这篇文章发布于 2017年08月24日,星期四,01:09,归类于 JS实例。 阅读 57108 次, 今日 1 次 12 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=6368
本文可全文转载,但需得到原作者书面许可,同时保留原作者和出处,摘要引流则随意。
一、关于前端代码效果实时预览
前端代码效果实时预览的需求实际上是非常常见的,例如jsbin,codepen,runjs之类的网站就是满足此需求的。这些站点可以方便快捷的让我们测试一些前端属性的作用和表现,还可以制作可编辑可分享的在线demo,遇到棘手或者不明白问题的时候,给对方一个这样的在线demo地址是最友好的做法。
当然需求场景还不止这些,比方说我们制作一些工具,例如类似玉兔这样的H5制作工具,就有能够实时预览最终效果的需求。又或者说我们写技术文章的时候,文章里面嵌入的源代码,希望可以直接跑起来。
传统做法是这样子的,会新建一个另外的独立页面,专门用来接收传入的前端代码,通过新开窗口或者嵌入iframe页面的方式达到最终效果,其中可能会用到HTML5 postMessage等通信技术。
然而实际上,对于这个预览效果,如果代码是我们自己控制,而不是全权交给用户编辑的,是没有必要新建一个另外的预览页面,亦或者是在新窗口(新标签页)中浏览的。可以直接在当前页面构建一个文档上下文,实现更加方便快捷的预览。
二、借助iframe和blob实现前端代码的实时预览
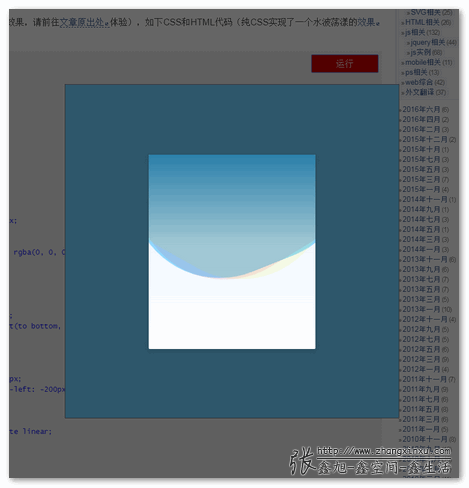
我们直接看一个例子(如果没有效果,请前往文章原出处体验),如下CSS和HTML代码(纯CSS实现了一个水波荡漾的效果):
<style>
html {
height: 100vh;
}
body {
height: inherit;
background: #2e576b;
display: -ms-grid;
display: grid;
}
.container {
margin: auto;
}
.card {
position: relative;
width: 300px; height: 350px;
background: #fff;
border-radius: 2px;
box-shadow: 0 2px 15px 3px rgba(0, 0, 0, 0.08);
overflow: hidden;
}
.card::after {
content: '';
display: block;
width: 100%; height: 100%;
background: linear-gradient(to bottom, #0065a8, rgba(221, 238, 255, 0.4) 46%, rgba(255, 255, 255, 0.5));
}
.wave {
position: absolute;
top: 3%; left: 50%;
width: 400px; height: 400px;
margin-top: -200px; margin-left: -200px;
background: #0af;
border-radius: 40%;
opacity: .4;
animation: shift 3s infinite linear;
}
.wave.w2 {
background: yellow;
opacity: .1;
animation: shift 7s infinite linear;
}
.wave.w3 {
animation: shift 5s infinite linear;
background: crimson;
opacity: 0.1;
}
@-webkit-keyframes shift {
from {
transform: rotate(360deg);
}
}
@keyframes shift {
from {
transform: rotate(360deg);
}
}
</style>
<div class="container">
<div class="card">
<div class="wave w1"></div>
<div class="wave w2"></div>
<div class="wave w3"></div>
</div>
</div>
点击代码演示区域右上角或右下角的运行按钮,此时这段代码的效果就干干净净(不受当前页CSS,JS干扰)地在当前页面显示了(点击页面空白区域隐藏)。
点击后页面截图如下:

核心原理:
此效果实现的核心原理是:
- 创建
<iframe>元素; - 将CSS,HTML字符串转换为
Blob对象; - 使用
URL.createObjectURL()方法将Blob对象转换为URL对象并赋予我们创建的<iframe>元素的src属性;
使用JavaScript代码表示更加一目了然:
// 1. 创建<iframe>元素 var iframe = document.createElement('iframe'); // 2. 将CSS,HTML字符串转换为Blob对象 var blob = new Blob([htmlCode], { 'type': 'text/html' }); // 3. 使用URL.createObjectURL()方法将... iframe.src = URL.createObjectURL(blob);
需要注意的是,当我们使用 new Blob() 对我们的字符数据进行转换的时候,一定要指定type为text/html,否则,HTML代码会被自动转移为安全的纯文本显示在<iframe>元素中。
兼容性
IE浏览器遗憾并不支持src直接是URL对象。
所以此技术只适用于对兼容性没有严格要求的一些项目。
三、结束语
其实很多效果,我们直接在结束当前页面的window上下文预览也没什么,但是有一些效果就不行,例如,预览针对响应式布局的media屏幕宽度查询下的效果,必须是真实的窗体宽度才会触发CSS查询语句的执行,此时,只能在<iframe>中预览,我们只要把<iframe>元素宽度设置到我们需要的大小就可以了,例如,需要预览类似如下CSS代码效果:
@media screen and (max-width:480px) {
img { max-width: 100%; }
}
只要设置<iframe>元素宽度为480像素就可以了。
以上就是本文内容,希望能对你的项目开发有所帮助。
感谢阅读!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=6368
(本篇完)
- JS URL()和URLSearchParams() API接口详细介绍 (0.633)
- 借助CSS Shapes实现元素滚动自动环绕iPhone X的刘海 (0.514)
- 深入Node.compareDocumentPosition API (0.367)
- 小tip:iframe高度动态自适应 (0.257)
- HTML5 postMessage iframe跨域web通信简介 (0.257)
- 浏览器IMG图片原生懒加载loading="lazy"实践指南 (0.257)
- Broadcast Channel API简介,可实现Web页面广播通信 (0.257)
- 关于锚点跳转及jQuery下相关操作与插件 (0.119)
- 小tip: base64:URL背景图片与web页面性能优化 (0.119)
- URL锚点HTML定位技术机制、应用与问题 (0.119)
- 理解DOMString、Document、FormData、Blob、File、ArrayBuffer数据类型 (RANDOM - 0.110)

在Blob之前必须要有iframe对象
Blob is not defined 为什么会报这个错,谷歌浏览器
遇到问题了啊鱼哥,现在我在A页面预览B的内容,但是B里面有引用了一些相对路径的JS,然后预览就就加载不出JS,我查看报的blob:null/4d642e92-627a-4a4d-a4d2-ef0642dc872a,是要用绝对路径吗
需要注意的是,当我们使用 new Blob() 对我们的字符数据进行转换的时候,一定要指定type为text/html,否则,HTML代码会被自动转移为安全的纯文本显示在元素中。
错别字 :转移 = > 转译
前端哥,不错!
这个厉害了,总是能在这里发现新东西!
大佬给的启发很大~
赞一个
很棒~~嘿嘿嘿
这样不行吗?
function preview(html){
var doc = document.getElementById(“preview”).contentDocument || document.frames[“preview”].document;
doc.body.innerHTML = html;
}
测试
沙发