这篇文章发布于 2016年03月24日,星期四,23:20,归类于 CSS相关。 阅读 46525 次, 今日 4 次 15 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=5321
一、兼容性
一些CSS文章,或者CSS文档,兼容性什么的都是放在最后。
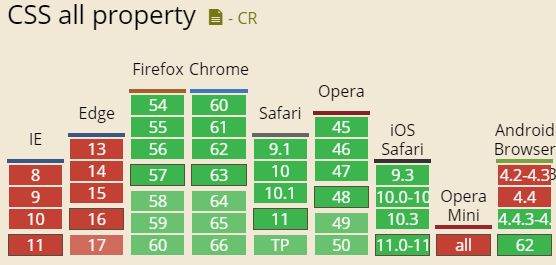
又不是什么见不得人的事情,来,直接开篇就亮刺刀。兼容性如下图:

兼容性还行, 除了IE不支持,其他浏览器基本上都绿油油,目前自娱自乐,内网项目什么的都是可以用用的。
二、all是干嘛用的
all属性实际上是所有CSS属性的缩写,表示,所有的CSS属性都怎样怎样,但是,不包括unicode-bidi和direction这两个CSS属性。
为什么会有这个CSS属性呢?
我们可能知道,有些CSS属性值基本上所有CSS属性都有,比方说继承inherit!
我们CSS reset输入框的时候,是不是有类似这样的代码(实际可能是具体值,作用类似):
input, textarea {
color: inherit;
font-size: inherit;
font-family: inherit;
}
因为这类输入控件自身有内置的大小和字体,需要重置。
此时,大家就会发现,这些属性值都是inherit, 要是可以合并就好了!
哟哟哟,说到点子上了,CSS all属性就是用来合并的。
input, textarea {
all: inherit;
}
喔噢,三合一,顿时一阵春风拂面之感。但是,这里仅仅是展示作用,实际上是不会这么用的,因为,all:inherit会让背景色什么的,都继承父级,相信这不是你希望看到的。

三、语法和区别
语法如下:
all: initial;
all: inherit;
all: unset;
/* CSS4特性,无视之 */
all: revert;
支持三个CSS通用属性值,initial, inherit, unset. 这三个属性值分别表示什么意思呢?
您可以狠狠地点击这里:CSS3 all属性演示demo
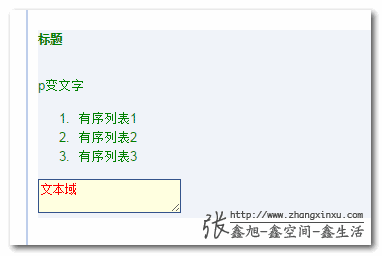
默认的HTML和CSS是这样的,一个传统的标签内容,有标题有列表:
<article>
<h6>标题</h6>
<p>p变文字</p>
<ol>
<li>有序列表1</li>
<li>有序列表2</li>
<li>有序列表3</li>
</ol>
<textarea>文本域</textarea>
</article>
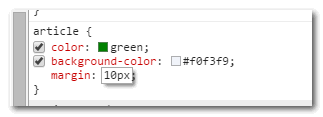
article {
background-color: #f0f3f9;
color: green;
}
article > textarea {
border: 1px solid #34538b;
background-color: #ffffe0;
color: red;
}
这盛世,如你所见:

颜色啊,间距啊,以及文本域状态都是我们认为的样子显示。
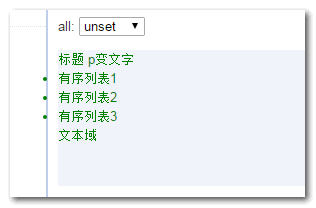
现在,点击demo的下拉,选择对应的all属性值,实现下面CSS效果:
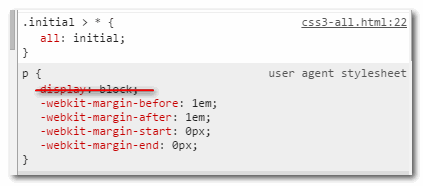
.initial > * {
all: initial;
}
.inherit > * {
all: inherit;
}
.unset > * {
all: unset;
}
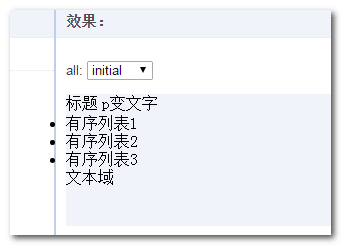
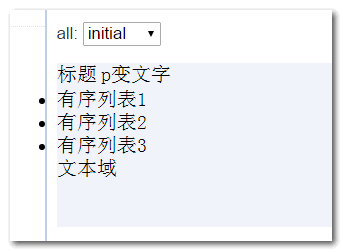
结果:
- initial

initial是初始值的意思,也就是,
article元素下面所有的第一级子元素都除了unicode-bidi和direction以外的CSS都使用初始值。例如,
<h6>,<p>元素浏览器内置的display:block直接拜拜了,都变成了inline元素,因此在一行显示:

