这篇文章发布于 2009年10月21日,星期三,10:43,归类于 JS实例。 阅读 120725 次, 今日 15 次 4 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=288
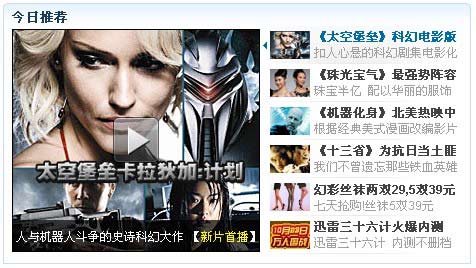
想必大多数的互联网用户都访问过迅雷的首页,在迅雷首页视觉最集中,关注度最高的区域就是一个图片切换滚动播放的动画效果。可参见下面的截图:

早在去年,我js还相当稚嫩的时候,曾试图手写上图所示的效果,但是无法妥善的处理定时器,结果效果不佳,最后放弃。后来也没有再研究这种效果,知识是不断积累的,前两天再次想到试试实现这种效果,发现很轻松了。这类效果的应用在网页上是很常见的,有一类效果很不错的是js+as也就是JavaScript+flash的实现,但是一般这类动画总是占据网页最重要的位置,使用flash做载体遭遇未安装flash插件的用户效果大打折扣,在大型网站上,多使用纯粹的JavaScript实现这类效果。
在本文中所展示的这个图片切换的JavaScript代码,个人觉得,还是挺精炼的,希望对这个展示效果有兴趣的同仁能提供一些参考。提供demo实例页面,源代码可以在实例页面上右键单击查看,希望对您有所帮助。
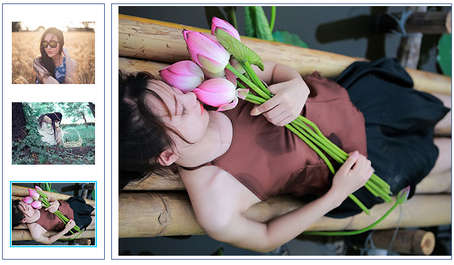
下为demo页面的截图缩略图:

看图说话:
1、这里使用三张图片做演示,左栏为三张小图,右侧为三张大图,但是大图通过绝对定位受限于父标签的overflow:hidden属性只显示了一张图片。在实际页面上,左右内容是可以更改的,并不局限于图片这一格式。
2、动画效果有两类触发,一是定时器触发动画,也就是没间隔一段时间,图片就会切换显示一次;还有就是鼠标经过缩略图触发图片切换,鼠标事件会清除定时器,直至鼠标移开缩略小图。
3、左侧缩略图样式的差异建议通过class控制,通过class类的添加移除控制缩略图样式的显示。使用class控制样式的好处在控制单一方便,尤其当左侧缩略内容丰富时(例如本文提到的迅雷首页的那个切换效果)。
4、右侧大图由于图片大小有差异,所以我添加的空span标签控制图片垂直居中。在实际项目中,右侧的大图肯定是大小一模一样的,所以源代码中的<span>空标签可以删除,image大图的样式也可以去除。
5、关于JavaScript代码部分,值得一提的是,在使用定时器处理一些动画效果时,建议使用闭包,便于控制。JavaScript中的闭包是高级JavaScript必须掌握的知识,如果您不熟悉,建议看看。代码细节部分就不多说了,我对JavaScript涉猎尚浅,代码一定不是最优的,欢迎在JavaScript上颇有心得的同行们提出建议,不甚感谢。
您可以单击这里:demo实例页面
由于单页面,源代码可直接在demo实例页面右键查看。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=288
(本篇完)
- 翻编-JavaScript有关的10个怪癖和秘密 (0.498)
- 团购类网站倒计时的js实现 (0.291)
- jQuery - 鼠标经过(hover)事件的延时处理 (0.255)
- web上渐进使用jQuery Mobile中animate相关CSS (0.242)
- IE6下png背景不透明问题的综合拓展 (0.129)
- 像素的世界及其在web开发制作中的应用 (0.116)
- 前端设计必会技能-gif动画图片制作 (0.109)
- CSS3+js实现多彩炫酷旋转圆环时钟效果 (0.108)
- 仿新浪微博返回顶部的js实现(jQuery/MooTools) (0.108)
- 近期折腾:使用JS以及HTML5实现鑫情动画 (0.108)
- CSS3 transition实现超酷图片墙动画效果 (RANDOM - 0.007)

受益匪浅~IEpng问题终于解决了,现在每天我都抱你的网站看看~~~
存在两个小问题:
一:在动画已开始并未结束前鼠标经过时会出现抖动问题;原因在于正在进行的动画和鼠标经过时需要出现的动画冲突。
二:不是循环播放,而是在最后一个播放完成返回第一个播放。
提供一个治标不治本的解决方案:把动画速度加到很大,如定义var speed = 100000,但这样就几乎相当于无过渡动画了;
相当好
很欣赏你写的css、js 不错!非常棒,继续我会长来!继续加油。。。。。