这篇文章发布于 2010年04月14日,星期三,10:03,归类于 JS实例。 阅读 140687 次, 今日 3 次 15 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=749
一、天生我材必有用
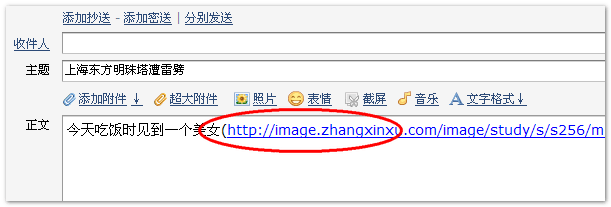
给http字符自动添加URL链接是比较常见的一项功能。举两个我最近常用到的自动检测http://地址并添加链接的例子吧,首先是QQ邮箱,在使用QQ邮箱时,如果输入了URL地址(http://或是https://开头),则QQ邮箱会自动给这个地址添加可打开的链接。如下图所示:

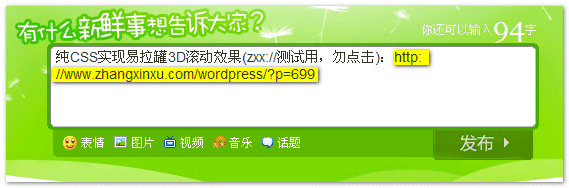
还有就是微博客产品,例如twitter(zxx://翻墙可以follow苍井空姐姐哦~~ ^_^),或是国产的新浪微博。当您的微博信息中有类似于http://www.zhangxinxu.com/的URL地址时,当信息发布后,这些地址会自动可链接,而不单单是个普通文字而已,见下面的测试:

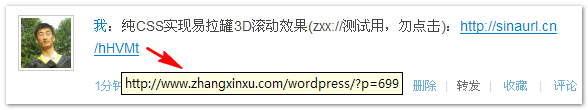
当这段信息发布后,显示为:

当我的粉丝点击这个链接的时候就可以访问我的这篇文章了。
二、URL地址自动添加的实现
URL地址自动添加的实现其实就是那么点内容:检测与替换。
检测
“检测”就是检测文字(字符串)内部是否有符合http地址的内容,显然,这需要用到正则表达式进行验证,这个工作前端和后台都可以做,这里,只讲前端的方法,使用JavaScript实现。
验证HTTP地址的正则表达式如下(可能有疏漏或是不准确之处,欢迎指正):
var reg = /(http:\/\/|https:\/\/)((\w|=|\?|\.|\/|&|-)+)/g;
前一部分匹配http或是https开头的URL字符串地址,后面一部分匹配一些字符,英文字符、下划线(_)、点号(.)、问号(?)以及等号(=),连接短线(-)等。
替换
说到JavaScript中的替换功能,首先想到的自然是replace属性了,replace属性强大之处在于其支持正则表达式,可以对符合正则的字符串进行替换。例如,我们要替换掉字符串两端的空格就可以使用类似下面的语句:
var s = " blank "; s = s.replace(/^\s+(.*?)\s+$/, ""); alert(s);
就会得到”blank”,两端的空格被剔除了。同样的,这里只要将匹配的http地址替换成<a>标签嵌套的含有href属性的http地址就可以了。
现在有个问题是,如何高效的获取匹配的字符串呢。在正则表达式中,有个叫做分组及反向引用的概念。例如有个RegExp构造函数,在调用了test()方法后,所有的反向引用都被保存在这个RegExp构造函数中,从RegExp.$1(它保存了第一个反向引用)开始,如果还有第二个反向引用,就是RegExp.$2,如果还有第三个,就是RegExp.$3,依次类推。
反向引用也可以用在String对象的replace方法中,也就是本文用到的字符串替换的方法中,所以我们就可以使用$1 $2来获取正则表达式的分组内容,实现高效的正则替换。参见如下代码:
var v = "欢迎访问我的个人网站:http://www.zhangxinxu.com/";
v = v.replace(reg, "<a href='$1$2'>$1$2</a>"); //这里的reg就是上面的正则表达式
alert(v);
结果会弹出类似下图的结果:

组合与提炼
根据上面的一些分析,现在我们可以把替换http://字符串的方法提炼出来,写成可继承的形式,见如下代码(方法名为httpHtml,适应于所有字符串):
String.prototype.httpHtml = function(){
var reg = /(http:\/\/|https:\/\/)((\w|=|\?|\.|\/|&|-)+)/g;
return this.replace(reg, '<a href="$1$2">$1$2</a>');
};
var v = "欢迎访问我的个人网站:http://www.zhangxinxu.com/";
alert(v.httpHtml());
结果这段代码显示的结果与上图几乎一致(引号的差异):

三、简单的实例
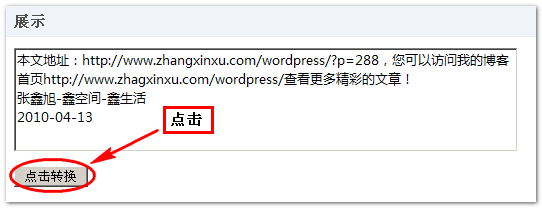
我们可以模拟新浪微博含http://内容的微博发布后的自动链接的实现。
您可以狠狠地点击这里:http地址自动添加链接demo
操作如下图所示:

您还可以修改文本域中的文字内容进行相应的测试。这里没有使用上面的httpHtml()方法,原因之一就是要对文本域中的换行进行处理。
四、我是一只小小鸟
我呢,尤其在js这一块,才疏学浅,资质有限,需学甚多,表述上有不准确之处在所难免,欢迎指出。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=749
(本篇完)
- JS replaceAll 和 matchAll 使用指南不指北 (0.545)
- JS 标签模板(Tagged templates)什么时候使用? (0.422)
- 翻编-JavaScript有关的10个怪癖和秘密 (0.315)
- 粉丝群第27期JS基础小测答疑文字版 (0.315)
- 新浪微博插入话题后部分文字选中的js实现 (0.301)
- js页面文字选中后分享到新浪微博实现 (0.301)
- JavaScript实现最简单的拖拽效果 (0.263)
- JS Range HTML文档/文字内容选中、库及应用介绍 (0.246)
- JS字符串补全方法padStart()和padEnd()简介 (0.246)
- 深入 JS new Function 语法 (0.246)
- JS一般般的网页重构可以使用Node.js做些什么 (RANDOM - 0.176)

%没有匹配
因为url的参数还可能是个encode的url
比如 &cover=http%3A%2F%2F
很好的文章,原理娓娓道来
如果内容本身就带一个a标签呢?会把a标签破坏掉。
例如:lanfly.vicp.io/api/holiday
则会变成:<a href="lanfly.vicp.io/api/holiday“>lanfly.vicp.io/api/holiday
如果是没有http的呢,识别如果没有就加上
请教大神:script标签中的src如何动态修改呢
for(var i=0;i<3;i++){console.log(i)}
var s = ” blank “;
s = s.replace(/^\s+(.*?)\s+$/, “”);
alert(s); 不会得到blank两端的表格别剔除而是空,因为全部给替换l,应该写成var s = ” blank “;
s = s.replace(/^\s+(.*?)\s+$/, “$1”);才对
alert(s);
功能有限 生成的链接只支持原页面直接跳转 不支持打开新的标签网页
加一个 tagent=”_blank”
意外发现这篇文章,突然想到这个,可以解决吗?http://zhidao.baidu.com/link?url=Cf-1ggeW3e7Rm9KWfz47USUwBh0y9_e4JA_pz8ph_CHcgC5LRri_2mjAfLY5wM-8HS5u9cyhKbXsnC-7CLLcA8JOW6HKZ1i8Qag6svml2Sm
正则写的很有意思
匹配太有限了 连去掉http的都不能匹配··
这个匹配的太有限了.
: @ ! ~ ; , + %
非常不错,我用了转载到我的博客。全党备份,转载已经注明。链接保留
看到你的Regexp让我很蛋定,谢谢啦。