这篇文章发布于 2014年10月31日,星期五,13:34,归类于 JS实例, Mobile相关。 阅读 297266 次, 今日 13 次 291 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4381
一、mobilebone.js吹牛不打草稿
mobilebone.js是鄙人2014下半年个人开源项目代表作。
先容我吹嘘一番,反正吹牛又不要交税。
- 轻便体积小
- 原生无依赖
- 插件可扩展
- 设计无限制
- 动效可定制
- 动静两相宜
- 能进亦能退
- 桌面也兼修
一句话功能简介
跟传统网页浏览的差别仅仅在于无刷新!
例如,我们浏览首页,首页上有个如下HTML链接:
<a href="mocamoca.html">摩擦摩擦</a>
在传统页面,页面会刷新跳转至mocamoca.html, 但是,引入mobilebone.js后,就是无属性滑动到mocamoca.html页面。
OK,我特意用手机拍手机拍了段视频给大家感受下(视频中的页面为项目中的测试页面)(舍不得买iPhone, 测试机为Android)(优酷上传太慢40K/s果断投奔爱奇艺了2M/s):
当然,你也可以打开自己的手机浏览器、或者微信扫描下面二维码,体验同时顺便帮忙众测下,可以评论或者去Github项目issues(https://github.com/zhangxinxu/mobilebone/issues)反馈给类问题(前后两个图分别是develop和master两个分支的测试页):


如果你是在手机浏览器访问本页面,试试直接点击这里感受一番。
二、mobilebone.js项目、资源以及八卦
Mobilebone项目已经发布到Github上了,项目地址为:https://github.com/zhangxinxu/mobilebone
注意注意:有任何使用问题,建议前去 https://github.com/zhangxinxu/mobilebone/issues 提问,方便有其他类似问题的小伙伴发现与查找,我也能及时反馈与更新。
如果你觉得此项目很赞,欢迎star, 如果你想参与建设,欢迎fork!
clone该项目可使用下面命令行代码:
git clone git://github.com/zhangxinxu/mobilebone.git
也可以使用npm:
npm install mobilebone
目录结构:
-- --example 精湛示例 --docs APIs文档 --test UI比较挫的测试页面 index.html 测试引导 --base-slide 基本切换 --ajax-html Ajax请求HTML测试 --ajax-json Ajax请求JSON数据测试 --callback 回调测试 --transition 其他切换效果测试,animate.css可以关注下 --fixed-header-footer 固定的头部与底部 --form-submit 表单提交 --prevent-default Mobilebone默认行为的中断与介入 --modular-load 模块化加载测试 --backbone 与backbone组合使用演示 --complex 复杂实例,微信模拟。fastclick.js好基友可以关注下 --src mobilebone.js和mobilebone.css文件
初次将项目publish到npm上,经验不足,若有什么不对头的地方,欢迎诸位帮忙指正!
更新于2014-11-13 01:31
新的专门的API文档页面已经出炉,可以点击这里或者这里查看。
更深入内容,还是需要参考本文内容。
更新于2014-11-14 16:45
今天博友_iancj发布了基于mobilebone.js的webapp demo一枚,地址是http://iancj.github.io/qq/, 项目地址是:https://github.com/iancj/qq. 其对Mobilebone的评价如下截图(Mobilebone.js真的很好用):

欢迎其他小伙伴展示你的实例,加入Mobilebone的建设。
为什么叫Mobilebone?
1. 顾名思意,移动骨头。mobilebone.js也确实人如其名,只做一件事情,移动端单页切换,所以mobilebone.js很轻便,也很灵活,也没什么限制,反而铸就了其强大。
2. 以前的一些个人项目,会加上zxx之类的标示,甚觉得格局太低了。所以,命名为Mobilebone这么大气的名词,就是希望可以冲出中国,走向世界。万一火了呢,就可以跟Backbone平起平坐啦!
3. 我特意百度谷歌之,恩,没人用这个名词。Github上也没有类似名字的项目,于是就是它的,独一无二的!
为何想到做Mobilebone?
早在11年移动刚兴起的时候,我就折腾过jQuery Mobile以及Phonegap. 好吧,也就是折腾过,后来很快就把jQuery Mobile给丢弃了,主要有两点:一是重,而是UI限制太大,只适合个人项目!但是,其switch切换是挺值得借鉴的。
上个月,应该是上上个月,游击了一个手Q的项目,做重构稿的时候,写了个单页切换方法,主要是为了重构稿交互演示。结果被开发直接拿去用了,于是问题来了,此切换方法并没有添加Ajax处理,也没有history路由处理。以至于最后的实现代码不醇厚-用人话表示就是“乱”。此时,我意识到,应该可以写个专门负责单页切换的JS组件。加上自己多年的相关积累,Android2.3这些版本不需要兼容,我觉得时机很成熟了。
于是,前后一个多月,利用业余时间,编写、测试与反复优化、细节调整,终于发布了这个个人项目。我会积极在厂内外推广,农村和城市齐包围,万一真火了呢!
