这篇文章发布于 2009年10月31日,星期六,22:50,归类于 JS实例。 阅读 66669 次, 今日 2 次 8 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=314
一、引言
以下是新浪围脖对自己的评价:新浪微博是全中国最主流,最具人气,当前最火爆的微博产品。用一句话随意记录生活,用手机随时随地发微博。用秒杀电视的速度发现最热最火最快最酷最新的资讯。自从twitter反反复复上不去后,为了告别麻烦,我把自己的信息获取渠道转向了新浪微博。(注:微博 === 围脖)
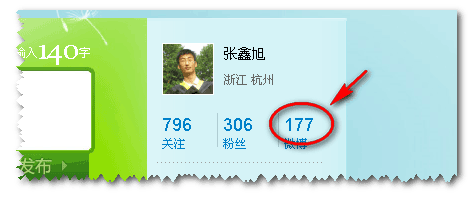
本文不是讲新浪微博产品的,纯粹的技术文章,用JavaScript上实现微博上一个不错的效果。当当当当,就是这个效果啦!见下图:

这个效果描述为就是:当成功发布一条围脖信息后,这里的数字会放大且半透明显示,当放大到最大尺寸时,数值加1,然后,数字执行还原的动画,大小透明度均复原。
您可以先狠狠地单击这里,高仿真新浪围脖的demo页面,进行测试。
二、关于demo
demo页面跟新浪围脖页面长得是一模一样,原因是demo实例页面的css直接调用的围脖自己的css文件,而HTML代码也是我或复制或照着手写的,所以demo展示的页面跟围脖页面可谓一个模子里出来的。下面这张demo页面的截图就是证明:

相对于正宗的微博页面,demo页面含有的交互效果有:文字可输入字数以及是否超出的判断;单击发布按钮后输入内容的即时显示;发布的围脖信息条数放大显示的动画效果(这里本文重点)。
虽然我没有研究过新浪围脖相关的JavaScript代码,但是可以肯定我这里效果实现的原理与围脖的是不一样的,JavaScript也差别很大。
拿数字放大效果举例,新浪微博是复制数字链接即a标签的父标签p节点,然后通过设置此p标签节点绝对定位,同时文字放大,透明度降低实现动画效果,当效果完成后,再remove掉该节点。由于demo页面是个静态页面,我为了获取现有是数字数值,所以直接操作a标签,直接在也页面上布局另一个a标签,绝对定位,默认是display-none的,然后单击发布按钮后,让其显示,同时执行放大显示的动画,而实现效果的。动画完毕,再使其display-none不可见。总结为一个是操作父节点,一个操作子节点。一个是动态创建节点,一个是已经创建节点,控制其显示与否。
其他需要说明的:
1、动画使用的是setTimeout函数,相比较setInterval函数,其更容易控制。
2、IE下使用半透明需要使用IE半透明滤镜,写法如下:node.style.filter = “Alpha(opacity=”+opacity*100+”)”;Firefox等浏览器下直接使用node.style.opacity = opacity;这里无需做浏览器判断,因为两个样式互不冲突,直接写在一起就可以了。
3、JavaScript代码中有个设置a标签zoom为1的代码,是为了使其haslayout,IE半透明滤镜才可以生效。
4、由于是静态页面,所以单击单击发布按钮后页面添加的内容是假的——刷新就没有了。内容的显示使用的是insertBefore函数,但是实际上代码实现的是insertAfter效果,当然,DOM操作里是没有insertAfter的,这里使用借助nextSlibing实现了类似insertAfter的效果,用法如下:parentNode.insertBefore(insertNode,aimNode.nextSlibing)。
5、页面上的链接几乎全部都做了处理,无刷新,无跳转。
6、我的围脖地址是:http://t.sina.com.cn/zhangxinxu,欢迎做我的粉丝,嘿嘿。
对于具体代码,我是不想讲,老太太的裹脚布——又臭又长,估计也没有谁愿意去细看。我想更多的关心源代码吧。所以,当当当当~~
您可以单击这里:demo页面 | 源文件下载(3.88K)
三、结语
我经常会细致的分析优秀的web页面的方方面面,包括构图,交互,css,js等,可以学到很多东西。我会试着用自己的想法实现同样的效果,虽然在代码质量上还是有差距的,但是真的可以学到很多东西。本文的一些东西呢,只能说是大家交流学习用,毕竟我的JavaScript要走的路还很远,如果您想在实际项目上使用同样或类似的效果,您可以直接分析新浪围脖原版的JavaScript代码,相信收获会更大的。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=314
(本篇完)
- 深入Node.compareDocumentPosition API (0.677)
- 从今天开始,请叫我Node文本节点处理大师 (0.582)
- 新浪微博插入话题后部分文字选中的js实现 (0.197)
- IE下css bug集合-翻译自haslayout.net (0.176)
- 图片旋转+剪裁js插件(兼容各浏览器) (0.174)
- cssSandpaper-兼容IE的CSS3 JavaScript库 (0.165)
- 关于Google圆角高光高宽自适应按钮及其拓展 (0.161)
- 团购类网站倒计时的js实现 (0.143)
- js面向数据编程(DOP)一点分享 (0.143)
- CSS实现跨浏览器的box-shadow盒阴影效果(2) (0.142)
- jQuery诞生记-原理与机制 (RANDOM - 0.065)

很不错,只是图片跟视频展开缩放怎么没有呢?
开始点击demo页面时 还在好奇你是怎么直接登录到你的微博的 以为你用了新浪的什么api 经细查发现网址不对劲 再回到原文往下读时 才发现原来真的是高仿真啊 不错
不知道怎么用啊~ 求插件版。
如果有什么新的,请发我邮箱 likemexi@163.com
哥们,你知道新浪微博的@的实现原理吗?求源码!
ie6下文字动画时有黑边 ,微博倒是没有,不知道怎么解决
对复制的内容没有处理呀
在ie下有黑边,不知道怎么解决……