这篇文章发布于 2010年02月5日,星期五,08:50,归类于 CSS相关。 阅读 122055 次, 今日 4 次 28 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=629
一、前面简短的唠叨
我掂量了下,本文还是有些必要的。讲讲常见的一些没有必要使用CSS代码情况,而这些不起作用可以去掉的CSS代码可能是我们经常忽视的。越是对CSS理解不够,越容易出现这些问题。
有必要说明下,本文的样式代码均不考虑继承或是CSS reset。
二、一些常见不必要CSS样式
1、与默认CSS样式一致
我们有时候写的CSS样式会与浏览器默认的CSS样式一致,有时候您自己都可能没有意识到。
常见的例子有:
-
div{width:auto;height:auto;}对于一些刚使用CSS的童鞋,有时候,其为了表达这段div高度是自动适应于内部元素的,会情不自禁的加上
height:auto;的样式。很显然,这段样式是没有必要的,默认的任何块状元素的高度几乎都是auto。
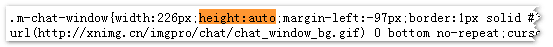
我们来看看人人网个人首页的CSS样式文件(链接点这里),我在chrome浏览器下Ctrl+F搜索height:auto,居然显示了九条(见下图)。


按照常规来讲,height:auto只有在使用CSS优先级抹掉之前的height定值的样式的时候使用,其余情况基本上都是可以去掉的。就像是上面人人网的例子,居然9个height:auto,我敢肯定至少有一半是没有必要的。
-
body,p,h1,h2,h3,h4,h5,h6{margin:0;padding:0;}上面有关body,p等标签的样式中有个样式是无效的,与默认值一致的,这个样式就是
padding:0;,对于body,p,h1~6这些标签,本身的padding值就是0,所以只需要margin:0就可以了。在CSS reset中,为了方便,都是一堆标签直接套个
margin:0;padding:0;了事。还拿人人网的CSS样式文件举例,人人网个人首页样式第一行就是一长串标签带个margin:0;padding:0;先不管其犯傻把span,div,em之类的标签也加进入,就算是没有这些标签,我也是极不推荐这种写法,完全的浪费资源,浪费CSS的渲染。我比较喜欢的做法是把ul,ol独立出来,因为ul,ol还要独立设置list-style样式,而且常用的标签就ul,ol列表元素有默认的padding值,所以我认为高效的写法应该是:body,p,h1,h2,h3,h4,h5,h6{margin:0;} ul,ol{list-type:none; margin:0; padding:0;} -
span{display:inline;float:left; margin-left:3px;}这也是常出现的。我想出现这种情况的原因可能与IE6的浮动双边距bug有关,我们可以用设置
display:inline的方法修复IE6的这个bug,但是,如果对这个bug理解不够,对CSS的理解不足,就会出现滥用的情况。上面是滥用的情况之一,对于span/a/em/cite/i/b/strong等行内元素默认就是display:inline的,所以给其设置display:inline属性是多此一举。类似的情况还有对本身就是
block水平的元素设置display:block属性,例如:li{display:block;padding:4px 0;}上面的情况屡见不鲜,甚至在比较优秀的网站上也会有这类低级的样式问题。
- 其他一些情况:
div{margin:auto;}textarea{overflow:auto;}img,input,button{vertical-align:baseline;}div{background-position:0 0;}
2、没有必要出现的样式
最常见的就是clear:both的使用。
如果前后没有浮动元素干扰,使用clear:both是没有道理的。
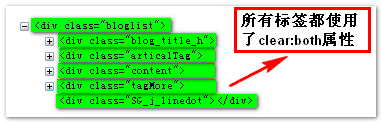
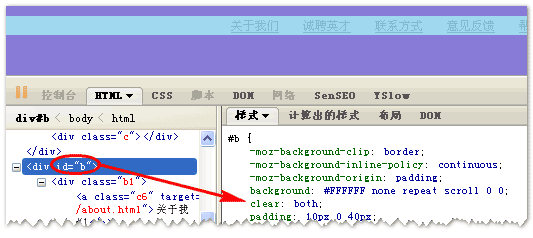
比如说新浪新版博客个人博客的首页,clear:both属性可以说是滥用:

