这篇文章发布于 2016年01月27日,星期三,10:31,归类于 CSS相关。 阅读 38044 次, 今日 1 次 11 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=5214
一、font关键字初探
我们使用font属性,多半用做缩写,例如:
.font { font: 14px simsun; }
其语法如下:
[ [ <'font-style'> || <'font-variant'> || <'font-weight'> ]? <'font-size'> [ / <'line-height'> ]? <'font-family'> ]
||表示或,?为正则通用示意,表示0个或1个。仔细观察上面的语法,会发现,<'font-size'>和<'font-family'>后面没有问号,也就是是必须的,不可省的。
换句话说,font缩写要想生效,字体大小和字体是两个必不可少的属性值,其他字重,字样以及行高都是可缺省的。background虽然也支持缩写,但是呢,其并没有需要2个属性值同时存在的限制。
但是呢,我估计绝大多数小伙伴都不知道,font属性还支持关键字值,如下语法示意:
font:caption | icon | menu | message-box | small-caption | status-bar
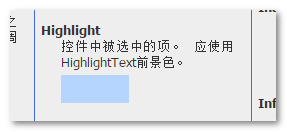
如果你设置font属性为上面中的一个值,就等同于设置font为操作系统该部件对应的font,也就是说直接使用系统字体。咦,怎么有似曾相识的感觉,其实我之前有介绍过类似的,就是CSS color, background-color等颜色相关属性,也是同样可以直接使用系统颜色的,例如Highlight关键字就是控件选中时候的颜色,具体可参见此文:“CSS1-CSS3

