这篇文章发布于 2010年05月29日,星期六,00:09,归类于 CSS相关。 阅读 225078 次, 今日 7 次 55 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=839
一、周末的唠唠叨叨
这周真是辛苦的一周,很多事情不得已都拖着,比如现在这篇文章早前几天前就应该完工了;关于vertical-align属性的下集还没有开始写,jQuery在线参考内容添加还没有做,CSS3额外知识点部分添加插入图片盒链接的功能还没完工,搞笑鑫情也是搁置了好几天,究竟什么原因呢?女人,每晚要花个把小时交一位女同事photoshop,于是这宝贵的晚上的时间就被掐断了,做什么都不利索。让我想起了阿瓦的一句话,“为什么我有这么多时间写文章呢,因为我单身”,好了,我也不说什么了,明天我要睡到早上10点。
最近时间精力,所以内容我尽可能精简,一些以往可能会展示的部分截图的今天从省了。本文最最重要的内容其实不是讲rgba,而是介绍如何在IE下也能实现半透明的背景效果,婆妈的话就不说了,直奔主题。
二、简单说下RGBA颜色
所谓RGBA颜色,顾名思意就是R+G+B+A的颜色,再具体点就是RED+GREEN+BLUE+ALPHA的颜色,小写一下就是red+green+blue+alpha的颜色,翻译一下就是红+绿+蓝+Alpha透明的颜色。
关于rgba的基础知识介绍,您可以参见这里:CSS3 RGBA colors使用参考指南
我们平时用的较多的是16进制颜色,例如黑色#000000;白色#FFFFFF,这些是16进制表示的颜色,如果使用RGB颜色表示就是rgb(0, 0, 0)与rgb(255,255,255),其实本质上是一样的,只是一个是16进制表示的,一个是二进制表示的(RGB颜色)。
而RGBA颜色归为CSS3属性,其余RGB的区别在于多了个A,也就是Alpha透明度,这是个很好的东西啊,我们以后要实现半透明效果(无论是背景,边框,文字颜色等都可以用半透明实现了),但是,一向不紧不慢,孤芳自赏的IE家族,目前为止还不支持rgba颜色,真是让人哀叹啊!
您可以参见下面各个浏览器对rgba的支持情况一览表,这个表不是我做的,里面把浏览器的祖宗十八代都挖出来了,不得不佩服图表制作者,一些跟凤姐一样稀奇古怪的浏览器可以直接忽略掉:
| 浏览器、版本、平台 | 结果 | 后备 |
|---|---|---|
| Firefox 3.6 (OS X) | 作用 | — |
| Firefox 3.0.5 (OS X) | 作用 | — |
| Firefox 3.0.5 (Windows XP, Vista) | 作用 | — |
| Firefox 2.0.0.18 (PC) | 无作用 | 实色 |
| Safari 4 (Developer Preview & 4.0.4, OS X) | 作用 | — |
| Safari 3.2.1 (OS X, Windows XP) | 作用 | — |
| Mobile Safari (iPhone) | 作用 | — |
| Opera 9.6.1 | 无作用 | 实色 |
| Opera 10 Beta (Linux & Windows) | 作用 | — |
| Opera 10.10 (OS X) | 作用 | — |
| IE 4.01 | 无作用 | 没有颜色 |
| IE 5.5 (PC via IETester) | 无作用 | 没有颜色 |
| IE 6 (PC via IETester) | 无作用 | 实色 |
| IE 7 | 无作用 | 实色 |
| IE 8 (Beta 2 & release version) | 无作用 | 实色 |
| Google Chrome 0.4.154.33 (Windows XP) | 作用 | — |
| Google Chrome 1.0.154.46 (Windows XP) | 作用 | — |
| Google Chrome 4.0.249.49 (OS X) | 作用 | — |
| Netscape 4.8 (PC) | 无作用 | 没有颜色 |
| Navigator 9.0.0.5 Linus | 无作用 | 实色 |
| SeaMonkey 1.1.14 | 无作用 | 没有颜色 |
| SeaMonkey 2.0 | 作用 | — |
| Sunrise 1.7.5 | 作用 | — |
| Stainless 0.2.5 | 作用 | — |
| Flock 1.2.7 | 无作用 | 实色 |
| Flock 2.0.2 | 作用 | — |
| BlackBerry Storm Browser | 作用 | — |
| Camino 1.6.6 | 无作用 | 实色 |
| Camino 2.0b1 | 作用 | — |
| Iceape 1.1.14 (Linux) | 无作用 | 实色 |
| Kazehakase 0.5.2 (Linux) | 无作用 | 实色 |
| Avant 11.7 (Windows XP) | 无作用 | 实色 |
对于rgba的使用,您可以参见下面的简单示例:
background:rgba(200, 54, 54, 0.5);
其中,表示半透明度的0.5前面的0是可以省掉的,直接.5也是可以的。
正如上表所展示的,IE8及其以下都对实用的rgba颜色不支持,怎么半呢?
