这篇文章发布于 2010年01月12日,星期二,00:36,归类于 Web综合。 阅读 218675 次, 今日 5 次 32 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=552
一、前面的唠叨
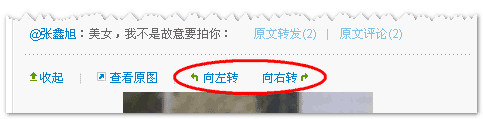
图片的旋转可以说是一种效果,但是逐渐的,旋转已经不单单是属于视觉效果那个范畴,其更具有使用性,功能性。我们都知道,照片有时候是需要横过来的拍的,当我们预览或共享到web上时需要进行旋转。这个操作在以往可能更多的是交给软件去完成,然后再将旋转到正常角度的图片发布到web上。但是,现在直接就可以在web上对图片进行旋转之类的处理,就算图片处理软件再怎么方便好用,也不及直接发布时对图片做调整来的方便。这就是图片旋转功能的实用意义。我们可以在新浪微博上见到这种图片旋转的功能。

二、CSS3与图片旋转
CSS3中有transform属性可以轻松实现图片旋转。例如下面的CSS代码:
transform:rotate(-90deg);
将其作用于图片上,结果如下(截自Firefox3.5):

从左图可以看到,图片旋转了-90度,也就是顺时针旋转了270度。CSS3下的旋转效果不仅可以作用于图片,任何的inline水平或是block水平的元素都受其作用,并且可以实现任意角度的旋转,确实很实用。前面我也写过一篇相关的文章:CSS3 transition实现超酷图片墙动画效果 ,里面有一些关于CSS3 transform的介绍。
不可避免,说到CSS3,就要扯到“支持性”这个问题,与其他些CSS3属性类似,IE浏览器不支持,Opera也不支持。只有Firefox3+,Chrome与Safari浏览器支持transform的rotate属性,所以,只想用CSS实现旋转效果,有难度。其他不说,得要解决浏览器大头IE才是,好在IE的私有滤镜可以实现元素的旋转效果,见下一部分。
三、IE滤镜与图片旋转
IE的filter滤镜其实不算个太好的东西,我个人感觉是这样,像个性格孤僻的自以为是的独裁者,但是,很多时候,没有办法,还是得想到它。要说目前IE下最简单的实现图片旋转的效果,那莫过于其私有的滤镜属性了。
首先,简单点的,实现与上例类似的效果,代码如下:
filter:progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
结果与上面的效果一致:

这里,滤镜代码部分,前面长长的大小写错综的部分我们不用管它,看后面的"rotation=3"这是关键,这里的参数可以是0,1,2,3, 没有4,要是是4啊,5啊之类的,图片就不旋转了。旋转的角度只要将这些数值乘以90(π/2)就可以了,所以呢"rotation=3"表示顺时针旋转270度,与transform:rotate(270deg);是一个意思。所以,这里,就会有些小小的局限——不能实现任意角度的旋转,只能是90度,180度以及270度。但是,IE浏览器不是个简单的罗罗,要实现任意角度的旋转,它还是有办法的,只是要比上面的麻烦些,难理解些,要用到矩阵变换滤镜。
ps:据说IE8浏览器(在非标准模式下),在CSS中,要使用“-ms-filter”代替“filter”。
先上实例代码,以下代码将实现图片顺指针旋转60度的效果:
filter:progid:DXImageTransform.Microsoft.Matrix(M11=0.5,M12=-0.866,M21=0.866,M22=0.5,SizingMethod='auto expand');
结果呢,IE6下的效果就是:

这里滤镜参数好像比较多,看得人心里毛毛的,不过呢,拆开来看,也是小家常。
我们要关注的其实就只是这一部分:
"M11=0.5,M12=-0.866,M21=0.866,M22=0.5"
有人可能会问,这里的几个数值是怎么来的,答案很简单 – “计算来的”。假设我们要旋转的角度是rotation,则计算过程如下:
sin = sin(roation); cos = cos(roation); M11 = cos; M12 = -sin; M21 = sin; M22 = cos;
例如这里要旋转60度,即rotation=60,所以sin = sin(60) = 0.866,cos = cos(60) = 0.5,于是就有了"M11=0.5,M12=-0.866,M21=0.866,M22=0.5"。所以呢,要实现IE下任意角度图片的旋转记住下面的式子就可以了:
filter:progid:DXImageTransform.Microsoft.Matrix(M11=cos(roation),M12=-sin(roation),M21=sin(roation),M22=cos(roation),SizingMethod='auto expand');
这个矩阵滤镜还可以实现进行缩放,对此不详述。
四、CSS3与IE滤镜图片旋转综合与对比
不管三七二十一,先看一个综合实例,方便对比。
实现旋转90度和135度两个效果,CSS部分代码如下:
#rot90{transform:rotate(90deg); filter:progid:DXImageTransform.Microsoft.BasicImage(rotation=1);}
#rot135{transform:rotate(135deg); filter:progid:DXImageTransform.Microsoft.Matrix(M11=-0.707,M12=-0.707,M21=0.707,M22=-0.707,SizingMethod='auto expand');}
HTML部分:
<img id="rot90" width="128" height="96" src="mm1.jpg" />旋转90° <img id="rot135" width="128" height="96" src="mm1.jpg" />旋转135°
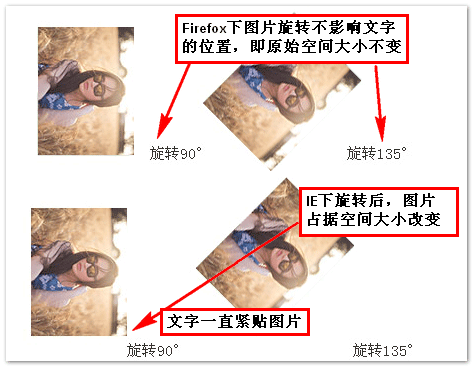
以下为IE和Firefox下的对比图:

正如上图标注的,虽然看上去实现的旋转效果是一样的,但实际上CSS3下的旋转不改变原始图片占据的空间的大小,所以您会看到使用CSS3 transform旋转的图片可那会覆盖在其他元素上,但是IE却不是如此,图片占据空间的大小一致是跟着旋转后的图片走的,所以IE滤镜实现的旋转就不会看到图片覆盖其他元素的情况,因为它会把它们挤开。
如果不考虑在中国使用率极低的Opera浏览器以及比较较低的Firefox2以及以下的浏览器,事情(图片旋转)似乎变得很容易。
,我们似乎可以轻松的实现图片的旋转——例如开始新浪微博图片旋转截图效果的实现只要变变class类就可以了。但是,我们可以放弃Opera浏览器以及Firefox2及以下版本的浏览器了吗?这要看你网站的目标群体,大小,及性质了。在目前的状况下,一般而言,是放弃不得了,这就迫使我们另谋出路,这就是HTML5中的<canvas>标签。
五、canvas标签与图片旋转
首先简单讲讲canvas标签,canvas属于HTML元素,是为了客户端矢量图形而设计的。它自己没有行为,但却把一个绘图 API 展现给客户端 JavaScript 以使脚本能够把想绘制的东西都绘制到一块画布上。
<canvas> 标记由 Apple 在 Safari 1.3 Web 浏览器中引入。对 HTML 的这一根本扩展的原因在于,HTML 在 Safari 中的绘图能力也为 Mac OS X 桌面的 Dashboard 组件所使用,并且 Apple 希望有一种方式在 Dashboard 中支持脚本化的图形。Firefox 1.5 和 Opera 9 都跟随了 Safari 的引领。这两个浏览器都支持<canvas>标记(使用js插件也可以使IE支持<canvas>标签)。所以,虽然纯粹的CSS不能照顾到Opera浏览器以及低版本的Firefox,没有关系,我们可以使用canvas标签。
canvas只是有一个基于 JavaScript 的绘图 API,所以说要使用canvas绘图离不开JavaScript,题外话不说,我们看怎样利用canvas+JavaScript实现图片的旋转吧。
这里IE先放在一边,我们看看如何使用canvas实现旋转90度的效果,HTML代码如下:
<canvas id="cv"></canvas> <img id="cvImg" width="128" height="96" src="mm1.jpg" />
JS代码:
window.onload = function(){
var canvas = document.getElementById("cv");
var oImg = document.getElementById("cvImg");
// 旋转后canvas标签的大小
canvas.height = 128;
canvas.width = 96;
// 绘图开始
var context = canvas.getContext("2d");
context.save();
// 改变中心点
context.translate(96,0);
// 旋转90°
context.rotate(Math.PI/2);
// 绘制
context.drawImage(oImg, 0, 0, 128, 96);
context.restore();
oImg.style.display = "none";
};
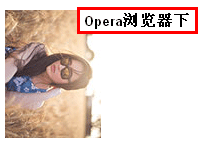
结果在不支持CSS3 transform的Opera9浏览器下:

如果要让IE下也有同样的效果,很简单,加上这么句代码(这里为了防止注释冲突,双连线用空格隔开了)(此JS后面有下载地址):
<!- -[if IE]><script type="text/javascript" src="./excanvas.js"></script><![endif]- ->
其中链接的js文件是使IE浏览器也支持canvas标签的插件JavaScript,能实现大多数canvas标签实现的效果,图片的旋转当然不在话下,您可以试试。
六、旋转效果jQuery插件
通过上面的一些探讨,其实可以发现实现图片旋转的方法其实不少,这里介绍的这个jQuery插件使用的方法是:IE下滤镜+其他浏览器canvas的方法。
您可以狠狠地点击这里:旋转效果jQuery插件下载
插件压缩后不足2k,是款很轻量级的插件,很精巧。可以实现任意角度图片的旋转,使用方法也很简单。例如:$("imgRotate").rotate(90);就是表示旋转90度了,如果要实现向左转与向右转,有专门的方法,就是$("选择器").rotateLeft(); 与 $("选择器").rotateRight();
具体使用实例参见下一部分。
七、图片旋转实例
本实例要实现的效果就是新浪微博上的图片的“向左转”和“向右转”效果。将使用三种方法,一是忽略低版本Firefox与Opera浏览器的CSS方法;二是使用jQuery插件实现效果的示例;三是纯粹canvas标签无JavaScript库支持实现的方法。
不完全兼容的CSS方法
此方法的原理很简单,切换HTML元素对象(图片)的class。如下CSS代码:
.rot1{transform:rotate(90deg); filter:progid:DXImageTransform.Microsoft.BasicImage(rotation=1);}
.rot2{transform:rotate(180deg); filter:progid:DXImageTransform.Microsoft.BasicImage(rotation=2);}
.rot3{transform:rotate(270deg); filter:progid:DXImageTransform.Microsoft.BasicImage(rotation=3);}
再添加简单的JavaScript代码——根据是向左转还是向右转动态改变class的名称就行了。再次提示下,IE8浏览器是使用的是-ms-filter直接filter没有效果。
这里使用的是CSS3+filter滤镜的方法,所以低版本的Firefox以目前版本的Opera浏览器下式没有效果的。但绝对适用于90%以上的互联网用户了。
您可以狠狠地点击这里:相关demo页面
jQuery插件实现方法
使用插件一般而言是比较简单的。但是这里,由于插件js是款相当轻量级的代码插件,功能有限。如果不做任何特别的处理的话,此插件只支持一次的图片旋转效果,因为分析插件可知,当运行一次canvas旋转后,canvas标签会将原来的图片标签代替掉,使得图片的连续旋转遇到麻烦,需要每次旋转后重新输入图片相关的HTML代码。
上面所述对应的JavaScript代码如下:
param.right.click(function(){
if(!$("img#rotImg").length) {
param.box.html('<img id="rotImg" src="mm1.jpg" />');
}
// 执行向右旋转
fun.right();
return false;
});
JS部分需要调用jQuery库和此轻量级旋转插件,至于详细的代码,您可以参见demo。
您可以狠狠地点击这里:jQuery插件实现demo
说明:此效果在IE下似乎有点问题,经常会有点击无旋转,再点击跳过刚才旋转的情况,我不清楚是次插件的问题,还是IE浏览器对filter矩阵滤镜数据变换效果的bug,还是自己JS部分由问题,希望谁知道原因可以告诉一声,不甚感谢!
canvas方法
此方法不依赖任何的JavaScript库,兼容性强,而且没有出现一些不知名的问题,我自己是比较喜欢的。为了让其在IE下也支持canvas标签,需要调用一个JS插件,由Google发起。
此插件下载:excanvas.js
您可以狠狠地点击这里:canvas方法图片旋转demo页面
由于此方法我个人比较推荐,所以提供源文件下载。您可以狠狠地点击这里:canvas方法源文件下载(9.44K)
八、最后的唠叨
对于图片旋转的jQuery插件还有更强大的,例如:jQueryRotate.js,您有兴趣可以去网上搜一搜,其他的就不多说了,总之,希望对您的学习有所帮助。
还有,如果您发现文章中有表述不准确,欢迎提出来,也欢迎通过文章评论交流相关问题。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=552
(本篇完)
- 图片旋转+剪裁js插件(兼容各浏览器) (0.602)
- IE矩阵滤镜Matrix旋转与缩放及结合transform的拓展 (0.565)
- CSS3+js实现多彩炫酷旋转圆环时钟效果 (0.309)
- CSS3 box-shadow兼容loading效果兼IE10+ CSS Hack介绍 (0.309)
- 理解SVG transform坐标变换 (0.297)
- canvas文本绘制自动换行、字间距、竖排等实现 (0.285)
- 3种纯CSS实现中间镂空的12色彩虹渐变圆环方法 (0.268)
- jQuery-两款不同原理的圆角插件讲解 (0.151)
- CSS3 border-image详解、应用及jQuery插件 (0.134)
- jQuery boxy弹出层对话框插件中文演示及讲解 (0.123)
- CSS scroll-behavior和JS scrollIntoView让页面滚动平滑 (RANDOM - 0.011)

