这篇文章发布于 2010年05月24日,星期一,21:59,归类于 CSS相关。 阅读 138770 次, 今日 12 次 6 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=822
一、dashed粗虚框的不兼容问题
CSS border-style属性中,有一个非常常用的属性,就是dashed,用来形成虚框。平时我们使用的宽度多半是1像素,所以其中的差异不细究,也不易觉察。但是,如果边框的宽度(border-width)大于1像素,那么不同浏览器下的表现差异就比较明显了。我们可以举一个非常简单的例子,参见下面的测试代码:
.border_dashed{
width:260px;
height:180px;
border:2px dashed red;
background:yellow;
}
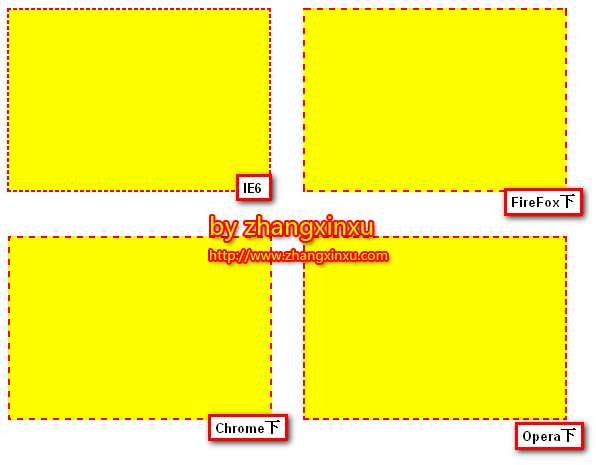
结果在各个浏览器下的表现如下:

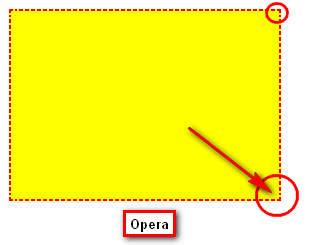
可以看到,IE浏览器下,对于2像素的虚框是采用的4-2-4-2的形式重复下去的,且转角等宽相连;Firefox和Chrome浏览器都是6-6-6-6的形式重复虚边框的,虚框起点的处理上,Firefox似乎是从实框顶端开始平铺,而Chrome则似乎不是;最后是Opera浏览器,虽然Opera浏览器与IE一样是实线:空白 = 2:1的形式平铺的,但是Opera浏览器的平铺宽度却比IE要大,与Chrome等相同,为6-3-6-3。基本上每种浏览器都有差异。
您可以狠狠地点击这里:2px dashed虚框的表现
在这种情况下,我们要实现兼容性的虚框效果,怎么办呢?在过去,我们可以只能找个模子切个整个边框图了,但是现在,随着浏览器的发展,我们有了更加上乘的扩展性强的兼容性方法。
二、使用CSS3实现兼容性的border虚框效果
CSS3的潜力是巨大的,而且有时候可以成为我们解决兼容性问题的利器。CSS3中有一个非常非常强大的属性,就是border-image。
关于CSS3 border-image的基本属性,您可以参见这里 – CSS3 border-iamge使用参考指南,如果您想深入理解border-image的使用,原理以及实例,建议您狠狠地点击我的“CSS3 border-image详解、应用及jQuery插件”这篇文章。
本文就不对border-image作过多的讲解了。
1. 分析与简述
首先,我们是以让各个浏览器下的边框变现都与IE近乎一致为前提的。IE浏览器下的虚框紧密踏实,作为剪裁线可谓上佳选择,所以,以下所述内容均是以实现IE浏览器下(4像素-2像素-4像素-2像素)的虚线框效果为目标的。
目前而言,从Firefox3.6,Chrome2,Safari4,到Opera10都支持强大的border-image属性,所以,我们完全可以使用border-image属性实现类似于IE浏览器下的虚线框效果。说起border-image,就是使用图片实现边框效果。换句话说,在本实例中,在Firefox3.6,Chrome2,Safari4,Opera10浏览器下,我们要使用图片模拟IE下的虚线边框效果。下面,就开始简单介绍如何实现的。
2. 关于border-image的链接图片
其实CSS相关的代码很简单,关键是图片的制作,要想做出可以模拟出虚框效果的背景图片,不对border-image属性有着深入的了解,那是根本不可能的。所以,如果您是好学之人,非常建议您看看我写的这篇CSS3 border-image详解、应用及jQuery插件。
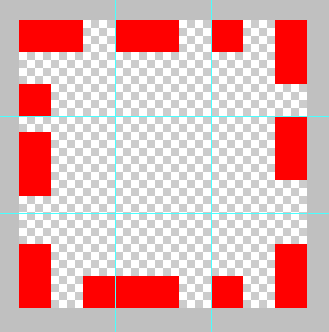
border-image所链接的image图片大小很小,尺寸为18像素*18像素,为了便于您看清,我特意截了一张在photoshop cs4中放大的图片,如下:

其中,我已经用参考线划出了九宫格模型,我刚又看了下,其实上图并不是最佳的边框图。上图看似没有什么规律,其实很简单,九宫格的四个边角是固定的,不参与平铺拉伸等,四角以外的部分,就是repeat部分了。这里就不具体展开了,还是那句话,上面提到的文章中我已经做了非常详细的讲解(还有交互的Flash动画演示)。
现在我们来看看响应的代码,以及实现的效果。
三、实例代码与最终效果展示
我就不多说废话了,直接上实例代码,如下:
.border_dashed{
width:260px;
height:180px;
border-width:6px;
/*IE*/
border:2px dashed red\9;
/*Firefox*/
-moz-border-image:url(http://www.zhangxinxu.com/study/image/dashed_red.png) 6 repeat;
/*Chrome & Safari*/
-webkit-border-image:url(http://www.zhangxinxu.com/study/image/dashed_red.png) 6 repeat;
/*Opera*/
border-image:url(http://www.zhangxinxu.com/study/image/dashed_red.png) 6 repeat;
background:yellow;
}
对应的HTML代码就是一个div而已,如下:
<div class="border_dashed"></div>
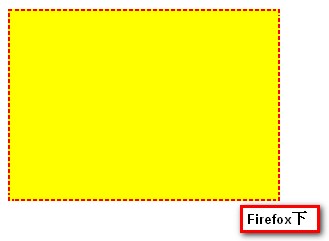
则结果如下图所示:

其他浏览器,如Chrome,Opera效果类似,就不一一上图了。
您可以狠狠地点击这里:border-image实现的兼容性虚框效果
四、一点点的改进
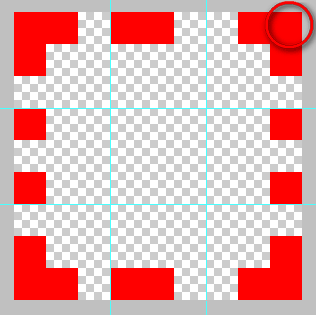
我上面提到过,原border-image的链接图片可以有改进的地方,改进之处在于转角的处理,IE浏览器下的border转角是等宽分配的,所以,我们可以对http://www.zhangxinxu.com/study/image/dashed_red.png这张图片做进一步的完善,完善后的结果如下图,放大16倍后的显示:

这张图片保存后的地址是:http://www.zhangxinxu.com/study/image/dashed_red2.png
现在我们使用这张对边角进行处理的图片模拟IE下的边框效果,结果如下:

您可以狠狠地点击这里:处理后的border表现
五、结语
这里图片的大小为18像素*18像素是必然的,因为一个平铺的最小单元式4像素+2像素=6像素,配合border-image的九宫格模型,最小宽高就是6像素*3=18像素。
由于平铺的最小单位是6像素,所以,如果元素的宽度或是高度不是6的倍数,是不会有完美的无缝平铺的。最后一点,要设置边框的宽度为最小平铺单元(例如这里的6像素)大小,否则border-image图片会被拉伸或是压缩。
就这些,时间仓促,难免有错误之处,欢迎指正。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=822
(本篇完)
- CSS3 border-image详解、应用及jQuery插件 (0.458)
- 妙法攻略:渐变虚框及边框滚动动画的纯CSS实现 (0.370)
- CSS3&HTML5各浏览器支持情况一览表 (0.181)
- 被低估的border-image属性 (0.139)
- JS之我用单img元素实现了图像resize拉伸效果 (0.139)
- 页面可用性之outline轮廓外框的一些研究 (0.133)
- 10个demo示例学会CSS3 radial-gradient径向渐变 (0.118)
- CSS实现兼容性的渐变背景(gradient)效果 (0.113)
- CSS实现跨浏览器的box-shadow盒阴影效果(2) (0.113)
- 666,看hr标签实现分隔线如何玩出花 (0.113)
- 如何在HTML和JS中设置和获取var CSS变量 (RANDOM - 0.005)

那边框的四个角在border-width值变大的时候,看起来好假啊~~
opera下失效了。。
有木有非CSS3的好方法?