这篇文章发布于 2016年06月8日,星期三,01:17,归类于 CSS相关。 阅读 166580 次, 今日 7 次 81 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=5429
补充于2018-11-26
有多个比本文更好的实现方法,请参考这篇文章:“纯CSS实现小图标变色的一些研究”。
一、眼见为实
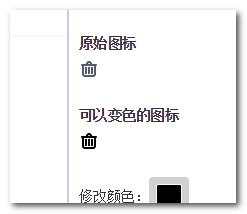
CSS可以修改图片的颜色,没错,可以,眼见为实!您可以狠狠地点击这里:png小图标CSS赋色demo
上面的不是很黑的是原始图标,是个PNG图片,下面这个是可以赋色的:

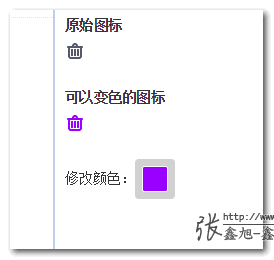
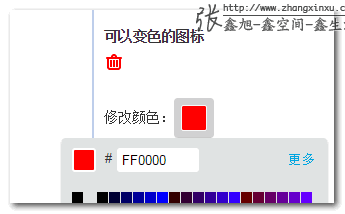
下面,我们随意选择一个颜色,例如紫色,然后:


是不是感觉很厉害!以后设计师就不需要在提供几套颜色的图片了。
SVG, icon fonts等技术似乎也不是那么耀眼了。
二、原理其实很简单
原理其实很简单,使用了CSS3滤镜filter中的drop-shadow,drop-shadow滤镜可以给元素或图片非透明区域添加投影。
如果对drop-shadow不是很了解,建议先看看前些时间写的“CSS3 filter:drop-shadow滤镜与box-shadow区别应用”一文!
对于背景透明的png小图标而言,如果我们施加一个不带模糊的投影,不就等同于生成了另外一个颜色的小图标了吗?
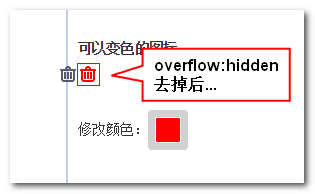
然后,我们把原始图标隐藏在容器外面,投影图标在容器中间,不见给人感觉是赋色效果了?
比方说本文的demo,如果把icon父级的的overflow:hidden去掉,原始的图标就暴露出来啦!

三、实现的时候实际有难度
原理如上面,我一开始实现的时候,以为很简单,因为分分钟可以实现自己的想法,后来发现有些天真了,Chrome浏览器怎么都显示不出来;FireFox浏览器却可以!咦,究竟发生了什么。
在Chrome浏览器下,drop-shadow有一个如下的呈现特性:
在Chrome浏览器下,如果一个元素的主体部分,无论以何种方式,只要在页面中不可见,其drop-shadow是不可见的;实体部分哪怕有1像素可见,则drop-shadow完全可见。
所以,我试过:
- text-indent负值隐藏原始图,无投影,失败!
- clip剪裁隐藏,无投影,失败!
- margin负值隐藏原始图,无投影,失败!
- left负值隐藏原始图,无投影,失败!
通通不行,实现遇到了巨大的阻碍。
后来,灵光一现,如果我实体部分也在可视区域内,但是是透明的,会怎样呢(反正不会有投影出来)?
于是,我就试了下曾经立下无数战功的透明边框,卧槽,又立功了,成了!
因此,下面这一个CSS声明是千万不能少的:
四、关于兼容性
IE13+支持,Chrome和FireFox浏览器支持,移动端iOS支持,Android4.4+支持。也就是,基本上,移动端现在可以使用这种技术了。
既节约了流量,也让我们的开发更简单,维护更方便了。
五、结语碎碎念
其实,本文的技术发明(主要是透明border的处理)在“drop-shadow vs box-shaow”这篇文章完成后就研究出来了。本来想写个小专利,蹭点早饭钱。结果,新厂子写专利没费用,而且周期要3年。
3年我儿子都可以打酱油了。所以,罢了,直接分享出来。
今天8号,本月已经6篇文章了,写文章暴走了下。就是为了腾出大段且连续的业余时间,要秘密进行其他大项目。
时光机
如果你是3~5年之后看到此文,而且你是2016年上大学的,那么,我在写这篇文章的时候,你可能正在翻来覆去睡不着,还在焦虑明天的考试。总之,不要担心,我给大家找了一个非常硬的后台,保证你们这次高考无忧,放心睡觉吧!哟,你在好奇是哪个后台。嘻嘻嘻嘻,说出来怕吓着你————观音菩萨!

本文为原创文章,包含脚本行为,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=5429
- CSS3 filter:drop-shadow滤镜与box-shadow区别应用 (0.504)
- FDCon2019大会分享之滤镜与混合模式实录 (0.441)
- 借助SVG滤镜实现CSS无法实现的阴影和模糊效果 (0.441)
- 今天学习SVG滤镜feGaussianBlur和feDropShadow (0.441)
- 常见纯CSS图标的代码分离与整理(持续更新) (0.350)
- 纯CSS实现任意格式图标变色的研究 (0.291)
- 详细介绍HTML favicon尺寸 格式 制作等相关知识 (0.242)
- JS HEX十六进制与RGB, HSL颜色的相互转换 (0.226)
- CSS1-CSS3 <color>颜色知识知多少? (0.226)
- 快速学习CSS Color Level 4的色值新语法 (0.226)
- CSS3 border-image详解、应用及jQuery插件 (RANDOM - 0.014)

我提供一个新思路好吧
用img元素展示图标
然后用mask遮罩裁剪img元素
mask的url 值 img的src 一致 (这里应该没办法直接用attr函数取值) 所以建议用css变量
可替换元素可以使用
object-fit: none;
object-position: -100% -100%;
把显示图片的位置移动到视口外面
最后使用background-color 来决定图标的颜色
这个在自己IDE咋运行呀,代码copy 了那个颜色选择器不好使
safari 浏览器icon父级的的overflow:hidden会将投影一起隐藏掉,这个问题应该如何解决
ios 12.0 发现不支持,好伤心。
谷歌浏览器加了透明边框还是那样啊
目前是不需要透明边框了是吗?我刚测试了一下,不用透明边框也可以成功。
虽然是几年前的文了,其实早前也看过不过没有太多实践只是记了一下,最近应用了一些发现一个兼容问题(可能当年并没此问题)。
在移动端,或者chrome模拟手机显示时,当上层元素处于可滚动状态,drop-shadow的图标渲染会变成:本体显示多少,投影也显示多少。
透明边框 太强了!?
ws
有ie11 和 edge41 的解决方案吗
没,等Edge使用Chrome内核吧。