这篇文章发布于 2014年10月25日,星期六,00:00,归类于 CSS相关。 阅读 134711 次, 今日 13 次 34 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4385
更新于2016-06-23
本文题目已从“currentColor-CSS3超高校级好用CSS关键字”变更为“currentColor-CSS3超高校级好用CSS变量”。
一、currentColor-真正大隐于市者
实际上,之前“SVG图标颜色文字般继承与填充”一文就简单介绍过currentColor, 后来有同事问此关键字,说没见过。我意识到,应该好好大家宣扬currentColor一番。
currentColor顾名思意就是“当前颜色”,准确讲应该是“当前的文字颜色”,例如:
.xxx { border: 1px solid currentColor; }
没错!再说一遍,没错!就是这么一个长得很不和谐的单词就是CSS3中一个标准且重要且强大的关键字。
什么?你没见过!!孤陋寡闻了吧~~过来~~来嘛~~只告诉你一个人哦,鄙人其实……已经使用有一段时日了,超赞的!
没事没事,别慌,现在开始认识还来得急,也会让你爽滴!
二、currentColor的使用与表现
上面提到,currentColor表示“当前的标签所继承的文字颜色”。可能还有小伙伴一时半会没消化过来,炒两个简单板栗助消化,CSS代码如下:
img[src$='mm1.jpg'] { border: 1em solid currentColor; }
于是,如果御用妹子直接暴露在本文中,妹子边框颜色就会是文章默认文字颜色,如下这样子:

我的鑫空间<pre>标签文字颜色是蓝色(pre { color: blue; }),于是,我把御用妹子放在<pre>标签中,则边框则是蓝色,如下:
注意:由于是CSS3新增关键字,需要IE9+以及其他现代浏览器才有效果。
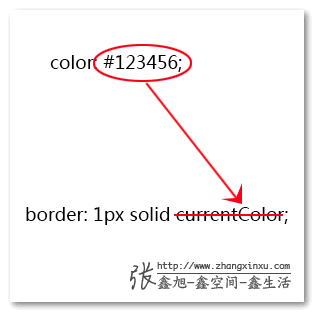
换种方式表示就是:currentColor = color的值
用图示意是:

任意替换性
凡事需要使用颜色值的地方,都可以使用currentColor替换,比方说背景色 – background-color, 渐变色 – gradient, 盒阴影 – box-shadow, SVG的填充色 – fill等等。很灵活,很好用!
下面问题来了,我要让图片边框蓝色,直接:
border: 1em solid blue;
不就好了,还要费尽周折弄个currentColor搞摩斯(武汉话,’干嘛’意思)啊?这活生生多了好多字节的大小啊!
这个想法其实短见了,当我们应用一些CSS高级技能,尤其CSS3图形技术的时候,你会发现,currentColor就是雾霾天气下的强劲冷空气,带来无比的清爽与洁净,下面一章节的栗子大家不妨好好感受下!
三、 currentColor的实战表演秀
实战1:背景色镂空技术
去年介绍过“CSS背景色镂空技术”,可以方便控制图标的颜色,很赞的想法。此文章对应demo可以轻戳这里访问。
这种设计的目的就是鼠标hover时候,图标可以跟着文字一起变色。如果不考虑兼容性问题,我们可以稍稍改造下,使其实现更加简单:
.icon {
display: inline-block;
width: 16px; height: 20px;
background-image: url(../201307/sprite_icons.png);
background-color: currentColor; /* 该颜色控制图标的颜色 */
}
于是,我们想要鼠标hover文字链接,其图标颜色要跟着一起变化,只要改变文字颜色就可以了:
.link:hover { color: #333; }/* 虽然改变的是文字颜色,但是图标颜色也一起变化了 */
HTML结构如下:
<a href="##" class="link"><i class="icon icon1"></i>返回</a>
于是鼠标hover就是#333颜色图文合体变化:

