这篇文章发布于 2010年04月4日,星期日,17:18,归类于 CSS相关。 阅读 122592 次, 今日 1 次 21 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=723
一、前面的唠叨
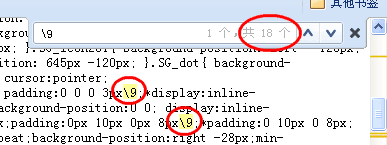
CSS hack这个东东可以说是老掉牙的东西,我是不会再放到锅里炒的。之所以写这篇文章,更主要的是介绍一个CSS hack – “\9” hack,总之,在我的印象中,这个hack不常用,是适用范围问题,还是确实大家不了解我就不知道了。我最早见到此hack是在新浪博客的CSS文件中,而且这个”\9″ hack可以说犹如泛滥,水漫金山寺般的使用,见下面的截图(chrome查找结果截图):

当时并不知道此hack的作用对象,今天偶然又看到此属性,于是简单研究之,发现这是个针对IE浏览器的hack,于是决定写下这篇笔记式的文章,算是一个简单知识点的累积。
本文地址: http://www.zhangxinxu.com/wordpress/?p=723
二、IE8以及以下版本浏览器
对于IE8及其以下版本的浏览器,就是使用本文标题所提到的”\9″ hack。如下代码:
.ie6_7_8{
color:blue; /*所有浏览器*/
color:red\9; /*IE8以及以下版本浏览器*/
}
说明:使用如上所示,在分号之前属性时候添加”\9″就可以了,为什么添加”\9″可以区分目前的IE浏览器和其他浏览器我是不知道的,这里只能使用”\9″,像是”\8″或是”\ie”都是无效的,这个还是比较有趣的。
三、IE7以及以下版本浏览器
这个知道的人应该很多,也是很基本的,就是使用"*"号了,如下示例代码:
.ie6_7_8{
color:blue; /*所有浏览器*/
color:red\9; /*IE8以及以下版本浏览器*/
*color:green; /*IE7及其以下版本浏览器*/
}
本文地址: http://www.zhangxinxu.com/wordpress/?p=723
四、IE6浏览器
就本文而言,使用下划线"_"区分IE6浏览器是最好的选择,如下代码:
.ie6_7_8{
color:blue; /*所有浏览器*/
color:red\9; /*IE8以及以下版本浏览器*/
*color:green; /*IE7及其以下版本浏览器*/
_color:purple; /*IE6浏览器*/
}
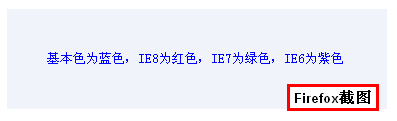
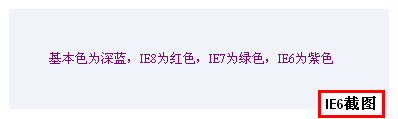
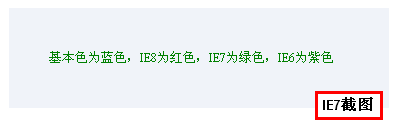
其他的就不赘述了,您可以狠狠地点击这里:区分IE8/IE7/IE6及其他浏览器demo
五、最后的唠叨
在页面中大量使用hack技术的都是CSS技术泛泛之辈,如果您写一个上千行(横排格式)的CSS文件里面没有一个hack,ok,你技术已经不错了。以我的经验,很少很少的情况是不得已使用hack才能解决的。追求页面样式无hack也是提高CSS技能不错方法之一。
欢迎纠错。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=723
(本篇完)
- 鲜为人知的一个解决兼容性问题的利器——小数 (0.790)
- CSS vertical-align的深入理解(二)之text-top篇 (0.632)
- 让IE6/IE7/IE8浏览器支持CSS3属性 (0.612)
- CSS 相对/绝对(relative/absolute)定位系列(三) (0.545)
- IE下css bug集合-翻译自haslayout.net (0.512)
- CSS content内容生成技术以及应用 (0.492)
- PIE使IE支持CSS3圆角盒阴影与渐变渲染 (0.492)
- Selectivizr-让IE6~8支持CSS3伪类和属性选择器 (0.492)
- 小tip:IE不支持CSS3多背景的替代解决方案 (0.492)
- 大小不固定的图片、多行文字的水平垂直居中 (0.488)
- CSS vector-effect与SVG stroke描边缩放 (RANDOM - 0.020)





color : red/9;
在IE8—IE10下面都是生效
感谢!!正好补充一下这方面的知识
不错,学习了。。。谢谢!
\9 ie9也支持的呀。。。。。
\9支持所有的IE浏览器,亲测!
对的,一直测试的\9支持所有ie浏览器,不知道大牛都是怎么测试的
这是10年的文章啊,IE9浏览器几几年出现的?
我也不知道当时的大牛需要怎么来测试到ie9
\9 的 hack 是因为 \9 是水平制表符,其他字符如 , \a, \b, \20 都是可以的。
Now red up to IE 10 Release Preview!!!!!
回复 9 楼, 据我所知甚至 IE 10 Consumer Preview 同样看到红色。。。:)
But as I know, IE 9 and 10 also work like this: it’s red!
8楼的朋友说话我不爱听了,你找个新手来写CSS 是一样可以,但代码量有那么精简么?有那么效率么?
ie6789
ie_67
ie_67
ie_67
最近老是遇到所有的IE版本都认识 * # _
求解…
张 鑫旭 说:
2010年05月22日于10:46
请问,即使有偏差,那又如何呢?如果完全一致,那又如何?
说明博主自己在扇自己耳光而已。自以为是高手…
如果不用顾及那几像素小差别的话,找个新手出来写Css一样可以啥Hack都不写,有啥难。
自以为是。等什么时候没了IE6在考虑扔掉HACK吧。
http://www.zhangxinxu.com/study/taobao.html
楼主可以将这个页面放到微软出的Expression Web SuperPreviewEdit 工具下同时打开ie6和ie8,然后重合看看效果。虽然大体上没有问题,可并没有像您说的那样精确到1px哦~可以说99%的地方都没有精确到一像素~
请问,即使有偏差,那又如何呢?如果完全一致,那又如何?
“在页面中大量使用hack技术的都是CSS技术泛泛之辈,如果您写一个上千行(横排格式)的CSS文件里面没有一个hack,ok,你技术已经不错了。”
呵呵,就算你不用hack,你也用了一些其他可能可有可无的样式定义,如果你真的是经常写页面代码,尤其是对页面定位浏览器差别要求到不差1像素大小的时候,你就不会这么说了
我从来都是以1像素精确要求自己的,曾经我自以为技术不错的时候,会使用hack,而且沾沾自喜。后来,写多了,研究多了,当你真正理解了CSS后,会发现所谓的99%的兼容性问题都可以不使用hack解决。
保持虚怀若谷,比我在CSS优秀的人不少,但是你绝不在其中。
您有兴趣可以看看这个页面:http://www.zhangxinxu.com/study/taobao.html
这可是精确到1像素的,而且全局自适应,且右侧也是自适应的。
\0 无法输入半角的
是IE8的私有hack,hack可以让我们不至于丢掉工作~0~