这篇文章发布于 2010年01月21日,星期四,17:00,归类于 CSS相关。 阅读 447614 次, 今日 8 次 102 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=583
概念目录
- 个人感悟之CSS代码的情感化思维
- 个人观点之浮动的意义仅仅是文字环绕显示而已
- 个人观点之浮动的本质是“包裹及破坏”
- 个人观点之目前大多数浮动应用都不是浮动应该做的
- 个人观点之浮动其实是个魔鬼、混球
一、引言
你我看待事物的方式不同,价值取向也不同,因为我们有着不同的世界观,价值观。这种世界观的差异不仅仅体现在实际的生活中,也反映在代码上。你我看待代码的方式,或者说是代码在我们情感层面的位置是不一样的,我这里说的是情感层面,与逻辑无关,与算法无关(虽然算法受情感影响)。这种看待代码的方式是我们在不断学习与工作的过程中积累出来的,是在潜意识层面逐渐积累起来的,一切悄然而至,不知不觉。当我们积累到一定阶段后,会突然发现,关于代码,我们已经形成了自己的世界观和属于自己的准则。回到我刚提到的“情感层面”,这个词也可以用“感性思维”来代替。通常而言,程序-代码属于很理性很逻辑的东西,与感性-情感这类词搭不上边,但是CSS例外。CSS也属于代码范畴,而且是一种伟大的代码,其有别于C,JAVA之类程序语言——没有算法,没有复杂的逻辑。于是,CSS有了先天的优势可以渗入一些感性的情感化的东西。正如我上面提及的,大多数情况下,这种渗入是无意识的(除非有人直接表露——就像我现在所做的),并且是个体差异明显的(因为是专属于自己的情感化的东西)。弗洛伊德将人格划分为无意识、前意识和意识,我发现代码的情感化思维形成正是走的从无意识到前意识到意识的路线,所以我个人认为:情感化的代码也属于人格的一部分。于是,有了“CSS-情感化代码-人格”这一微妙的关系。
我不清楚他人是如何看待CSS的,CSS的这些属性在他们心中是个什么东西,他们到底赋予了多少自身的情感(或人格或品性或特质等)在这些代码身上,他们是否已经意识到这些CSS属性身上正一点一点地融入他们情感化的一些东西。但我清楚自己,在这些CSS的属性身上添加了很多个人的色彩,这种情感化的东西可以说让我更好的理解CSS,我想这不难理解,举个例子:假设你将每个CSS属性看做是你的孩子,每个孩子有着不同的性格,随着学习你会挖掘到更多的一些性格,这就好比母亲看着自己的孩子一点点长大,到了一定的程度就会把自己的孩子的性格摸得一清二楚,管教也就从容了。当然,我并没有对CSS所有的属性都有很清晰的情感化的理解,我用CSS才几年啊,我要学的还有很多。但是,对于CSS中常用的float属性,我还是有些感觉的,这也是本文的主旨所在。本文将会从我的一些感性的认识的角度讲解CSS float属性。所以,这里,你会看到别样的技术文章。
二、浮动的情感化认识
我对浮动感性化的认识:浮动就是一个变态,魔鬼,自私自利且影响他人的混球。我讨厌浮动。
三、浮动的原始意义是什么?
我们使用float浮动做了很多其本职工作以外的事情,于是我们会混淆,我们会回看不清float真正的面目。浮动真正的意义在哪里呢?要知道这个问题的答案很简单,假设现在CSS中没有浮动(float)属性,那么会变成一个什么样子。我们会发现,目前流行采用浮动方法实现的无论是分栏布局,还是列表排列我们都可以用其他一些CSS属性(不考虑table)代替实现,唯一一个实现不了的就是“文字环绕图片”,我是想不出来能有什么方法可以让文字环绕图片显示。好,这个替代不了的作用才是float真正的意义所在。此作用类似于word中的版式,很基础的原始的作用:

例如左边这张word截图就含有左浮动属性(float:left),这才是浮动应该做的事情。这是非常重要的结论,这是深入理解浮动属性的基础,我们后面探讨的一些浮动相关的问题都可以由这里引申出来,所以,请记住,浮动出现的意义其实只是用来让文字环绕图片而已,仅此而已。而我们目前用浮动实现页面布局本不是浮动该干的事情。
四、浮动的本质是什么?