在博客列表主体处基本上每个div标签都使用了clear:both属性,而这里所有的clear:both属性都是可以去除的。
clear:both的多余使用可以说是相当普遍使用的情况。像是开心网底部网站信息:

这里就不多举例了,反正记住,要是前后没有直接的浮动元素,使用clear:both就是多余的。
3、不起作用的单样式
有些CSS样式只针对特定显示水平的标签起作用。
- inline水平
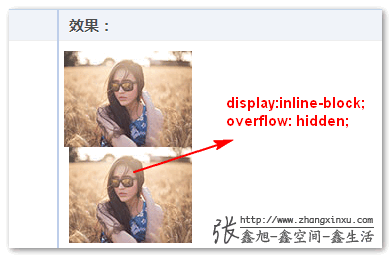
inline水平的元素对很多CSS样式都不起反应,例如height/width,clear,margin-top/margin-bottom,overflow等。举个实例吧,拿overflow:hidden属性举例,对于inline水平的元素而言,设置overflow:hidden属性是没有作用的。例如下面的测试代码:<span style="overflow:hidden;"> <img src="mm1.jpg" style="margin-left:-5px;" /> <span>对比于:
<span style="display:inline-block; overflow:hidden;"> <img src="mm1.jpg" style="margin-left:-5px;" /> <span>对比图如下:

您可以狠狠地点击这里:inline元素与overflow属性demo
- block水平
block水平的元素对vertical-align属性没有作用。 - 组合起作用
有些样式需要和其他一些特定的CSS属性一起使用才有作用。常见的就是z-index与position属性的组合使用,left/top/bottom/right与position属性的组合使用。
4、组合样式中多余的CSS代码
这种情况就多了,实际情况下,牵扯到继承,命名冲突,书写等,这里仅仅举一些常见的多余样式的例子,相信您会在其中找到您自己的一些错误的。
-
a{display:block;float:left; margin-top:2px;}这可以说是最常见的含有多余样式的例子了,开心网个人首页可谓随处可见,见下图:

这里的
display属性完全没有必要,对于a或是span标签而言,没有任何理由使用display+float的组合,因为float所产生的“包裹”作用已经让元素如同一个inline-block水平的元素,这种作用大于直接的display设置。仅仅一种情况下有必要使用
display+float的组合,就是block水平的元素在IE6下的双边距bug问题,这种情况的唯一写法就是display:inline; float:left; margin-left:3px;一定要有与float浮动同方向的margin值,否则display:inline是多余的,可以直接去掉。 -
div{height:25px;line-height:25px;}这又是一种常见的平时不注意的可以精简的CSS代码,这段代码高度与
line-height值一致,通常作用是实现单行文字的垂直居中显示。但是实际上,很多情况下,这里的height是个多余的值,尤其在模块标题处。对于单行文字而言,您设置line-height多大,其实际占据的垂直高度就是多高,没有任何的兼容性问题,可以放心使用。但是,有时候这里的
height值是有必要的,什么时候呢?就是IE6/7清除浮动影响的时候,IE6/7下设置height值可以让元素haslayout从而清除浮动的影响,而line-height无此作用,还有就是其他一些需要layout的情况。 -
span{display:block;width:100%;} div{width:100%;} body{width:100%;}这也是常见的使用多余CSS样式的情况,
width:100%。在一般情况下,对于block属性的元素,width:100%这个属性绝对是多余的。默认的,block水平的元素就是宽度相对于父标签100%显示的。当然,不使用
100%的情况不是绝对的,下面这个组合可能使用width:100%是有必要的。div{width:100%; overflow:hidden;}在IE6/7(没有IE8)下,对于block水平的元素,我们可以使用
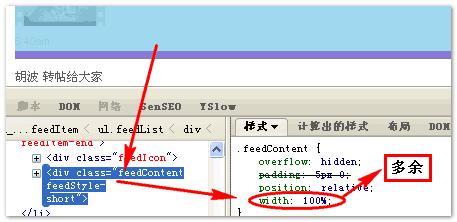
width:100%清除浮动造成的影响,原因与上例一样,haslayout,除了这种情况,纯粹的{width:100%;}样式(无float或是position:absolute之类的样式)是不可能出现的。所以,如果您的CSS代码中出现上述情况,检查下您的width:100%是不是多余的。(下图为搜狐白社会动态列表中多余width:100%情况)
-
div{float:left/display:inline;vertical-align:middle;}设置无用的
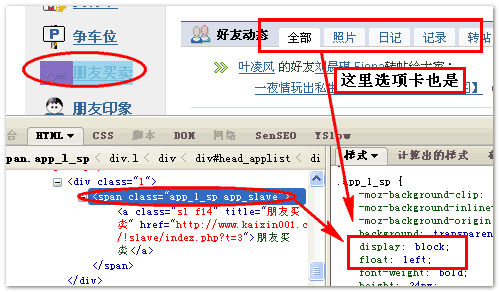
vertical-align属性也是常见的。对于block/inline水平的元素或是设置了浮动属性或是absolute绝对定位的元素,其都不支持vertical-align属性。所以这些属性与vertical-align同时出现时,vertical-align属性不起任何作用是多余的。例如人人网右侧的垂直菜单
block水平的li元素:

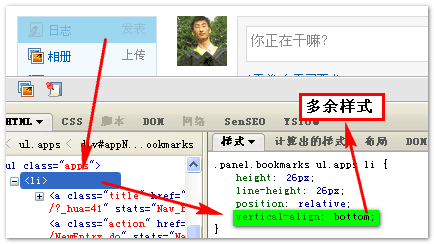
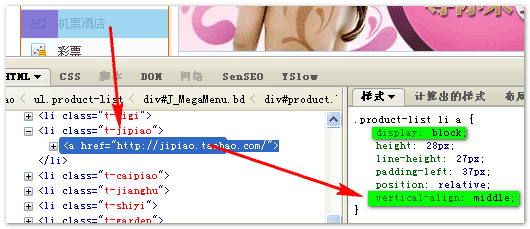
或是淘宝新版首页左上侧的垂直列表:

我是实在想不出这里要使用
vertical-align属性的理由。 -
div{position:absolute; left:0; top:0;display:inline;float:left;margin-left:10px;}设置了绝对定位属性的元素相对特殊些,其不支持的CSS样式可就多了,首先对于
display属性,完全没有必要,无论是block/inline-block/inline都是如此,除了现实隐藏外,没有任何组合使用的理由。还有其他很多属性都不支持,例如clear,vertical-align等。 -
div{height:20px/width:200px;zoom:1;overflow:hidden;}我们可能会使用zoom清除IE6/7(对IE8无效)浏览器下浮动造成的影响。但是对于IE6/7而言,如果您已经设置了高度值或是宽度值,那么
zoom:1完全就是多余的,在IE6/7下含有定值的height或是width与zoom:1起到了同样的一个作用,就是使元素haslayout,可用来清除浮动产生的影响,所以,width/height与zoom:1同时出现也是没有任何理由的。 - 其它情况
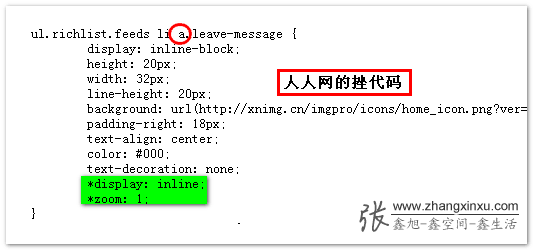
a{display:inline-block;*display:inline;*zoom:1;}这是设置元素的
inline-block属性,但是对于inline行内元素来说,后面的两个样式就是多余的,因为display:inline-block可以让inline水平的元素表现的就如同真正的inline-block水平一样。
所以,下图人人网样式代码中标注的代码就是多余的。如果是div,则需要上面完整代码。
好吧,就先整理这么多,以后要是有新发现再来补充。也欢迎您来补充。
三、最后的简短唠叨
使CSS代码足够精简的方法就是对每个CSS样式都要非常的熟悉了解,就像了解自己的孩子那样去了解它,这样子,写出无用样式的几率就会逐渐减小啦。
就说这些吧。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=629
(本篇完)
- 精简高效的CSS命名准则/方法 (0.678)
- 翻译-不同CSS技术及其CSS性能 (0.391)
- CSS样式分离之再分离 (0.295)
- CSS必学基础:理解CSS中的级联规则 (0.295)
- :after伪类+content内容生成经典应用举例 (0.156)
- 搜狐白社会似iphone短信对话框效果的优化 (0.135)
- 回流与重绘:CSS性能让JavaScript变慢? (0.135)
- 翻译 - CSS Sprites:实用技术还是生厌之物? (0.135)
- 热门:响应图片(Responsive Images)技术简介 (0.128)
- 小tip: base64:URL背景图片与web页面性能优化 (0.128)
- CSS届的绘图板CSS Paint API简介 (RANDOM - 0.008)