Mobilebone适用场景
类原生APP的过场体验,适用于这些场景:
1. Phonegap等类似跨移动开发平台,其静态页面都是index.html, 单页面,因此,需要跟原生一样的过场体验。自己帮设计师实现iOS原型时候需要。
2. Hybird appHybrid app开发,原生APP内嵌web APP, 为了两者体验一致,不至于交互太唐突,也需要无刷新过场效果。例如,上面提到的那个手Q项目。
3. 就算是纯粹的移动web APP, 使用无刷新模式也不失为一种不错的选型策略。
4. 一些高大上的在线幻灯片演示,无需兼容的翻页滚屏网站……等
Mobilebone兼容性
mobilebone.js基于ES5编写,应用了部分HTML特性,原生JS,不依赖任何其他JS框架,不支持Android 2.3及其以下版本,不支持IE6-IE9. 如果这些搓浏览器引入mobilebone.js, 不会报错,不影响正常使用。
三、mobilebone.js基本使用
首先,引入相关的CSS和JS:
<link rel="stylesheet" href="mobilebone.css">
<script src="mobilebone.js"></script>
此时,就会有一个全局的Mobilebone对象,包含一些属性与方法。
然后,HTML结构有一定的规则。
body page page page
上面规则是什么意思呢?
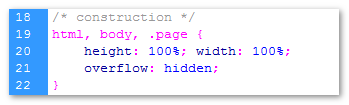
我们可以看下mobilebone.css结构相关的CSS代码:

传统网页,body基本上就是页面代名词,滚动条多半也是body标签产生。但是,一个页面貌似只能一个body,所以,单页switch切换主体就不能是body元素,于是,降级,以body子元素page作为每个页面的框架结构,担当body角色。于是,偶们看到的切换效果,就是page间的相互纠缠效果。
这种HTML结构与CSS布局的另外一个好处就是,可以方便实现兼容的头部底部固定效果(position:fixed效果问题依然多多)。例如下面这个base-slide测试页面的HTML结构:
<body> <div id="pageHome" class="page out"></div> <div id="page1" class="page out"></div> <div id="page2" class="page out"></div> <div id="page3" class="page out"></div> </body>
.page对应的元素就是我们的每一个页面,我们可以在此div中尽情书写我们的设计布局。一般而言,要在page元素内部再嵌套一个content元素,主要为了实现滚动。如果使用iScroll滚动, 无需定高;如果原生滚动,content元素需要有特定高度值。
然后,什么也不用做,页面就能进入无刷新切换模式,超赞的有木有。
如果你想做一些设置,直接在引入mobilebone.js之后设置就好了。例如下面Mobilebone.captureLink的设置:
<script src="mobilebone.js"></script> <script> Mobilebone.captureLink = false; </script>
因为,Mobilebone的默认初始化在DOMContentLoaded之后,因此不需要担心顺序问题。不过,如果你是页面load完毕后再以模块化方式(如seajs~)加载mobilebone.js,需要手动初始化一下,此时,就要注意顺序,初始化在参数设置的前面,如下:
Mobilebone.captureLink = false;
Mobilebone.init(); // 初始化
记住,一个页面只能初始化一次,以免文档事件重复绑定。
页面title变化
当从一个页面切换到另外一个页面时候,自然是会有title的变化的。如果是基本切换,则取自进入page页面元素的data-title属性值;如果是Ajax请求,且返回的是HTML字符串,如果返回标签包含title元素,则会取title的值作为页面的标题,或者通过触发行为的a元素的data-title属性设置。
具体可参考Ajax请求HTML测试页面的相关源代码。
四、mobilebone.js与基本切换
所谓基本切换,指的是无请求,无延迟的即时切换。表现为:每个page在第1次加载完毕后,就已经存在页面,所谓的切换仅仅是这些page元素的位置变化。
就好比我们使用PowerPoint文件,每次打开一个屁屁踢幻灯片文件,一个一个幻灯片页面实际都是已经存在的,我们的浏览,其实都是幻灯片页面的位置变化,这就是基本切换。
在DOM层面,只有一种情况会触发基本切换,href值为锚链的a元素。例如:
<a href="#pageId">
于是,当我们tap/click这个a元素的时候,Mobilebone会自动寻找id为pageId的页面,如果此页面存在,则发生切换动画;如果没有该页面元素,没有任何反应,死链。
若有兴趣,可以轻戳这里访问感受基本切换效果。
相反的过场方向
动画的方向不可能都是从右往左的,例如,返回,显然是需要刚进入动画相反,符合正常认知。要实现,很简单,通过添加data-rel="back"就可以了,例如:
<a href="#pageHome" data-rel="back">返回</a>
此时,元素过新增一个类名reverse反方向运动。
然而,有时候,我们无法确定动画的方向,例如,固定在底部的导航,如果导航3从导航2过来,自然是正方向;但如果是从导航4过来,则要反方向。data-rel该如何设置呢?
