stylus中文版参考文档之综述
回到相关文章 »文档:
- 选择器(Selectors)
- 变量(Variables)
- 插值(Interpolation)
- 运算符(Operators)
- 混合书写(Mixins)
- 方法(Functions)
- 关键字参数(Keyword Arguments)
- 内置方法(Built-in Functions)
- 其余参数(Rest Params)
- 注释(Comments)
- 条件(Conditionals)
- 迭代(Iteration)
- @import
- @media
- @font-face
- @keyframes
- @extend
- url()
- CSS字面量(CSS Literal)
- CSS样式解析(CSS Style Syntax)
- 字符转码(Char Escaping)
- 可执行性(Executable)
- 错误报告(Error Reporting)
- 连接中间件(Connect Middleware)
- 自检API(Introspection API)
- JavaScript API
- Nib下CSS扩展(CSS3 Extensions with Nib)
- Stylus在线体验!
详细:
Stylus - 富有表现力的、动态的、健壮的CSS
CSS需要有个巴神
下面中规中矩的CSS代码是否看得眼睛生茧了?
body {
font: 12px Helvetica, Arial, sans-serif;
}
a.button {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
如果我们让花括号卖锅
body font: 12px Helvetica, Arial, sans-serif; a.button -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px;
又或者是分号酱油
body font: 12px Helvetica, Arial, sans-serif a.button -webkit-border-radius: 5px -moz-border-radius: 5px border-radius: 5px
冒号,你妈看你回家吃饭
body font 12px Helvetica, Arial, sans-serif a.button -webkit-border-radius 5px -moz-border-radius 5px border-radius 5px
来点干货
border-radius() -webkit-border-radius arguments -moz-border-radius arguments border-radius arguments body font 12px Helvetica, Arial, sans-serif a.button border-radius(5px)
明显的混合书写又如何?
border-radius() -webkit-border-radius arguments -moz-border-radius arguments border-radius arguments body font 12px Helvetica, Arial, sans-serif a.button border-radius 5px
创建与分享
@import 'vendor' body font 12px Helvetica, Arial, sans-serif a.button border-radius 5px
甚至是语言函数
sum(nums...) sum = 0 sum += n for n in nums sum(1 2 3 4) // => 10
如果所有都是可选的又将怎样?
fonts = helvetica, arial, sans-serif
body {
padding: 50px;
font: 14px/1.4 fonts;
}
Stylus获取、安装
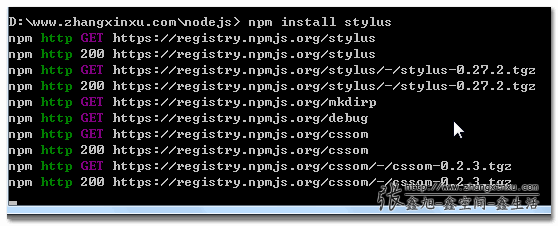
Stylus安装如下,先去nodejs官方下载页面下载安装nodejs,支持window系统,直接双击安装。然后,安装stylus包,如下代码:
$ npm install stylus
然后,就会自动下载安装最新的stylus库。

关于stylus更多信息(如文档以及使用示例打包下载-英文)可以去GitHub查看。
Stylus的特征
- 冒号可选
- 分号可选
- 逗号可选
- 括号可选
- 变量
- 插值
- 混合书写
- 算术
- 强制类型转换
- 动态导入
- 条件
- 迭代
- 嵌套选择
- 父级参考
- 变量函数调用
- 词法作用域
- 内置函数(>25)
- 内部语言函数
- 压缩可选
- 图像内联可选
- 可执行Stylus
- 健壮的错误报告
- 单行和多行注释
- CSS字面量
- 字符转义
- TextMate捆绑
- 以及其他更多