其实细想一下,rgba颜色多了个什么东西呢,不就是半透明吗,IE不是由半透明滤镜嘛,我们只要使用:
filter:alpha(opacity=50);
不也很ok吗?
是吗?只要静下来一想,完全不是那么回事,IE半透明滤镜透明的是整个元素,它可以只透明元素的边框吗?它可以只透明文字的投影吗?都不行。
正所谓车到山前必有路,IE下某一属性是可以实现类似于rgba的效果的,那就是半透明背景。
三、IE下背景半透明的方案
实现IE下仅仅背景色的半透明没有什么玄乎的,就是IE滤镜,准确的讲是IE渐变滤镜。关于IE渐变滤镜,我曾在“CSS实现兼容性的渐变背景(gradient)效果”一文中有过一些介绍,但是不是很全。
这里可以稍微在补充下下:
此滤镜上半身特征是 FILTER:progid:DXImageTransform.Microsoft.Gradient
最简单的使用如下:
filter:progid:DXImageTransform.Microsoft.Gradient(startColorStr=#AARRGGBB,endColorStr=i#AARRGGBB)
startColorStr:可选项。字符串(String)。设置或检索色彩渐变的开始颜色和透明度。
其格式为 #AARRGGBB 。 AA 、 RR 、 GG 、 BB 为十六进制正整数。取值范围为 00 – FF 。 RR 指定红色值, GG 指定绿色值, BB 指定蓝色值,参阅 #RRGGBB 颜色单位。 AA 指定透明度。 00 是完全透明。 FF 是完全不透明。超出取值范围的值将被恢复为默认值。
取值范围为 #FF000000 – #FFFFFFFF 。默认值为 #FF0000FF 。不透明蓝色。
EndColorStr:可选项。字符串(String)。设置或检索色彩渐变的结束颜色和透明度。参阅 startColorStr 属性。默认值为 #FF000000 。不透明黑色。
此滤镜还有诸如Enabled参数和GradientType参数,具体含义不是本文重点,掠过~~
我们关心的是这里的颜色表示,即#AARRGGBB,看到这里前面的两个AA字母没,这个AA不是指吃饭K歌的AA,而是指rgba中的那个a,也就是透明度的意思,只是与rgba不同的是,这里的AA是要用16进制表示的(非小数值),也就是从00~FF,00表示完全透明了,FF则相当于rgba中1,表示完全不透明实色一个。
好了,现在这个买卖好做了,就像虽然闫凤娇和阿娇长相差异很大,但是都是很清纯的女生,于是呢,我们就可以实现兼容性,实现统一了。
四、rgba+filter实现兼容性的半透明背景效果
参见如下的示例代码:
background:rgba(0,0,0,0.5); filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=#7F000000,endcolorstr=#7F000000);
上面代码所实现的效果是让所有主流浏览器下元素可以实现50%透明的黑色背景。类似下面的效果:

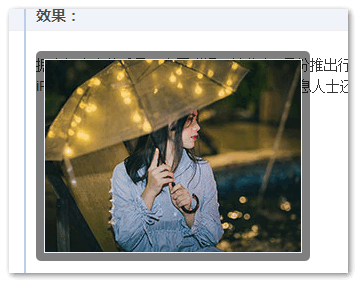
五、实际的应用
如果能够直接实现兼容性的背景色,那么很多事情就好办了。例如我们要实现兼容性的半透明边框,就不需要上下左右拼凑了,最好的例子莫过于jQuery的boxy弹出层效果了。

看到上面的黑色的半透明边框没,由于兼容性的问题,这里的圆角黑色半透明边框是怎么实现的呢?是四角的图片+四边的opacity半透明拼接实现的,不可不谓消耗巨大。
其实,一切都可以很轻松的。应用本文所叙述的半透明背景色方法,加上一点渐进增强,我们来看看如果最高效的实现黑色半透明边框,如下代码:
.opacity_bg_box{
background:rgba(0,0,0,0.5);
border-radius:5px;
filter:progid:DXImageTransform.Microsoft.gradient(startcolorstr=#7F000000,endcolorstr=#7F000000);
