这篇文章发布于 2010年03月12日,星期五,01:36,归类于 CSS相关。 阅读 60995 次, 今日 5 次 2 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=642

一、说点东西诱惑你
对于很多网站的大标题都是有一定的文字效果的,比如渐变就是常用的效果,而这些效果往往都是由世界上最厉害的美容产品photoshop做出来的,一个效果就是一张图片,所以,要是要10个不同的文字标题,可能就要制作十张带有渐变效果的文字图片了。
而实际上,无需使用多张photoshop图片,只要一张小小的图片在配合CSS就能实现各个文字内容的渐变效果。//zxx:其实不止渐变效果哦^_^
本文就将展示如何使用CSS,配合一张小小的图片实现文字的各种上佳的效果,没有JavaScript,没有flash,纯粹的CSS,兼容各个浏览器,Firefox,chrome,Safari,甚至已经被微软做了葬礼的IE6也可以降服。//zxx: IE6在美国出身,在中国养老
二、原理简述
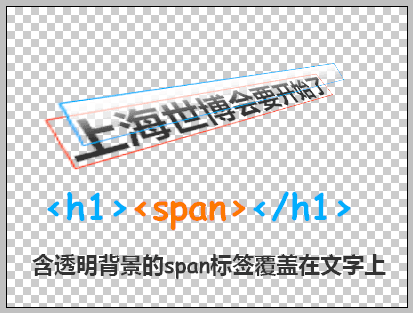
原理概括起来就两个词“覆盖”,用什么覆盖呢?就是一张渐变效果的png图片了,覆盖,平铺就可以了。见下面的原理图(张鑫旭绘制):

上图标签准确来说,应该像下面这样:
<h1><span></span>上海世博会要开始了</h1>
CSS部分的代码与下面的类似:
h1 {
position: relative;
}
h1 span {
background: url(test.png) repeat-x;
position: absolute;
display: block;
width: 100%;
height: 31px;
}
其中h1的中的relative属性起到的更加重要的作用是圈住span绝对定位的100%宽度。
上面的就是代码原型了,您现在的就是发挥您的创造力,制造各类不同的png渐变类型的图片吧。
您可以狠狠地点击这里:CSS与文字特效demo
三、顾及下还在中国悠哉的IE6
想必都知道,含透明半透明的png32的图片在IE6下会有蓝蓝的背景,解决的方法很多,您有兴趣可以看看我之前写的“IE6下png背景不透明问题的综合拓展”,里面非常详细的讲述了各类解决IE6下png背景透明的问题,这里就直接讲讲在CSS中使用滤镜以兼顾下IE6.
代码如下:
* html h1 span{background:none; filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='test.png', sizingMethod='scale');}
这里使用了 * html这个还是比较经典的IE6 hack,您所要所得就是把上面代码中的”test.png”想要透明的png图片路径就可以了。
四、一些其他的说明
像这种可平铺的背景图片使用其实是非常自由的,其自由在于“位置”、“大小”及“显示方式”。
首先,关于位置,如果覆盖用的png图片高度足够,我们就能够很自由的改变background的定位,于是我们就能够灵活的控制想要的渐变强度,同时,我们可以根据这一特性实现hover效果。
其次,关于大小,这里大小涉及到两方面,一是图片的大小,还有一个就是现实图片的span标签的大小。前者要放到“显示方式”中讲,我们来说说后者,如果没有设置span高度的制药下面显示文字的一半,猜猜会有什么效果,就是水晶按钮式的水晶效果,很神奇吧,您可以看看下面的截图(来自demo页面):

再者,就是现实方式。在如今的CSS中,图片的存在方式主流的就是两种,一是直接的img标签链接,还有一个就是background-image背景图,本demo中,所有的图片都是在background中显示的,都是背景图,其实完全可以直接使用img标签链接这些图片,我们可以随意的控制这些图片的大小而不用担心会有什么表现上的问题,为什么呢?因为这些都是平铺式图片,一般而言,平铺效果的图片经过在img形式下通过width或height拉伸效果就是一样的。所以,这里,所有的png图片完全可以直接使用img链接,控制也相当方便。
但是也是有局限性的,局限在于,如果要实现类似上面的水晶效果的话,还有在img标签的外面额外添加一个标签,作用是隐藏img超出的部分。
我之前有篇文章(像素的世界及其在web开发制作中的应用)讲像素的世界的概念,意在传达一种就是,就是所有我们眼见的页面效果理论上都可以用CSS模拟出来,就像这里的渐变也是如此,具体不讲,在demo页面最后一例,我就是使用的CSS标签拼合出的一个效果。
五、效果赏析
下面就是使用CSS实现的一些文字效果。
1. 金属质感

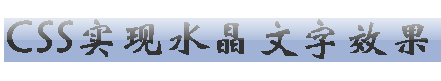
2. 渐变效果

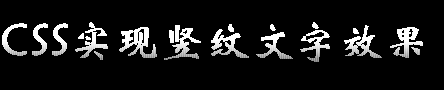
3. 竖纹效果

4. 横纹效果

5.虎纹效果

本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=642
(本篇完)
- JavaScript实现最简单的拖拽效果 (0.326)
- CSS3+js实现多彩炫酷旋转圆环时钟效果 (0.326)
- 基于canvas画布的两个炫酷效果展示 (0.326)
- 使用SVG实现gradient背景渐变 (0.326)
- 像素的世界及其在web开发制作中的应用 (0.276)
- 翻译-IE7/8@font-face嵌入字体与文字平滑 (0.276)
- 使用CSS实现Photoshop选区效果及应用 (0.276)
- 60个极富创造性的震撼的电影海报设计 (0.265)
- CSS vertical-align的深入理解(二)之text-top篇 (0.239)
- CSS3 text-fill-color简介及应用展示 (0.231)
- 快速了解CSS display:flow-root声明 (RANDOM - 0.011)


就是在文字上面覆盖一张png的图,这样的文字的效果就可以出来了
我把你的代码拷过来,就没有效果了,谷歌和火狐浏览器都没有效果