您可以狠狠地点击这里:背景色镂空技术与currentColor demo
实战2:CSS3图标生成与hover控制
今天开春时候写过有一定反响的“CSS3图标图形生成技术个人攻略”一文,那个时候还没有意识到可以借助CSS3 currentColor简化工作量和HTML代码。现在可以使用同样的例子感受下currentColor的风采。
所谓CSS3图标生成,就是图标完全由CSS3特性代码组合合成。由于多半跟链接文字混用,因此,有个交互效果就是:hover文字的时候,图标的颜色也要跟着变化。我一开始使用的是定值颜色,为了hover时候颜色控制方便,就大肆使用border属性构建图形,虽然效果也有,但HTML和CSS都啰嗦了点。借助currentColor, hover时候的颜色变化,我们根本无需关心,因为无论是border, background, 还是box-shadow都使用currentColor作为图形颜色,hover时候自然就会变成我们想要的文字颜色。
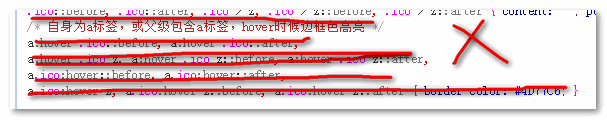
于是,之前文章demo中下图这些CSS代码就多余了:

具体每个图标代码也简化了,拿平铺图标举例,9个点:

之前为了hover方便,使用border实现,于是5个元素上阵才模拟出来的,代码熙熙攘攘如下:
.ico-repeat::before,
.ico-repeat::after,
.ico-repeat z { width: 3px; height: 7px; border-top: 3px solid #777; border-bottom: 3px solid #777; top: 5px; left: 3px; }
.ico-repeat::before { left: 3px; }
.ico-repeat::after { left: 13px; }
.ico-repeat z { left: 8px; }
.ico-repeat z::before { width: 7px; height: 3px; border-left: 3px solid #777; border-right: 3px solid #777; top: 2px; left: -5px; }
.ico-repeat z::after { width: 3px; border-top: 3px solid #777; top: 2px; }
使用currentColor我们可以摆脱实现方式的限制,例如,我们可以使用box-shadow + currentColor, 只要一个元素就可以了。
.ico-repeat::before { width: 3px; height: 3px; background-color: currentColor; box-shadow: 0 5px currentColor, 5px 0 currentColor, 5px 5px currentColor, 10px 0 currentColor, 0 10px currentColor, 5px 10px currentColor, 10px 5px currentColor, 10px 10px currentColor; top: 5px; left: 3px; }
HTML方便也没有必要再内嵌一个<z>元素,直接如下就可以了:
<a href="javascript:" class="ico-a"><i class="ico ico-repeat"></i>平铺</a>
鼠标hover效果依然杠杠的,如下:

其他很多图标也可以做类似的优化,例如列表图标可以放心使用background-color + border + background-clip单标签三边框生成技术,于是,只要两个元素就足够了,而之前至少要四个。
若想感受,您可以狠狠地点击这里:CSS3图标图形生成与currentColor demo
补充于2015年7月24号
今天写color颜色知识这篇文章的时候,突然想到,currentColor还有一些重要的信息一致要说,但没时间补上。
首先,border和box-shadow默认的颜色就是当前的文字颜色,也就是类似currentColor;
其次,在iOS Safari浏览器下(iOS8)下,currentColor还是有一些bug的,例如伪元素hover时候,background:currentColor的背景色不会跟着变化,怎么办呢?等升级,或者使用border来模拟。由于发现这个问题有一些时日,我有没有时间及时记录,因此,一些细节我也记不清楚了。
四、结语,体系中方能彰显强大
在CSS2.1的年代,虽然没有currentColor, 我们依然可以该蹦蹦该跳跳,因为,那时候图形这些东西都是交给图片完成的。但是,CSS3(以及SVG)的强大特性、硬件发展(屏幕)以及设计趋势赋予了其新的使命,图形构建就是其中之一。然而,阻碍之一就是如何方便控制图形的状态变化,幸好,我们有currentColor,图形跟随文字颜色状态同时变化,达到了「图文合一」的境界,这种境界已经超越font-face, 必将在未来的web技术大潮中大放异彩!
感谢阅读,欢迎发表感想。明天D2见。
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4385
(本篇完)
- 再说CSS3 animation实现点点点loading动画 (0.705)
- CSS3图标图形生成技术个人攻略 (0.544)
- SVG图标颜色文字般继承与填充 (0.442)
- 翻译 - CSS3 Backgrounds相关介绍 (0.336)
- 小tips:了解CSS变量var (0.336)
- 小tip: CSS3与文字渐变光影流动动画效果实现 (0.321)
- 小tips: CSS3 webkit下彩条文字效果实现 (0.321)
- CSS1-CSS3 <color>颜色知识知多少? (0.321)
- 基于CSS color属性的静态UI组件重构策略 (0.321)
- CSS3 box-shadow盒阴影图形生成技术 (0.237)
- 使用CSS3 will-change提高页面滚动、动画等渲染性能 (RANDOM - 0.014)

