这篇文章发布于 2009年08月30日,星期日,17:44,归类于 jQuery相关。 阅读 125639 次, 今日 2 次 15 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=80
css很强大,jQuery也很强大,两者结合在一起就是无比强大。这里要介绍的这个单击文字或图片内容放大居中显示的效果就是这两者结合的产物。
先来介绍css和jQuery各自发挥了什么作用吧:
css:自适应圆角投影效果
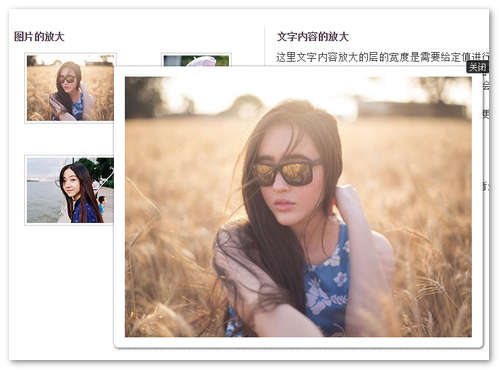
好吧,我承认我写这个圆角投影自适应效果花了好几个小时,加上将自己的自适应代码写入JavaScript中,完成demo实例页面,我是用了差不多整整一个晚上的时间。但是最终实现的效果还是令人欣慰,感觉值得的。您可以从下面这张图看出点最终放大后显示的效果:

新增于2017-12-30
时代变化,现在实现圆角和阴影已经不需要上面这么麻烦了,大家看看就好了。
jQuery:放大显示效果
当您单击触发了内容放大事件后,内容就会由你单击的地方逐渐放大,同时透明度不断升至100%,位置也由单击处移动到浏览器中央,很酷的效果。
建议您狠狠地单击这里:demo效果演示页面去体验下这种效果(附打包下载)
此插件可以几乎可以放大任意的东西,文字,图片,flash,视频,复杂的div等都没有问题。在放大图片的效果上尤为出众。
这里简要说一下使用的方法:
如果您下载的实例包,解压后查看页面源代码,会发现
$(document).ready(function() {
$('div.small_pic a').fancyZoom({scaleImg: true, closeOnClick: true}); ①
$('#zoom_word_1').fancyZoom({width:400, height:200}); ②
$('#zoom_word_2').fancyZoom(); ③
$('#zoom_flash').fancyZoom(); ④
});
的调用函数。
其表示的含义分别是:
- class为small_pic的div标签下面的a标签的href指向的层放大。例如:
<a href="#pic_one"><img src="some.jpg" /></a>
所表示的就是单击这个”some.jpg”图片后,
href指向的这个id为"#pic_one"的层放大显示。这就导致了下面代码对应的div放大显示了。<div id="pic_one" style="display:none;"><img loading="lazy" src="https://image.zhangxinxu.com/image/study/s/s512/mm1.jpg" /></div>
id为zoom_word_1的<a>标签的href指向的层放大消失,本实例中,此href为"#zoom_word_one",于是页面上默认隐藏的层就放大显示了。<div id="zoom_word_one" style="display:none;">400像素宽度层示例:这里文字内容放大的层的宽度是需要给定值进行控制的,因为图片的高度和宽度可以获取到,而内容不确定的DIV层的高宽是获取不到了,给定高宽值,然后文字内容就会在这块区域内显示。</div>
- 原理与这个类似,关键一点就是
<a>标签的href指向。href指那个,那个层在单击后就会放大。而这个放大的层你随便写,随便放东西都没有问题的,与JavaScript脱离,所以即使您不懂JavaScript,也不用担心出错。
最后补充一下,IE6下没有圆角投影效果,因为这个IE6不支持png透明,考虑代码成本,所以IE6下用边框代替了投影,但是效果依旧很酷的!
您可以狠狠地点击这里:源文件下载(.zip 24.4K)
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=80
(本篇完)
- 酷酷的jQuery鼠标悬停图片放大切换显示效果 (0.720)
- 关于Google圆角高光高宽自适应按钮及其拓展 (0.466)
- Apple iphone4官网图片“视网膜”放大效果实现 (0.447)
- 纯js无图片无外链CSS图片幻灯片播放插件 (0.428)
- jQuery-实现图片的放大镜显示效果 (0.405)
- 图层转CSS3 photoshop扩展CSS3Ps插件简介 (0.377)
- -webkit-box-reflect属性简介及元素镜像倒影实现 (0.340)
- 翻译-IE7/8@font-face嵌入字体与文字平滑 (0.183)
- jQuery-两款不同原理的圆角插件讲解 (0.178)
- IE6下png背景不透明问题的综合拓展 (0.169)
- 页面可用性之浏览器默认字体与CSS中文字体 (RANDOM - 0.012)

效果确实不错,学习了。同时感谢楼主分享
chrome浏览器demo演示页面点击图片后,再点关闭,会有黑色的残留。。。。肿么情况
感谢站长分享。
另外也可以参考:jquery的相关demo代码:http://www.zuidaima.com/share/kjquery-p1-s1.htm
在IE下没有这个问题,FIREFOX下就出现了图片清晰度明显差别了。找不到原因啊。。
为什么会损失图片的清晰度呢,我不是胡说的,真实对比过才发的,也很郁闷啊。
请教一下:如何在这个放大的基础上加入上下页的功能?
当嵌入表单后,怎么获取不到表单中的值呢?
使用 jquery v1.5.1 时在firefox 里怎么会从左上角飞出??在IE里就不会出现这种问题
如果在修改这个问题,应该怎么入手。我看了很久都没有找到问题所在
请教一下
谷歌浏览器里放大页面看的话那个圆角就变形了。
下载回来怎么用呢?
下载不了啊
多些提醒,问题已修复。
jQuery-单击文字或图片内容放大显示效果插件 下载不了
已修复在IE下点击区域的问题。
似乎下载不了。