这篇文章发布于 2010年01月29日,星期五,03:35,归类于 CSS相关。 阅读 140004 次, 今日 3 次 24 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=605
一、引言
在06年的时候,正是电脑显示器有800像素向1024像素过渡的关键时期,那时候国外就针对布局思想进行了激烈的争论。您有兴趣可以参考下面的一些文章:
- Cameron Moll. Should all sites be fluid? 2006年9月15日,
http://www.cameronmoll.com/archives/001224.html - Simon Collison. The importance of window-width. 2006年5月3日,
http://www.colly.com/?/comments/the-importance-of-browser-window-width/ - Jakob Nielsen. Screen Resolution and Page Layout. 2006年7月31日,
http://www.useit.com/alertbox/screen_resolution.html
当时争论的焦点之一就是是网页布局的方式:是流动性布局(亦称自适应布局),还是固定布局。
而这也是本文的主题所在,探讨网页布局思想。早在两年前,我就可以着手思考分析网页布局方面的知识,尤其是自适应布局这方面的思考与研究,一直到现在,思考仍未停止过,当然,随着时间的推移,思考的积累,技术的成熟,观念也在发生转变,而这里,我就是要分享我的这些思考与转变。本文几乎不谈技术,只谈思想,或者说是传输一种意识吧。
二、流动性(自适应)布局
所谓自适应布局,是指页面主体部分的宽度随着浏览器宽度的大小而发生改变,例如百度搜索结果页面:

或是要是您现在浏览器地址栏里面的地址是http://www.zhangxinxu.com/wordpress/?p=605的话,会发现,您现在浏览的页面就是自适应布局的。
想当初刚开始研究自适应布局的时候,可以说是被这种布局深深的迷住了。因为我发现其相比固定布局而言,有很多的优点。
1. 宽屏的利用
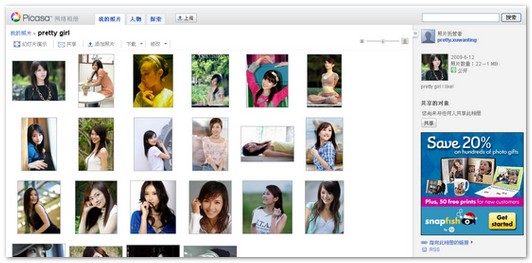
就目前而言,绝大多数的网页,说超过90%一点不为过,都是固定宽度的布局,不仅外部固定,有点甚至内部也固定,包括,腾讯,淘宝,新浪,网易,搜狐这些国内互联网领先的公司网页都是固定布局。这所带来的问题之一就是宽屏显示器用户的宽屏优势压根就没有体现出来,想想看,一个1600像素的宽屏用户就中间差不多一半大小的地方有个960像素宽度的网页,其显示器宽度利用率何其低啊!如果是自适应布局,ok,这个问题就不会存在,无论浏览器怎么拉伸(只要不是估计拉的很窄),页面布局依旧良好。这最具代表性的就是Google的产品页面,Google所有的产品页面都是自适应布局的。例如gmail,或是picasa网络相册,见下图:

可以看到,在我1280像素宽的页面下,其满屏显示,我相信您的电脑上也应该是满屏显示的,您可以通过拉伸改变您浏览器的大小,可以发现其一直是满屏显示。
显然,在宽屏显示器下,picasa网络相册的浏览体验一定要比普屏的好,如果是固定布局呢,哦,真的有点菜了。
2. 使用寿命
一个网页的寿命与功能,web流行趋势等相关,还有一个很重要的不得不影响寿命的就是显示器的分辨率,ok,假设明年的今天超过80%的用户使用大于1280像素分辨率的显示器,那么,腾讯的首页是不是又要做一番改动呢?正如从适用于800像素到适用于1024像素分辨率浏览器时做的一样呢。上次腾讯最近一次改版(我没有记错的话),历时10个月的时间,大小会议上千次,其劳力以及成本真是惊人(有钱就是好),虽说是界面的改版,但是如果涉及宽度改版,那么又是很多钱以及时间砸下去了。
对比Google的一系列产品页面,啊?什么也不用做,不管浏览器分辨率的市场份额如何,Google的产品页面根本就不需要做任何的改动,因为其页面自适应于任何分辨率的浏览器,其使用寿命是不会受分辨率影响的。好比一个人注定了不会得癌症一样。
3. 模块化与重用性
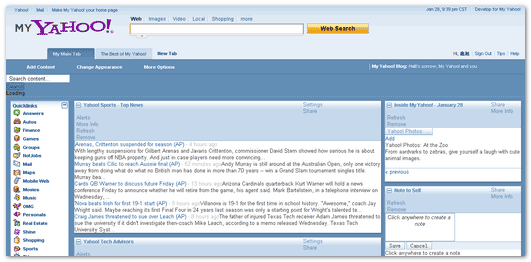
如果一个页面时自适应的,大多数情况下,其内部的模块也是自适应的,换句话说,这个模块可以放在任何地方都不会影响布局,那么这个模块的重用性近乎于无穷大∞,例如my.yahoo.com的页面,如下图:

在my yahoo页面上,各个模块之间是可以随意拖拽的,因为每个模块都是自适应布局的。我们再来看看国内互联网老大腾讯的首页,也是一个一个模块的,其自适应吗?用小bug(firebug)一看究竟,里里外外宽度都是定死的。但这不表示腾讯首页不行,不同的布局思想而已。
三、固定布局
这里的固定布局指的是页面主体部分宽度固定,不随着浏览器的大小或是显示器的分辨率变化,目前绝大多数页面都是固定布局的,例如twitter,facebook等,我的网站首页(http://www.zhangxinxu.com/)及博客以外的系统也都是固定布局的。
固定布局也有其优点:
1. 布局精良
自适应布局有时给人的感觉松松垮垮,不精致,而固定布局则可以很好的克服这个问题,我们可以制作一张精巧的背景图片,再固定宽度的地方让其显示,这样,就会感觉页面精致些,例如腾讯首页的光影效果+圆角效果——渐变效果:

这显然要比纯色实现的效果要好一些。
2. 开发成本
从技术的实现上来讲,固定布局显然更容易实现,记得我当初学CSS,研究了一个晚上的CSS,结果就将班级首页给布局出来了,很显然是固定布局,很简单嘛:对着设计图,这里多宽给个宽度,多高,然后给个高度,然后像建房子摞砖头一样,一点点拼凑出来就ok了。
所以,有时候,页面工程师的CSS水平可以从其布局方式看出,如果页面里里外外都是固定了宽度的布局的话,我只能说,这位兄弟还是个初学者。
四、由布局方法到布局思想
前面两部分简单说明了各个布局方式的优缺点,下面来说一说我的些看法,或者说是思路历程吧。
正如我以前谈过的,代码中总会包含人主观的些东西,例如人的性格特质。从前年我开始研究Google的自适应布局开始,我就开始变成了一个自适应fans,注意措辞,自适应fans,不是Google fans。可能您不知道,Google页面的自适应不是一般的自适应。我上面所提到的自适应还只是自适应于外部元素,例如浏览器宽度;而Google页面不仅自适应于浏览器,还自适应于内部的文字。Google的页面所有元素会随着文字的大小改变而发生相应的改变,包括按钮(参见我的“关于Google圆角高光高宽自适应按钮及其拓展”一文)。
腾讯的马化腾马老板将Google产品的特点总结为:文字化界面,极致简洁,排版清晰,重点突出。总结的很到位。
而这种文字化界面,简洁,以及清晰排版实现页面宽度自适应所必须的,因为图片,尤其非平铺背景图片要随着浏览器宽度改变而改变是不方面的,即使实现后期的维护等都是需要大量成本的。自适应页面的特质似乎与我人性方面的特质不谋而合,我非常讨厌复杂的东西,讨厌固定不变,条条框框,花里胡哨的东西,就求简单简洁,追本溯源。所以,当我发现当实现自适应页面的时候,不要去1像素1像素的计算什么宽度值,不需要在photoshop上将图片放大个1600%,然后1像素1像素的抠图,我很开心,我感觉到了自由与解放。所以我渐渐的成为了自适应布局的粉丝。所以,每次看到腾讯的门户页面或是人人网的页面,脑中总盘算着这个页面怎么让它变成自适应的。我开始有些身陷歧路,以及偏执了。这种偏执让我在自适应技术上有了不断的进步,但是思想上,有些偏离。
我开始推崇自适应布局,而将固定布局定义为不好的东西,即使我知道固定布局也有优点。
然而,就再数月前,我开始接受固定布局了。导火线就是腾讯马老板的一份关于产品与用户体验的ppt上对几个值得学习的web产品的总结,有Google,yahoo,facebook,apple等。倒不是分类的内容触动了我的敏感神经,而是分类本身。
当一种事物发展到一定阶段时就需要分类,例如绘画艺术会分为抽象派、印象派、写实派、立体派等;人格心理学分为特质流派、生物学流派、人本主义流派、行为主义流派等。假如没有分类,就会认为其他“流派”的观点是错误的不可取的,这应该很好理解,例如,世界上没有门派,令狐冲练了一个与其他人不一样的功夫,其师父一定会指责:“你这是练的什么东西!完全错误的”但是如果有门派之分,其师父会说:“你怎么练魔教的功夫!”而不会说其练的是错误的东西。
所以,我试着将布局方法进行了分类思考,便也就接受了固定布局。这种接受过程是从布局方法升华到布局思想的过程。我将自适应布局方法归为宏观的布局思想,从整体入手,不必担心几像素的误差会破坏布局;而固定布局属于精确布局思想,讲求规整,像素级布局。于是我逐渐形成了自己的布局思想:宏观布局思想与精确布局思想。我觉得这是一个巨大的进步,我似乎从迷路的丛林来到了空中俯瞰这个世界,这个感觉真的很好。
于是,我开始以新的角度审视互联网上的千万页面,而不是停留在方法的层面(有碍眼界)。我不再认为腾讯的首页应该要使用自适应布局,也不会一打开腾讯的首页就想着怎样将其做成自适应布局的页面。人家就是这种布局思想,没有孰对孰错之分。这好比中医与西医。自适应布局(讲求整体,外框框定好了,里面随便你怎么整)就像是中医,固定布局(从大处到细节,都设定好了)就像是西医。根本就没有孰对孰错之分,都应该接受。
一旦我开始坦然接受不同的布局思想,我开始学着如何在页面制作中融合着两种布局思想。不是有句广告词嘛:“中西医结合疗效好”,我发现,我们可以在固定布局思想中融入自适应布局思想,这是非常可行的。
五、固定布局与自适应布局的结合
这里的结合是指:页面主体部分最外框的宽度不变,但是里面的元素水平自适应于外框宽度。简言之即主体固定内部自适应。
其意义在于:
1. 虽然说,页面不能自适应于浏览器的大小,但是即使后期页面需要改版调整宽度,很简单,只要改最外框的宽度就可以了,只要改一个width值,其改版的成本几乎是0。
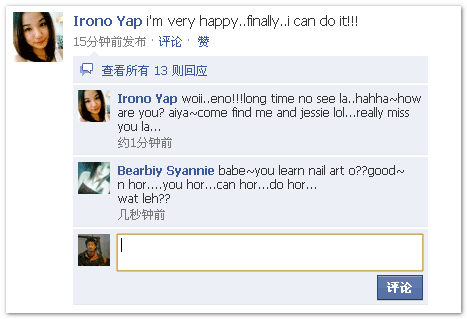
2. 内部宽度自适应可以让内部的元素重用性大大增强,不同的页面可以使用同一模块,即使宽度不一样也不用做任何的CSS修改。例如常见的评论功能,想facebook这类SNS网站评论功能很多地方用,像文章,相册,这不可能每个地方写个样式吧,一旦评论样式自适应,同样的一段评论HTML代码这个网站通用。