我将浮动的本质定义为“包裹与破坏”!
1. 浮动的“包裹性”
先说句您应该没有见过的结论:撇开浮动的“破坏性”,浮动就是个带有方位的display:inline-block属性。
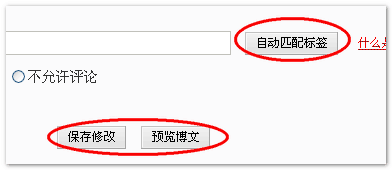
display:inline-block某种意义上的作用就是包裹(wrap),而浮动也有类似的效果。举个常见例子,或许您有实现宽度自适应按钮的经验,实现宽度自适应的关键就是要让按钮的大小自适应于文字的个数,这就需要按钮要自动包裹在文字的外面。我们用什么方法实现呢?一就是display:inline-block;二就是float。例如我们要实现新浪博客中的“发表文章”之类的宽度自适应按钮(如下图):
 背景图片为:
背景图片为:
display:inline-block方法
CSS代码如下:
.btn1{display:inline-block; background:url(./sina_gray_btn.png) no-repeat left top; padding-left:3px; color:#000; font-size:12px; text-decoration:none;}
.btn1 cite{display:block; line-height:26px; padding:0 13px 0 10px; background:url(./sina_gray_btn.png) no-repeat right top;}
HTML代码如下:
<a href="javascript:" class="btn1"><cite>inline-block方法</cite></a>
结果如下图:
![]()
float:left方法
此方法的CSS代码与上面的inline-block方法唯一不同之处就在于这里是float:left。
CSS代码如下:
.btn1{float:left; background:url(./sina_gray_btn.png) no-repeat left top; padding-left:3px; color:#000; font-size:12px; text-decoration:none;}
.btn1 cite{display:block; line-height:26px; padding:0 13px 0 10px; background:url(./sina_gray_btn.png) no-repeat right top;}
HTML代码如下:
<a href="javascript:" class="btn1"><cite>float方法</cite></a>
结果如下图:
![]()
您可以狠狠地点击这里:按钮宽度自适应demo
上面这个例子旨在说明浮动属性(无论是左浮动还是右浮动)某种意义上而言与display:inline-block属性的作用是一模一样的,所以类似于display:block; float:left;的CSS代码超过95%的情况是没有道理的(display:block是多余的)。然而,float无法等同于display:inline-block,其中原因之一就是浮动的方向性,display:inline-block仅仅一个水平排列方向,就是从左往右,而float可以从右往左排列,这就是两者的差异。然而,我们又有多少情况需要元素从右往左排列呢?很少,所以,CSS中,没有浮动这一属性不是什么大不了的事情,它其实就那么回事。
2. 浮动的“破坏性”
浮动可以说是所有CSS属性中的“破坏之王”。要理解浮动的破坏性,我们要从浮动最原始的意义入手。我在上面把浮动的原始意义用粗斜体表示出来了,就是“只是用来让文字环绕图片而已,仅此而已。”
所以,只要您弄明白了为什么文字会环绕含浮动属性的图片,您就会知道我所说的浮动的“破坏性”是什么意思了。//下面这部分内容是本文核心,多个人观点,我尽量表述清楚。您若有兴趣,可以放慢在这里的阅读速度。
先说结论:文字之所以会环绕含有float属性的图片时因为浮动破坏了正常的line boxes。
这里有必要先讲讲line boxes模型。先看下面一段普通的HTML代码:
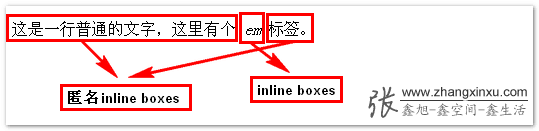
<p>这是一行普通的文字,这里有个 <em>em</em> 标签。</p>
这段HTML代码涉及到4种boxes:
1、首先是<p>标签所在的containing box,此box包含了其他的boxes;