在移动端触摸拖动旋转任意角度旋转要怎么弄呢
给力!太有用了,谢谢!
很好的解决了我的问题也
第三点那里:
“旋转的角度只要将这些数值乘以90(π/2)就可以了” 应该是乘以“π/2”才对,多了一个90了
opera与firefox已支持transform了,望博主更新一下~
我想做到页面加载的时候图片就已经旋转好了,该如何做啊?
ps:使用您喜欢的那种办法。。。
@张鑫旭
jquery动态的控制旋转的角度,
Firefox: element.css(‘MozTransform’,rotate);
chorme:element.css(‘WebkitTransform’,rotate);
在ie9,10纯css3 -ms-transform:rotate(45deg);
那jquery如何设置这个属性呢?
@emon IE9是不支持的,IE10直接element.css(‘transform’,rotate);。 可以点击这里查看demo.
原理是明白了,我现在有两个问题。
1、作图有什么技巧,分享一下吧。我自己做的图在IE有的时候显得毛毛躁躁的。
2、IE9,IE10既没有旋转的属性,也没有filter吗?只能强制在ie7模式下吗?
@lemon IE10可以旋转。
你写的这篇文章通俗易懂,但是我在实际应用中发现了2个问题。需要求解,1.filter在ie9下不起作用,旋转无效 2.旋转这个滤镜我应用在了div这个block元素上,其上有背景。旋转超过180度之后,旋转了但是变形了。
请问下IE的滤镜旋转会改变图片的大小吗
@susam 会改变占据的空间大小,实际尺寸我想应该是不会变的。
我在IE9上点击旋转,图片消失,而且没有报js错误,这是什么原因?
CSS的demo在旋转270度的时候换方向旋转会出现错误..
这女的不会是你的媳妇吧
ie8下面旋转确实有问题,我本来做好了,在firefox下与chrome下测试都好,而且我的电脑上只有ie9,ie9测试也非常好。但是放到ie8下索然能识别canvas标签,但是旋转的时候就有问题,图片在整个页面四处飘动,有时候还是黑的。。。
你好,您写的这个列子我在IE8的环境下运行图片会出出现一些问题,请问一下,这些该如何解决?
http://open.t.qq.com/home/ 这个页面最底部,在傲游极速模式下图片会有动画效果.研究了一下没捋清头绪!LZ可以看一下!
请问一下那么实现图片相对于浏览器的Y坐标旋转一定的角度呢??谢谢
@Daven 可以实现Y轴的180度旋转,具体可参见下文:CSS垂直翻转/水平翻转提高web页面资源重用性
都说excavas支持ie8,但图片旋转这个就不行,也是找了好久,无法解决,在ie8下,使用excavas图片旋转失效,不知道楼主有没有好的解决办法?
楼主推荐的方法在IE8下面是有问题的。楼主说的方法我都试过,基本上IE8都会有问题,不知道楼主有没有什么解决办法。另外非常感谢楼主给我提供的思路……
偶尔闯进来了,我对底部那个定死的横条很感兴趣,我测过IE6也是固定不动的,这种效果由于IE6一直不支持fixed属性所以一直没能实现,站长能不能分享下源码,先谢过了~~
@style 垂直滚动条产生自普通div标签,body,html高度100%定死,溢出隐藏(overflow:hidden)。使用firebug一看就知道了。此方法副作用较多,只能在中小站点上使用。
如何把旋转后的图片保留下来呢?急用啊,最好给份源码啊,太感谢了,
不错不错,研究的很细。
收藏了。
佩服,佩服,顺便带点代码回去用用了,谢谢了啊!
canvas方法 在IE8下面有问题
大虾:图片旋转之后怎么保存呢?
图片需要后台处理才能保存,前端只是一种UI表现。
研究得真细致,mark之~