这篇文章发布于 2010年05月31日,星期一,22:52,归类于 CSS相关。 阅读 62955 次, 今日 8 次 5 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=843
一、效果抢先
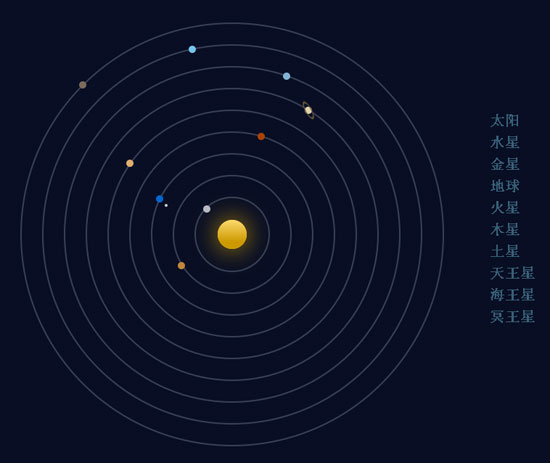
下图为在Firefox3.6下的效果截图:

在Firefox浏览器下,我们可以看到静态的太阳系效果图。但是,最佳的效果远不止如此。此太阳系效果图其实还带有动画效果,只是目前的Firefox版本不支持animate动画,所以看不到动画效果,如果您使用的是Chrome浏览器或是Safari浏览器,那么你可以看到类似下面视频的太阳系的CSS3模拟动画效果。
您可以狠狠地点击这里:CSS3下的太阳系效果demo
二、主要代码展示
实现的两个关键点是圆角和变换,也就是CSS3中的border-radius和Animations & Transforms属性,其对应的CSS代码如下:
border-radius
ul.solarsystem li.sun {
width: 40px;
height: 40px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
}
Animations & Transforms
ul.solarsystem li {
-webkit-animation-iteration-count:infinite;
-webkit-animation-timing-function:linear;
-webkit-animation-name:orbit;
}
ul.solarsystem li.earth span {
-webkit-animation-iteration-count:infinite;
-webkit-animation-timing-function:linear;
-webkit-animation-name:moon;
}
ul.solarsystem li.mercury {-webkit-animation-duration:5s;}
ul.solarsystem li.venus {-webkit-animation-duration:8s;}
ul.solarsystem li.earth {-webkit-animation-duration:12s;}
ul.solarsystem li.earth span {-webkit-animation-duration:2s;}
ul.solarsystem li.mars {-webkit-animation-duration:20s;}
ul.solarsystem li.asteroids_meteorids {-webkit-animation-duration:50s;}
ul.solarsystem li.jupiter {-webkit-animation-duration:30s;}
ul.solarsystem li.saturn {-webkit-animation-duration:60s;}
ul.solarsystem li.uranus {-webkit-animation-duration:70s;}
ul.solarsystem li.neptune {-webkit-animation-duration:100s;}
ul.solarsystem li.pluto {-webkit-animation-duration:120s;}
@-webkit-keyframes orbit {
from { -webkit-transform:rotate(0deg) }
to { -webkit-transform:rotate(360deg) } }
Animations和transitions属性目前仅在webkit核心的浏览器下有作用,其他对此不支持的浏览器表现就是静态的。
关于animate的一些知识,您可以参见我之前的“CSS3 animate实现图片墙3D翻转效果”这篇文章。
三、不成器的IE
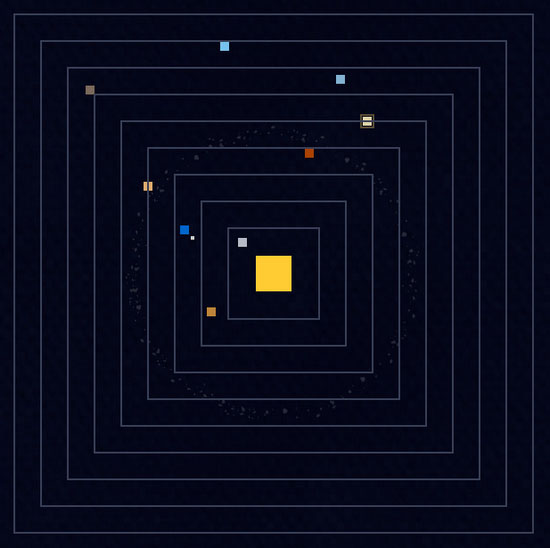
前段时间,一位日本的工程师用CSS3画了个很可爱的多来A梦,在IE的效果就是一堆方方脸,整个画面很囧!这里,也是类似,美丽的太阳系在IE浏览器下就成了一个个装大便的方盒子,真是让人心寒(一股寒风吹过,chuyo~~~)。

四、结语
本文其实没有多少内容,论技术,像transition和animate,我之前已经做过介绍,这里也不想再重复,可以说,就内容而言,效果的展示更多些。其他我也不想多说什么,只是心里默默期待该死的IE早点滚蛋~~
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=843
(本篇完)
- CSS3 Transitions, Transforms和Animation使用简介与应用展示 (0.802)
- CSS3 transition实现超酷图片墙动画效果 (0.598)
- 需警惕CSS3属性的书写顺序 (0.496)
- 好吧,CSS3 3D transform变换,不过如此! (0.467)
- CSS/CSS3 box-decoration-break属性简介 (0.416)
- cssSandpaper-兼容IE的CSS3 JavaScript库 (0.399)
- CSS3 animate实现图片墙3D翻转效果 (0.391)
- 翻译:即将到来的CSS私有前缀灾难 (0.379)
- 翻译 - CSS高峰会议内容精选 (0.378)
- 关于锚点跳转及jQuery下相关操作与插件 (0.301)
- 大侠,请留步,要不过来了解下CSS Scroll Snap? (RANDOM - 0.026)

不完美的解决方法:给li.earth.active span加入一个名为moonActive的aniamte,包含了rotate和scale两个效果,覆盖掉原有的moon,当li有active时,就执行moonActive。
但是这样两个animate的切换时会有间隙,不流畅了。
又发现一个问题,英文版中,
有个名字是moon的animate,
用到了transform:rotate,
来使月球绕着地球公转,
但是这个内容使li.active span的transform:scale,失效了。
ul.solarsystem li {
text-indent: -9999px;
overflow: hidden;//加了这行以后,行星被轨道遮挡了。
display: block;
position: absolute;
border: 2px solid #394057;
您这copy别人的有点太过了把~ 都木有看到你自己的体会, 比如那个恒星为什么会按照太阳旋转? 因为你木有指定webkit-transform-origin的话,默认只是会按照自己的中心进行旋转,这样一来是不会安装太阳旋转滴?
这个我有看过国外的展示,不过你的怎么没有行星呢呵呵