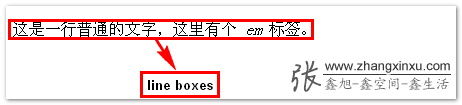
2、然后就是inline boxes,如下图标注,
inline boxes不会让内容成块显示,而是排成一行,如果外部含inline属性的标签(<span>, <a>, <cite>等),则属于inline boxes,如果是个光秃秃的文字,则属于匿名inline boxes。
3、line boxes,见下图的标注:
在containing boxes里,一个一个的inline boxes组成了line boxes。这是浮动影响布局的关键box类型,下面会详细阐述。
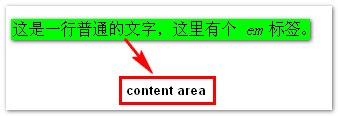
4、content area,见下图标注:
content area 是一种围绕文字看不见的box。content area的大小与font-size大小相关。
默认情况下,图片与文字混排应该是这个样子:图片与文字基线对齐,图片与文字在同一行上,如下图所示:
上图中,图片为一个inline boxes,两边的文字也是inline boxes。由于line boxes的高度是由其内部最高的inline boxes的高度决定的,所以这里line boxes的高度就是图片的高度。此时图片与文字是同一box类型的元素(都是inline boxes),是在同一行上的,所以,默认状态下,一张图片只能与一行文字对齐。而要想让一张图片要与多行文字对齐,您唯一能做的就是破坏正常的line boxes模型。
含有浮动属性的图片与文字
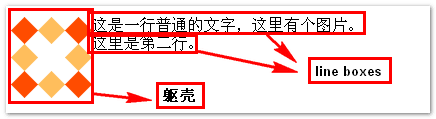
先看一下图片添加了float:left样式后的表现,见下图:
刚才说过,正常情况下,图片自身就是个inline boxes,与两侧的文字inline boxes共同组成了line boxes,但是,一旦图片加入了浮动,情况就完全变了。我认为是浮动彻底破坏了img图片的inline boxes特性,至少有一点我可以肯定,图片的inline boxes不存在了,被恶魔附体,变身了,而这个恶魔就是浮动。一旦图片失去了inline boxes特性就无法与inline boxes的文字排在一行了,其会从line boxes上脱离出来,跟随自身的方位属性,靠边排列。这种状态跟限制性内切酶起作用几乎一致,一条基因链上(line boxes)有很多的基因(inline boxes),然后限制性内切酶(float)会切除特定的DNA序列,此序列(float元素)就会从基因链上脱离出来。
这个从line boxes上脱离的浮动元素其实就是一个躯体,一个空壳子,表象。因为其没有inline boxes。有人可能会问,没有inline boxes就没有呗,有什么大不了的?非也非也!这个inline boxes很个很重要的概念。我曾在“css行高line-height的一些深入理解及应用”一文中提到过高度的本质,这里有必要再讲一遍。
在目前的CSS的世界中,所有的高度都是有两个CSS模型产生的,一个是box盒状模型,对应CSS为”height+padding+margin“,另外一个是line box模型,对应样式为"line-height"。前者的height属性分为明显的height值和隐藏的height值,所谓隐藏的height值是指图片的高度,一旦载入一张图片,其内在的height值就会起作用,即使您看不到"height"这个词。而后者针对于文字等这类inline boxes的元素(图片也属于inline boxes,但其height比line-height作用更凶猛,故其inline boxes高度等于其自身高度,对line-height无反应),inline boxes的高度直接受line-height控制(改变line-height文字拉开或重叠就是这个原因),而真正的高度表现则是由每行众多的inline boxes组成的line boxes(等于内部最高的inline box的高度),而这些line boxes的高度垂直堆叠形成了containing box的高度,也就是我们见到的<div>或是<p>标签之类的高度了。所以,对于line box模型的元素而言,没有inline boxes,就没有高度了,而浮动却恰恰做了这么龌龊的事情,其直接将元素的inline boxes也破坏了,于是这些元素也就没有了高度。
