这篇文章发布于 2009年08月27日,星期四,02:37,归类于 CSS相关。 阅读 226967 次, 今日 5 次 43 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=56
一、前言
目前中文网站上面的文字,就我的个人感觉而言,绝大多数网站的主流文字大小为12px,因为在目前高分辨率显示器屏幕下,11px的汉字,其像素点开始不规整,文字不如12px来的显示良好。12px大小的文字就是主流也是底线。然而12px的文字与单选框和复选框是不对齐的。例如下面这张雅虎中国首页在火狐浏览器下的截图:

雅虎中国首页单选框复选框与文字不对齐
这里,不是说,雅虎中国的团队不够认真,而因为这12px大小文字与单选框和复选框对齐的问题不是好解决的。考虑到兼容性,控件本身的特殊性以及代码成本的控制等,使得这个问题不是简单就能解决的。
这不是我第一次研究单选框复选框对齐的问题了,因为平时对这个问题注意的比较多,也经常做些测试,对这个问题还是有一定的了解,也总结了不少自己的解决方法。今天我就写下来,供交流与参考。
二、复选框单选框对齐问题产生的条件
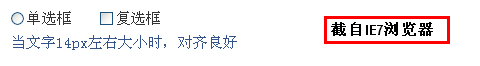
对于14像素大小的字体是没有本篇所要探讨的单(复)选框与文字对齐的问题的。(见下图)

14像素大小文字与单复选框无对齐的问题
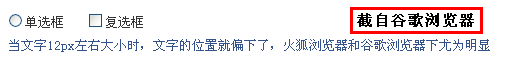
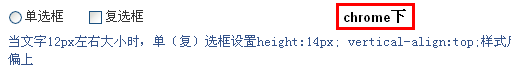
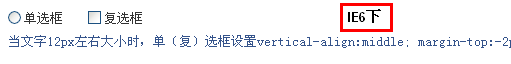
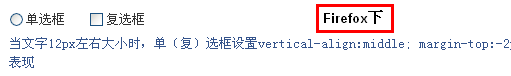
但是,对于12像素大小的文字,则就存在对齐问题了,尤其在Firefox火狐浏览器以及chrome谷歌浏览器下。(见下图)

12像素文字相对于单复选框位置偏下不对齐
这就是本文所要研究与解决的问题。这种不对齐的根本原因我不清楚,但我可以肯定的是单复选框与文字默认以vertical-align:baseline的方式对齐的。
三、解决方案
下面我将提供五种解决方案,有三个方案没有使用任何hack,且IE6,IE7,Firefox,chrome浏览器下表现都很好的,有一种方案使用了一个IE hack,但成本较低,各个浏览器表现良好。还有一种方案,代码成本很低,但在chrome浏览器下文字稍微偏上,使用input类型选择器,或chrome hack可以解决这个问题,但是对于单复选框这类控件,代码一多反而不划算,权衡之下,不针对chrome浏览器单独处理。
这些方案都是我经过平时积累,反复试验得出的结论,其兼容性值得信赖。要使用的话就给单复选框命名一个class,该class样式为下面方案提供的css样式即可。
1.以vertical-align:text-bottom为基础的
css代码如下:vertical-align:text-bottom; margin-bottom:2px; *margin-bottom:-2px;
css代码如下:vertical-align:text-bottom; margin-bottom:2px; margin-bottom:-2px\9;
结果如下图(以IE6浏览器和Firefox浏览器示例):

IE6浏览器下的样式表现

Firefox浏览器下的样式表现
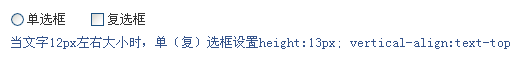
2.以vertical-align:text-top为基础的
css代码如下:height:13px; vertical-align:text-top; margin-top:0;
结果如下图(以IE7浏览器和chrome浏览器截图示例):

IE7下的样式表现

chrome下的样式表现
3.以vertical-align:bottom为基础的
css代码如下:height:15px; vertical-align:bottom; margin-bottom:3px; margin-top:-1px;
结果如下图(以IE6和Firefox浏览器截图做示例):

