这篇文章发布于 2017年11月30日,星期四,01:19,归类于 Canvas相关, SVG相关。 阅读 37004 次, 今日 2 次 8 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=6565
本文可全文转载,但需得到原作者书面许可,同时保留原作者和出处,摘要引流则随意。
一、关于primitive
primitive是相对来说比较有名的将照片图片使用几何图形重建的工具。原始项目为go语言,偏服务和后端使用,项目地址:https://github.com/fogleman/primitive
以下就是一些效果示意:



有macOS桌面版本,https://primitive.lol/。
基于原始的这个primitive项目算法,很多开发人员拓展了Java版本,react版本等。自然也有JavaScript版本,就是本文要介绍的primitive.js。
二、位图转换为矢量图JS-primitive.js
项目地址为:https://github.com/ondras/primitive.js
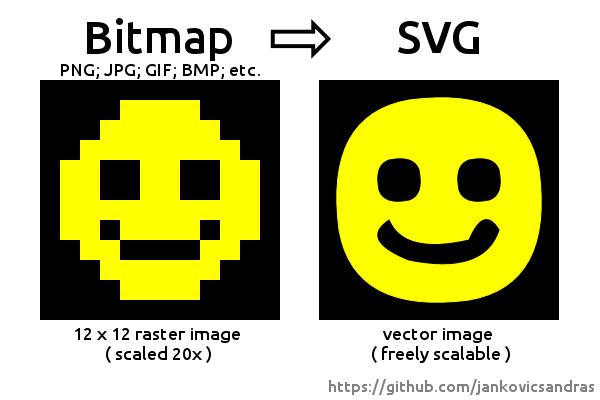
可以把任意位图转换成SVG矢量图,或者几何风格Canvas图片。
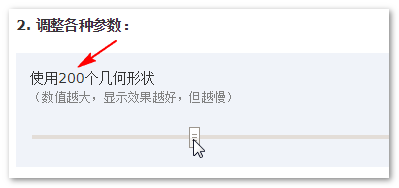
这是官方体验地址:https://ondras.github.io/primitive.js/,然后我花了个把小时把这个演示页面翻译成了中文,截图效果如下:

您可以狠狠地点击这里:primitive.js功能及各个参数演示中文版
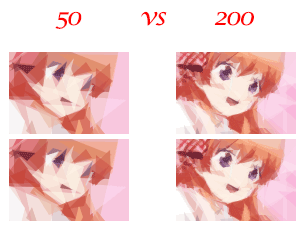
例如,我们设置几个形状个数为200个,则我们家的佐仓千代就会变得更清晰:


支持canvas和SVG两种呈现模式,前者下载PNG图,后者复制SVG代码。
由于位图转换为几何矢量图这个操作比较烧CPU,通常需要明显的等待时间,因此,目前而言,并不适合大规模用在面向用户的项目上,比较适合作为一个静态工具使用。
例如我希望网页的banner大图是这种几何风格的,则就不需要设计师再去重新设计,直接使用一张照片转换一下就可以。
另外一种应用场景就是做动效,当我们把一张照片转换成SVG图片之后,则每一条<path>都是可以实现填充,描边等待动画效果,于是就能实现很多之前没见过的炫酷效果。
可单独使用的改造和演示
Github项目中的primitive.js实际上是个app.js,代码和演示页面的诸多表单元素都耦合在一起了。如果我们希望单独对某一张图片进行控制,而不做走这些表单控件,该怎么办?
于是我就花了个把小时独立出了可以在JS中传递参数对图形进行矢量转换的JS-primitive.js
直接<script>引入primitive.js,例如:
<script src="./primitive.js"></script>
此时,会在全局暴露一个PRIMITIVE对象,其包含属性和值为:
{
Canvas: Canvas,
Optimizer: Optimizer,
shapeMap: {
"triangle": Triangle,
"rectangle": Rectangle,
"ellipse": Ellipse,
"smiley": Smiley
}
};
使用示意可以参考此demo源代码,您可以狠狠地点击这里:primitive.js照片变成矢量SVG图片demo
点击demo页面的“点击变身”按钮,就会有如下效果:

三、其它一些位图变矢量图转换JS
1. geometrize-haxe-web项目
这个也是基于primitive算法构建的一个JS转换工具,项目地址:https://github.com/Tw1ddle/geometrize-haxe-web
重点说下这个项目构建工具:访问点击这里。
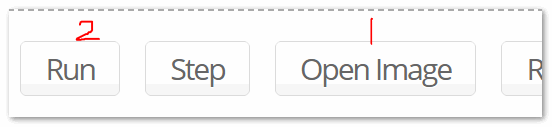
此工具页面默认会以最大7000图形量生成一个海鸥照(点击setting可以改变诸多参数),当然,我们也可以自己选择本地图片,1. open image, 2. run, 3. 差不多图形足够时候pause. 4. 下载图片或复制代码

