这篇文章发布于 2009年11月17日,星期二,20:50,归类于 CSS相关。 阅读 246107 次, 今日 10 次 40 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=370
一、前言
在如今各个分辨率显示器N足鼎立的时期,页面采用流动性布局(亦可称自适应布局)不失为一个好选择。当然,具体实现不是那么容易,需要一定的css功力和实践经验。本文不讲细节,只讲外部的自适应架构,这也是实现整个页面自适应的前提。目前为止,我所熟知的左中右三栏宽度自适应于浏览器的方法有三个:绝对定位法,margin负值法以及自身浮动法。这些方法简洁实用,且无兼容性问题。如果您想在您的页面上使用流动性布局,相信本文给您一些启示的。
二、网页宽度自适应布局三种方法
为了演示的需要,首先限定下示例的布局结构:左中右三栏布局,左右两栏宽度固定(要想不固定将宽度值改为百分值即可),中间栏宽度自适应。左右两栏的宽度为200像素。
1、绝对定位法
这或许是三种方法里最直观,最容易理解的:左右两栏采用绝对定位,分别固定于页面的左右两侧,中间的主体栏用左右margin值撑开距离。于是实现了三栏自适应布局。
您可以狠狠地点击这里:绝对定位法演示demo
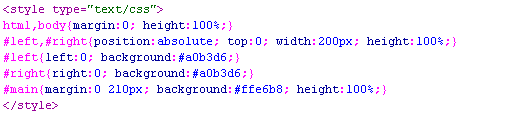
css代码如下(为截图):

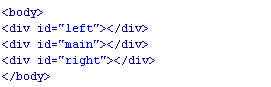
HTML代码为(图片):

这里的左中右三个div的顺序是可以任意调整的,这与剩下的两中方法就不一样了,需要注意一下。
此方法的优点是,理解容易,上手简单,受内部元素影响而破坏布局的概率低,就是比较经得起折腾。
缺点在于:如果中间栏含有最小宽度限制,或是含有宽度的内部元素,当浏览器宽度小到一定程度,会发生层重叠的情况。然而,一般情况下,除非用户显示器分辨率宽度>=1600像素,否则用户不会把浏览器缩小到1000像素以下的,所以该缺陷危害指数3.
2、margin负值法
这种方法是在实际的网站中应用的最多的,我个人感觉多少有些跟风的嫌疑。此方法很难用一句话概括。首先,中间的主体要使用双层标签。外层div宽度100%显示,并且浮动(本例左浮动,下面所述依次为基础),内层div为真正的主体内容,含有左右210像素的margin值。左栏与右栏都是采用margin负值定位的,左栏左浮动,margin-left为-100%,由于前面的div宽度100%与浏览器,所以这里的-100% margin值正好使左栏div定位到了页面的左侧;右侧栏也是左浮动,其margin-left也是负值,大小为其本身的宽度即200像素。
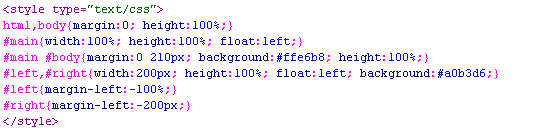
见下面的css代码:

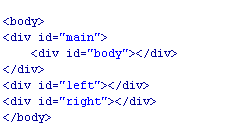
HTML代码:

您可以狠狠地点击这里:margin负值法演示demo
您需要注意几个div的顺序,无论是左浮动还是右浮动,先是主体部分div,这是肯定的,至于左右两栏谁先谁后,都无所谓,我测试了IE6,Firefox,以及chrome浏览器,表现一致。
此方法的优点:三栏相互关联,可谓真正意义上的自适应,有一定的抗性——布局不易受内部影响。
缺点在于:相对比较难理解些,上手不容易,代码相对复杂。出现百分比宽度,过多的负值定位,如果出现布局的bug,排查不易。
3、自身浮动法
此方法代码最简单。应用了标签浮动跟随的特性。左栏左浮动,右栏右浮动,主体直接放后面,就实现了自适应。
您可以狠狠地点击这里:自身浮动法演示demo
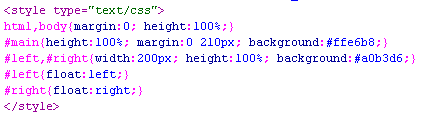
CSS代码如下:

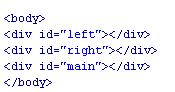
HTML代码:

这里三个div标签的顺序的关键是要把主体div放在最后,左右两栏div顺序任意。
此方法的优点是:代码足够简洁与高效
不足在于:中间主体存在克星,clear:both属性。如果要使用此方法,需避免明显的clear样式。
三、下载
您可以狠狠地单击这里:demo打包下载(zip )
四、结语
Table表格可谓是自适应布局的利器,如今Google的产品页面,Yahoo等自适应页面都还是使用的table技术,原因在于table本身的自适应能力。然而,虽然它是Google,它是Yahoo,但是我依然很鄙视,您可以试试用firebug去看一下Google页面的HTML代码,unbelievable!层级多的惊人,代码真是多,臃肿!我过去觉得可能是某些功能之需,现在发现是追求技术,可扩展,自适应的副产物。我多次实践,可以非常肯定的说:div完全可以取代table实现自适应布局。
本文提供的仅仅是我个人知道的几种自适应方法,其实,我相信,肯定还有其他的方法,这就需要你我对其关注思考并发现了。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=370
(本文完)
- 像素的世界及其在web开发制作中的应用 (0.522)
- 关于Google圆角高光高宽自适应按钮及其拓展 (0.317)
- 设备像素比devicePixelRatio简单介绍 (0.295)
- 热门:响应图片(Responsive Images)技术简介 (0.221)
- 大侠,请留步,要不过来了解下CSS Scroll Snap? (0.183)
- 深入理解position sticky粘性定位的计算规则 (0.183)
- CSS <position>值简介理解background百分比定位 (0.177)
- 文章文档标题自动生成导航jQuery小插件titleNav.js (0.177)
- 我所知道的几种display:table-cell的应用 (0.171)
- 中国古代道家思想与网页重构的思考 (0.151)
- 告别图片—使用字符实现兼容性的圆角尖角效果beta版 (RANDOM - 0.096)