那font这里关键字又对应系统中的那些部位的字体呢?
二、font关键字密探
根据W3C官方维基的解释,各个关键字的含义如下:
- caption
- 包含说明文字控件的字体(如按钮,下拉等)。
- icon
- 标签图标使用的字体,影响所有文件以及文件夹名称字体。
- menu
- 菜单使用的字体(如下拉菜单和菜单列表)。
- message-box
- 消息框使用的字体。
- small-caption
- 标记小控件使用的字体。
- status-bar
- 窗体状态栏使用的字体。
例如:
.menu { font: menu; }
需要注意的是,使用关键字作为属性值的时候,必须是独立的,不能添加font-family或者font-size之类,这和font属性缩写不是一个路子的。如果发生了混用,例如:
.menu { font: 14px menu; }
则,此时的menu是作为自定义的字体名称存在的,而不是表示系统的menu菜单字体。
根据Dreamweaver的显示,还有如下系统字体关键字(规范以外的):
button, checkbox, checkbox-group, combo-box, desktop, dialog, document, field, hyperlink, list-menu, menu-item. menubar, outline-tree, password, pop-up-menu, pull-down-menu, push-button, radio-button, radio-group, range, signature, tab, tooltip, window, workspace.
三、font关键字现形
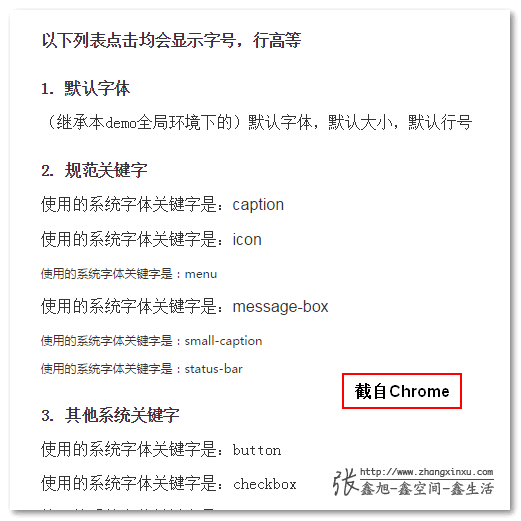
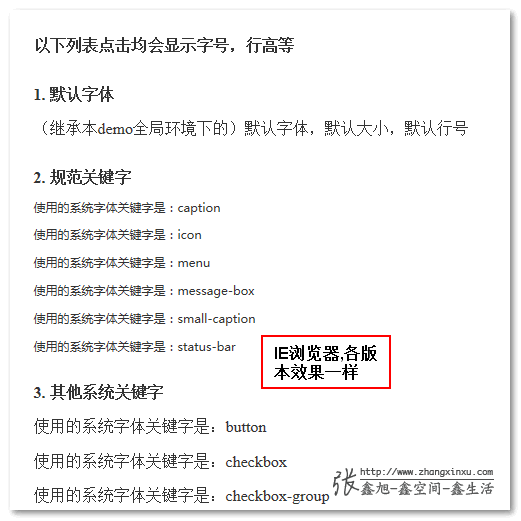
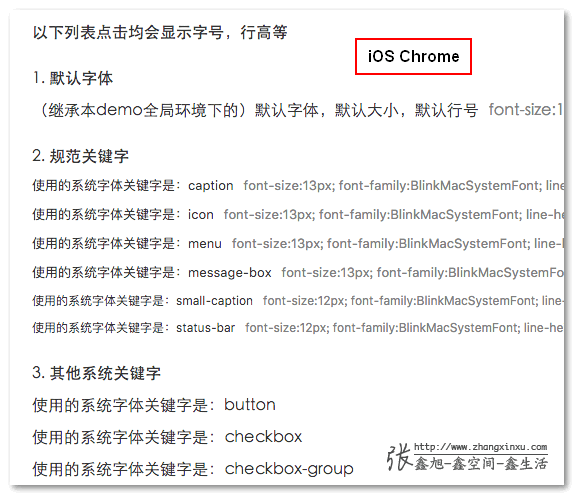
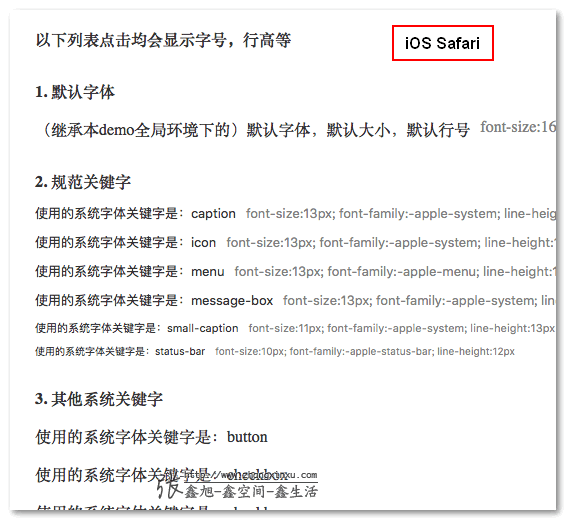
眼见为实,有些事情,要亲手经历才能有感触。您可以狠狠地点击这里:CSS font关键字属性值表现测试demo (每个测试项点击会显示应用的字号字体和行高)
首先是window7系统下,Chrome, FireFox和IE浏览器下的效果截图:



在iOS9系统下,Chrome浏览器和Safari浏览器效果为:


从上面的实践结果可以看出:
- 规范文档里面提到的关键字所有浏览器都支持。根据MDN的显示,兼容性应该如下:
特征 Chrome Firefox (Gecko) Internet Explorer Opera Safari (WebKit) 缩写 1.0 1.0 (1.0) 3.0 3.5 1.0 (85) 字体字体 1.0 1.0 (1.0) 4.0 6.0 1.0 (85) 支持 font-stretch值(Yes) 43 (43) ? ? ? 但是各个浏览器的具体支持有些细节差异。
补充于2017-03-26
大家会看到同一操作系统下,Chrome浏览器有3个关键字和Firefox,IE这两个浏览器表现不一致。我起初没在意,后来经过更改系统字体才发现,这3个关键字不是实时跟着操作系统走的(仅限于windows系统),也就是说,我通过一定的手段把我的操作系统的默认字体改掉,IE和Firefox浏览器是会跟着一起变的,而Chrome浏览器caption,icon,message-box还是固执于原来的那几个字体,就算重启也没有作用,感觉更像是实现上的问题。–补充end–对于不同的操作系统,字体表现不一样,这个我们是预料之中的,毕竟使用系统字体,不同系统默认字体肯定是不一样的;然后字体大小也不一样。例如,window下Chrome
caption字体大小16px,而iOS下只有13px. 因此,在实际使用时候,我们还需要在下面再设定下font-size大小来保证一致性。按照道理讲,我们直接这样设置就可以了:html { font: menu; font-size: 16px; }但是,实际上,IE8浏览器会莫名忽略这里的
font-size:16px,因此,一般都是这么处理:html { font: menu; } body { font-size: 16px; } - 非规范标准的字体基本上浏览器都不支持,只有FireFox浏览器支持一部分,但是需要添加私有前缀
-moz-,例如:font: -moz-button;
因此,实际应用价值不大。
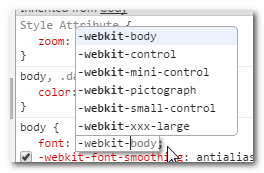
- 另外,webkit浏览器还支持其他关键字,例如:
font:-webkit-body-webkit-body无法识别,-webkit-control可以识别。

