这篇文章发布于 2017年05月18日,星期四,01:31,归类于 jQuery相关。 阅读 39262 次, 今日 1 次 19 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=6171
本文可全文转载,但需得到原作者书面许可,同时保留原作者和出处,摘要引流则随意。
一、有请jquery.guide.js
网站上线或者改版的时候,常常会做一个操作向导,告诉用户一些重要操作到了哪里,或者什么地方隐藏了什么好玩的东西,等等,虽然我都是直接关掉的,或者快速跳过,但是对有部分用户而言还是很有用的。
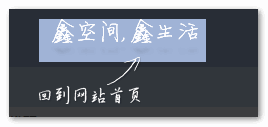
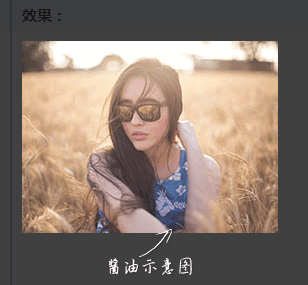
这种提示比较好的交互效果是采用镂空的半透明遮罩,视觉重点一目了然,类似这样:

我在去年的时候曾经写了一篇文章,名为“腾讯微云黑色遮罩引导蒙版更好的CSS实现方式”,介绍如何使用单标签,实现类似的交互效果,其中,核心技巧是使用了CSS border属性,也就是周围的黑色半透明遮罩实际上是半透明边框。
后来我发现了一种更好的实现方式,就是使用CSS outline属性,outline属性为元素的轮廓,并不会增加任何元素的尺寸,也不会破坏原先的布局,因此我们只需要设一个非常非常大的outline宽度值,我们定位元素就永远天然镂空,根本不需要计算上下左右的半透明黑色区有多大。
.guide {
outline: 9999px solid rgba(0,0,0,.75);
}
最近正好有个改版项目有类似的需求,我要基于这个原理顺便整了一个jQuery插件,名为jquery.guide.js,专门用来实现黑色半透明遮罩镂空提示引导效果。
实例demo地址:demo地址戳这里
二、jquery.guide.js小插件的优势
jquery.guide.js小插件的优势如下:
- 使用方便,直接引入JS就好了,无需引入CSS资源;
- 支持浏览器的滚动以及缩放的重定位;
- 支持浏览器键盘操作,如上下键和左右键上一步下一步,ESC键退出等;
- 支持页面异步呈现的元素的引导;
- 内置是否提示检测,也就是内置只会提示一次的处理,基于localStorage进行首次判断;
- 兼容到IE8浏览器;
然后,一些偷懒的地方:
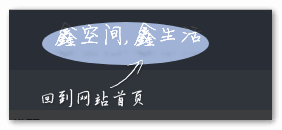
默认是使用outline属性实现的,因此不支持圆角,如果你想实现类似下图的效果:
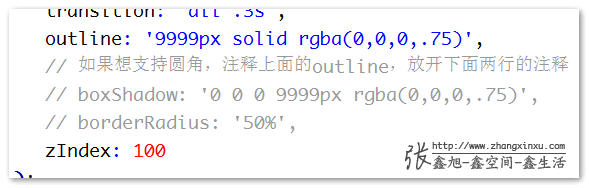
则可以使用CSSbox-shadow属性模拟半透明遮罩效果,在jquery.guide.js源代码中,其实已经给大家都准备好了,如下图:
正如源代码中的注释所言,如果想支持圆角,注释上面的outline,放开下面两行box-shadow和border-radius的注释就可以了。.guide { box-shadow: 0 0 0 9999px rgba(0,0,0,.75); border-radius: 50%; }其中
box-shadow: 0 0 0 9999px表示原地阴影扩展9999px的意思,再用户看来,就是一个满屏黑色半透明的遮罩。更新于翌日
经测试,发现Firefox浏览器的outline表现不合预期:
因此,源码现已改成使用
box-shadow: 0 0 0 9999px模拟半透明遮罩效果。如果想支持圆角,放开
border-radius:50%这行注释即可!至于不支持CSS3
box-shadow和border-radius的IE8浏览器还是outline直角效果。z-index层级以及半透明遮罩层的透明度都没有作为参数放开,因为新手引导提示基本都是一次性的,如果大家觉得z-index层级或者opacity透明度不满意,直接修改JS源代码即可。
三、jquery.guide.js小插件的语法和使用
语法如下:
$.guide(options);
其中,options为数组,数组项为格式一致的包含提示信息相关参数的对象,这个对象统一的默认值为:
var defaults = {
selector: '',
content: '',
align: 'center',
offset: {
x: 0,
y: 0
}
};
使用时候类似这样:
$.guide([{
selector: '#target'
}]);
其中:
selector表示需要镂空暴露的目标元素的选择器,如果该选择器可以匹配多个元素,则使用该选择去匹配的第一个元素作为目标元素;如果无法匹配元素,则整个这个参数对象会被忽略。content表示镂空区域内额外显示的内容,可以是HTML字符串,也可以是jQuery包装器对象。align表示显示内容的对齐方式,是左对齐居中对齐还是右对齐?可选关键字值包括:left,center,right. 其中center是默认值。offset表示偏移的水平垂直距离,x那是水平偏移位置,计算规则与align参数值有关,y表示垂直偏移距离,其中content提示内容默认不是顶对齐,而是相对于镂空暴露的目标元素下边缘往上5像素对齐。
眼见为实,demo页面走起,您可以狠狠地点击这里:jQuery小插件jquery.guide.js使用demo
demo页面共设置了4个提示元素,相关JS使用如下:
<script src="./jquery.min.js"></script>
<script src="./jquery.guide.js"></script>
<script>
$.guide([{
selector: '.logo',
content: '<img src="guide-1.png">',
align: 'left'
}, {
selector: '.ad img',
content: '<img src="guide-2.png">'
}, {
selector: '#back',
content: '<img src="guide-3.png">',
align: 'left'
}, {
selector: '.demo img',
content: '<img src="guide-4.png">'
}]);
</script>
本demo页面为了演示方便,做了特殊处理,每次刷新都会显示提示效果。实际使用的时候是不会有这样的问题的,只会显示一次,无需担心。

