这篇文章发布于 2009年09月5日,星期六,18:08,归类于 Web综合。 阅读 504918 次, 今日 32 次 120 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=230
// 关于多行文字点点点…显示见文末
文字打点前言
在实际的项目中,由于文字内容的长度不确定性和页面布局的固定性,难免会出现文字内容超过div(或其他标签,下同)区域的情况,此时比较好的做法就是当文字超过限定的div宽度后自动以省略号(…)显示,这样,按照习惯,人们都会知道这儿有文字被省略了。css中有个属性叫做text-overflow:ellipsis;配合其他一些属性可以实现IE,chrome,safria浏览器下文字溢出点点点省略号显示,在加上opera浏览器的私有属性-o-text-overflow:ellipsis;就目前而言,可以实现Firefox浏览器以外的所有主流浏览器的文字溢出点点点省略号显示。
而本文将提供多种兼容性上佳的文字溢出点点点省略号显示的方法,而里面不少方法就是自己想出来的。有使用外部辅助文件的,有纯粹的css方法的,还有使用jQuery方法的。每种方法都提供各个浏览器下的截图验证,提供实例页面,提供部分源文件,都是值得信赖的方法,希望对您有所帮助。文章中穿插了些牢骚,您可以跳过,与本文主体不是很相关。
您可以事先单击这里:本文各类方法的demo实例页面,两个页面对比或许更有助于理解和认识。
目录
1、常规css方法——使Firefox以外主流浏览器文字溢出省略号表示
2、使用ellipsis.xml文件使Firefox支持文字溢出后点点点省略号表示
3、我对网上些文章和网站的不满
4、我自己想出来的方法——margin负值定位法
5、jQuery限制字符字数的方法
6、jQuery自动判断宽度是否超出的方法
1、常规css方法——使Firefox以外主流浏览器文字溢出省略号表示
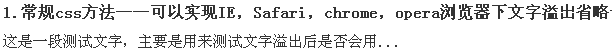
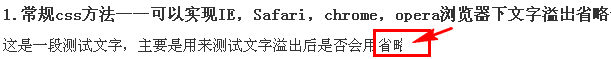
下图为此常用方法在各个浏览器下的表现:

IE6浏览器下

IE7浏览器下

chrome谷歌浏览器下

Safari浏览器下

opera浏览器下

Firefox火狐浏览器下
可以看到,仅在Firefox火狐浏览器下无法实现文字溢出省略号表示,其文字直接从中间咔掉了。综合考虑代码成本,表现效果,我个人觉得这样子已经算是不错的了,追求完美和实际效益之间要追求一定的平衡。如果页面上很多文字都溢出,则需要寻求更兼容的方法,要是偶尔会出现文字溢出的情况,就是用这类css代码就足够了,单层标签,简单实用:
.zxx_text_overflow{width:27em; white-space:nowrap; text-overflow:ellipsis; -o-text-overflow:ellipsis; overflow:hidden;}
2、使用ellipsis.xml文件使Firefox支持文字溢出后点点点省略号表示
这是老外提供的一种方法,使用Firefox的私有属性调用一个XML文件,可以使Firefox火狐浏览器下文字溢出后以省略号的形式显示。
右键另存为下载:ellipsis.xml
调用方法如下:
-moz-binding:url('ellipsis.xml#ellipsis');
跟css样式写法一致。
需要注意的是:此XML文件不支持向上路径的访问,也不支持绝对路径的访问。也就是说此XML文件需要放在调用文件(css文件,或HTML文件)的同目录下或下一级目录下,不能向上访问。原因我是不清楚的,我反复试验,都证明如此。
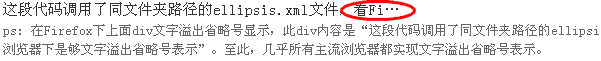
下图为使用此XML文件后Firefox浏览器下的表现:

