这篇文章发布于 2009年12月24日,星期四,04:23,归类于 CSS相关。 阅读 165081 次, 今日 2 次 34 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=471
一、匆匆带过的概念
关于CSS中层级z-index的定义啊什么的不是本文的重点,不会花费过多篇幅详细讲述。这里就简单带过,z-index伴随着层的概念产生的。网页中,层的概念与photoshop或是flash中层的概念是一致的。熟悉photoshop或是flash的应该知道,层级越高(图层越靠上),越在上面显示,如果层发生重叠,层级高的会覆盖层级低的,如果非透明或半透明,则会遮挡。
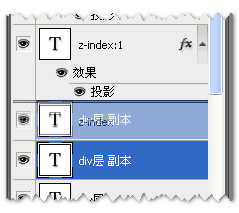
在photoshop中,层的高低就是靠手动调的,鼠标拖拽,或是ctrl+]或是ctrl+shift+[快捷键改变层的次序。如下图,鼠标拖移改变层次序的过程中:

在flash中,类似,可以手动改变图层次序,或是使用as脚本,例如:容器对象.setChildIndex(显示对象,0)就是让对象底层显示,而容器对象.setChildIndex(显示对象,容器对象.numChildren-1)就是最上面显示。
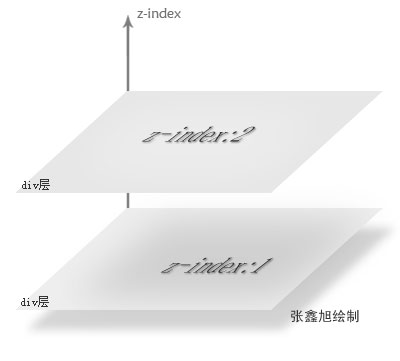
在CSS中,显然,只能通过代码改变层级,这个属性就是z-index,要让z-index起作用有个小小前提,就是元素的position属性要是relative,absolute或是fixed。就像生孩子一样,一个人不顶用,需要配合。下为z-index的业余示意图:

按照正常的思维,z-index层级越高,内容越应该在上面显示。在大部分的浏览器在大部分的情况下,确实如此,但是不绝对。尤其遇到IE6,这家伙,估计是后妈带大的,从小营养不良,结果后来健康问题一堆又一堆。z-index的问题就是其中之一,而本文就是要讲讲这个IE6下z-index不起作用的问题。
二、关于效果截图的些必要说明
下面的不是废话,是为了更容易的理解我下面唾沫横飞的内容。
以下所有结果截图的大背景如下:
1、页面上固定不动的,一成不变的,送豪宅也不会从良的是一个黑色背景,透明度40%,几乎满屏显示的层级为1的绝对定位层。HTML为:
<div id="blank"></div>
对应CSS为:
#blank{width:100%; height:600px; background:black; opacity:0.4; filter:alpha(opacity=40); position:absolute; left:0; top:0; z-index:1;}
作用是为了让层级关系一目了然。看:

这说明内容在z-index为1的绝对定位层之下。

这说明内容在z-index为1的绝对定位层之上。
2、页面上做对比的是美女图片,图片在半透明黑色绝对定位层的上面还是下面很容易辨别,这样,您就能够对我所说的z-index不起作用有很直观的认识了。
三、IE6的抱怨:浮动让我沉沦
现在开始真正的讲述问题的产生,原因以及解决了。首先讲讲第一种z-index无论设置多高都不起作用情况。这种情况发生的条件有三个:
1、父标签position属性为relative;
2、问题标签无position属性(不包括static);
3、问题标签含有浮动(float)属性。
您可以拿下面的代码自己做个简单测试:
<div id="blank"></div> <div style="position:relative; z-index:9999;"> <img style="float:left;" src="mm2.jpg" /> </div>
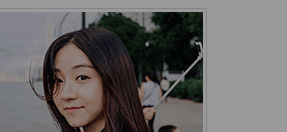
丫的,这z-index都9999了,层级够高吧,但是,看下面的图:


这一对比就知道问题了,可能有人会疑问,这会不会是IE6的relative自己感冒了,而不是浮动(float)携带了“甲流病毒”。好,我现在去掉浮动,HTML代码如下:
<div id="blank"></div> <div style="position:relative; z-index:9999;"> <img src="mm2.jpg" /> </div>
结果IE6下:

您可以狠狠地点击这里:在线demo测试
我想,问题应该都清楚了,至于原因,我起初以为是haslayout搞的鬼,后来,用zoom一测试,发现不是(IE7下无此bug也证明不是haslayout的原因),似乎就是这个float会让z-index失效。由于将外部div的position:relative属性改为absolute可以解决这一问题,我就怀疑是不是浮动让relative发生了些变化,float与relative在水平定位上可以说是近亲,会不会是因为这两者搅和在一起所以什么“畸形”“体弱多病”就出现了。这仅是我的猜测而已,真正的原因还是去问IE6的后妈吧。
解决方法有三:
1、position:relative改为position:absolute;
2、去除浮动;
3、浮动元素添加position属性(如relative,absolute等)。
四、固执的IE6:它只认第一个爸爸
可能不少人知道,这IE6下,层级的高低不仅要看自己,还要看自己的老爸这个后台是否够硬。用术语具体描述为:
父标签position属性为relative或absolute时,子标签的absolute属性是相对于父标签而言的。而在IE6下,层级的表现有时候不是看子标签的z-index多高,而要看它们的父标签的z-index谁高谁低。
有一定经验的人可能都知道上面的事实。但是,相信这里面很多人不知道IE6下,决定层级高低的不是当前的父标签,而是整个DOM tree(节点树)的第一个relative属性的父标签。有时平时我们多处理一个父标签,z-index层级多而复杂的情况不多见,所以难免会有认识上的小小偏差。
好,下面展示这个bug。
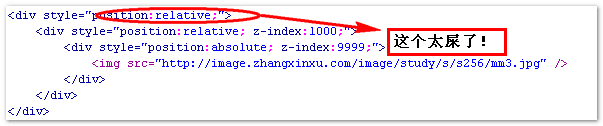
条件很简单,只要绝对定位的第一个元素的第一个爸爸,或者说是最老的那个爸爸级别的人的relative属性小于黑色半透明层的z-index层级。例如下面的HTML代码:
<div id="blank"></div>
<div style="position:relative;">
<div style="position:relative; z-index:1000;">
<div style="position:absolute; z-index:9999;">
<img src="mm3.jpg" />
</div>
</div>
</div>
可以看到,mm3图片的父标签div是绝对定位,层级9999,比1大多了,绝对定位的父标签层级1000(10000也一样),也比黑色半透明层的z-index:1大多了,但是,我们可怜的IE6童鞋——

再看看以Firefox为代表的其他童鞋:

IE7与IE6有着同样的bug,原因很简单,虽然图片所在div当前的老爸层级很高(1000),但是由于老爸的老爸不顶用,可怜了9999如此强势的孩子没有出头之日啊!

知道原因解决就很轻松了,给第一任老爸添加z-index后的HTML代码如下:
<div id="blank"></div>
<div style="position:relative; z-index:1;">
<div style="position:relative; z-index:1000;">
<div style="position:absolute; z-index:9999;">
<img src="mm3.jpg" />
</div>
</div>
</div>
结果IE6童鞋喜笑颜开,春光灿烂:

您可以狠狠地点击这里:改变父标签层级在线demo测试
五、必要的结语
老实讲,我对z-index研究的精力其实比较有限,本文的两个bug研究都属于停留在表层的。z-index这玩意深不可测,里面所蕴含的知识不是CSS手册上的那点东西,那只是冰山一角。这涉及到border及background的堆叠模型,涉及到同层级的显示问题,以及浏览器显示的些机制等,这是很深的一潭水。
总之,慢慢来,慢慢积累,慢慢研究,一定会一步一步揭开z-index的本质面纱的。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=471
(本篇完)
- CSS相对定位|绝对定位(五)之z-index篇 (0.563)
- 聊聊Top Layer顶层特性的隐患与实践 (0.444)
- 利用重绘解决IE下JS交互产生的定位重叠等棘手bug (0.307)
- 杀了个回马枪,还是说说position:sticky吧 (0.254)
- CSS 相对/绝对(relative/absolute)定位系列(四) (0.246)
- 小tip:FireFox下文本框/域百分比padding bug解决 (0.237)
- IE下css bug集合-翻译自haslayout.net (0.231)
- Chrome absolute绝对定位display/visibility渲染bug (0.216)
- CSS 相对|绝对(relative/absolute)定位系列(一) (0.202)
- 深入理解CSS中的层叠上下文和层叠顺序 (0.202)
- CSS实现圆角六色渐变自适应按钮详解 (RANDOM - 0.007)