负值表示理解不了
其实抓住两点:margin的值,也就是百分比,是根据父元素决定的。
二是main标签是个浮动元素,实际上left和right是被“挤到”现在的位置,所以利用负值就可以回到demo的那个地方。
-100%正好是当前网页的大小,也是main浮动元素占据的位置。
道理我都懂,可是为什么main里要再加一个div?
增加的那个div就是用来做中间内容用的,不使用那个div话,直接使用main这个div,他的宽度依然是100%,而这个3栏布局,要的就是中间那部分宽度做一栏。不知道这样说你能不能理解。
其实你把那个DEMO里的main那个DIV用元素查一下宽度就知道了,他是100%的宽,那main那个DIV就不能直接用
其实main也是可以用的,把margin换成padding,再加上box-sizing;在main里面写内容,和原版的在body里面写是一样的。但是兼容性不是很好,缩到430以下就会有横向滚动条,貌似是padding的缘故
我仅在chrome、safari实现过,效果是一样的,其他浏览器的兼容不确定
老师这个margin负值法我研究了会,不容易理解,稍微修改一些东西,就又是另外的一种表现
学习啦
关于第三种方法,我发现把css改成这样也行:
html,body{margin: 0;height:100%}
#main{height: 100%;background: #ffe6b8;overflow: hidden;}
#left,#right{width: 200px;height: 100%;background: #a0b3d6;}
#left{float: left;margin-right: 10px;}
#right{float: right;margin-left: 10px;}
但是不知道原理,大神可以讲解一下吗?
overflow 让main BFC了
楼上说的对,div 默认宽度是100%,bfc 的区域不会与浮动区域重叠,所以 #main 块会重新计算宽度。
每次学习遇到困难上网搜索总能搜到大神你的文章,每次都能解决我的疑问,真是佩服!不知道什么时候能和大神共事就好了,哈哈,我会继续努力的。
很感谢博主,有个小疑惑,我试了三种方法,在使用绝对定位时发现三个栏的顺序不是可以随意调整的,中间栏必须放在最后面,不知道什么缘故。
那是流体式布局,中栏放在后面的原理就是:让中栏“流”入左右栏之间的空间中。假如中栏放中间的话,那么从逻辑上来说就有点不合理了
你说的浮动布局吧,因为浮动元素在布局时是先按照常规流布局的,然后向左或向右浮动,如果把main放在left和right的前面,它们就无法在一行显示了。
貌似中间的高度超过浏览器的高度,浏览器有滚动条的时候有问题,左右两边的背景不会自适应
刚好用到,纠结了半天没搞定,看了文章恍然大悟,谢谢博主,学习了
好奇双飞翼布局和看过的三栏有什么区别,被搜索引擎带来这里,博主解释的真好,谢谢。
因为知道 块元素+float+同向margin 在IE6下会有间距翻倍的BUG,但是看了你的第二个布局之前,我一直认为也是需要做hack的,因为左右都是同向浮动,同向margin,但是测试了一下,发现居然没有翻倍,为什么margin为负值不会有问题呢,哪里有相关的介绍,请赐教!
margin负值法这东西看着都头疼
1绝对定位法:已经说了“比较经得起折腾”,还是问一下 中间内容可能会经常用到 绝对定位或者相对定位,对布局的影响有多大?
想问个基础的问题,请解答一下
网页设计宽度(1920)大于显示器最高分辨率(1440),设计宽度不改变,如何让网页主体内容显示在屏幕的中间?
@Far sheep { position: absolute; left: 50%; margin-left: -960px; }
张哥真的很厉害,跪求这样的案例发一个我学习一下,@张 鑫旭 @Far sheep
学习了,谢谢
在ie6下,页面缩到最小的时候left部分被撑到右边了啊,这个怎么破啊?
第一种跟第二种方法都尝试过 当内容增多产生滚动条时 滚动条往下拖 下面背景会缺一块 自适应高度只是适应当前窗口的高度不包含滚动条产生多出来的高度 高手 这个问题怎么解决?
1、我多次实践,可以非常肯定的说:div完全可以取代table实现自适应布局。
2、Google是目前互联网领域的老大,技术很牛叉,毋庸置疑,但是,当我发现它所有的页面几乎都是表格布局的时候,很诧异;还有twitter,也是表格布局的;
感觉这句话跟你之前讲的有些矛盾哈,这两句话都是你讲过的
@morning 上面两句话都表明了自己之前眼界的狭隘~
那以你现在来看,怎么样的布局使用性会更好一些呢?div还是table
@morning 花瓶虽好,嫣有用之?好与不好,扪心自知。高瞻远瞩,脚落实地,勿执于好坏对错。
哥你这博客样式做的很好。最喜欢这种简洁风格。
我是个人站长,每次做新站都被网页配色所困。怎么改都觉得刺眼。看别人做的页面怎么看怎么对,自己做的页面怎么看怎么别扭。
@a 可以借助一些配色工具配色。
认真读了下,谢谢你的文章。
我也准备用层做自适应,就搜索过来了。呵呵
第一种方法可用在大模块,第二种方法可用在小模块里。第三种方法个人认为不能用来精密布局,一旦使用清除浮动clearfix会很蛋疼。。。。。。
张哥 有点问题 想请教你 希望可以给小弟发邮件 谢谢了 +张哥的QQ号也行 谢谢了
如果头上还有一个header呢?该怎么处理这个问题?
lz你好,你的最后一种方法,在ie6下会有3px的bug,但是我通过hack指定左边div的margin-right:-3px和右边div的margin-left:-3px为何还是不行呢?
使用hack指定main的margin:0 207px试试。
原来是个技术高手啊。