padding:8px;
position:absolute;
top:20px;
}
.opacity_in_box{
border:1px solid #f0f3f9;
background:white;
font-size:0;
}
对于HTML代码如下:
<div class="opacity_bg_box">
<div class="opacity_in_box">
<img src="mm13.jpg" />
</div>
</div>
结果Chrome浏览器下:


您可以狠狠地点击这里:兼容性半透明背景色demo
六、结语
虽然IE滤镜这个东西尽量避免实现,但是在有些特殊情况下,权衡下来,此处的方法还是有一定的使用价值的。如果一切都是我做主,我可能就会让IE浏览器直接实色表示了,毕竟,主要的功能没有多大影响,其次,实色也是蛮好看的,权衡利弊,IE的表现稍逊一点反而是上佳选择,当然,这只是我个人的看法,每个人的经历,关注的领域,以及经验的不同会导致对问题看法的不同,您可能不认为如此。好了,就这么多,我确实累的不行了,女人太烦了真是麻烦~~~
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=839
(本篇完)
- 关于gif图片(或png8)杂边锯齿的问题 (0.339)
- CSS3 background扩展属性element简介 (0.339)
- 使用CSS实现Photoshop选区效果及应用 (0.332)
- 巧用CSS cross-fade()实现背景图像半透明效果 (0.332)
- CSS "渐进增强"在web制作中常见应用举例 (0.212)
- CSS实现跨浏览器兼容性的盒阴影效果 (0.150)
- CSS垂直翻转/水平翻转提高web页面资源重用性 (0.150)
- CSS3+js实现多彩炫酷旋转圆环时钟效果 (0.132)
- CSS3 box-shadow实现纸张的曲线投影效果 (0.132)
- IE下实现类似CSS3 text-shadow文字阴影的几种方法 (0.132)
- 小tip:CSS3下的渐变文字效果实现 (RANDOM - 0.049)

厉害了,这是大神
赞同结语里的话,不是所有场景都需要统一样式的,需要权衡利弊
不过话说回来,鑫哥这是注孤生的节奏啊
这说的什么话,鑫哥是有老婆的人
.btn{
background-color:rgba(3,179,178,.7);
filter:progid:DXImageTransform.Microsoft.Gradient(startColorStr=#B203B3B2,endColorStr=#B203B3B2);
}
问题是:在ie8下面显示的颜色和rgba显示的颜色并不是一样的。
恩,在这里找到了答案。
IE9下bug:
background:rgba(0,0,0,0.5);
filter:progid:DXImageTransform.Microsoft.gradient(startcolorstr=#7F000000,endcolorstr=#7F000000);
两者透明度会重叠
:root .xxx { filter: none; }解决?不是很明白,而且我的没有效果,求详解啊鑫哥
明白了。
IE9下bug:
background:rgba(0,0,0,0.5);
filter:progid:DXImageTransform.Microsoft.gradient(startcolorstr=#7F000000,endcolorstr=#7F000000);
两者透明度会重叠
请问一下描边怎么设置IE的透明,border-bottom:2px solid rgba(255,255,255,.5);,在IE下面不兼容
谢谢张馨予老师
我用rgba写移动端界面,屏幕看不见的地方向上拉时,为何设置为半透明的反而不透明了?
