LuLu UI 也是可以在 Svelte 中无障碍使用的,不仅 Edge 主题可以使用,Pure 主题也可以使用。
因为 Svelte 的事件也都走的原生 DOM 机制,然后其底层实现逻辑和 LuLu UI 如出一辙,是面向 DOM 开发的,因此,从这个角度,LuLu UI 和 Svelte 一起食用,味道是要比 Vue/React 更美味的。
本文档主要示意如何在 Svelte 中使用 LuLu UI 比较有代表性的 UI 组件。
假设你已经安装了 LuLu UI。
npm install lu2
表单控件
以最为基础的 <select> 控件举例。
相关代码如下所示,在任意的 *.svelte 模块文件中:
// <script> 中
import "lu2/theme/edge/css/common/ui/Select.css";
import "lu2/theme/edge/js/common/ui/Select.js";
function showValue (event) {
console.log(`选中的值是:${event.target.value}`);
}
<select is="ui-select" on:change={showValue}>
<option value="1" disabled>选项1</option>
<option value="2">选项2</option>
<option value="3" selected>选项3</option>
</select>
效果截图示意:

弹框
由于弹框大部分的使用场景都是使用 new 语法构造,因此,也是可以在 Svelte 中无障碍使用的,类似组件还有 LightTip 轻提示。
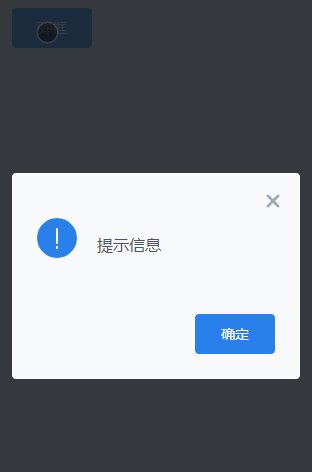
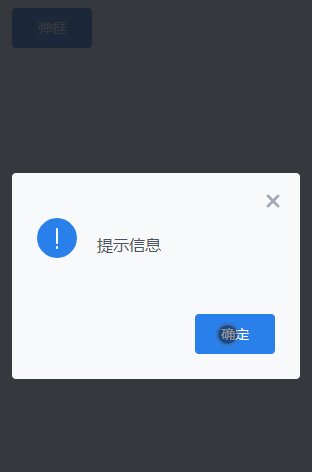
使用示意,点击一个按钮出现 alert 提示框:
<div id="root"></div>
import "lu2/theme/edge/css/common/ui/Button.css";
import "lu2/theme/edge/css/common/ui/Dialog.css";
import Dialog from "lu2/theme/edge/js/common/ui/Dialog.js";
function showDialog () {
new Dialog().alert('提示信息');
}
<button type="primary" is="ui-button" on:click={showDialog}>弹框</button>
效果截图示意:

数据列表
在 Vue 以及 Preact 中,数据列表的参数可以通过 connected 事件进行设置,但是在 Svelte 中使用 connected 事件处理会有问题,因为自定义组件在被定义的时候,通过 on:connected 设置的自定义事件还未被 Svelte 添加。
如下代码,is="ui-datalist" 在浏览器中定义的时候,setListData 方法还没有被添加,因此,无法触发 connected 事件:
<!-- setListData 不会执行 -->
<input class="ui-input" results="5" is="ui-datalist" on:connected={setListData}>
但是不要担心,Svelte 提供了原生的 API 可以更加方便地实现传参效果,那就是 use:Action 语法,如下所示:
<div id="root"></div>
import "lu2/theme/edge/css/common/ui/Input.css";
import "lu2/theme/edge/css/common/ui/Datalist.css";
import "lu2/theme/edge/js/common/ui/Datalist.js";
const data = [{
value: '蔡世豪',
userid: 1
}, ..., {
value: '彭玉乐',
userid: 7
}];
function setListData (element) {
element.params.data = data;
}
<input class="ui-input" results="5" is="ui-datalist" use:setListData>
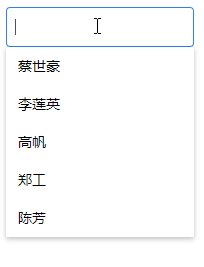
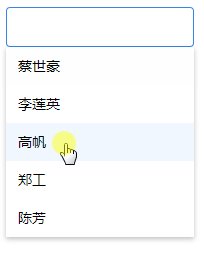
效果截图示意:

注意,如果你使用的是自定义属性,例如 is-drop、is-tips 这样的语法使用 LuLu UI 的组件,则 on:connected 语法是正常的,因为这些用法的组件初始化是在 DOM 载入完毕后通过异步观察实现,执行时机晚于 Svelte 对 DOM 的更新处理。
好,以上3个示例囊括了 LuLu UI 所有的 UI 组件类型,可以看出,LuLu UI Edge 主题绝对可以在 Svelte 中使用的。
本页贡献者:
zhangxinxu