四、font关键字的裨益价值与应用场景
扯了这么多,那font关键字值的价值如何?有没有合适的使用场景呢?有,且非常需要。
在很久以前,也就是IE6,IE7壮年的时候,平台设备有限,系统支持的中文字体也有限,我们基本上都是宋体到底。
但是,如今,对吧,微软雅黑,思源黑体,以及iOS系统使用的什么黑体,手机Android使用的默认字体之类,都比宋体好看,而后者中文字体要比微软雅黑更好看。
我们目前不想使用宋体,基本上就是使用微软雅黑字体:
.font { font-family: 'microsoft yahei'; }
但是,我就遇到过这样子的需求,iOS系统下不要使用微软雅黑字体,不好看,没有自带的中文英文字体好看,希望iOS系统下不要使用微软雅黑字体。怎么整?JS浏览器判断,CSS hack搞起?
不要这么烦了!10多年前浏览器就已经支持了这种功能,就是font值直接是系统关键字。
对照我们上面测试的最终效果图们,我们可以:
body { font: menu; font-size: 16px; }
body { font: small-caption; font-size: 16px; }
body { font: status-bar; font-size: 16px; }
修改于2017-03-27 兼容IE8
html { font: menu; }
body { font-size: 16px; }
html { font: small-caption; }
body { font-size: 16px; }
html { font: status-bar; }
body { font-size: 16px; }
就可以实现window系统下微软雅黑,其他系统使用默认字体的效果各个浏览器都使用系统字体的效果了,例如,在我的windows 7系统下,页面就是微软雅黑;而苹果电脑上(虽然我安装了微软雅黑)则是苹果自己好看的字体显示。
补充于2017-03-26
最后,我要对font关键字属性值的用法做一个点评:
让网页的字体跟系统走,对于设计师而言,其实是一个比较冒险的做法,因为最终呈现的字体是不可控的。举个例子,某女生非常喜欢可爱风格,于是就把她的电脑主题变成了非常可爱的风格,菜单栏的字体全部变成那种很可爱的字体,此时,font:menu所呈现的就不是“微软雅黑”,而是这个用户定义的“可爱字体”,这可能不是设计师想看到的,因为往往会跟自己的网页设计风格不一致。但是,我要转折,万一这是用户想看到的呢?既然用户把自己的主题设为该字体,那就说明这个用户对这个字体并不排斥,而是喜欢。当她浏览网页的时候,发现就你的网站呈现出了她喜欢那种字体,你说会不会给用户一种“你懂我的心”的感觉呢,对于用户而言,反而成了一个情感化的设计!
另外,让网页的字体跟系统走,还有一个更加长远的好处,随着软件的不断发展,我们的操作系统的默认中文字体一定是越来越好看,如果网页的font-family定死为某个字体,用户是无法及时享受到新系统新字体带来的愉悦的视觉感受的。举个例子,OS X的默认中文字体其实已经变过好多次了,例如你今天写了个页面,字体设置为很潮的“苹方”,过两年说不定会出来更好的名叫“梨方”字体,我打包票,绝对是不会跟进的,因为大多数的线上项目维护都不会管font-family这种边边角角的事情的,因此,就算很多年过去了,网站依然使用的是老字体。但是,如果使用的是font关键字属性值,完全不会有这样的问题,网站字体时时刻刻与时俱进。
五、本文已完结,此处纯吐槽
自从有了娃,效率就是差。就这篇鸡毛文章,整个我三个晚上的时间,要是年轻时候,哗哗哗一个晚上就可以搞出来。这回家要先抱娃,没办法。来,给叔叔阿姨们问个好!