我们所处的这个世界时需要坏人来维持平衡的。武侠世界里不是常有要消灭某个超牛叉的大魔头时,会有人修炼魔功与之抗衡嘛。浮动似乎就是这样的一个角色,在网页最初的时候就是显示一些图片的文字啊什么的,所需要的布局也就那么几个,其中之一就是文字环绕图片显示了,可是怎么实现这样的效果呢?聪明的CSS开发者就创造了一个修炼“魔功”的float属性,其作用就是破坏line boxes模型好让文字环绕图片显示,最后实现了吗?确实实现了。还记得我多次说到的浮动的意义吗——只是用来让文字环绕图片而已,而要实现这个就需要用到浮动的“破坏性”。
沿用上面图片的例子。浮动破坏了图片的inline box,产生了两个结果:一是图片无法与文字同行显示,脱离了其原来所在的line box链;二是没有了高度(无inline box -> 无line box -> 无高度)。而这些结果恰恰是文字环绕图片显示所必须的。
先看下面的flash动画演示(点击按钮开始)(如果无法播放点击这里直接访问):
动画所演示的关键点其实就是上面的一系列分析与讲解,即“包裹与破坏”!包裹是让标签占据的空间水平收缩,破坏是破坏的inline box。正如上面讲解的,inline boxes是高度形成的基础,浮动破坏了inline boxes也就没有高度可言了。真是由于浮动元素没有了inline boxes,没有了inline boxes高度,才能让其他inline boxes元素重新整合,环绕浮动元素排列。
我们现在假设浮动没有破坏inline boxes,那么虽然图片会靠左显示,但是其会与文字形成新的高度包络线(同类聚合),且只能与一行文字形成line box,无法实现文字环绕效果,所以浮动破坏inline boxes是必须的。
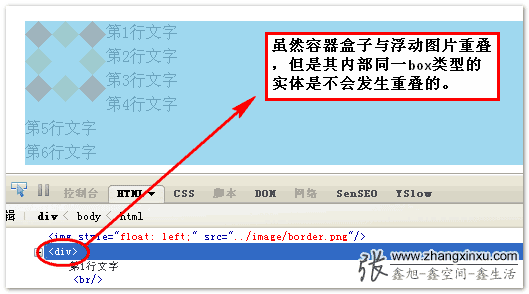
我们可以拿浮动元素与绝对定位元素做对比或许可以帮助理解。与浮动元素一样,绝对定位元素也具有“包裹性”,此“包裹性”适用于任何元素。那么,浮动元素与绝对定位元素的差别在哪里呢?我觉得最主要的差别在于:绝对定位的元素脱离了文档流,而浮动元素依旧在文档流中;而这造成的显示上的差异就是:同处于文档流中的文字实体不会与浮动元素重叠,而会与绝对定位元素重叠。这就是文字环绕显示的重要原因之一:虽然图片实际占据的高度为0,但是由于其宽度实体存在(包裹性),同样是content area 实体的文字不会与之重叠(外部的容器盒子containing box(<p>, <div>, <li>)会重叠),这就好比篮球场上站了个植物人,虽然其几乎不可能得分,运球之类,但是他的实体在那里,它可以阻挡同一水平空间上的同一类型的个体(即人)直接穿过去,要通过,得绕道。但是其无法阻挡整个球队的向前推进。见下图(firebug显示截图):
简短的小结
虽然唠唠叨叨说了这么多,但是我个人觉得还是没有讲清楚,因为这里面涉及的东西都是看不见的,很多概念性的抽象的东西,即使我做了动画,也配了图,但是还是觉得没有讲得很明白。尤其我所说的浮动元素没有高度,“你看,那图片实实在在就在那儿,怎么没有高度?没有高度为什么文字会绕行?”所以我免不了在实际高度与inline boxes的关系这类概念间折腾,越折腾显得越乱。不过没有关系,下面我会根据上面的讲解分析浮动元素各种各样的表现,相信会对浮动的深入理解有更多的帮助。本文仅完成了三分之一,内容较多,我要分篇发布。
(未完待续…)
本文内容多个人心得总结,如果不同观点,欢迎反驳,欢迎交流。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=583
(本篇完)
- css行高line-height的一些深入理解及应用 (0.449)
- CSS 相对|绝对(relative/absolute)定位系列(一) (0.428)
- CSS float浮动的深入研究、详解及拓展(二) (0.272)
- 拜拜了,浮动布局-基于display:inline-block的列表布局 (0.266)
- 我对CSS vertical-align的一些理解与认识(一) (0.220)
- CSS vertical-align的深入理解(二)之text-top篇 (0.220)
- CSS深入理解vertical-align和line-height的基友关系 (0.214)
- :after伪类+content内容生成经典应用举例 (0.188)
- 说说CSS学习中的瓶颈 (0.149)
- 小tip:iframe高度动态自适应 (0.143)
- CSS content新的替换元素规范行为解读 (RANDOM - 0.006)

“没有高度”意思是在y轴上没有阻挡其他inline元素的能力么?
