这篇文章发布于 2018年02月9日,星期五,00:29,归类于 JS实例。 阅读 47316 次, 今日 18 次 12 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=7374
本文可随便转载,但需要保留原作者和出处。
一、CORS: Cross-Origin Resource Sharing
CORS是Cross-Origin Resource Sharing的缩写,表示跨域的资源分享,不仅可以跨子域,就算域名长得完全不一样,也可以进行资源获取。
比较常见的应用之一就是Ajax跨域请求数据。
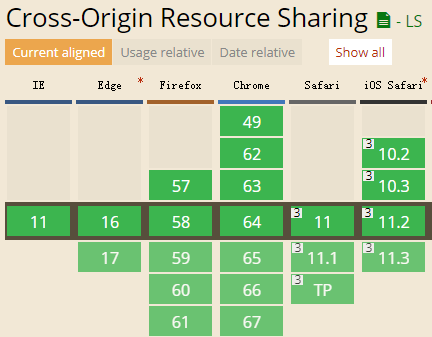
这个特性IE11开始支持:

和股市一样,大好河山一片绿,青青草原漫无边。
二、ajax跨域请求的header设置和案例
和传统ajax请求相比,ajax跨域请求的偶尔工作量主要在数据接收方那一端,也就是在服务器端设置。
举个例子,假设我们服务端使用的是世界上最好的语言PHP,且ajax请求页面的名称是cors-ajax.php,那么,我们可以在此PHP页面进行如下header设置:
// 设置允许其他域名访问 header('Access-Control-Allow-Origin:*'); // 设置允许的响应类型 header('Access-Control-Allow-Methods:POST, GET'); // 设置允许的响应头 header('Access-Control-Allow-Headers:x-requested-with,content-type');
Access-Control-Allow-Origin:*表示任何域名请求我,我都不会将别人拒之千里之外。通常实际开发的时候,我们这里会设置信任的域名,例如:
header('Access-Control-Allow-Origin:http://www.iknowu.com');
如果是多个域名,可以使用英文逗号进行分隔,和上面Access-Control-Allow-Methods的书写格式一致。
只要在PHP页面中进行了上面设置,剩下的工作就和传统的ajax请求基本上没有任何区别。
例如什么也不干,就随机返回一个小美女的图片地址:
<?php
// 刚出现的那些header...
echo 'http://image.zhangxinxu.com/image/study/s/s128/mm'. rand(1,20) .'.jpg';
?>
此时我们随随便便建一个HTML页面,写下下面这段极简的XMLHttpRequest请求JS代码:
var xhr = new XMLHttpRequest();
xhr.open('post', 'http://www.zhangxinxu.com/study/201802/cros-ajax.php');
xhr.onload = function () {
console.log(xhr.responseText);
};
xhr.send(null);
我们就能请求到cors-ajax.php随机返回的图片地址。
眼见为实,您可以狠狠地点击这里:CORS ajax跨域请求测试demo/
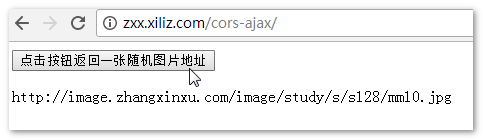
可以看到,我们的demo测试页面地址是:http://zxx.xiliz.com/cors-ajax
也就是域名是zxx.xiliz.com,而请求的php页面域名是www.zhangxinxu.com,典型的跨域请求场景,下面看看会发生什么:
点击demo页面上按钮,然后当当当当:

成功请求到了随机图片地址,并在页面上呈现出来。
噢耶!
三、结束语
小而美实用案例一则,给自己备个忘。
我蓦然一看,时间还算早,要不再随便扯点其他,刚又买了个域名canvasapi.cn,打算搞个canvasapi中文文档,不过应该抽不出那么多时间,这个计划90%+会流产,还是等以后再说吧。
下周就要过年了提前祝大家汪年快乐,万事如意。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=7374
(本篇完)
- 解决canvas图片getImageData,toDataURL跨域问题 (0.482)
- Ajax Upload多文件上传插件翻译及中文演示 (0.339)
- 介绍:cssrefresh.js-CSS文件自动刷新 (0.268)
- 翻译:web制作、开发人员需知的Web缓存知识 (0.268)
- 使用wavesurfer.js显示mp3 audio音频的波形图 (0.268)
- Web referrer策略详解与防盗链图片的显示 (0.268)
- XMLHttpRequest实现HTTP协议下文件上传断点续传 (0.250)
- 使用AbortController abort中断原生fetch或axios请求 (0.250)
- 快速了解window.name特性与作用 (0.214)
- 图片加载失败后CSS样式处理最佳实践 (0.214)
- jQuery Pagination Ajax分页插件中文详解 (RANDOM - 0.071)

失败了
张大神,示例请求失败了
希望旭叔的计划不会流产!
66666
旭哥的文章能不能设置下新窗口打开,或者给个设置按钮。
经常需要比较下内容 , 还得手动脱过去。
右键 在新标签页打开链接
别流产,其实计划蛮好的
补充一下,
正常情况下,使用cors的跨域名请求是不支持cookie的,要想开启这个功能,你需要再增加
Header set Access-Control-Allow-Credentials true
另外,IE7,IE8,IE9想要使用cors的话,可以考虑使用jquery.xdomainrequest.min.js来实现,当然了,这是一个jquery的插件,所以你的用jquery来请求.这个插件使用的是XDomainRequest模块来与服务器通讯
说漏了,使用XDomainRequest来跨域的话,即使开了Access-Control-Allow-Credentials也无法携带cookie
就是在php那边设置一下header?Access-Control-Allow-Origin?
是的
新年快乐!