最近网站很多细节进行了提升,不知道细心的你有没有注意到。放弃了对IE6的支持,正文字号变大了,使用了系统字体caption,版权申明更清晰不会和正文混在一起了,文章发布时间访问量等数据前置了,广告位在页面滚动足够高的时候会跟随,去除了一些不必要的分隔线,搜索变大变长了,侧边栏也增加了搜索,盘活整个内部,个人描述文字也微改了下。
之前也有细节调整,例如,颜色提亮了一些,底部栏扁平化,右侧栏可以收起等。
很多小伙伴说我博客长得比较丑,其实是这样的,因为精力有限,如果追随流行趋势,势必过了几年就又要重新整个模子,太累心了,因此,走简洁传统之风,就算时代变化,也不至于有明显的过时之感,以不变应万变,小细节一点一点优化与提升,通过数据验证效果,这就是我运营自己博客的产品之道。
知道我为什么还没睡,在吐槽写没营养的文字吗?因为搞幺蛾子的,机房迁移,现在站点访问不了,文章没法保存发布……我心中大写的“服”!

翌日,一大早屁颠屁颠爬起来,居然还没恢复,心中的“服”transform scale了2倍。

得,先去上班吧,别迟到了!
傍晚:花钱升级了下博客,访问量貌似hold不住了~
本文为原创文章,包含脚本行为,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=5214
(本篇完)
- 页面可用性之浏览器默认字体与CSS中文字体 (1.000)
- 真正了解CSS3背景下的@font face规则 (0.818)
- CSS font-family常见中文字体对应的英文名称 (0.719)
- CSS font-feature-settings 50+关键字属性值完整介绍 (0.719)
- 等宽字体在web布局中应用以及CSS3 ch单位嘿嘿 (0.561)
- ascent-override descent-override line-gap-override一锅端 (0.561)
- 翻译 - CSS继承详解 (0.538)
- 了解CSS属性font-kerning,font-smoothing,font-variant (0.462)
- 不要搞混了,不是text而是CSS font-size-adjust属性 (0.462)
- 翻译 - CSS高峰会议内容精选 (0.439)
- 翻译-IE7/8@font-face嵌入字体与文字平滑 (RANDOM - 0.182)

Windows 7…
Window(s)
为啥花钱升级了下博客,不花点时间升级一下博客的UI界面呢,感觉内容是精华,但是网站是真丑 (瞎说什么大实话呢)
流行的UI界面毕竟属于流行,过几年就会很土,又要去升级,时间成本很高。
这么多年都是看的张老师的博客,你要换高大上我还不习惯了呢~这样有啥不好呢。少林扫地僧功夫厉害可是人家不还是少林扫地僧么?低调没什么不好啊
一直跟随张含韵大神的脚步,从没有耍朋友,到耍朋友,到结婚,到生娃。。。。
娃多大了,看是不是和我家的一个时间
有一点博主没说,使用关键字属性会不止设置字体,还有font-style、font-size等的值也会一并设置,这也是为什么只能 font: caption; 这样写的原因。
要想覆盖字体大小属性的话,要么写在后面,要么用 important
叫哥哥!不能叫叔叔!哈哈
啥时候把娃借我养两天,绝对好吃好喝地供着;)
@小胡子哥 怕是只顾码代码,娃儿瘦成马。要是有兴趣,速度自己造一个,哈哈!
马好像不瘦吧。。。