“有宽度”指的是x轴有阻挡其他inline元素的能力?
那么如果文字竖着写会怎样?
有种瞎扯淡的感觉…
float不是会使元素脱离文档流吗?怎么你说的是浮动不会使元素脱离文档流?我看明白你说的意思了,确实是如果浮动没有脱离文档流就能产生你说的一切效果。。。我还专门去百度了一下,“你这里所说的浮动和绝对定位的区别在于浮动没有脱离文档流而绝对定位脱离了文档流” 。。。这个文档流难道和我所知道的文档流不是一个意思吗?
整篇文章看下来,收获很大,不限于浮动的知识,还有作者的思维方式和角度,很明显是前端大神。但是,我去测试了作者的自适应按钮,本着严谨的态度说一下:你把最主要的和你想要说的讲清楚了,但是图片用的不对,因为当文字长度超过一个背景图得到的效果是右边的背景图叠在左边得图上,右边图的左边界出来了。
太牛逼了,听了豁然开朗,作者的理解真的是很透彻。
对技术的研究能渗入感情,令我感觉到了“万物归一–哲学”
不赞不是中国人,希望能一直看到这种高质量细致形象的好文章。
你真逗,全中国13亿人都得来点个赞?这么没脑子的话,以后还是少说!
分析的很有道理,其实没有你想象的那么复杂,我觉得下面这个解释够简单,且容易理解:
Floated elements remain a part of the flow of the web page. This is distinctly different than page elements that use absolute positioning,
Absolutely positioned page elements are removed from the flow of the webpage
Float 元素本身就是 Positioning(定位)元素, 他和 Absolute 定位的唯一区别就是:
Float 元素【保留】了它在文档流中本身的位置,
Absolute 元素【移除】了它在文档流中本身的位置。
张老湿,文笔依旧那么犀利!!!
好文章!之前不懂的很多东西一下子想通了!点赞!!
“绝对定位的元素脱离了文档流,而浮动元素依旧在文档流中” 这和官方文档是有冲突的,所以这么说需要证明的,不能只从现象说。
CSS2.1 描述如下
”
In the float model, a box is first laid out according to the normal flow, then taken out of the flow and shifted to the left or right as far as possible. Content may flow along the side of a float.
”
—-http://www.w3.org/TR/CSS21/visuren.html#positioning-scheme
设置了float属性之后,img的inline-box高度为0,但是实际占据的高度不为0,是这个意思么?否则文字就不能环绕了。
请教一下这两个和IE7浮动有关的demo,不知道博主有没有时间帮忙看看?
为什么除了IE7以外的浏览器, 相邻元素中前面元素的子元素float:left会占后面元素的位置?
感觉IE7的表现是合理的.
aaa
bbb
为什么除了IE7以外的浏览器, float: right是在span同行的右侧浮动?而IE7下是会换行的?
TestTest
bbb
这里好像贴不了代码
http://jsfiddle.net/py7r4n0c/
请教一下,您文章中关于“包裹”与“破坏”的论点有没有文档或书籍依据,或相关可以得到启发的资料,我十分希望可以就此深入研究一下。
@Jean 没有哦,个人的一些感性认知。有相关专业术语,BFC
我也想问一下,我在文档中只看到bfc有两个特性,一个是margin collapse,一个是每一个盒子的左外边缘会接触到 containing block 的左外边缘,所以文章中所说的包裹性我不是很赞同。
楼主, 请问元素高度不包括border吗??
废话太多 逻辑不是很清晰
额如此经典的文章… 无力吐槽
高度为0的观点获益匪浅,3q
你出本书我肯定买!