Firefox火狐浏览器下
可以清除地看到溢出的文字部分用点点点省略号表示了。再结合上面的css样式,就可以实现所有主流浏览器下的单行文字溢出用省略号表示了。css表示如下:
.zxx_text_overflow{width:27em; white-space:nowrap; text-overflow:ellipsis; -o-text-overflow:ellipsis; -moz-binding:url('ellipsis.xml#ellipsis'); overflow:hidden;}
例如在实例页面中,此段css是写在页面上的,所以ellipsis.xml文件是放在HTML文件同目录下的。
3、我对网上些文章和网站的不满
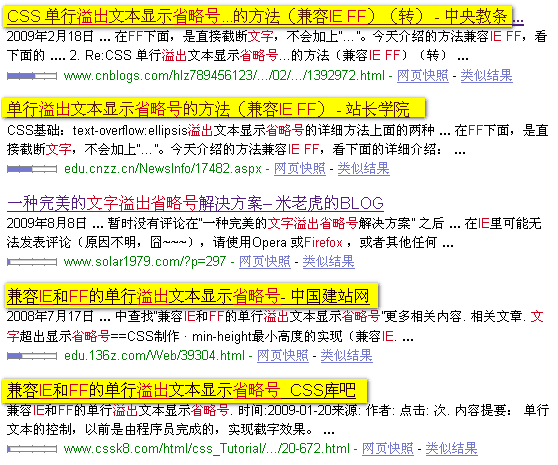
昨天编写demo实例页面,想找之前看过的一个同仁提过的图片显示省略号的方法,结果发现很多打着称号兼容“IE,FF”的文章,不错啊,于是我看看是什么方法。结果一肚子的火。

所谓的兼容IE,FF的文章
图中显示的是Google搜索后的前五项,其中有四个是所谓的建站教程网站,这四个又是同一篇文章。
这篇文章很不负责,居然是我很久之前就想过且测过,由于兼容性等等问题而不采用的方法。用:after伪类和content在文字后面加省略号。这个方法可以说是完全行不通。
首先,标题就是个大大的错误,什么兼容“IE,FF”?第一、chrome不算浏览器吗?看这文章时间,chrome已经出来了,Safari,opera不算浏览器吗?就只要兼容IE,FF就可以了吗?第二、你兼容IE,FF吗?什么叫兼容,就是要表现一样。两个浏览器下表现一致吗?差远了!第三、你兼容IE吗?IE6和IE7下都天差地别的,还说什么兼容呢!
看这文章的意思,这世界上就只有两种浏览器,IE6和Firefox,我不知道作者是个很大的草包还是上世纪时空转移过来的程序员,用句赤壁里的话说就是“你过时了!”
其次,方法缺陷很多:1、说是兼容,其实反而大大破坏了兼容性,IE6和IE7下的表现就不一样,一句IE“不支持max-width”就让我想给作者扇个耳光,IE7不支持吗,别告诉我你写这文章时还没有IE7浏览器。2、本来chrome浏览器,Safari还有opera可以实现文字溢出省略号显示的,现在受限与:after和content,就会一处理不当,文字直接被截,就很丑了。3、多套用了一层标签,css也多了好几行,没有必要,资源消耗高。4、当文字很短时后面也还跟着个省略号,没有溢出为什么还要显示省略号呢?
无论是兼容性,资源占用,逻辑表现都是很屎的,是个完全不能用的方法。
我不是愤慨作者技术不行,而是不满没有一点道义和科研素养。睁着眼睛说瞎话,都是没有经过验证的东西,凭感觉大放厥词。我更鄙视那些所谓的教程网站,这些网站什么教程都拿来的,它只管点击率,不管是否正确实用,n年前淘汰的东西它也拿来,误人子弟啊!我就很纳闷,这些网站无论设计,还是布局,或是页面的兼容性都差的跟坨酝酿很久的猪屎一样,还教别人怎么做网站。我是看穿了,其实这篇文章不行他们是知道的,可以没有办法啊,“兼容IE,FF”,多诱人的关键词啊!不管怎样,得拿篇文章来占住这几个关键词啊!流量给了别人可不行啊!这些唯利是图的网站,将一篇完全不行的文章传来传去,就为了点破点击率。这跟三鹿有什么区别,做教程的,是教人的,随便拿一些错误的东西糊弄人,害了多少人啊,真是太没有道义了!
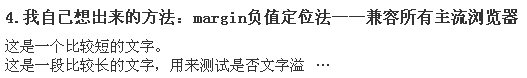
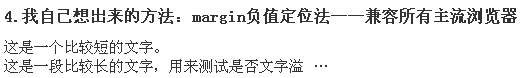
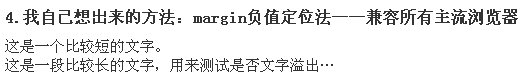
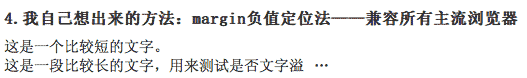
4、我自己想出来的方法——margin负值定位法
这里先上代码,HTML部分:
<div class="zxx_text_overflow" >
<div class="zxx_con" >这是一段比较长的文字,用来测试是否文字溢出时会用省略号显示。</div>
<div class="zxx_dotted" >…</div>
</div>
css部分:
.zxx_text_overflow{width:24em; height:1.3em; overflow:hidden; zoom:1;}
.zxx_text_overflow .text_con{float:left; height:1.3em; margin-right:3em; overflow:hidden;}
.zxx_text_overflow .text_dotted{width:3em; height:1.31em; float:right; margin-top:-1.3em;}
结果在不同浏览器下的表现如下(IE6,IE7以IE6示例,Firefox和chrome以Firefox示例):

