这篇文章发布于 2009年12月12日,星期六,23:52,归类于 Web综合。 阅读 74586 次, 今日 5 次 7 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=409
一、一些无关紧要的感慨
从做产品的角度讲,我是非常的喜欢马老板(腾讯boss马化腾)的。其对设计对体验的重视与实践有些让我心驰神往,要是我的老板也是如此,就好了。
前几天时间,有幸拜读了马老板在内部讨论(峰会还是什么称呼的)上的关于产品设计和用户体验的ppt。不是盲目的夸奖做广告,这个ppt真的很不错,我是前前后后看了4-5遍了,每天临睡前要翻出来看看,想想,咀嚼其中的思想内涵,确实是受益匪浅。例如口碑传播,少即多,成熟设计等,都是非常值得深思的。好在这个玩意可以贴在WordPress里,就是下面的flash幻灯片了。如果您想下载此ppt,注册slideshare,其会以邮件的形式告诉你下载地址的。
关于产品设计以及体验方面,我资质尚浅,思考也不够深入,所知道的一些东西只是一些东西而已,并没有融入自身,没有形成牢固的含有自我意识的完整的体系,所以不敢妄自尊大,免得日后砸自己的脚。
但是,ppt中提及一些增加体验的设计的实现我都是有兴趣拿出来说一说的,因此,进入本文的重点。
二、一些提高用户体验的设计的技术实现 – jQuery
1、腾讯首页的个性化皮肤
首先看图:

个性化皮肤的实现原理很简单,大部分情况下是切换CSS文件。如果个性化的内容较少,例如只是张背景图片,切换class类名即可。
腾讯的首页的个性皮肤的切换那可是整个页面的变换,从背景图到文字颜色,所以,显然,是通过切换的CSS文件实现。
例如,默认皮肤的CSS文件地址是:http://www.qq.com/iskin09/s01/s1v1210.css
紧接着一个皮肤的地址是:http://www.qq.com/iskin09/s02/s2v1210.css
一直到第十个皮肤:http://www.qq.com/iskin09/s10/s10v1210.css
通过点击响应按钮让CSS的链接地址对应切换实现个性化。

具体实现就是要改变css链接的href属性。例如:要使页面从1皮肤换成2皮肤,只要将<link rel=”stylesheet” type=”text/css” href=”http://www.qq.com/iskin09/s01/s1v1210.css” />中href的”s01/s1v”改为”s02/s2v”即可。在jQuery下,使用attr可以轻松实现更换:$.attr(“href”,”css_url”)。
为了便于说明,我已经将腾讯首页的顶部换肤与搜索框单独提了出来,做了个demo演示页面。
您可以狠狠地单击这里:腾讯首页个性化换肤demo页面(推荐)
demo页面保留了原来腾讯首页的所有class与id,CSS代码也是原封不动,货真价实。但JavaScript代码那就是孙悟空的筋斗云——相差十万八千里了。
js代码原理和简单,根据id找到对应的CSS的href链接地址。

都是明白人,点到为止,多说不宜。
完成了切换效果其实只是完成了一半,还有很重要的就是要记住用户的个性化选择,我觉得cookie是最好的选择。这里,推荐一款jQuery的cookie插件,作者不详。插件代码预览 或者 右键-另存为下载
此插件使用很简单,设置cookie如下:
$.cookie("cookie名称","cookie内容","cookie时间")
要清除只要将cookie内容置空,时间为负
$.cookie("cookie名称", "")
获取cookie直接:
$.cookie("cookie名称")
在CSS链接加载完毕之后,要立即做一个cookie判断,决定是否更换默认的CSS地址。本实例cookie判断代码如下:
if($.cookie("skinID")){
$("#cssSkin").attr("href", "./css/qqskin/s" + $.cookie("skinID") + "v091212.css");
}
当然,用户点击某一按钮后要先设置cookie:
// 设置cookie,m为与css链接路径对应的数值
$.cookie("skinID", m);
于是,综上,有了这完整的jQuery代码:
if($.cookie("skinID")) {
$("#cssSkin").attr("href","./css/qqskin/s" + $.cookie("skinID") + "v091212.css");
}
$(function(){
// 点击
$(".skinList > li").each(function() {
$(this).click(function() {
var id = $(this).attr("id");
var m = 1;
if(id !== "def") {
m = parseInt(id.slice(-1))+1;
}
var href = "./css/qqskin/s" + m + "v091212.css";
$("#cssSkin").attr("href", href);
// 设置cookie
$.cookie("skinID",m);
});
});
});
或者点击这里查看美化版代码:点击查看
附注:虽然我已将10个css文件提出来放在了自己的服务器上,但是图片等还是调用的qq首页的原地址图片,所以如果您发现demo页面显示有问题,可能是更换了图片名称或地址,欢迎留言提醒我,不甚感谢!
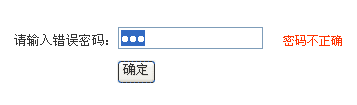
2、密码输入错误后的自动选中密码
先上图:

意思是说,当用户密码输入错误后,不应该只是一个错误的提示,而应该更进一步,将错误的密码区域选上,用户就无需重新将鼠标点击密码框,还要按backspace或delete键删除。如下图:

选中且全选文本框的内容使用select()即可,但是有前提,就是要先focus()。
您可以狠狠地点击这里:错误密码全选demo页面(jQuery版)
jQuery代码在demo页面上已经展示。
代码部分没什么好说的,最关键的就是:
obj.pwd.focus().select();
本实例使用纯粹的JavaScript代码可是很轻松的实现的。
您可以狠狠地点击这里:错误密码全选demo页面(纯粹js版)
相比jQuery而言,少了方法的级联,其他还是差不多的。代码部分已经在demo页面展示,不多说。
3、使用半透明黑色背景的显眼的提示
先看图:

看到黑色半透明背景就想起了boxy插件,boxy插件固然强大,但是过于强大,高射炮打蚊子——大材小用,很多时候,只需要简单的显示即可,无需加载一个jQuery boxy插件代码外带一个CSS文件还有一些图片,此时强大的boxy插件就显得不合时宜。
其实呢,要实现黑色半透明背景下的浮动层提示很简单,只要寥寥几行jQuery代码就可以搞定了,但是前提是需要CSS做好一些准备工作。
① 黑色半透明背景层。这是一个空的<div>层,就在<body>之下,采用绝对定位,默认的背景色(黑色),透明度,宽度都由css搞定。假设此空<div> id为blank,则CSS如下:
position:absolute; width:100%; height:0; background:black; opacity:0.6; filter:alpha(opacity=60); left:0; top:0;
这样,我们下面要做的仅仅是改变其高度就可以了(满屏显示)。
② 提醒展示层。也是绝对定位。CSS可以搞定其层级,高宽,上间距等。剩下JS要做的就是让其水平居中显示了。
③ jQuery粉墨登场。jQuery的$.width()和$.height()很容易获取元素的高度和宽度。所以一般的,我总是让黑色半透明层的高度等于<body>的高度(如果<body>很矮则另当别论)(虽然此方法不严格,但是权衡来看还是很不错的)。所以有$("#blank").height($("body").height)只要页面能出现滚动条,<body>没有margin-bottom之类属性,则黑色半透明背景就是满屏显示的。至于显示层的水平居中,让<body>的宽度减去自身的宽度再除以2就可以了,在flash中我经常这么干。
④ 于是有了下面很精简的demo页面:半透明黑色背景下的显眼提示demo

具体jQuery代码参见demo页面。
三、总结性的话
埋头写,抬头看,发现讲得较凌乱。原因在于一方面想在文章中就把一些问题很通俗易懂的讲出来,一方面又要压缩篇幅,避免啰嗦;于是显得零零散散。
所以,这总结性的话是很必要的。本文主要就讲了三个与体验有关的技术点。一是个性化换肤,关键点在于CSS切换与cookie,里面提供了的cookie的jQuery插件值得一看;二是文本框的全选,关键点在于focus并select;三是半透明背景下的浮动层提示,关键点是黑色背景的满屏显示以及浮动层的居中定位,文章提供了一些简单的取巧的方法。
文章正文可能显得散,叙述不深入。要理顺,三个主要的demo页面才是最关键,要说的就这些,希望有所帮助。
最后,还是那句话,我不是资深人士,言语或代码存在问题在所难免,欢迎指正,欢迎积极交流。遇到什么问题,希望能把问题阐述的具体些,便于解决。先谢谢了!
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=409
(本篇完)
- 翻译 - 从心理学角度看UX设计 (0.314)
- link rel=alternate网站换肤功能最佳实现 (0.262)
- 网页布局思想浅议-淘宝新版首页为实例 (0.178)
- 翻译 - CSS继承详解 (0.178)
- 热门:响应图片(Responsive Images)技术简介 (0.138)
- HTML5 localStorage本地存储实际应用举例 (0.131)
- 小tip: 使用meta实现页面的定时刷新或跳转 (0.131)
- 翻译 - 逐渐消失的Flash网站 (0.081)
- 5分钟快速了解下CSS4 color-adjust属性 (0.069)
- 翻译:慢点更好-为何排序比速度更重要? (0.066)
- 关于Google圆角高光高宽自适应按钮及其拓展 (RANDOM - 0.004)

提醒下博主哈,”错误密码全选demo页面(纯粹js版)“的地址错啦,后面应该是-js.html
@love11zi 确实如此,多谢提醒!这都能发现,很有才哈~~
补充一点:
鼠标(hover,out)事件的延时处理,目前腾讯首页的右边上部分是300毫秒,下边有100毫秒的,防止鼠标不经意滑过产生不必要的请求.
这个收藏了,小马哥的体验是蛮不错的,听说腾讯首页都是他一手打造
关于‘密码输入错误后的自动选中密码’,其实可以这样处理:点击提交按钮,程序获得口令字符后立即清空input内容,而无需判断口令错误后再选中——因为如果口令正确那么就该继续流程,已经输入的口令已经没用,为了安全还应该清空(除非删除整个表单对象);
如果口令错误,你留下原来输入的被遮盖的字符用户基本也是无用的,多半是删除所有的字符重新再输入一次。除非用户明确知道那儿输入错误,加入是最后几位错误(比如多输入一位,或者最后一位错误),但遇上这种情况你把字符全选上其实和focus没区别,用户还是需要移动到最后来处理。如果是口令中间位置或者整个都有问题,那需要全部删除后重新输入,这种情况还不如先整个清空了让用户直接输入了。
总之,对于口令输入框不用太复杂,程序处理获得value立刻清空比较好。
其实这样做换肤存在一个问题,那就是当点击某个换肤按钮的时候,需要等一段加载图片的时间,这样很不和谐,qq的点击后立马换肤,看不到加载,所以还要实现图片预加载,在第一次访问时就要把其他皮肤的图片加载进来,方便换肤。
恩,您说的有道理。
但是我在qq上换肤的时候,注意到图片切换的是有等待的。另外,像腾讯访问量这么大的网站第一次就加载所有皮肤图片对服务器是巨大的压力。权衡来看,不适宜一次加载10套皮肤的,您觉得呢?