受益匪浅,谢谢。还有我觉得这些理解理论上应该由制定标准的人写出。莫非那些人的blog里真有写到?谁去考证一下,哈哈。
还好吧,个人色彩严重
助于理解。谢谢。
浮动对于我来说还有一个很大的用途,就是浏览器对于行内框与框之间的空格和换行的处理方式不一,即便没有空格和回车,在使用不同编辑器的时候程序也可能会加入空格和换行,这导致框与框之间的间距变得没有定数,而浮动可以解决这个问题。
看了很多你的文章,喜欢你的风格。而且我挺佩服你能跟实际生活中的物及其形态联系起来。
前端的知识在初学者看来可能很容易入门,但是能做到一个有自己思想的前端工程师挺厉害的,虽然我也是才接触前端不久还在学习,顺便问一句你是不是以前就就哲学一类的东西有研究啊?
谢谢 终于看懂了T.T 很欣赏楼主的想法 … 要做个有思想的程序员
鑫哥,之前问过你一个负边距+浮动的问题,谢谢你的回答。看了这篇文章,学习了很多,你的意思是:除了文字环绕图片的情况,直接避免使用 float?
“包裹性”具体是指什么意思?元素被包裹性之后其宽度自适应元素本身大小了吗?
@zhangnn3 可以这么理解。
没有看明白 到底什么意思
真心赞的好文章,很多问题豁然开朗!!!
一直在说“包裹性”这样的形容词,可以看一下BFC
表示没有看明白
这篇文章很好,对于浮动的本质有较为生动的剖析,很喜欢。
刚学css,被这个诡异的属性弄得比较晕。
学习CSS的新人,被浮动和清除浮动搞得稀里糊涂,这篇文章很有味道。理解更深刻。
作为教程不需要这么多废话。。而且也不是很清楚
写得还是蛮清楚的,也没有什么废话,请不要随意否定作者的辛苦写作
对啊,觉得没有废话,这都是为了有助于大家理解。感谢旭哥的分享,我会继续关注的^-^
干货这么多,不要在意这些细节
我想问一个关于自适应宽度按钮的问题:我现在的按钮是圆角框的,4px的圆角,圆角外面的一块是透明的,所以用这个代码写出来后,外层图片的右边部分是直角,会从内层右边圆角的透明边缘处透出来,为此我在内层加了个margin-right:-10px,这样火狐这样标准浏览器就好了,但是IE6就不行了,请问怎么解决?
@zhy 建议一:IE6就让它随风消逝吧
如果建议一被驳回,采用建议二。
建议二:试着给内层设置float属性(float:right),如果图层隐藏了,设置增加position:relative属性。
唯一不明白的就是,为什么浮动右侧是文字,就不会遮挡,会围绕着浮动,是其他元素则会被浮动元素覆盖?
浮动到底是不是脱离了文档流,如果是,那么就应该覆盖在浮动元素之后的元素之上,如果没有脱离,那么如何解释浮动元素可以覆盖非文字的元素
同问
觉得楼主把简单问题复杂化了。
我理解的float、clear:
1、对于原来的文档流,float的元素好像不存在一样。
2、在float元素的高度影响范围内,linebox的宽度要减去float元素的宽度。
3、clear的用处就是消除float元素高度范围内对linebox宽度的影响,使得linebox宽度等于包含块的宽度。最终表现就好像是增大了元素的margin-top,把元素推出了float元素的影响范围一样。
讲的很好,很给力。
有了新的想法,我觉得关于浮动元素没有高度的的问题这个说法有问题,如果抛开一切,单独看浮动元素,他是有高度,也有宽度的,他有height和widt属性,可以进行设置,单独的浮动元素的高和宽是客观存在的.之所以说他没有高度,那是一个参照物的问题,是相对包含他的元素来说的.对于包含他的元素来说,浮动元素的高度为零,为什么呢?对于一行内的各个inline boxes,包含他们的元素来说,每个inline boxes的高度是由其的内容决定的,一行中最高的元素的底部决定了这一行的基准水平线的高度,每个元素依次摆放在这条水平线上,也就是line boxes的基准线是其底部,所以line boxes相对于包含他们的父级元素的头部有一个确定的值(这里假设包含元素里只有一行),当某个inline box变成了浮动元素,那么他就失去了上面说的inline box所拥有的特性,每个浮动元素的基准线是其顶部,相对于包含浮动元素的父级元素的头部的距离为零,父级元素不知道这个浮动元素有多高,对于父级元素来说,浮动元素的高度当然就是零了.所以我说所谓的高度为零是一个相对高度.