IE9同时支持rgba和filter,导致在IE9下的边框颜色更深一些,如何解决呢?
:root .xxx { filter: none; }
:root 妙哉妙哉。。。
教女同事photoshop? 明明是泡妞?有没有
泡妞说的这么高大上,除了鑫哥也是没谁了,手动[抠鼻]。
哇偶~~大家都很good~~好机智
怎么得到8位颜色值? 前两位怎么转换
比如 alpha: 0.8 对应前两位是什么?
知道了!
能跟我说下怎么算的吗,我还不知道诶
CC
filter:progid:DXImageTransform.Microsoft.Gradient(startColorStr=#AARRGGBB,endColorStr=i#AARRGGBB)你这句话是不是多了个”i”。
话说我的ie8测试连内容一起半透明了怎么办呀?
IEtester不支持滤镜,为什么你文章里的图片有ie6下的显示效果呢,你用的是什么软件测试的呢?大神
@web window xp下的ie collection. 话说什么年代了,还要管IE6?
鑫哥说的没错,ie6这种东西本来就是落后的东西,其实真的没必要考虑。
filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=#7F000000,endcolorstr=#7F000000);
相当于给容器设定了 overflow:hidden ,如果内部有绝对定位并且位置在容器外部的元素,就需要注意布局了。
我也遇到这个问题,请问如何解决,鼠标经过是子元素,无法显示!!! ie的
碉堡了楼主。
很喜欢你的文章,但是忍不住吐槽你这样要单身一辈子而且女人不是每个都很麻烦 = =
在标准的ie7下,实现不了半透明的效果,查了相关资料,加个background:transparent;这样就能实现效果了,但是为防止高级浏览器将背景解析为透明,加个css hack:background:transparent/9;
其实就是一句 rgba + Gradient Filter,讲那么多废话
前提是容器必须绝对定位,去掉了 position:absolute; 半透明效果就没了
@Mutian 设置
zoom:1或disaplay:inline-block,或定高宽等都是可以的哦~filter:progid:DXImageTransform.Microsoft.gradient(startcolorstr=#7F000000,endcolorstr=#7F000000);在标准ie7下,实现不了半透明。
@shellf485 试试再增加个*zoom:1;
亲 这个在ie9下面会出现二层叠加的。如何解决?
:root .test{filter:none;}可以去除IE9下的滤镜。
我加上了你说的这句,可IE9下还是出现两层叠加
@DOZA :root .xxx { filter: none; } 移除IE9滤镜~
直接用CSS3模拟器不可以么
想了解一下滤镜透明的计算方法7F是0.5的透明度
我想要其他的比如0.8透明怎么样计算,求分享
博主对前端投入的心思和精力羡煞旁人啊
寡人一直以来都不求上进
觉得这一行没钱途
打算默默围观博主的文章
在IEtest下测试IE6的demo失败了,是IEtester的问题还是怎么回事呢。
@Nero IEtest不支持IE的滤镜。
可惜ie6还是用不到圆角
呵呵,需要给楼主补充下,最近项目中需要在javascript动态生成的页面上用filter,可是这个滤镜失效,我的理解就是和jquery的live函数一样吧
一切都还好,我测试了
谢谢楼主了
我直接复制你的代码,在IETester里的IE6测试。第一次是成功的,但是好像是重启了IETester还是其他的,接下来都失效(但用IETester开启其他IE版本进行测试是生效的)。我怀疑是缓存问题,但清空了缓存、重新新建HTML文件,都无效。现在已经快崩溃了搞了两个钟头都不知道怎么办。
是IE8下不行 还是我弄错了………..
博主真的解决了我一直都非常头疼的一个问题啊,就是ie下透明的继承,太感谢了..
纠结了……这个filter加上去的元素,里面如果有绝对定位的元素超出这个元素限定的边界,就不显示了……
很好的文章,学习了
博主好厉害~~ 嗯,我是长见识了,几经感叹之后,决定坚持跟着博主的脚步学习。
嗯,博主辛苦啦。真的坚持写文章不容易呀。所以我每到一处都会留下自己的简简单单的评论,来支持博主!加油!