这篇文章发布于 2009年11月6日,星期五,01:08,归类于 CSS相关。 阅读 99263 次, 今日 8 次 14 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=332
一、前言
百度百科上是这样解释字符的——字符是指计算机中使用的字母、数字、字和符号,包括:1、2、3、A、B、C、~!·#¥%……—*()——+等等。
我曾经用过一款叫做“火星文输入法”的软件,上面就字符不少,单字符,字符表情,很可爱,很有创意,草根智慧的结晶。一般像我们做开发的工程师,都算是文人雅士,或才子精英,有些品味的人,对这类非主流的东西不感冒。或许看到火星文般的字符就退避三舍,不闻不问,心想:这东西,运行在火星轨道上,除非火星撞地球,否则怎么也不会跟我搭边的。
然而,事实上,火星字符不仅仅是非主流们的专利,也是我们前端页面开发人员需要掌握的,不是说页面上加几个火星字符吸引几个非主流,而是利用字符为字符的特性,配合其特有的形状特性,优化页面,降低开发成本。
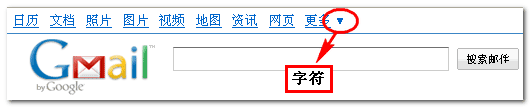
请看下面这张我从Google gmail页面上截的图(这是我在同一位置第二次截图了):

图中用红色的圈圈圈中的向下的小三角就是使用的字符,非主流字符。其实呢,Google谷歌这个字符只属于小应用,字符真正的潜力并没有体现出来,而本文将开拓性的探讨如何使用字符代替图片实现貌似只有图片才能实现的尖角效果,或是多半使用图片实现的圆角效果。对字符飞研究我并不深入,所以一些结论或方法并不是最优的,后期可能会有更加完善的方法,所以本文题目添加beta字样,表测试。本文提到的一些方法,可能在实际项目中并不实用,关键是帮助同仁们拓宽思维,展现字符在web开发中的潜力。
注:本文“字符”着重指含有特殊形状,键盘不可直接输入的字符。虽然英文字母ABC也算字符,但本文所提及“字符”含义上是不包含这类常见字符,下同,不赘述。
二、了解字符的一些特性
1、看清真相
字符呢,我的理解是,跟页面上的汉字,英文字母啊等东东属于同样的东西。首先,字符图案是显示器用一个一个同样颜色的像素点组成的,不会有锯齿杂边的麻烦,如果您用photoshop制作一个小三角图片,说不定就会有可恶的白色杂边,而字符绝不会有这个问题。其次,字符本质上就是文字,受限于css的font-size属性,color属性等一切对文字起作用的属性。
2、使用字符代替图片的优点
- 不用去作图抠图了,省了多少功夫啊!对于页面工程师来说,大大减轻了工作负担,要知道,与小于10像素的小图打交道很耗时间精力的。
- 不用担心杂边的问题了,字符都是纯色的像素点,想出现杂边都难。
- 容易控制!要想字符图案变大,
font-size设大的就行了,要变颜色,使用color就可以了。所以呢,字符很乖很好控制滴。要是图片,你让他变个色试试看,你不是刘谦,你也不是哈里比特,所以你不行的。 - 页面加载大小变小了。学计算机的应该都知道,一个英文字符一字节,一个中文字符两字节。虽然我不知道形色各异的字符们是爱国之士还是媚外之族,但不管怎样,最多两字节(单位b),要是图片的话,虽然我没有验证过,但是按照经验来讲,应该比字符占用空间大吧。
- 理论上,页面链接请求少了。为何称理论上呢,因为实际上,图片呢都是整合到一张图片上的(CSS Sprite),所以即使少了一张小图,整个页面请求图片的次数还是不变的。但要是这张小小的图片是独立的呢,那不久少了一次图片请求了吗?那服务器可就happy了!
3、字符的缺陷
- 不同浏览器下的表现不一
现在假设IE浏览器代表中国,Firefox浏览器代表韩国。中国某女性(♀)去了趟韩国,结果相貌另外一个样子了。术语为:有些字符在不同浏览器下的表现不一致。这类不一致分为两类,一类不一样是由于整容,换了张脸,这个没得救了,想回到过去比叫林志玲给您捶背还难;还有一类是美容了,使用了香奈儿或是雅诗兰黛的化妆品保养了个把月,结果芙蓉姐姐大变身,丑小鸭变美小鸭,那还有得救,让其做两个月程序员,保证回到从前。做程序员只是玩笑性质的比喻,实际上是通过设定字体(font-family)达到表现的一致,这个本文后面会说到。 - 占据大小定位等比较难以控制
字符本质上不同于图片,没有明确的高宽,如果对页面上文字的特性了解不够,想实现精确的且兼容性的定位麻烦不小。还有就是字符对页面的编码方式,何种字体敏感。比如说有些字符在gb3212中文编码下显示良好,但是在utf-8编码下就是个方框框——乱码;在宋体下显示不错,在其他字体下就是另外一种样子。 - 无法实现渐变效果
三、字符与字体关系的一些例子
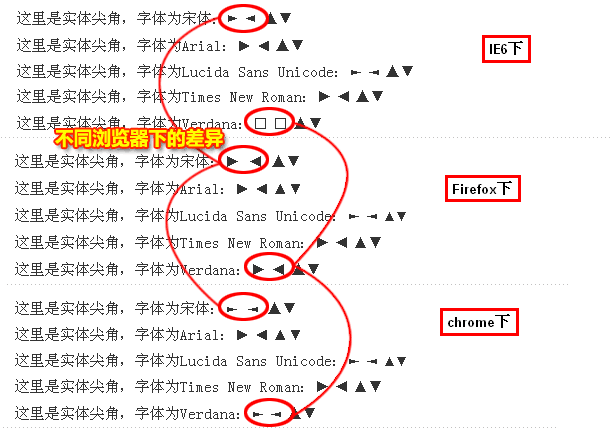
在demo页面的第一部分就展示了本文主体相关的可能会使用的一些字符在常用字体下的一些表现。下面这张图片就展示具有代表性字符差异,其差异的产生是由于字体的不同以及浏览器的不同,然而万幸的是我们通过尝试不同的字体可以得到兼容性的表现。

