
可以,没有问题,我正好有时间,我修改下。
一直在找这种轻量级的插件。非常感谢楼主分享。抽时间来试试!