例如,我自己靓照,这是3000+图形构建的效果:

已经非常有写实派风格画作的感觉。就demo效果而言,呈现效果要比primitive.js更细腻些。
2. 简单位图转矢量-imagetracerjs
这是官方效果示意图:

imagetracerjs就是一个非常干净的JS,支持Node.js,API等在项目页上也有比较详细的展示,就不赘述,大家有兴趣可自动查看。
然后,我特意做了个demo看下如果是复杂的照片位图转换后的效果,您可以狠狠地点击这里:imagetracer.js照片变成矢量SVG体验demo
分别使用色彩丰富位图,和尺寸极小图标位图示意,结果在设定合适的numberofcolors(色值数量)后的效果大大超出预期。
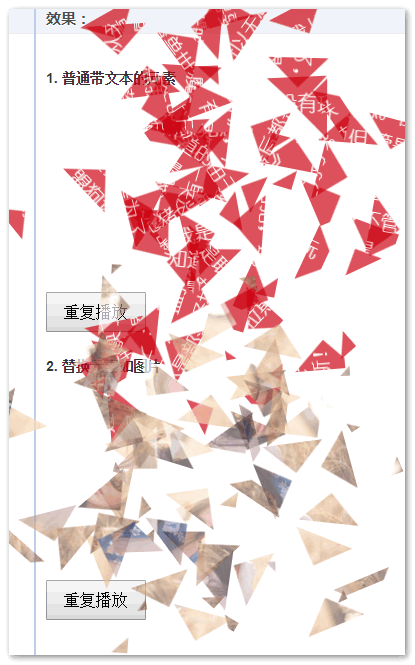
效果如下截图:

相关JS代码如下:
ImageTracer.imageToSVG(
'./ps1.jpg',
function(svgstr){ ImageTracer.appendSVGString( svgstr, 'svgcontainer' ); },
{numberofcolors: 256, scale:.5},
'Curvy'
);
ImageTracer.imageToSVG(
'./icon-del.png',
function(svgstr){ ImageTracer.appendSVGString( svgstr, 'iconsvg' ); },
{ ltres:0.1, qtres:0.1, scale:10, strokewidth:0, numberofcolors: 4 }
);
虽然首张色彩丰富位图还原效果挺好,但是,转换需要的时间也不少,能明显感觉到等待。而且这种还原效果并不如几何图形来的实在。
综合而言,imagetracerjs适合简单图片的矢量化,例如,1倍PNG图标变成矢量SVG图标。我觉得这还挺有意思的。
四、结束语
primitive.js除了让位图矢量化,也可以让矢量图形几何化。例如,一些数字或字母,画在canvas上,此时本质上就是位图,然后使用此工具几何化,我们就可以得到几何化的数字或字母。一些特殊场合就可以很酷地使用。例如,10秒倒计时等等。
以前做过一个元素碎片飞溅动效:基于clip-path的元素碎片飞入动效demo

你看,primitive.js可以得到几何化碎片,配合这里的动画原理,岂不是很多酷酷的效果就有了。
多多积累,多多灵感,多多更好的体验!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=6565
(本篇完)
- 致设计师:图标图形制作-路径为王 (0.660)
- 借助SVG文字尺寸自动缩放甚至突破Chrome 12px限制 (0.660)
- SVG-Morpheus实现SVG图标图形间的补形动画 (0.613)
- CSS3 clip-path polygon图形构建与动画变换二三事 (0.295)
- CSS3/SVG clip-path路径剪裁遮罩属性简介 (0.270)
- 【翻译】借助SVG实现背景透明JPG图片 (0.270)
- 介绍一种全新的clipPath Sprites小图标技术 (0.270)
- 基于clip-path的任意元素的碎片拼接动效 (0.223)
- 3种纯CSS实现中间镂空的12色彩虹渐变圆环方法 (0.223)
- 微信网页悬浮窗交互效果的web实现 (0.223)
- 纯前端实现可传图可字幕台词定制的GIF表情生成器 (RANDOM - 0.045)

学到了,挺有意思的
想起了当年flash里位图转矢量的命令Trace:)
“鑫哥的小迷妹说道”,”鑫哥的小迷弟说道”,这俩号是不是你的小号
鑫哥你好帅哈
很好很强大,虽然暂时项目用不上,不过先做技术储备。再次为鑫哥的专研精神点赞!
个把小时就搞定了。。。
大佬又更新了 涨姿势 张含韵又回来了
爱死鑫哥了!!!