这是我自己的想法,不知对不对,我刚学css没几天,请老师指导.
我是新手,拜读了楼主的大作,很有收获,看到评论里有些人对”浮动元素没有高度”这个问题有点糊涂,我想用个形象的比喻说下自己的看法,能把自己的想法说出来,也是对自己的提高.
首先,楼主在这篇文章里提到的各种高度是在同一个盒子里(块级元素里的内容),并且所研究的范围是在这个盒子里的同一行内(这个盒子可以容纳n行),这一行里有n个元素(inline boxes),这些元素排列成一行就构成了一个”line boxes”,每个元素都是一个矩形框(boxes),既然是矩形当然有高有宽了,把它们放在同一个水平线上作为这些元素底部位置的基准,这时候它们才能区分出高矮胖瘦,把它们围起来的矩形框的面积就是content area.而且这个水平线在垂直方向上的高度是变化着的,每增加或减少一个元素,最高的元素的顶端在最上面,元素的底部决定了水平线的垂直高度.也就是说这些元素的基准线会变化的.至于说浮动元素没有高度,我是这样理解的,楼主举得那个例子里,图片没变成浮动元素前,所有元素都是同一类的,虽然有张三李四之分,但它们都是人,互相都认识,高矮胖瘦互相都能看的到,它们的高度是以基准水平线为起点的,当图片变成了浮动元素,他就脱离的原来的集体变成了另一类,升仙了,别人都看不到他了,既然看不到,对于原来的集体来说,图片的高度当然就为零.从另一个角度讲,所有的浮动元素不管它的高度是多少,每个浮动元素会拼命地往上跑,高度对于它们来说已经没有意义了,从这个角度来讲,浮动元素的高度也是为零的.
关于这一句:“CSS中,没有浮动这一属性不是什么大不了的事情,它其实就那么回事。”
我自己一直都是在使用 inline-block 这个属性的,比如 gallery , nav 等等这些,但是有一个地方,我现在还不得不使用(我也看了您的实现,与我好像也一样吧),就是对整个网页的布局,你也使用了负外边距的方法:
#sidebar {
width: 343px;
float: left;
margin-left: -350px;
margin-top: 20px;
font-size: 84%;
clear: right;
}
使用这个办法的好处是 inline-block 布局还无法实现的,那就是我可以让主内容区域处于文档流的最前端,而如 Sidebar 之类的则放在后面,然后使用如负外边距这样的浮动方法使用各种各样不同的布局,不知您对这个有没有更加深入的研究过,如果现在要使用所有CSS的标准定义,那么这种效果该如何实现,另外一个:
“我对浮动感性化的认识:浮动就是一个变态,魔鬼,自私自利且影响他人的混球。我讨厌浮动。”,但是我似乎看到您的网站上面处处都是浮动哈,导航条,右侧边栏的两栏布局,搜索框向右浮动等等,这些实际的应用似乎与您这一句个人的情感相违背。
唯一不明白的就是,为什么浮动右侧是文字,就不会遮挡,会围绕着浮动,是其他元素则会被浮动元素覆盖?
浮动到底是不是脱离了文档流,如果是,那么就应该覆盖在浮动元素之后的元素之上,如果没有脱离,那么如何解释浮动元素可以覆盖非文字的元素
很给力,讲的挺形象的!
唯一不明白的就是,为什么浮动右侧是文字,就不会遮挡,会围绕着浮动,是其他元素则会被浮动元素覆盖?