发现有人盗用了你这篇文章…还表明自己是原作者….
此“有趣”网站:www.*.com/199.html
不错,支持一下
每次有什么前端开发的问题,我都会来你的博客找答案,基本都能解决我遇到的问题,非常感谢你,刚刚支付宝给你转了5块钱,虽然很少,却是我的一番心意,谢谢,希望你看到我的qq加我,很愿意跟你学习
好贴收藏!
http://www.cybweb.net/ 网站站长真诚感谢你,但是我的问题还是没解决,不知道真的IE6,7总是出现挡住,z-index:9999999都没效果
我只能说,博主写得真有趣,原来z-index也是要拼爹的
半年后再看,解决了我一个大问题。多谢英雄。
楼主真是厉害啊!把你的微博给我一个吧!加个粉丝
太感谢了,苦恼了很久,终于找出原因了!!
恨不得以后每做一个站都加个监测“你使用的是受世人鄙视的浏览器!!!”
之前研究过这个问题,不过没你写得这么详细
哈哈。太牛逼了。
2得很,写这么啰嗦,不切实用,很多新人肯定看得无语, 简单的说
要挡住的部分给z-inde:-1;(给个负号就行了) position: relative;
用来挡的部分 z-index:1;position: absolute;
至于浮动FLOAT,貌似删不删都无所谓的.
参照 http://baike.baidu.com/view/1157742.htm
看了之后觉得楼主的文采水平的zIndex的绝对比css的zIndex高上几倍啊
我喜欢,困扰我多年的问题。。。
解決了我的問題,非常感謝
fuck ie6….
纠结啊~~
分析的很好。能解决问题.
哥们儿的分析很给力!IE6不给力!
解决了我一个问题,感谢!
楼主的这篇文章太好了。最近在修改模板,下拉菜单被下面的内容挡住了,怎么改z-index没有用。看了你这篇文章,我感觉应该是菜单和底下内容拼爹输了。我就将整个菜单的容器加上了position 和z-index属性,问题解决了。谢谢!
学习了·~~和IE6斗智斗勇很好玩!
这个问题困惑了很久,总算是弄明白了
我很欣赏楼主的风格。无论是讲话风格亦或分析问题的风格。思维的逻辑。。我也喜欢那样分析问题
IE6的爸(Bug)真是的麻烦透了,博主的博文写得很用心
恩,对啊,所以你把父元素设置成浮动的,同样可以解决子元素被遮盖的问题,凡是能触发layout的css属性设置都能解决这个问题。
1.“浮动让我沉沦”bug
其实和浮动相关的bug确实是和haslayout相关的,如果父元素haslayout的话,浮动元素是不会脱离父元素的,所以父元素上的解决办法不限于position:absolute,zoom、长度、宽度等等可以触发layout的都可以解决问题,当然ie7不知道为什么要将这个特殊点改过来了。
2.”只认第一个爸爸”bug
其实是和ie里面的一个隐含的处理有关:ie6、7下面position非static的元素都会被隐含添加了z-index:0的属性,而比较不同dom分支上的元素Z向高度的标准做法是寻找他们第一个设置了z-index属性(position非static)的父元素,这就造成了ie6、7下面非要找到第一个position非static元素(这个元素被ie默认添加了z-index:0)进行Z向高度比较的bug。
第二个解释不错。至于第一个,我怎么记得浮动也可以让IE6/7 haslayout。
谢谢了
真的非常感谢
交个朋友吧
虽然我水平次点
上面是我的WordPress博客
努力向你学习
你好 我碰到这种bug
不过我的情况有点特殊
这个是出问题的网址:http://www.human-hair-china.com/
菜单被下面的banner挡住了
我尝试了你说的方法
但由于我的是三级菜单 所以我用了js定位二,三级菜单
这样 我必须保证菜单的父辈的position属性都不能出现absolute,和relative,因为一旦出现,我就无法正确定位二三级菜单
所以我无法解决这个问题,请问有什么更好的方法吗
谢谢!
将层级z-index属性设在class名为children的ul标签上,static+z-index是无效组合。
正在找有关ie6/7的z-index bug的资料,看了好多都没解决。不过你这篇写得很有意思。尤其最后“爹的爹”那段,通俗易懂有比较透彻,呵呵,高度赞扬一下!!
分析的很透彻。。厉害。
IE6不是后妈带大的,是他爸爸太牛,从小惯坏了!
“尤其遇到IE6,这家伙,估计是后妈带大的,从小营养不良,结果后来健康问题一堆又一堆。”
你也太搞了吧,真能扯。。。
不过很有意思哈。喜欢。