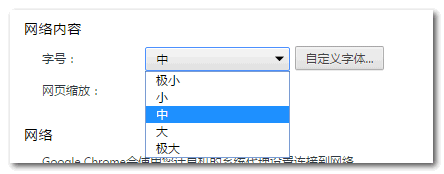
font-size也使用了浏览器软件本身设置的大小16px,color颜色也变成了浏览器软件本身的黑色。例如,在浏览器设置中改变字号,从中变成大:

会看到显示的文字内容也变大了:

由于我们只是对相邻层级子元素进行了
initial设置,因此,<li>元素不受影响,但是,由于在父元素不明的情况下,<li>元素的默认是打点,因此,这里从数字变成了点,list-style-type和list-style-position都变化了。 - inherit

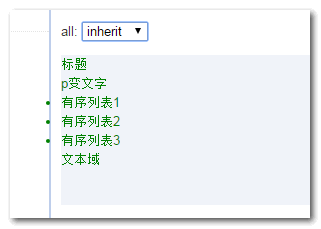
inherit是继承的意思,也就是,
article元素下面所有的相邻子元素都除了unicode-bidi和direction以外的CSS都继承了<article>元素的CSS。因此,
<h6>,<p>元素还是块状的,background-color都是<article>元素的背景色,color颜色也跟<article>一样,是绿色(文本域的红色被干掉了)。不仅上面这些CSS,
padding/margin也都继承了,只是默认是0, 看不出来,我们稍微修改下,例如给<article>元素来个margin值:

结果,那些子元素都开花了:

- unset

unset是取消设置的意思,也就是,
article元素下面所有的相邻子元素除了unicode-bidi和direction以外的CSS都干掉都不要,不要了那用什么呢?unset值的特性如下,当前元素浏览器或用户设置的CSS忽略,然后如果是具有继承特性的CSS,如color, 则使用继承值;如果是没有继承特性的CSS属性,如background-color, 则使用初始值。因此,
<h6>,<p>元素的display属性值使用了initial初始值,因此变成了inline元素,两个同一行显示了;而这些元素的color颜色使用了inherit继承值,因此都是绿色,<textarea>的背景色background-color不具有继承特性,因此使用的是initial初始值,也就是transparent透明,因此,就是截图所示效果。
三、结语
动手写文章之前,还以为这个CSS属性会有意想不到的妙用,最后结果是,表现确实意想不到,至于妙用,我只能科科一下。
all所牵扯的CSS实在是太多了,我目前还是想不出有什么场景,就是要用这个CSS属性。或者说什么时候,希望特殊的元素一下子变成普通元素,例如,input输入框外面一个div,来个input{all:inherit;},貌似还真有这样的场景,输入框不需要border不需要background不需要padding不需要margin, 恩,不错,不枉写此文了!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载(图片请勿直接外链)请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=5321
(本篇完)
- CSS inherit是继承,那initial和unset呢? (0.917)
- CSS又出了个revert-layer全局关键字? (0.688)
- 了解CSS revert全局关键字 (0.611)
- CSS中height:100%和height:inherit的异同 (0.236)
- CSS必学基础:理解CSS中的级联规则 (0.236)
- 使用CSS revert全局关键字还原display显示元素 (0.229)
- MooTools和jQuery库继承实现class切换对比 (0.083)
- 翻译 - CSS继承详解 (0.083)
- CSS项目Minimum Page简单介绍 (0.083)
- 小tip: CSS后代选择器可能的错误认识 (0.083)
- SVG图标颜色文字般继承与填充 (RANDOM - 0.083)

最后的例子笑尿了
最后的想法真是服气了
最后一个亮点,真的是无情,这个想法真的是让我脑洞大开!感谢!
大神问个问题,hsla和rgba这两个属性有什么区别吗?我看《CSS Secrets》这本书的时候作者一会用hsla一会又用rgba所以搞不懂到底什么时候该用哪一个属性。大神轻拍
hsl 色相 饱和度 明度
rgb 红 绿 蓝
a alpha
鑫哥的东西必须顶,默默关注的脑残粉,没办法 ︿( ̄︶ ̄)︿
最后的想法才是关键啊,赞!
感觉适合这样一个场景,一个小模块嵌入一个第三方页面,这时候有样式冲突,而第三方样式不可控,一个方案是针对每个设置的样式逐个覆写,第二个方案是使用`all: reset`来完成重置,然后覆写对应的样式……感觉依然用处不大
又学到一个黑科技。。
all属性配合transition很好用,如
div{width:500px;height:500px;background:lightgreen;transition:all 1s;}
div:hover{width:800px;background:black;}
用all属性的话就不用具体说明哪些属性要过渡了
手机上敲这几句代码真类啊←_←
你说的这个和zxx不是一回事
….好神奇,你有在看文章吗?
这也太神奇了吧!
你这个 all 是 transition 属性的一个关键字.
本篇文章所提到的 all 属性还未出来前你就可以这么用了.
最后的想法真的亮了!感谢分享