这篇文章发布于 2016年07月9日,星期六,03:21,归类于 CSS相关。 阅读 77490 次, 今日 14 次 30 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=5503
本文全文转载需购买版权(500¥),摘要引流则免费,具体参见这里
一、什么是等宽字体?
所谓等宽字体,一般是针对英文字体而言的。东亚字体,据我所知,应该都是等宽的,就是每个字符在同等font-size下占据的宽度是一样的。但是英文字体就不一定了,我随便写一个单词,什么呢,就iMac吧,大家打开自己的像素眼,就会很明显地发现这个字符’i’要比其他字符,例如’M’占据的宽度要小。什么,你看不出来。好吧,那我换种呈现方式,如下:
iiiiii
MMMMMM
上面6个i,下面6个M。怎么样,是不是i瘦了好几圈啊!

但是,如果是等宽字体。
例如:Consolas, Monaco, monospace,则身材就一样了:
iiiiii
MMMMMM

像Consolas, Monaco, monospace这样可以让英文字符同等宽度显示的字体呢就称为等宽字体。
那等宽字体在web中有什么用呢?
二、等宽字体与代码呈现
我们写代码的,无论是什么语言,易读是第一位,使用等宽字体,我们阅读会更轻松舒服。因此,一般编辑器使用的字体或者web上需要呈现源代码的字体都是等宽字体。
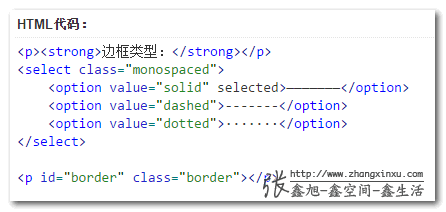
例如,我的demo示意页面的源代码们就是等宽的:

三、等宽字体与图形呈现实例一则
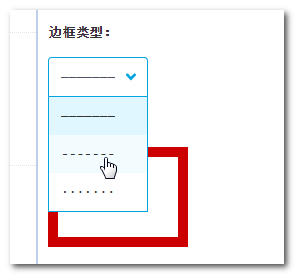
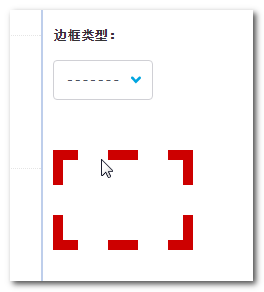
某工具有个功能,通过下拉选择,可以改变元素的边框样式,也就是borderStyle在solid/dashed/dotted间切换。
大家都知道的,原生的<select>的<option>元素的innerHTML只能是纯text字符,不能有html,也不支持伪元素,因此,用来模拟solid/dashed/dotted,只能使用字符,但是,字符,你懂的,就像某个部位,有长有短,要想模拟成像样的规整的图形,可以吗?

可以,试试使用等宽字体。您可以狠狠地点击这里:等宽字体模拟边框类型demo


四、CSS3 ch单位与等宽字体布局
CSS3 vw,vh单位想必耳熟能详,PC端滚动条晃动问题利器,PC/Mobile端布局,以及和calc结合实现真正流式文字排版,但是ch就可怜的多,几乎无人问津,实际上,人家也有很精妙的技能的。
ch和em,rem,ex一样,是CSS中为数不多和字符相关的相对单位。和ch相关的字符是0,没错,就是0123456的那个阿拉伯数字0. 1ch表示一个0字符的宽度,所以000000所占据的宽度就是6ch。
但是,实际上,我们网页内容的字符不可能都是0,所以,这个单位乍看就显得很鸡肋。实际上,此单位,基本上,必须与等宽字体一起使用才有用。
所以,ch单位的潜台词就是,“没有等宽字体我就是废柴”!
为什么呢?你想要,比方说有个单词,叫做”iPhone10″, 如果是等宽字体,由于所有字符占据宽度和0一样,则,此单词占据宽度就是精确的8ch, 我们就能精确控制字符的布局。
像ch这样的单位,表面上看上去废柴,但是遇到一些特殊场景,就会显得屌的不得了。
布局实例
之前有写过文章,“CSS3 animation实现点点点loading动画”,有box-shadow模拟,还有border+background模拟,以及申请专利的text-shadow模拟,然后,自从我见到了CSS3 ch单位,我才发现,还有更好的方法。由于有了ch单位,配合等宽字体,我们就可以指定每个字符占据的精确宽度,于是,我们就可以使用text-indent轻轻松松实现打点效果。
HTML如下:
订单提交中<dot>...</dot>
CSS如下:
@supports (display:none) {
dot {
display: inline-block;
width: 3ch;
text-indent: -1ch;
vertical-align: bottom;
overflow: hidden;
animation: dot 3s infinite step-start both;
/* 等宽字体很重要 */
font-family: Consolas, Monaco, monospace;
}
}
@keyframes dot {
33% { text-indent: 0; }
66% { text-indent: -2ch; }
}
然后就有类似这样的效果(偷懒,非真实截图,以前做的图):
![]()
IE13+,Chrome,FireFox浏览器用户可以狠狠地点击这里:CSS3 ch单位等宽字体下的字符打点loading动画demo
为何忽略IE10,IE11?
虽然说,IE9浏览器就开始支持ch单位了,但是,根据caniuse的说法,IE9-IE11的ch代码的是”0″字符本身的宽度,字符左右的那点间隙是忽略的,所以在这几个IE下,3ch的宽度要比’000’的实际宽度要短。一旦字符宽度不严格,使用text-indent就不能精确控制显示的字符点的个数,嗝屁!因此,省得麻烦,只对IE13+做了打点动画处理。
然而,经过我不太严格的测试,IE10,IE11浏览器似乎还行,IE9浏览器的宽度是明显有问题的。
时间原因,我也没深究。
五、结束语
凌晨3点了,以为我勤奋写文章写到这个时间点吗?再次想多了,看动漫,一口气看了13级,科科,不然,11,12点就可以睡了。不能让家里的领导知道,大家帮我保密。
CSS属性只要设计出来,并且浏览器很开心的支持,肯定是尤其原因和使用之处的。虽然,可能用处比较小众,平时不太关注。但是,关键时刻,却是棘手难题解决的利器。上面打点动画就是很好的例子,实现越来越简单干脆,基本上迭代了4~5个版本了。
我想,可能明年,又会发现更好的实现方式。
动漫里面,很多无人问津的人啊,道具啊什么的,其实都是非常牛的,对吧,ch也是如此。我擦,搞错了,本文讲等宽字体的。
动漫里面,很多无人问津的人啊,道具啊什么的,其实都是非常牛的,对吧,等宽字体就是如此。恩恩,这还差不多。
好了,时间不早了,周末愉快,我去睡觉了!