IE6下的表现

Firefox下的表现
4.以vertical-align:top为基础的
css代码如下:height:14px; vertical-align:top;
结果如下图(chrome下文字略微偏上,其他浏览器下很完美,以IE7和chrome浏览器示例):

IE7下的表现

chrome下的表现-文字偏上
5.以vertical-align:middle为基础的
css代码如下:vertical-align:middle; margin-top:-2px; margin-bottom:1px;
结果如下截图(以IE6和Firefox示例):

IE6下的样式表现

Firefox浏览器下的表现
四、最后的说明
*未显示在opera浏览器下测试的结果,原因一是opera市场份额奇怪的小,即使不管它也影响不大;二是减轻自己的截图,对比处理的工作量。这里就直接用文字表述在opera浏览器下的表现吧。opera是个怪胎,应该来说,它对标准的支持应该是很好的,但是14像素的文字和单选框复选框却是不对齐的,当然,12像素更不用说了。但是,在方案3和方案5下的表现却是意外的好,所以方案3和方案5是不错的方案。
*IE8浏览器下未测试,不是不想测,而是现在手头上就一台电脑,IE8由于系统原因,测不了,抱歉。
*以上方案不一定是最优的方法,我没有加入padding进行测试,还有其他一些属性,只要有时间,将各类组合一个一个的试验,可能会找到另外的方法。
*Firefox浏览器和chrome浏览器下的单选框和复选框默认是由一个margin值的。其两者的值大小近乎一致,拿chrome浏览器举例。在chrome谷歌浏览器下,radio单选框的默认margin值是:margin:3px 3px 0 5px;checkbox复选框的margin值为margin:3px 3px 3px 4px;而IE浏览器下似乎没有margin值,但是对margin敏感。这是不用hack解决对齐问题的难点之一。
*最后,说句结论性的话,方案3和方案5从兼容性,代码的利用率,css的消耗等来讲都是我非常推荐的两种方法。建议您试试!
作者补充于11月3号凌晨2:40,曾在人人网的css代码中看到使用vertialc-align:-3px解决此问题,我试过,虽然表现不能用完美形容,但确实缓解了对齐的问题,是个性价比非常高的方法。我是建议您试试的。
尾声,献上本文的终极demo实例页面,狠狠地点击这里吧。
本文为原创文章,转载请注明来自 张鑫旭-鑫空间-鑫生活 [http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=56
(本篇完)
- CSS radio/checkbox单复选框元素显隐技术 (0.702)
- CSS accent-color属性简介 (0.702)
- checkbox复选框的一些深入研究与理解 (0.390)
- 时代变了,该使用原生popover属性模拟下拉了 (0.339)
- CSS :default伪类选择器简介 (0.312)
- Ajax Upload多文件上传插件翻译及中文演示 (0.157)
- 分享下input time输入框的细节知识 (0.157)
- 密码强度效果最佳实现一定是HTML meter元素 (0.157)
- HTML inputmode与iOS Android软键盘类型测试 (0.157)
- 去除冗余 - 精简您的CSS样式代码 (0.141)
- PNG格式小图标的CSS任意颜色赋色技术 (RANDOM - 0.011)

