这篇文章发布于 2009年12月30日,星期三,11:45,归类于 CSS相关。 阅读 166498 次, 今日 1 次 12 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=498
2017-12-31有编辑。
一、前面的感慨
以前也陆陆续续试过CSS3的一些特性,文字投影,多边框等。但都是试试而已,知道有这么回事。今天,见到了一个新玩意,transition,认认真真的试了一下,经过,我懵了,我呆了,我傻了,半天说不出话来,这…这…unbelievable,amazing,太神奇了,太不可思议了,几行简单的CSS,如此炫酷的动画效果,flash都不及的动画效果,我真是难以表达我的心情。我们可以先看一段下面我录制的视频(Safari4浏览器,时长11秒),看看使用transition实现的效果。

下面由浅入深,使用纯CSS,一步一步实现图片墙动画效果。这里,必须要先说明一下:对于对于此transition效果,IE6,IE7,IE8浏览器可以回家过元旦节了,这里没有它们的事情,Firefox3虽然平时表现不错,这里也没有它的事情。这个效果最拿手的是Chrome2浏览器,Safari4,也就是webkit家族,这里Firefox3.5勉强凑合,有盒阴影和旋转效果,但是没有动画。所以,下文陆续提供的demo页面仅适用于Chrome浏览器和Safari浏览器,部分适用于Firefox3.5+,IE纯粹的观众。
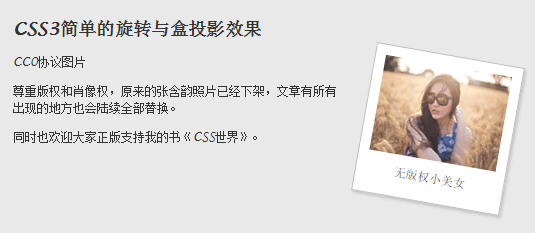
二、基础练习 – 实现旋转与盒投影效果
在CSS3中,实现旋转效果需要用到transform属性中的rotate属性;实现盒阴影效果需要使用box-shadow属性。具体参见下面的示例代码。
-ms-transform:rotate(10deg); transform:rotate(10deg); box-shadow:2px 2px 3px rgba(135, 139, 144, 0.4);
上面代码部分,首先应该知道的是webkit表示webkit核心的浏览器,是其私有属性,作用于Chrome和Safari浏览器,moz是Firefox浏览器的私有属性。
transform中文意思转换,含有多个属性值,其中rotate表示旋转,其他一些属性如scale-尺寸放大缩小(本文将会用到),skew表示倾斜角度,translate表移动距离。
例如,本例中,rotate(10deg)表示顺时针旋转10度,如果要逆时针旋转,使用负值就可以了。
box-shadow表示盒阴影,其有四个参数,第一个参数表示水平偏移,例如2px表示投影右偏移2像素,第二个参数表示垂直偏移,2px表示投影向下偏移2像素,第三个参数表示模糊的大小,第四个参数为颜色值,例如rgba(135, 139, 144, 0.4),括号内四个值分别指代r(red),g(green),b(blue),a(opacity),这里表示透明度为40%的一种灰色。
上面代码在Safari浏览器下的表现如下:

如果您当前浏览器为Safari3.5+,或是chrome,Safari,您可以狠狠地点击这里:基础旋转投影效果demo
三、使用transition给单个图片添加悬停动画
有别于上面基础效果CSS代码,这里需要添加一个transition的样式,告诉浏览器,这里要有动画效果。先看一下此相关的CSS代码:
.pic{
display:block; width:256px; margin:60px 0 0; padding:10px 10px 15px; text-align:center; background:white; border:1px solid #bfbfbf;
-ms-transform:rotate(10deg); transform:rotate(10deg);
box-shadow:2px 2px 3px rgba(135, 139, 144, 0.4);
transition:all 0.5s ease-in;
}
.pic:hover,.pic:focus,.pic:active{
border-color:#9a9a9a;
-ms-transform:rotate(0deg); transform:rotate(0deg);
}
代码部分最关键的就是:-webkit-transition:all 0.5s ease-in
目前而言,transition仅webkit核心的浏览器支持,所以此效果仅在Chrome或是Safari下有。
transiton属性是下面几个属性的缩写:
- transition-property
- 指定过渡的属性值,比如
transition-property:opacity就是只指定opacity属性参与这个过渡。 - transition-duration
- 指定这个过渡的持续时间
- transition-delay
- 延迟过渡时间
- transition-timing-function
- 指定过渡动画缓动类型,有
ease|linear|ease-in|ease-out|ease-in-out|cubic-bezier()其中,
linear线性过度,ease-in由慢到快,ease-out由快到慢,ease-in-out由慢到快在到慢。
额外的些知识:timing-funciton的几种过度类型都是基于cubic-bezier的某些特定数值。比如ease-in-out的类型它也可以写成cubic-bezier(0.42, 0, 0.58, 1.0)。参见这里。
transition还支持CSS伪类。
所以,transition:all .5s ease-in表示的意思就是所有的属性都执行过渡效果,像角度啊,投影大小,边框色或是下面要讲到的比例啦等,执行时间为0.5秒,过渡动画类型为先慢后快。
如果您当前浏览器为Safari3.5+,或是chrome,Safari,您可以狠狠地点击这里:单张图片的鼠标悬停旋转动画demo
四、多张美女图的transition旋转效果
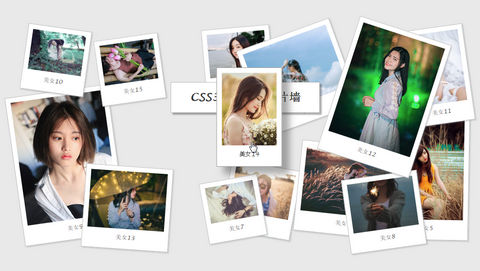
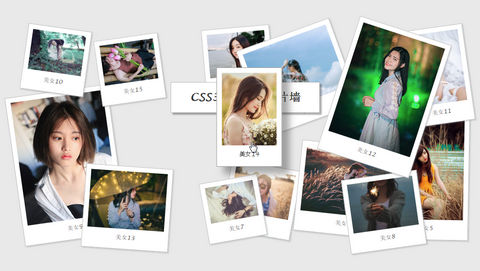
上面讲的是一张图片的鼠标悬停旋转效果,现在我们在页面上放它个十几张图片,层叠排列,岂不是很酷。见下图:

核心的CSS代码与上面的一致,多的就是种图片的绝对定位布局了。这里不多说。
如果您当前浏览器为Safari3.5+,或是chrome,Safari,您可以狠狠地点击这里:多张图片的鼠标悬停旋转动画demo
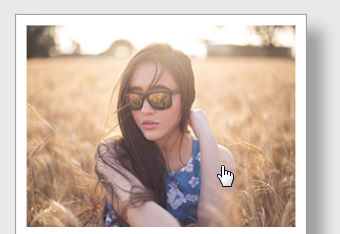
五、单张图片的旋转拉近动画效果
这里对动画效果做了进一步的升级,更酷了。描述为:鼠标经过图片,图片不仅旋转,而且图片的投影拉长,图片比例变大,于是形成了图片从墙面上浮起来的炫酷效果。
如果您当前浏览器为Safari3.5+,或是chrome,Safari,您可以狠狠地点击这里:单张图片的旋转悬浮效果demo
核心的CSS代码如下:
.pic{
display:block; width:256px; margin:60px 0 0; padding:10px 10px 15px; text-align:center; background:white; border:1px solid #bfbfbf;
-ms-transform:rotate(10deg); transform:rotate(10deg);
box-shadow:2px 2px 3px rgba(135, 139, 144, 0.4);
transition:all 0.5s ease-in;
}
.pic:hover,.pic:focus,.pic:active{
border-color:#9a9a9a;
box-shadow:15px 15px 20px rgba(50, 50, 50, 0.4);
-ms-transform:rotate(0deg) scale(1.05); transform:rotate(0deg) scale(1.05);
}
对比三和五部分的CSS代码,您会发现,这里的CSS的hover部分发生了些变化,首先增加的盒阴影样式,box-shadow:15px 15px 20px rgba(50, 50, 50, 0.4);加大了投影的偏移,以及模糊的大小,同时投影的颜色也加深了。另外就是transform:rotate(0deg) scale(1.05);增加了scale属性,scale(1.05)表示1.05倍于原来的尺寸显示。而这些变化在webkit核心的浏览器下都是动画显示的,于是就有了图片的拉伸悬浮效果。