浮动到底是不是脱离了文档流,如果是,那么就应该覆盖在浮动元素之后的元素之上,如果没有脱离,那么如何解释浮动元素可以覆盖非文字的元素
你好,float不是脱离了文档流么? CSS 权威指南 第三版 里介绍float的时候有这样么一段描述:浮动元素会从文档的正常流中删除,不过它还是影响布局。
我也不太明白,望大神给出解答,5555
在目前的CSS的世界中,所有的高度都是有两个CSS模型产生的,一个是box盒状模型,对应CSS为”height+padding+margin”,另外一个是line box模型,对应样式为”line-height”。前者的height属性分为明显的height值和隐藏的height值,所谓隐藏的height值是指图片的高度,一旦载入一张图片,其内在的height值就会起作用,即使您看不到”height”这个词。而后者针对于文字等这类inline boxes的元素(图片也属于inline boxes,但其height比line-height作用更凶猛,故其inline boxes高度等于其自身高度,对line-height无反应),inline boxes的高度直接受line-height控制(改变line-height文字拉开或重叠就是这个原因),而真正的高度表现则是由每行众多的inline boxes组成的line boxes(等于内部最高的inline box的高度),而这些line boxes的高度垂直堆叠形成了containing box的高度,也就是我们见到的div或是p标签之类的高度了。所以,对于line box模型的元素而言,没有inline boxes,就没有高度了,而浮动却恰恰做了这么龌龊的事情,其直接将元素的inline boxes也破坏了,于是这些元素也就没有了高度。
这一段没有讲清楚,看了好几次都没有搞明白。
讲的很好,很形象。
非常佩服LZ啊,太厉害了讲的!
解释某些抽象的东西时候,倘若又新添加了一个更加抽象的东西,或者别人不知道的东西,那么就好难说让别人能理解,你比喻的目的 ——限制性内切酶未必每一个人都知道吧!O(∩_∩)O~
CSS的研究深入,佩服。不过要是能比喻更加通俗,相信会更好地!……
比喻是为了更加容易理解对吧!
限制性内切酶,,,呵呵,,高中学过的,,勾起我对生物学的怀念
不知道HTML代码怎么没有显示出来~
<span>行内元素<img src=”img.gif” /></span>
刚看到你的这篇文章,写的很不错。
菜鸟想请教一个问题,好像和浮动没有关系,看下面的代码:
body {margin:100px 0 0;padding:20px;}
span{border:1px red dashed;}
行内元素
在没有设置任何浮动属性的情况下:
一张图片(img.gif)嵌套在行内元素(span)中,当span设置边框后,可以看到在IE6、IE7中边框被图片撑开了,此时行内框(line boxes)的高度就是图片的高度,这是符合正常line boxes模型的,其高度是由其内部最高的inline boxes的高度决定的,也就是图片的高度。
但是为什么在firefox、IE8、Opera中边框仅仅包裹在span的外面,而忽略了同一行中的图片,这不就违反了line boxes模型吗?
听别人说,firefox和IE8应该比较符合CSS规范的,但是这里对待line boxes就显得不那么符合规范呢?
试了下,把span改成p,为什么所有的浏览器又都是符合line boxes模型,都是由图片高度来决定的?请问哪里出了问题?
我的理解是这样子的,您设置span边框属性看到的并不是line box,而是第四层content area,这是一层只与font-size大小相关的box。 要证明很简单,如下示例代码:
<span style=”background:red; font-size:14px;”><span style=”font-size:24px; color:black;”>我是一段伸出头的文字~</span></span>
line box是看不见的,所以firefox、IE8、Opera是非常正确的解释了inline box模型的,但是IE6/7,我感觉稀释有误,其line属性的元素似乎会自动包裹内部元素,形成类似inline-block的效果,这其中是有问题的。
虽然教程年代久远,估计没人看了。最近在学习这方面的内容我还是想补充下我的理解:p和div是块状元素,如果没有宽高,自适应里面的内容,所以造成貌似符合line boxes模型,但p不属于line box;ie6-7有个haslayout,只要有宽度就会触发,故有包裹性,ie8及火狐是正常解释而已;其它的跟你的一样。
I found this article useful in a paper I am writing at university. Hopefully, I get an A+ now!
Thanks
Bernice Franklin
UGG Boots
讲得很好!我刚开始学习!把技术意义上的东西上升到哲学的层面思考–很佩服!!这样会把问题讲透!!!!!我喜欢大家,不喜欢小炉匠,谢谢!