????
那么多个input并列的时候之间也会有间隙,这个如何解决呢?
感谢!使用方法5,修改了
vertical-align:middle; margin-top:-1px; margin-bottom:1px;
解决问题!
一步一步走,收益匪浅
我要在你最早的第一篇留下我的足迹,愿自己一步一个脚印走向自己内心深处。
谢大神,页面看起来好多了
用现在的浏览器测试第一种您上述的方法,文字会偏下,不知道为什么
vertical-align:-2px;
这个方案还是不错的
测试这个方法的确好用
用line-height应该也可以吧
讲解的很不错!
张老师,看了您的博客的demo页面感觉在chrome下测试不是很理想,感觉还是有偏差,不知道你是否注意到,在12px字体下,复选框的复字相对其他字体要大一些,这是为什么呢
谢谢楼主,我感觉5个方法好
楼主,你说14px的文字与复选框不会出现对齐问题?可是我测试过,不行呀,
@子顾 你好,浏览器是不断发展的。
非常感谢楼主的分享,表单一直是我比较头疼的问题,最近正在啃这个硬骨头。根据我的测试,方法2、4、5是兼容性最好的,方法3去掉margin-bottom效果最好(测试环境win7+IETester、firefox、chrome)。另外我自己处理单选、复选框对齐的思路浮动input并把它的高度设为容器的行高,并消除input默认的margin和padding,代码如下:
form{ line-height:40px; font-size:12px;background:#6CF; width:100%; overflow:hidden;}
label{ float:left;}
input{height:40px; float:left; margin:0; padding:0; margin-left:2px;margin-top:-1px\9;}
复选框单选
自己测试兼容效果还不错,但代码有点儿多
非常感谢, 学习了!
虽然还是有一点偏差,不过感觉很好用,谢谢楼主了!!
根据情况改一下 margin 的值, 可以实现完美对齐的.
在IE6中,单选按钮选不中呢…..
求解答,如果是既有中文,又有数字和英文怎么办,中文对齐了,英文和数字感觉还是对不齐。
@zheng 试试使用宋体限制。
谢谢。
最后补充中 vertical-top 拼写错了。
还有简单方法,用浮动就可以了
浮动的话 单复选框一多 就不方便了 要用更多的代码填坑了
现在再来看demo,除了第五种外其他都无法完全兼容以下浏览器,尤其是ff。
IE10,Chrome24,Firefox18
菜鸟弱弱的问一句:margin-bottom:2px; margin-bottom:-2px\9;
第一个margin-botttom 不是就没有作用了??
第二个\9是什么意思??
@WensonSmith margin-bottom:-2px\9;针对IE浏览器~
手贱,在现在浏览器下ctrl+a,看到复选框的外边距,各类方法一目了然。
博主你好!
加以你下载一个软件 IETester ,针对IE兼容问题的测试,从ie5到ie8。相信这个软件你能用上。
IETester是以自己电脑系统的IE版本为准,你电脑上IE版本最高为IE7,你在IETester就只能用到IE7,用不了IE8的,会报错
我个人觉得vertical-align设置为 -1px就足够了,为什么要设置成-3px , 不解。
RE:4#
LZ你好 我用了vertical-align:text-bottom; margin-bottom:2px; *margin-bottom:-2px;这个方法在IE8很不对齐 不知道为什么
Neither IE 10.
楼主这次不给力了,五个方法就第五好用一点,但是还是有很轻微的偏差,不仔细观察发现不了,问题不大。
测试浏览器:IE6\IE8\火狐6.0.1
方法1:IE6和IE8不能统一,完全按楼主给的属性IE8正常但在IE6文字会向上偏差2像素;调整为margin-bottom:0px\9;时IE6正常,但是IE8向下偏差2像素。我的解决方法是给文字再加个span控制margin-bottom属性。
方法2:火狐和IE偏差2像素。
方法3:差距很大,火狐向下偏差1像素,IE6向上偏差1像素,IE8向下偏差2像素
方法4:IE8不给力,多向上偏差2像素(还有就是不知道是不是楼主粗心,完全按楼主给的属性值,我这边火狐和IE6都向上偏了1像素)
博主 你好!!我的表达不强 就是当今天在改页面的时候 发现当*{margin:0;padding:0}时显示有问题 不知。。。。。
应该是vertical-align吧,博主疏忽了……
站长推荐的“vertialc-align:-3px”是个不错的解决方案。其他浏览器都测试过,问题不太大,在chrome浏览器里的表现稍微有点牵强!但已经足够完美了!
中英文混排的时候很多方案就是个杯具,还是用她好吗字体来的好…表单元素其实还有很多对齐问题比如这个下面的提交评论 按钮的文字 ie6下就无法垂直居中,需要调节…有空博主不妨写写关于所有表单元素对齐问题…
LZ你好 我用了vertical-align:text-bottom; margin-bottom:2px; *margin-bottom:-2px;这个方法在IE8很不对齐 不知道为什么
你好,这是我的问题,当时写此文时,无法再IE8下进行测试,您试试将*margin-bottom:-2px;改为margin-bottom:-2px\9;试试~~
除了和直接文字和文字对齐,和label对齐怎么弄?因为我们会常用到label的for属性。但IE和FF中老是一个高一个低的。
非常好的解决方法,采用了!谢谢!
讲的很细致,说的非常到位。。