本文档介绍 LuLu UI 组件推荐使用方式,以及避免的用法。
适用性
LuLu UI 在面向 C 侧的桌面端 Web 产品中最能体现其优势,轻量与敏捷,同时兼容移动端,即使 iPad 等触摸设备访问也能无障碍使用。
LuLu UI 更适合设计或前端出身的开发人员使用,因为其本质上是为 UI 与用户体验服务的,重 HTML 和 CSS,轻 JavaScript,后端出身的开发需要了解很多 JavaScript 以外的知识才能很好地发挥 LuLu UI 的威力。
LuLu UI 原生 JavaScript 开发,跨端跨平台,C 侧、B 侧产品均适用,jQuery、Vue、React框架均兼容,因此可以作为跨团队跨业务的统一解决方案。
LuLu UI 的每个 UI 组件都可以独立使用,因此,也非常适合需要敏捷开发的中小型 Web 页面。
LuLu UI 有着自己坚持的设计理念,遵循追本溯源、无为而治的设计思想,不随波逐流,不受外部环境影响,因此可以穿越历史沉浮,适合需要运行很多年且不会轻易重构的产品。
不推荐使用
LuLu UI 不适合小屏幕的移动端开发,因为不少 UI 组件的交互方式在小屏下体验并不算好,例如下拉列表、日期选择、表单验证形式等。
语义化
LuLu UI 非常强调语义化,那种 <div> 一把梭的做法是极不推荐的。
推荐
- 静态组件和表单控件均使用原生 HTML 元素;
- 点击按钮均使用
<button>元素; - 链接或链接性质的交互使用
<a>(不要遗漏href属性)元素; - 所有的表单控件外部一定要有
<form>元素; <label>元素除了指向控件元素外,也可以作为验证提示的一部分内容;<datalist>元素可以作为列表数据;<dialog>元素可以作为弹框和轻弹框内容使用;
不推荐
<span> 元素点击出现下拉,<div> 元素作为关闭按钮。
会影响 LuLu UI 中键盘无障碍使用的链路。
HTML 属性驱动
在 LuLu UI 中,绝大多数的组件的参数传递和样式控制都是通过 HTML 属性完成的。
例如:
- 组件类型使用
type属性设置; - 组件初始值使用
value属性赋值; - 组件范围使用
min、max属性设置; - 列表个数使用
result属性控制; - 验证规则使用
required、pattern等原生 HTML 属性; - 元素禁用使用
disabled属性,而不是类名; - 元素显隐使用
open属性,而不是display属性设置; - 目标元素关联使用
target或data-target属性; - 等……
详见每个组件对应的使用文档。
不推荐
尽量避免使用传统的 API 参数传递方式,在 Edge 主题中,API 传参的能力基本上都关闭了。
操作原生
这个是很多不太了解 LuLu UI 的使用者经常犯的错误。
在实际开发中,我们总会遇到需要对 UI 组件样式进行改变的场景,例如让某个下拉选项禁用,让浮层元素隐藏等。
此时,不少开发人员会获取下拉列表元素的 DOM 对象并进行样式设置,示意如下:

对于下拉浮层,也是类似的,直接使用 querySelector 获取对应的 DOM 元素然后设置隐藏。

上面这些做法都是极不推荐的。
推荐做法
推荐直接操作底层的原生控件元素或者直接操作底层的自定义元素控制组件的样式。
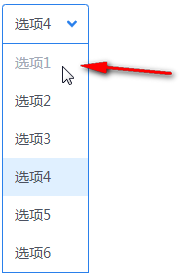
例如,想让下拉列表第一个选项禁用,不需要控制生成的下拉元素,只需要操作原始的 <select> 元素即可。
select[0].disabled = true;
例如,想使用 JavaScript 代码手动控制 Drop 浮层的隐藏,直接操作自定义元素的 open 属性即可。
uiDrop.open = false;
如果是使用 is-drop 属性实现的下拉效果,则可以通过使用下面的代码进行控制。
element['ui-drop'].open = false;
无需也不推荐操作上层元素。
避免二次封装
LuLu UI 本质上就是一层 UI 皮肤,大家不要以功能性的 JavaScript 组件去认识她、也不要以基础开发框架去认识她。
所以,在使用的时候,官方推荐 LuLu UI 的代码应该放在业务代码中,而不是作为一个 node_modules 库去使用,当 LuLu UI 中的某些交互设计不是产品需要的,请直接修改 LuLu UI 底层的代码,而不是在外面二次封装。
一旦 LuLu UI 在业务中生根使用,就和线上的 LuLu UI 没有任何关系了,请勿更新。
如果不太理解,可以参考这篇文章:“自我、价值、未来与LuLu UI”。
当然,趋势兴起如泥沙俱下,上面的建议与目前主流的开发模式背道而驰,虽力竭声嘶,但若莹莹微光,难得响应。既然打不过,那就加入,因此,Edge 主体对 npm 包开发模式的支持拔高到了直联模式同等地位,大家可以放心使用,上面的官方建议可以置若罔闻,所谓设计理念都是虚的,能解决问题才是实在的。
LuLu UI 我自己在原生项目、Vue 和 React 项目中都用过,也用过主流的,例如 AntDesign 组件,其还是有着非常独到的优势的,就品质和内核而言,值得现在 10 倍 Star。
以上~
祝大家好运!
本页贡献者:
zhangxinxu