IE6下,IE7同类型,表现一致

Firefox浏览器下表现

opera浏览器下表现

Safari浏览器下表现
简要说明:此方法兼容IE6,IE7(IE8未测过),Firefox,chrome,Safari,opera浏览器。没有hack,没有生僻的css样式。文字短时,没有省略号,文字溢出时就出现省略号。可以说是相当不错的一个方法。原理也很简单:当文字内容足够长时就把隐藏在上面的省略号层给挤下来了。关键就是点点点所在div层的高度的绝对值要比其margin的绝对值大那么一点点。 如果您不习惯用em做单位,直接换作px就可以了,效果是一样的。
5、jQuery限制字符字数的方法
代码很简单,使用也很方便,如下:
//限制字符个数
$(".zxx_text_overflow").each(function(){
var maxwidth=23;
if($(this).text().length > maxwidth){
$(this).text($(this).text().substring(0,maxwidth));
$(this).html($(this).html()+'...');
}
});
所产生的结果是:页面中class为"zxx_text_overflow"的标签内部字符的个数将最多显示23个,如果原本字符个数大于23,则会在后面添加点点点省略号(...),如下图所示的:

jQuery限制字符个数实现溢出省略号表示
6、jQuery自动判断宽度是否超出的方法
相比较前面一种方法,这个js实现的方法更加智能些(也更占用资源),通过复制节点(就是需要判断是否文字溢出省略号显示的标签层),获取其宽度,再判断其宽度是否大于样式中给定的宽度限值,大于则去掉尾部字符,添加省略号,循环,直到复制的层的宽度小于css给定值。
js代码如下:
var wordLimit=function(){
$(".zxx_text_overflow").each(function(){
var copyThis = $(this.cloneNode(true)).hide().css({
'position': 'absolute',
'width': 'auto',
'overflow': 'visible'
});
$(this).after(copyThis);
if (copyThis.width()>$(this).width()) {
$(this).text($(this).text().substring(0, $(this).html().length-4));
$(this).html($(this).html()+'...');
copyThis.remove();
wordLimit();
} else {
//清除复制
copyThis.remove();
}
});
}
wordLimit();
css部分需要给定一个宽度值,例如:
.zxx_text_overflow { width: 400px; }
结果如下:

jQuery宽度判定实现溢出省略号表示
狠狠地点击这里:本文各类方法的demo实例页面
最后补充:
我抽了一会儿时间把上面两个jQuery的方法结合起来,写了个小小的jQuery插件,方便对jQuery感兴趣的人直接使用了。
这个单行文字溢出用点点点省略号显示的jQuery插件的使用很简单。例如:
$(".test1").wordLimit();
自动获取css宽度进行处理,如果css中未对.test1给定宽度,则不起作用
$(".test2").wordLimit(24);
截取字符数,值为大于0的整数,这里表示class为test2的标签内字符数最多24个
$.wordLimit()里面为空则根据宽度自动截取,有值的话就按照字符数进行截取了。
此插件js下载(右键,另存为)
源文件打包下载(zip 18.6K)
狠狠地点击这里:文字溢出省略号显示jQuery插件使用demo实例页面
文字溢出点点点结语
css,js等前端技术博大精深,肯定还有其他更好的解决方法,这里只是把我所知道的写下来,希望对其他人有所帮助。技术的进步是永不停息的,或许一两年后,我的这个文章里所提到的些方法会成为过时的东西的。希望如此!
更新于2010-04-16
有不少同行询问当含有a标签链接的时候如何解决点点点显示的问题,在本文的评论9,我提出了解决方案,您要是遇到同样的问题,可以在评论9处查看。
更新于2013-04-22
早在去年,所有浏览器都已经支持text-overflow:ellipsis;方法,因此,本文很多内容out了!
更新于2015-10-08
对于现代浏览器,例如webkit内核的浏览器,或者移动端,是可以实现多行文本内容超出点点点…最后一行显示的,典型的CSS组合如下:
.box {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
其中-webkit-line-clamp就是控制行数的,是3就是显示3行,3行结束点点点,如果是2则最多2行。
您可以狠狠地点击这里:多行文字溢出点点点…显示demo
你就会看到你想要的!
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=230
(本篇完)
- 聊聊JS DOM变化的监听检测与应用 (0.489)
- 再说CSS3 animation实现点点点loading动画 (0.326)
- CSS content换行实现字符点点点loading效果 (0.326)
- CSS box-flex属性,然后弹性盒子模型简介 (0.163)
- 聊聊CSS世界中的margin-box (0.163)
- 深入CSS ::first-letter伪元素及其实例等 (0.163)
- 基于CSS3 column多栏布局实现水平滑页翻页交互 (0.163)
- 写给自己看的display: flex布局教程 (0.163)
- jQuery-很酷的弹出层效果js插件 (0.021)
- reflection.js-实现图片投影倒影效果js插件 (0.021)
- 最近整的MooTools库下Mbox弹框插件 (RANDOM - 0.021)