六、最后的图片墙悬浮超酷动画
现在讲单个图片的悬浮效果应用到15个美女图片上,就有了本文最终的美女图片墙的图片旋转悬浮动画效果了。
如果您当前浏览器为Safari3.5+,或是chrome,Safari,您可以狠狠地点击这里:图片墙旋转悬浮效果demo
每张美女图片所在的<a>标签采用绝对定位,鼠标经过改变z-index层级使其顶层显示。有了CSS3,实现效果就是这么简单。

七、最后自己的些总结
我是很兴奋啊,不过写到这里,我的肾上腺素貌似又回到了正常水平,虽说CSS3的一些特性真是非常的好,但是,并不是很完美的说。首先,浏览器的支持,要是所有的浏览器都支持transition,那才真正的普天同庆,但不知还要等多久。即使Chrome浏览器支持transform的旋转,但是,您可能注意到了,旋转图片的锯齿很明显,文字也是扭曲(Firefox下尤为明显)了。
关于transition,如果您有兴趣,可以去w3c去看一看,里面有相对比较详细的介绍:点击这里
总之,CSS3中蕴含的潜力无限,等着您我挖掘探寻了……
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=498
(本篇完)
- Nice! Safari也支持CSS @property规则了 (0.619)
- 需警惕CSS3属性的书写顺序 (0.234)
- CSS gradient渐变之webkit核心浏览器下的使用 (0.216)
- 小tip:CSS3下的渐变文字效果实现 (0.208)
- CSS3&HTML5各浏览器支持情况一览表 (0.206)
- 页面可用性之outline轮廓外框的一些研究 (0.205)
- 使用CSS3绘制我们的太阳系 (0.203)
- 伪元素表单控件默认样式重置与自定义大全 (0.202)
- CSS实现兼容性的渐变背景(gradient)效果 (0.179)
- CSS3 Transitions, Transforms和Animation使用简介与应用展示 (0.176)
- jQuery-单击文字或图片内容放大显示效果插件 (RANDOM - 0.008)

为什么每次刷新 图片大小会变呢?
厉害,学习了
回顾动画的时候,往前翻到了这篇文,感叹一下杀猪刀的时间,普天同庆好像很久了。。。。。
09年就会了,楼主真棒!!
看了您的博客之后 真心钦佩,名校毕业生果然不同!实感自己所学之浅,不知能否推荐一本讲CSS3的书 重在实例和创意的 最好有很多像你讲过的例子的 谢谢
css3确实强大。可是在现有的浏览器,大部分还不兼容。不过技术一直在更新,相信几年之后,就会普及。到时代码越来越少就能实现复杂的功能了
当然有必要,图片实现的效果用代码来的效率更高,一张图片有多大?一百行代码有多大?网络就是一字节一字节抠出来的效率。
css3是否真的有必要~~~为什么这些可以用图片实现的效果要用那么多代码来实现。。。而且浏览器兼容性还要去考虑。。。这多么疲劳啊。。。
~~太好了 终于找到腾讯CSS3 手册上没有的其他CSS说明
在js附加不进样式啊
怎么办
美女不错,哈哈
不错是挺好的 可惜现在IE 还不兼容!