四、利用字符实现圆角矩形以及尖角效果
要想使用字符实现圆角或是尖角效果,以下一些字符可以拿来使用:
左右方向的尖角“<>”;上下方向尖角“∧∨”;实体尖角“► ◄ ▲▼”;实体圆:“●”;空心圆“○”;四分之一空心圆“╰ ╯╭ ╮”以及正棱形“◆”。
1、利用实体圆实现四个四分之一圆
实现四个四分之一圆是用字符实现圆角的前提。下图为IE6下实现的效果截图,其他浏览器下表现一致:
![]()
原理简述:使用两层标签,外层限定四分之一的高宽大小以及溢出隐藏属性,内层通过margin定位,使得外层显示需要显示的四分之一区域。
2、利用四个四分之一圆实现圆角效果
下面为IE7下效果的截图(其他浏览器下表现一致,图略):

原理简述:将上面实现的四个四分之一圆分别填充矩形的四个角就行了。注意一下IE6下的奇偶bug就可以了!代码参见本文尾部提供的源文件,或查看demo页面。
3、实现圆角+尖角的效果
实现其实很简单,就在在刚才实现的基础上添加向上的尖角字符,使用绝对定位到适当位置即可,结果如下图,截自Firefox浏览器,其他浏览器表现一致:

4、实际应用——实现新浪微博含尖角的双边框圆角矩形效果
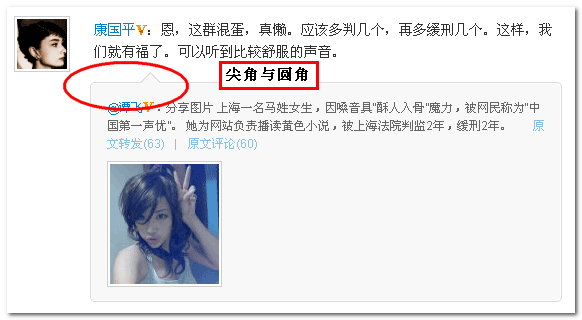
下面展示的是新浪微博针对博文评论的含尖角的双边框圆角矩形对话框效果截图:

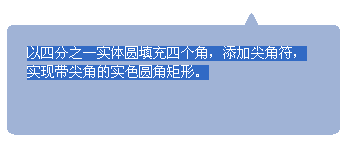
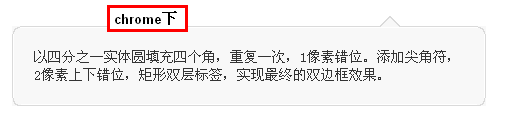
如果您使用过新浪微博,应该对上面的图效果比较熟悉。我想只要是做页面的,要想实现上面的效果,100%会使用图片的,显然是要图片的。然而,事实上,不用图片可以实现几乎一样的效果,而方法就是使用本文所反复讨论的——字符!这里我将使用字符以及css实现于此效果几乎一样的效果,没有一点点图片,纯粹的css,而且没有hack,兼容各个浏览器。先看我实现的终效果(截自chrome浏览器,其他浏览器一致):