我在Firfox了试了第一种方法,也有省略号啊。
原创精神很好,赞一个。
还真的都过时了,试了下,没什么效果
jquery.ellipsis.js中21行
$(this).wordLimit();
为什么还要再执行一次呢,上面已经处理完了。
发现用JQ的方法,文章本身的样式都没了。
不过用下来发现段里面原有的样式会没作用
高手啊,受益匪浅。
之前就看了楼主很多文章,受益匪浅啊~~
今天看了这篇,忍不住留个言,楼主说的太对了,网上有好多不负责任的教程,非常容易误导新手,希望楼主继续更新博客~~~支持支持
找到办法了,使用background替换即可!
list-style-image 跟overflow会有冲突情况!
不知楼主有什么办法解决。
也就量说一旦使用了overflow:hidden之后,list-style-images就不能显示了??why??
li{font-size:12px;line-height:25px;width:260px;white-space:nowrap; text-overflow:ellipsis; -o-text-overflow:ellipsis; overflow:hidden;list-style:url(../images/list.gif);border:1px dashed #fcc;}
css方式火狐新版本不奏效!!!
@John 火狐最近的几个版本已经支持
text-overflow:ellipsis;了。那个是采集,何必跟采集过意不去呢?
楼主,好文章,顶···不过本人jQuery属麻木阶段,刚用了jQuery限制字符个数这个方法,确实很有效果,但链接就木有了吗,不知道可以一并解决么·······
LZ不知道为什么在FF5.01 中没起到作用。我是在JS中自动生成HTML,样式全部写在CSS样式表中,ellipsis.xml和CSS样式表是同一级。具体的样式:
.sps,.mc{
white-space: nowrap;
text-overflow: ellipsis;
-o-text-overflow:ellipsis;
-moz-binding:url(‘ellipsis.xml#ellipsis’);
overflow: hidden;
}
但是没有起到作用 ,不晓得是不是用错了!
@xu101q FireFox7已经支持text-overflow: ellipsis;点点点显示了,所以没有必要再在这个问题上折腾了。
楼主的方法中所以涉及限制宽度的都仅适用于单行,在多行时不可行。不过方法5还是很好用的,谢谢楼主。
我现在用的FF5.0,既不支持ellipsis.xml,也不支持text-overflow,看来只有放弃了。
使用ellipsis.xml文件使Firefox支持文字溢出后点点点省略号表示
这个方法,在firefox 5.0 浏览器 不起作用,还是会出会半个字的问题,求助
据说最新的firefox已经支持text-overflow: ellipsis
margin负值法。。有创意啊。。。
2、使用ellipsis.xml文件使Firefox支持文字溢出后点点点省略号表示
这个方法,在firefox 4.0 浏览器 不起作用,不知道怎么处理firefox4.0 的bug
此人blog必火啊!里面的知识太能帮助别人了
关于你的这篇文章,我还是很肯定的,但你的解决方案也都存在着问题,我也是碰到文本溢出的问题,弄的头大了,最后还是搞定了,下面是我的总结文章,其中提到你的代码的缺陷,欢迎到我的博客来交流。
http://www.cnblogs.com/wangzhichao/archive/2011/03/15/1984571.html
第4点“我自己想出来的方法——margin负值定位法”很显然内部文字会出现被截断的现象,就是文字只能显示半截;斑竹是否考虑到中英文混合的句子呢?以及使用的字体的影响呢?点点点倒是兼容了,但另外的问题又出来了,这岂不是~那个啥啥啥么?
我试了,火狐不行呢
无标题文档
.zxx_text_overflow{width:154px; height:1.3em; overflow:hidden; zoom:1;}
.zxx_text_overflow .text_con{float:left; height:1.3em; margin-right:3em; overflow:hidden;}
.zxx_text_overflow .text_dotted{width:3em; height:1.31em; float:right; margin-top:-1.3em;}
这是一段比较长的文字,这是一段比较长的文字,这是一段比较长的文字,用来测试是否文字溢出时会用省略号显示。
…
我这样测试了在我的机器上没有显示你图片的效果.
我刚学不是很理解.
请问如果内容中夹杂这图片(类似QQ表情的图标)怎么办啊?
感谢,学习了
真的很厉害,而且很幽默,我是你的fans!
很有创新精神,善于思考,很值得学习
我看到目录下的第四点“4、我自己想出来的方法——margin负值定位法”,其中,html代码和css代码中的class值不一致,是否是错误呢?您在html代码中class值有“zxx_con”和“zxx_dotted”。但是到了css代码中却有变成了“text_con”和“zxx_dotted”。这让我很困惑,到底是您误写了,还是一种规则之类的东西?