本文为原创文章,尊重辛勤劳动,可以免费摘要、推荐或聚合,但完整转载需付费购买版权,详见转载协议声明
本文地址:http://www.zhangxinxu.com/wordpress/?p=5503
- 视区相关单位vw, vh..简介以及可实际应用场景 (0.409)
- 小tips: 纯CSS实现打字动画效果 (0.258)
- 改变CSS世界纵横规则的writing-mode属性 (0.185)
- 小tip:CSS vw让overflow:auto页面滚动条出现时不跳动 (0.166)
- letter-spacing+first-letter实现按钮文字隐藏 (0.162)
- 真正了解CSS3背景下的@font face规则 (0.111)
- ascent-override descent-override line-gap-override一锅端 (0.111)
- 理解SVG viewport,viewBox,preserveAspectRatio缩放 (0.097)
- CSS值类型文档大全 (0.097)
- 页面可用性之浏览器默认字体与CSS中文字体 (0.088)
- 基于vw等viewport视区单位配合rem响应式排版和布局 (RANDOM - 0.069)

请问下,如何使一个中文的宽度等于两个英文字母的宽度呢?
根据我的认识,不太能。只能控制英文字体来控制英文字母宽度,或者借助JS,或者模板输出时候给每个字符用标签套起来控制。
想当年的时候, 中易宋体被骂的很惨. 但是如果你真的只针对Windows, 这是最省钱的方案.
怎么下载IE12,IE13?
感谢分享~
建议在 dot 上补上 text-align: left 属性,因为引用的按钮用了文字居中对齐的话这三个点的显示会有Bug
wwww.zhu xian fei.com/youhua/css/7498.html
同文章
阿里云有一篇和你的一样,没有来源地址 https://yq.aliyun.com/ziliao/1993
@natee 好的,感谢反馈!
@supports 在demo里面看到这个稍微百度了一下,发现似乎有点神器的潜质,求张老师详解~~~
博主肯定要看谷阿莫的视频!
帅,已经在使用了。
有时会出现父容器设置Text-align : center影响 dot 正常工作的情况, 建议显式的加一条样式:
dot { text-align : left }
animation: dot 3s infinite step-start both;
问下 step-start 是哪个属性的 我怎么搜不到对应的属性?望指点
请问在等宽字体下1ch和1em有什么不同吗
为什么我第一个demo报错了,显示 Uncaught ReferenceError: $ is not defined
好的,感谢反馈!
CH那个受教了,每次来贵空间都会有收获,谢谢楼主
em还在,en好像死了.
第一次知道还有这些单位,不错,学习了。。
ch是么,受教了
l楼主分享的很棒,分享一个学习网站 和谐 专注移动端
鑫大虾在技术上专业,在家里同样爱岗敬业,自觉服从上级领导最高指示,是我们认真看齐学习的好榜样啊,我们大家也一起为你保守看动漫这个小秘密 ^_^ 哈哈
没有张含韵差评
厉害,佩服,学习到了
大神我只服你
厉害。学习到了。谢谢。。。。。。
下拉选项是自己写的吗,能给个代码吗
左侧的广告banner有点烦啊
可以
哈哈,你的博客很牛,怎么搜索都能搜索到…
这个 可以, 以前真没注意, 以为没吊用