受益匪浅,厉害了我的旭哥哥!
受教了
行内元素可以设置vertical-align,
a{display:inline-block; *display:inline; *zoom:1;}这句话应该也没有问题吧,ie6/7的hack用
li元素display默认是list-item,不是block。设置成block后除了list-style不生效,没有其他明显作用
这是我阅读过的最好的博客网站,在学习CSS,加油!张老师真棒
喔喔,我明白你的意思啦,你是说margin属性也就没必要设置了
⑤“absolute元素一旦设置了left/top这类定位值,margin属性也就失去了作用,”_____张老师好,absolute元素即便设置了定值,margin属性也是可以生效的呀
你没看到后面有括号 是有用的么
因为display:inline-block可以让inline水平的元素表现的就如同真正的inline-block水平一样。?
应用了inline-block元素不是应该有inline元素的效果吗?
例如人人网右侧的垂直菜单block水平的li元素,我个人认为这个有时是要的,vertical-align属性有时在ie67下li(里面都浮动时)会有多出3px,用这个可以去除
@风清扬
span{display:inline; float:left; margin-left:3px;}
这里的display:inline是不需要的,IE6已测过(环境:windows server 2008、windows Xp)
厉害,分析得如此透彻!!
这篇文章写的不错,老兄真是个认真的人!
辛苦辛苦
a{display:inline-block; *display:inline; *zoom:1;}
这里应该是解决IE6兼容问题吧,IE6不支持inline-block
对于一些简写 例如 为了浏览器的兼容,我可以 *{padding:0;margin:0;}这样写是没什么大问题的吧?而且也很简洁。
另外,我想说,在大网站,很多样式是要复用的,所以一个Class可以在几个不同的场景上用,可能会出现你例子中的情况,加上了一些不必要的属性。
@Alex *{padding:0;margin:0;}反而会产生兼容性问题。
span{display:inline; float:left; margin-left:3px;}
老兄,这回是你错了,span元素FLOAT后就会变成block元素了,所以加上display:inline是必须的。
lz研究的挺透的。
5555
你看了这个代码就知道了!你把padding=0 加在ul上 就可以看出两者不同的地方了
从CDC链过来的
发现竟然是一个学校的 呵呵
padding:0;还是必须的吧,IE默认的body的margin为8,但是某些浏览器的body的margin为0但是padding为8,呵呵,应该是为了一致性吧。
这么做有时候是必要的,为了使模块做到无干扰.放到任何页面中,都不会收到外部的css干扰,就得把模块的css做到足.
第五点上,设置了position后margin还是有效果的!
这里如果没有设置left,top值的话,margin确实有效。关于absolute绝对定位的margin应用您可以狠狠地点击这里。接前面的讨论,我设置了left跟top的值,margin还是生效的。
60%,有点扯淡,看一下就可以了。不必太在意。嫌着没事了,可以整理整理,好些时候行内元素应用block 也是必须的。
哈哈哈 我的CSS也是写的一塌糊涂。
确实好些时候行内元素应用block是必须的,但是行内元素应用浮动属性后成块状显示,所以display:block/inline-block就是多余的。
您的评论让我确信的这篇文章的必要性。