再赞!
不错,各个浏览器都兼顾到。
JS程序有个地方可以优化下:
多处使用$(this),此时可以定义一个变量来保存此jQuery对象而无需每次都都this进行一次包装
var elm = $(this);
..
elm.after(copyThis);
…
if(copyThis.width() > elm.width()){
elm.text(elm.text().substring(0, elm.text().length-4));
elm.html( elm.html()+’…’ );
copyThis.remove();
elm.wordLimit();
}
…
确实,这是可以优化的地方。
使用ellipsis.xml会在firefox出现无法用鼠标选择文字的现象,或者说无法显性的知道选择了哪些文字。不知道有没有办法解决?
顶起啊。我早些日子就和你一样一搜全部都是一样的文章而其内容还不咋样。现在文章copy的很严重。
在FF中 内容前边怎么会有会显示空白 好像是段落缩进一样 在其他浏览器显示正常 这是为什么呢
很受用啊,网上的那些办法 我都测试过了 我还在群里发问 一直都没找到解决办法 很头疼 一看这篇文章 茅塞顿开 呵呵 你的文章 写的真好 昨晚本来没想看东西 结果上网搜到了 你的空间 看到了12点多
气泡框的效果 ps选择区域效果 还有那个支持css3属性的圆角矩形 每一篇都让我感觉惊奇
而且写的也很活泼 (*^__^*) 嘻嘻
确实像一楼说的 篇篇都是精品 !
没有hack好处在于哪。。在于没有hack吗?
我以前也折腾过一个,不过有hack
http://labs.aoao.org.cn/demo/effect/text-overflow/
你好厉害啊,我要是有你那么厉害就好了
请问下楼主,ellipsis.xml在FF下没什么效果是什么原因,V3.5 和V2.0都是没…的效果。
貌似用ellipsis.xml在A里FF显示什么都没的
你好 我吧点点点所在的div高度去掉 也没问题啊 请问一定要加高度吗 而且还要比内容高度大点吗
我自己在Firefox下测试了一下,确实,高度值并不一定需要,margin的复制大小可以可调节的。CSS代码确实可以进一步优化!
关于第四条中的描述:关键就是点点点所在div层的高度的绝对值要比其margin的绝对值大那么一点点。
请问这是为何,有点没想明白,请指教。
这样,点点点所在div层与前面的文字层还是在同一个水平上,当文字层宽度溢出,点点点所在div层显然会挤到下一行,配合负值margin会造成同一行的假象。如果高度小于margin负值绝对值,默认会在就不在同一行上,也就没有了挤压换行,也就没有了文字点点点的自动显示。
不好意思,不是这个意思,我再查查原因,奇怪
另外,还有一个问题,就是safari下,
如果这个宽度不是直接给出的,则也不能形成省略号,而其他浏览器是可以的
是这样:
在一个TABEL中,在一个tr中,如果有三个TD,其中两个给了相应的宽度,第三个没有给,则浏览器是自动给宽度,一般都是这样,最后一个可以不给宽度,这种情况safari下不行,晕
谢谢啦,我们做的公司内部用的OA,就是要支持多浏览器的,正好遇到
含有a标签链接的时候如何解决点点点显示的问题,我对于FIREFOX一直是用的ellipsis.xml,就是解决不了a标签链接的问题,看到你的文章,受益不少.
再次表示感谢
用ellipsis.xml文件控制文字溢出不能加链接,加了FF就是直接砍掉,这个是什么原因?能否给个解决方法!
原因是XML文件所获取的文字是定义了该XML链接的标签内的文字,如果该标签内含有多余标签,就会失效,例如<div style=”…; -moz-binding:url(‘ellipsis.xml#ellipsis’); …;”><a href=”#”>需要溢出的文字内容</a></div>。
解决方法有:①你可以将ellipsis.xml文件的调用样式写在a标签上,<div style=”…; …;”><a href=”#” style=”-moz-binding:url(‘ellipsis.xml#ellipsis’);”>需要溢出的文字内容</a></div>
或是②直接使用a标签,例如<a href=”#” style=”…; -moz-binding:url(‘ellipsis.xml#ellipsis’); …;”>需要溢出的文字内容</a>。
我做了个demo,您有兴趣可以看一下:http://www.zhangxinxu.com/study/201003/text-overflow-ellipsis-with-link.html
lz,你好,你的自创方案很有好,但内容是一串英文字母或数字,FF下纯css还是很难解决。。。
楼主的这篇文章 很有用..但是用过后发现..在FF下加上链接后 就出问题了..不显示省略号了.望楼主给个解决办法..
您好,您指的是哪个地方FF下加上链接出问题?是XML文件,是CSS方法还是插件问题?
之前就看过楼主的很多精品文章,今天用网上说的:after做的发现很难控制之后的效果
又回来看到这篇文章,真的非常感谢
支持~~
楼主说得好啊,我顶了。
篇篇都是精品呀~!
谢谢!很高兴见到这样的称赞,我会继续用心的。