您可以狠狠地点击这里:自适应评论模块demo
3. 如果您关注于自适应技术您会发现自适应布局的容错性相当高,基本上不会出现错位,或是几个像素的偏差造成的布局混乱,维护成本比固定布局小很多很多。实现困难维护简单。
从技术实现上讲,由于外部宽度固定,内部实现自适应相对讲容易些。而且内部元素是否实现自适应不是强求的(不同于页面完全自适应),如果您发现实现自适应困难,可以固定布局,这因人技术水平差异而定。只要的是要有自适应布局的意识,真的,您可以试试在制作页面的时候尽量使用自适应技术,一段时间后,您会发现,真是受益无穷。
下面以淘宝新版首页为实例,简单展示下如何在固定布局中实现自适应效果。
六、固定&自适应布局思想结合实例——淘宝新版首页
先说点题外话,淘宝新版的首页我给予的评价还是蛮高的,我以前有篇文章(不记得哪篇了)提过,要学CSS,千万不要看淘宝首页的CSS,数年的维护hack成对,千疮百孔,不过现在我要改口,现在新版首页的CSS清爽多了,可以拿来学习研究。
我最近几天将淘宝首页CSS从头到尾研究了个遍,可以优化改进的地方还是很多的,我也学到了些东西,尤其是CSS整体规划这方面。淘宝首页的CSS工程师是很有水平的,不要看我有不少改进,那是因为我站在了巨人的肩膀上,要是我写,估计别人会挑出更多的问题。
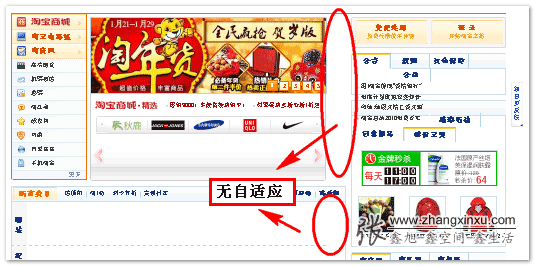
原首页布局整体分析
首先主体部分宽度950像素,上半部分为左右两栏,采用了经典的100%+float自适应布局,zxx:当时我很惊喜,但是后来发现的效果不是自适应的,着实失落了一把,下半部分为单栏布局,宽度100%显示。
用firebug修改最外框的宽度(950像素改为990像素),发现,内部元素基本上就没有自适应。