@张 鑫旭
img 标签的 color 被重置为 transparent 了, 现在的边框都是透明的
最近在看你的css世界,px单位不是“相对长度单位”吗?怎么变成绝对长度单位了?
文章题目中”关键字”改成了”变量”,但是文章内容还是”关键字”,是不是也应该跟着改一下?
您好,我想问个与currentColor没关系的问题,我注意到鑫大你这篇文章的一个demo里,图标用i标签+背景图的形式实现。我在模仿知乎、简书网站的时候发现他们的图标实现和你的不一样。比如回到顶部的按键,知乎是用button+svg,简书则是i标签+content属性生成图片。我自己用的是a+img实现。
我想知道这些实现有什么区别么?从语义上考量我感觉知乎的更好,因为这个功能就是按键。
知乎意义好,兼容性不好。知乎放弃了IE8用户。如果图标是按钮,a标签具有键盘可访问性,同时兼容性好(尺寸控制上),同时设置role=”button”具有按钮语义。i标签用在装饰图形上。
哦哦,明白了,谢谢鑫大!
对应返回顶部这种功能来说,如果用a+img来说我个人认为是不好的。返回顶部图片如果不复杂应该用伪元素来实现,如果不得不用图片也应该用背景图而不是前景图img,这样在图片加载失败时不会显示图片加载失败;并且用背景图这种图标应该跟网站其他小图标一起用 image sprite就不需要单独请求一次图片,用image就不行了
IE自己都放弃自己了,你就不能放过它?
厉害了,我的鑫,今天才见识到这个CSS3的新属性,我是不是孤陋寡闻了 …
大神,我想说广告太晃眼了
这个bug好像挺明显的,图标变色后无法恢复
背景色镂空技术demo在chrome下不好用呢
好像currentColor在Safari里不太对啊,是不是要做兼容性处理?还是Safari的Bug
确定 box-shadow也可以使用currentColor吗?你示例中 平铺那个不行哦
设置border时,直接border:1px solid;或者border-width:1px;border-style:solid;,只要不给定border第3个参数,不设置border-color的值,边框颜色默认就是当前盒子的文本颜色,最重要的是,所有浏览器都支持的,连IE6都支持啊……
多谢指出,学习了!
还有这种操作?吓得我赶紧去试试
好棒谢谢喽
实战1:背景色镂空技术 中鼠标移上去小图标没有变色啊~
@王木木 你好,你使用的浏览器是?
qq浏览器,图标也没变色
再装个2345智能浏览器试试
学习了
曾经看到过,然后忽略了,竟然没有深究这么屌的属性,失策
屌炸天的属性~
大部分浏览器里的设置了box-shadow, border,但不设置颜色,其实就可以达到跟文字颜色一样的效果。
鑫哥你平时工作,都是做移动端的吗?你近期的一些技术的确很不错,不过pc端完全没法用啊(总不能连ie8,甚至ie9都不管了吧)!
我也想知道鑫爷平时对于低版本浏览器怎么处理?像这个也不可能连IE8.9都不管啊,是直接忽略?还是再写一套兼容底版本的?
技术性的文章,为什么要被老旧浏览器拖住脚步呢?
渐进增强,ie8没效果就没效果,不变色就不变色咯
border 等属性的值里没必要自己写 currentColor, 因为默认值 (initial) 就是 currentColor. 以第一个 demo 为例, 可以直接写成 border: 1em solid; 省掉 color 的值.
mac 版Safari8 好像不支持
不兼容IE7和IE8啊,只能用在个人的项目里。
沙发 额·· 这样会不会太没节操了呢?