这篇文章发布于 2010年01月12日,星期二,18:46,归类于 CSS相关。 阅读 118512 次, 今日 9 次 7 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址: http://www.zhangxinxu.com/wordpress/?p=565
一、前面的唠叨
老实讲,起初研究CSS3的一些东西真是很兴奋的,哇塞,这效果,太酷了,酷得就像超人的三角裤。但是最近,淡了。为什么呢?不是因为百度今天被黑了,也不是因为今天服务器宕了,更不是由于没有女朋友心灵空虚,而是因为这CSS3内容实在太多,我就像是来到了太平洋中间的一个孤岛上,举目望去,茫茫无边,不知何时才是个头。而且这玩意,以目前态势来看,想大规模应用,时机未到。所以呢,我要淡定,写完这篇CSS3相关的文章后,还是扎扎实实对当下的一些东西多研究研究。
所以呢,这里可能不会深入细致的将才CSS3中有关animate的属性了,太多太深了,很多东西都是一笔带过,或者只讲与本文主题相关的一些内容,至于延伸以及拓展,可能要放到以后了,来日方长,不急不急。
二、效果预览
正所谓一图胜千言,所以先看截图(截自chrome2 浏览器):

还有人说,我只相信自己的眼睛,所有您可以狠狠地点击这里:3D图片翻转效果demo
三、浏览器的支持情况
正所谓“人生不如意事八九”,这不仅受用于我们人类,什么浏览器啊,技术啊都是这样。我似乎感受到了CSS3的郁闷——我可以实现那么酷的效果,我可以大大降低网页设计师的负担,为什么没有几个人(浏览器)支持我捏?
不过好在还是有浏览器支持的-webkit核心的浏览器,就像是Google的Chrome浏览器(较近的版本),apple的Safari浏览器(较近的版本)。所以呢,如果上面的demo页面打开后,发现一堆图片像吃了砒霜似的一动也不动,您看看您的浏览器是哪个牌子的。目前为止,IE及Firefox下式没有效果滴。
所以,我知道,这篇文章的实用性,至少目前来讲,较低。作用无非是开开眼界,熟悉CSS3的一些功能,见识CSS3的一些惊人的潜力。
四、代码的简单讲解
demo页面是个单页面,您直接右键 – 查看源文件,就可以看到完整的CSS代码了,我一改平时的书写习惯,竖式布局,方便您的阅读。
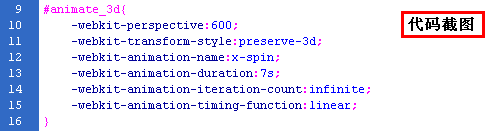
先上个图,活跃下版面:

上面的代码截图可以说差不多涵盖了大部分的核心代码。一一简述:
- -webkit-perspective
- 表示透视范围大小,在本视频中的效果并没有应用到这段样式的作用,我见过此样式其作用的视频,真是酷,真正意义上的3D视觉效果。至于这里为何看不到效果,我觉得吧,我这浏览器火候不够。
- -webkit-transform-style
- 很好理解了,表示变换类型,preserve-3d看上去就是3D效果,嘿嘿,感觉自己有点事后先生的感觉。
- -webkit-animation-name
- 我的理解是自定义的动画名称。
- -webkit-animation-duration
- 我可以确定是一次动画持续的时间。
- -webkit-animation-iteration-count
- 表示动画循环的次数,我简单测了下,默认是一次,参数infinite表示无穷次。也就是一旦有了效果,它就会一直转啊转,知道转到你眩晕呕吐它还在转。您还可以设为任意的正整数,比如3,动画循环3次。
- -webkit-animation-timing-function
- 这个我知道,运动类型嘛。参数有:
ease|linear|ease-in|ease-out|ease-in-out|cubic-bezier(<number>, <number>, <number>, <number>),这些参数归根结底就是贝赛尔曲线①的四个参数,只是ease-out记ease-in-out之类的贝塞尔曲线已经设置好了,您可以直接拿来用。其对应关系如下:- linear
- 线性,是多大值返回多大的值,
y=x - ease
- 默认的运动类型, 相当于
cubic-bezier(0.25, 0.1, 0.25, 1.0) - ease-in
- 相当于
cubic-bezier(0.42, 0, 1.0, 1.0) - ease-out
- 相当于
cubic-bezier(0, 0, 0.58, 1.0) - ease-in-out
- 相当于
cubic-bezier(0.42, 0, 0.58, 1.0)
// zxx: ① 贝塞尔曲线是应用于二维图形应用程序的数学曲线。曲线的定义有四个点:起始点、终止点(也称锚点)以及两个相互分离的中间点。滑动两个中间点,贝塞尔曲线的形状会发生变化,详细介绍可参见我的这篇文章“深度掌握贝塞尔曲线指令”
动画效果要想生效,还离不开重要的动画细节定义:
@-webkit-keyframes back-y-spin {
0% { -webkit-transform:rotateY(360deg); }
50% { -webkit-transform:rotateY(180deg); }
100% { -webkit-transform:rotateY(0deg); }
}
顾名思意,关键帧,就是一些关键的位置要做出的一些变化。针对本实例,可以依次解释为:y轴反向旋转时,当旋转到0%的时候,对象翻转360度,其实也就是没有翻转。当旋转到50%时(本例即图片高度压至0时),翻转180%,这是真正意义上的完全翻转。旋转100%,即旋转了一圈之后,回到初始位置。
五、代码的作用范围
这里没有比标注图更清晰展示作用原理的了:

正如上面标注的,最外框应用的是垂直翻转效果,而最外框内部还有三个内框,每个内框里面有5个图片,这三个内容的效果是动画周期时间不一致的水平翻转效果,于是内外配合,就有了本实例所看到的图片墙翻转效果了。
六、最后的唠叨
CSS3需要了解的知识点实在太多了,所以我要端正下自己的心态,不可急功近利,慢慢来。至于animate一些深入细致的属性,以后一定会慢慢的详细的讲解了。本文就当是走马观花过过场吧。另外,对于CSS3我是个十足的新手,所以要是您发现发现文章中有表述不准确欢迎提出来,我会及时纠正的。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址: http://www.zhangxinxu.com/wordpress/?p=565
(本篇完)
- 好吧,CSS3 3D transform变换,不过如此! (0.607)
- CSS CSS3实现3D开门动画效果 (0.476)
- 使用CSS3绘制我们的太阳系 (0.437)
- 巧用浏览器CSS属性值的不兼容向下兼容hack技巧 (0.401)
- jQuery之图片关联伸缩效果 (0.364)
- jQuery之使用slideToggle实现垂直下拉菜单 (0.364)
- CSS3动画那么强,requestAnimationFrame还有毛线用? (0.364)
- 拾人牙慧 - CSS3实现Opera浏览器的logo (0.359)
- 理解CSS3 transform中的Matrix(矩阵) (0.359)
- photon-3D光线引擎项目展示与介绍 (0.359)
- CSS :default伪类选择器简介 (RANDOM - 0.029)

我艹,这也叫3d旋转
想在博客插一个照片墙页面 没技术 搞不出来 苦逼啊!
10年的效果想怎样
说的这么起劲,原来webkit内核支持,浪费表情。而且demo做的太搓了。
一看就知道只支持webkit内核,demo好坏不重要,重要的是博主说到的一些动画的知识点,熟练掌握了,定能举一反三!
您好,在使用3D的时候,FF可以出现透视即类似梯形,而chrome却不太完美,始终是菱形.不知您有遇到没
偶也来学HTML5了