上图展示的仅为上本部分,下面内容也是定宽的。如果有条件,您也可以自己试试。
淘宝首页可以说是精确布局思想的典型代表了,每个圆角都被切成了4像素*4像素以便进行精确定位,导航背景,banner背景都是图片,都需要精确定位,CSS Sprite背景图片也是规划的很有条理。对于大多数人而言(没有对自适应布局研究过多的人而言),显然这种精确布局思想下的页面还是使用固定布局的方法比较妥当些,该多宽就多宽,自然不容易出问题。实际上,我个人觉得就实现成本上讲,其实都差不多,因为我根本不用去计算这个选项卡多宽,这个li元素多宽等。
改动后的宽度自适应首页
我熬了差不多三个通宵写了个淘宝的纯静态页面,没有hack,无兼容性问题,且内部元素宽度自适应,包括右边定宽的选项卡,还有上面定宽的搜索框。去掉了不必要的绝对定位,z-index混乱是页面维护中一个头疼的问题。
您可以狠狠地点击这里:淘宝新版首页自适应页面demo
点击左上角的按钮,观察页面的反应。

您会发现随着外框宽度的增加,内部的元素也随之自适应的改变,没有感觉到一点点的布局混乱。里面应用了常用的些自适应技术,您有兴趣可以对比真正的淘宝首页页面样式,看看是怎么实现的,不一定是最好的方法,您要是有更好的自适应方法欢迎交流。
关于实例的些唠叨
我上面有意强调了淘宝首页是精确布局思想的典型代表。我之所以用淘宝首页做实例无非是说明内部元素自适应实现的可行性(我几乎没有改动原页面的结构或是标签,也没有对背景图片做大的修改),我们做页面最重要的其实在于权衡利弊做出最佳的选择,我写这篇文章的目的主要是传达一个自适应布局思想,希望我们制作页面的时候能有自适应布局的意识,但是并不是说非要用自适应布局,能用当然最好,但是,我们需要考虑到实现的成本(例如时间),实现的效果(例如兼容性)以及团队配合(例如队友的接受度)。
重要的是意识,而不是是否实现了,例如,在布局列表元素时您可以想想是不是可以试试自适应方法(无需计算每个元素的宽度);图像与文字排列的时候是不是可以采用自适应技术啊(例如facebook,头像与描述自适应)。

大多数时候我们不必担心技术跟不上,因为,很多时候都是简单布局简单自适应,例如下面的实例页面,我大学时对twitter页面进行了自适应整改,很简单,简单改改就可以了。
您可以狠狠地点击这里:twitter首页自适应布局demo页面
七、最后的些想法
互联网发展不过几十年时间,还很年轻,CSS技术的发展也不过数十年,更加年轻,也更加有机遇,这里的机遇不是指经济商业,而是是技术上,我们有很多的机会成为CSS领域的创造者,我可以发明出很多自己特有的方法,我可以由自己独有的思维理解,我可以对一些抽象的概念进行自定义,自我创造,就如本文所展示的,我自己给网页布局定义两种思想分支:宏观布局与精确布局,我可以很大胆的这么做,而且不会觉得这不正确、不合适,因为之前有人这么定义了吗?反正我是没有见到。
我觉得我是创造者,我很享受,其实大家都是一样,机遇平等,在CSS的领域处处是生机,关键您怎么看到自己,您有没有意识到自己是CSS技术发展中的领军人物。千万不要管别人怎么想。
就这些,最后如果您发现文章中有表述不准确的地方欢迎指正。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=605
(本篇完)
- 页面重构“鑫三无准则” 之“无宽度”准则 (0.407)
- 关于Google圆角高光高宽自适应按钮及其拓展 (0.361)
- jQuery-马化腾产品设计与用户体验的一些技术实现 (0.237)
- 翻译 - CSS继承详解 (0.237)
- 精简高效的CSS命名准则/方法 (0.237)
- 与web网页设计师内部交流会内容预分享 (0.232)
- 我是如何对网站CSS进行架构的 (0.174)
- 应运而生的web页面响应布局 (0.174)
- 中国古代道家思想与网页重构的思考 (0.082)
- 翻译:谷歌HTML、CSS和JavaScript风格规范 (0.082)
- CSS any-hover any-pointer media查询与交互体验提升 (RANDOM - 0.005)