四、结束语
并不是什么了不起的东西,就不放在github上了,如果大家有幸捧场使用,遇到什么问题,欢迎评论的形式进行反馈。
感谢阅读!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=6171
(本篇完)
- 第五届CSS大会主题分享之CSS创意与视觉表现 (0.556)
- 腾讯微云黑色遮罩引导蒙版更好的CSS实现方式 (0.541)
- 被低估的border-image属性 (0.479)
- 小tip: CSS3如何实现圆角的outline效果? (0.472)
- 小tip:CSS3下的圆形遮罩效果实现与应用 (0.444)
- Chrome opacity非1时border-radius圆角边框剪裁问题 (0.401)
- border-collapse与table td边框opacity透明度诡异解析 (0.298)
- CSS文字和背景color自动配色技术简介 (0.298)
- cssSandpaper-兼容IE的CSS3 JavaScript库 (0.284)
- 页面可用性之outline轮廓外框的一些研究 (0.272)
- 分享三个纯CSS实现26个英文字母的案例 (RANDOM - 0.214)

overflow: hidden 的盒子的子元素,box-shadow和outline都不能全屏了
jquery.guide.js87行提示Cannot read property ‘left’ of undefined,请问怎么解决呢
我想请问,上一页下一页要怎么设置?
mark
hello。 一直想问个问题,对于现在非常火的react、vue或者angular没有涉及到,为什么还在坚守jquery呢?虽然我知道你想体现的是HTML5的本质API技术的使用,但还是想这个问题
业务场景并不需要用到这些火的东西。
确实是,不同需求,实现的方式不一样。用到的辅助的东西也不一样
没有被遮罩 高亮的部分。能否继续操作交互? 我看完全被遮罩了。能否留一个“坑”出来?
pointer-event:none让其穿透?
我这里在IE8下遮盖层不透明,不知道是啥原因,我自已在页面上定义的另一个半透明区域又有效果
好像没有考虑到margin和padding的情况
您好!怎么指定一个块,删除继承的初始化样式
我就喜欢这样的干货
经本人测试,可能是boxShadow未加webkit前缀。
elGuide = $(”).css({
position: ‘absolute’,
transition: ‘all .3s’,
// outline: ‘9999px solid rgba(0,0,0,.75)’,
// 如果想支持圆角,注释上面的outline,放开下面两行的注释
boxShadow: ‘0 0 0 9999px rgba(0,0,0,.75)’,
borderRadius: ‘50%’,
zIndex: 9999
});
jquery 1.8.3 报错
可以了 是class没弄好
真好,下一期能说下这个jQuery插件,名为jquery.guide.js。是如何整出来的吗?
原来是用这个插件,很棒
感谢感谢