为避免篇幅冗余,此处的代码参见本文尾部提供的源文件。
我自己对字符实现的新浪围脖对话框效果的评价:
- 就效果而言,圆角会让人感觉有些毛糙,这是不可避免的,纯色的像素点形成的圆角是这个样子的,图片做的圆角虽然看似圆滑,实际上是有杂边的,只是白色的杂边与背景色一致看不出来而已。
②技术小窍门:如果您在字符定位的时候,在不同浏览器下总是有偏差,您可以试试给字符定死一个高度或宽度,然后溢出隐藏,可以让定位更加准确,更加兼容,而不用去使用hack解决此问题。 - 这里的尖角角度为90度,为一个直角,与part 3部分的60度尖角不同,所以这里用正菱形“◆”代替起初的正三角形字符“▲”。
- 万物皆有利弊。这里使用字符实现效果,虽然少了图片,少了链接请求,大小也小了。但是在HTML代码以及css代码上的消耗就要增加。例如这里使用字符实现新浪围脖的对话框效果,虽然只有两层标签,但是总的标签数有10多个,css部分也有很多行。其实HTML代码多些还不是关键,关键是定位非常精细,对于新手而言是较难上手的,想广泛使用是不实际的。如果让我做选择的话,我觉得字符实现和图片实现综合各个方面上可以说是个平手。然而在实际项目中,我会综合这两者或使用其他技术实现同样的效果,例如圆角我会使用边框+
margin实现,而尖角使用字符实现。所以,字符一定是有其应用前景的。
ps:友情提醒,不建议拿新浪微博的css及HTML做学习材料。其页面工程师的水平还不及一些中小网站,能够改进和优化的实在太多了!
五、结语
首先,表达下我的观点——字符真的是非常的实用的东西。是实现高质量,高优化页面的利器。当然,字符的使用要切合实际。不要为了使用字符而刻意将一些效果用字符实现。如果您不是为了写教程做演示,建议对字符的使用做斟酌,任何方法都有其优势和局限。
其次,字符的应用显然不止本文所说的圆角和尖角,火星字符其实是门博大精深的学问,其字符千奇百怪,各种样子的都有,您需要有开阔的思维,这是关键,要知道字符既是文字也是图形,久之,会从字符上找到自己独门的应用的。
最后,我还要表达我的另一个观点,想法思维比一项技术更实用,这好比授人渔而不是授人鱼道理一样。我希望看到这篇文章的人形成一种意识,字符是个比图片更加优化的页面元素,当你做页面时,可以把尝试用字符使用当作备用的方法之一。如果那样,我觉得我写这篇文章值得了。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=332
(本篇完)
- 小卖弄:开心网标签词观点交互的CSS实现 (0.359)
- 前端原生API实现条形码二维码的JS解析识别 (0.349)
- 让所有浏览器支持HTML5 video视频标签 (0.339)
- 对html与body的一些研究与理解 (0.307)
- JS与条形码的生成 (0.305)
- JS audio加图片序列或canvas转webM/MP4的实现 (0.305)
- 关于Google圆角高光高宽自适应按钮及其拓展 (0.302)
- 关于HTML5中一些被舍弃的元素及特征 (0.288)
- js下拉菜单实现与可访问性问题的一些思考 (0.254)
- i, b, em, strong元素在HTML5中的新语义 (0.254)
- 快速了解CSS display:flow-root声明 (RANDOM - 0.010)

09年你就想到了iconfont
个人觉得从代码可维护性来说,用一张整合四角的图片是最实际也最美观的。
图片位置坐标对了,基本可以无视很多兼容性问题。
我上面的留言的代码被过滤了,我要表达的是,文档类型哪里,必须要填写-//W3C//DTD XHTML 1.0 Transitional//EN,如果用html5的那种简洁写法是不行的。
@Zz 有吗?我好像没遇到相关问题,有源码或者在线可访问的demo否?
这个受那个“”影响非常大,不知道你知不知道。如果只是使用这样是不行的。
这样的只能是纯色背景的吧
博主的思想就象火星文字让人惊叹!¥¥¥¥
在opera11.61下错乱了。
最怕的就是浏览器不兼容了!
“边框+margin”是什么意思,其实用了这些的话,代码感觉会难以读懂
我的谷歌浏览器中的效果和你的截图怎么不一样?直角的
“字符是文字也是图形”——核心思想所在
这话有些言过了吧
非常有想法,这点不得不向博主好好学习!