复用性高,就意味着更高的维护成本,更低的性能,所以自适应也不是完全之策
想关于Twiter的页面请教几个问题:
1,左侧的ol中,每一个li是a标签跟span,您当时写的是两者都block,然后span设置margin-top为负值,再设置padding-left。可以直接两者都是float吗?或者a标签float,然后span设置margin-left吗?
2,右边的div中我看到HOME设置了overflow:auto以及padding:0.这两点不是很明白。为什么不设置padding:0的时候它默认是距离左端有一个40px的距离?
希望可以解答~~
15年的今天,不谈别的,再来看看今天的这个网页,发现自适应浏览器的话,在1920*1080分辨率情况下,看一行的文字,发现不得不来回扭脖子,这个给阅读带来极不好的体验,而今2K,4K分辨率的显示器已然出现,带来的问题是密密麻麻的铺满了整个网页,恐怕有些人一进来就不想再看了。
楼主,我也是初学者,求发淘宝首页的静态页面html发给我,想研究研究,多谢
panchaodongboy@126.com
这类要求图片质量较高的网站不可能用自适应布局的,图片稍微一点不合大小导致整个网站质量下降。楼主太偏激了
楼主大神你好,冒昧的问个问题,我之前拜读了你关于float left能被inline block取代的文章,然后我把你做的淘宝首页所有类目的列表li样式的float left换成inline block结果是出现了混乱,百思不得其解,故来请教,望楼主能解答一二,谢谢!
@renzhe 看看是否是inline-block元素间的空格留白所致~~
楼主,我想问下 能不能把那个自适应评论模块demo 与 twitter首页自适应布局demo页面 的CSS给我发一份啊, 我想研究下,谢谢了
写的真好,希望交个朋友,可不可以,还有很多小问题问问你呢,
我是一个初学者 能看看淘宝静态页面的 HTML和CSS 么。。。不胜感激博主。。看了你的文章学到很多东西 谢谢了
自适应评论模块demo
这个DOME在IE6下有BUG 。
刚学布局,看了看这篇文章,对于淘宝不采用自适应布局的原因我有个人的见解
因为自适应后,很多图片被拉伸,会变得很难看,所以。。。。。。。。。。看你的DEMO中间图片被拉伸了,就不想买了!~
图片被拉伸导致图片与原货变样,还会导致退货。我想这是淘宝采用固定布局的原因吧!~
小弟拙见!~望见谅!
受用良多,感谢分享!
博主在吗?这几天我也在研究流体布局,很想看看源码,bug看有点小不舒服,希望博主能把淘宝首页和twitter首页打包发我邮箱一份,zhenxiongwang@gmail.com,谢谢了。
@Steve 你直接浏览器保存就可以了,HTML代码很干净很清爽的。
你好,这几天从博客园那里找到你的博客后,几乎天天都来你这里学知识,你的前端见解很独到也很有自己的想法,用道德经去学习前端开发,呵呵,太有才了。十分欣赏你那种自适应宽的布局思维,不知道博主能不能把你做的淘宝首页和twitter首页分别打包发我邮箱一份,万分感激。
请问下您方便透露一下邮箱地址吗?因为刚出学校想让你给我一点建议,感激不尽····一定不会很打扰的··嘿嘿··
@feng zhangxinxu@zhangxinxu.com
您好!没事来看看您的博客,很看了一些。我现在感觉就像你说的一样,因为刚开始接触css所以现在只是简单的切片。量体裁衣一样,看了您的文章慢慢在学怎么样使css的重用性更强。下载您的淘宝静态页面跟css,因为压缩的缘故看得有点吃力。我看很多网站都像您所说的,电脑分辨率大了网站的大小文字并不会改变。仔细看了下您写的网页,很多地方就像“鑫三无准则”没有宽度。而且没有兼容性问题,一时半会看不会。请问您能帮我介绍可以参考的书或者你发一个你写得比较简单的点的页面和css我吗?不好意思打扰了,要是不方便就算了。能看到文章我已经很高兴了········
最近看到您文章··感觉学了不少东西···我也想看看你写的淘宝首页的css···可以吗?
CSS文件地址是:http://www.zhangxinxu.com/study/css/taobao.min.css
您好!最近看了你写的很多东西,真的是受益匪浅,也想研究一下自适应布局的思想,可以把你的淘宝首页发我学习一下吗?
你好 请问可以把你的淘宝首页的静态页面html发给我吗 我想看看 呵呵
当然可以~~