哈,使用"auto"即可,如下:
<a href="#pageHome" data-rel="auto">前进还是后退?</a>
Mobilebone会自动判别页面在舞台上的位置,智能识别运动方向。浏览器的历史记录前进与后退也是采用的"auto"判别机制。
此应用可参考头尾固定测试页面 – test/fixed-header-footer/index.html.
data-rel控制访问同样适用于下面的Ajax切换。
五、mobilebone.js与Ajax切换
实际项目,可能有10+个页面,显然是不可能全部一次性载入的,又大又慢,对于流量如金的移动页面,是损耗也是浪费。所以,页面内容还是要一个一个加载实在,这就需要Ajax切换了。
Ajax加载并切换的实现很简单,你不需要做任何操作,就跟传统的web页面一样就好,使用href指向要加载的页面地址,例如:
<a href="ajax.html">
此时,当我们tap/click这个a元素的时候,Mobilebone会以Ajax的形式请求ajax.html这个页面,返回的数据会封装成page页面,并以指定的过场动画载入。是不是简单得有点过分了?没错,所以下面要加点料。
1. Ajax请求参数
既然是Ajax请求,自然少不了请求参数了。Mobilebone中的Ajax借用了jQuery中$.ajax()方法的参数命名,主要如下:
var defaults = {
url: "",
dataType: "",
data: {},
timeout: 10000,
async: true,
username: "",
password: "",
success: function() {},
error: function() {},
complete: function() {}
}
<a>元素传参策略
对于元素,我们是直接通过属性设置传参。有两种支持的形式,分别为data-*和data-params.
data-*是指需要传递参数,把参数名替换这里的星号(不区分大小写),并赋予参数值。例如:<a href="ajax.html" data-timeout="30000">
就是设置请求超时时间为30秒。
不过仍有两个注意点:
- 如果
href值正常,则data-url地址会被忽略,依然使用href对应地址作为Ajax请求地址。 - 没有
data-data, 而是data-formdata. 例如:<a href="ajax.html" data-formdata="c=1&d=1">
- 如果
data-params值则是查询序列串。因为如果需要自定义的参数过多,标签上就会有很多data-*属性,略啰嗦。于是,可以以查询序列串的形式作为data-params的值,例如:<a href="ajax.html" data-params="datatype=json&timeout=20000&success=fun_success">
有人可能会疑问,如果存在
data-*和data-params冲突情况怎么办?哈,data-*优先级大于data-params. 所以,类似下面代码,则最后请求超时时间为30s,data-params中的20s会被忽略。<a href="ajax.html" data-timeout="30000" data-params="datatype=json&timeout=20000&success=fun_success">
还有一点,不支持
data参数的序列化使用,请使用上面的data-formdata. 有兴趣可以轻戳这里看下如何使用的。
Ajax回调函数
Ajax回调函数有三个,跟jQuery的Ajax请求一样,分别是success, error, 与complete. 分别表示请求成功,请求失败与请求完成(包含部分失败情况)。注意,下面开始高能了:
<a href="ajax.html" data-success="globalObject.fun.xxx_ajax_success">
上面的传参就是上面提到的data-*策略,类似,错误回调,可以使用data-error或者data-params="error=xxx". 下面问题来了,globalObject.fun.xxx_ajax_success表示什么意思?
如果使用了上面代码,只要不是估计瞎搞,在JS的世界里肯定有下面这位兄弟:
window.globalObject = {
fun: {
xxx_ajax_success: function() {}
}
};
意思就是,当请求成功的时候,执行全局对象globalObject下的子对象fun下面的xxx_ajax_success这个方法。最后一个字符串段一定是方法名,否则是不会有任何执行的。例如:
<a href="ajax.html" data-success="xxx_ajax_success">
则表示请求成功的时候,调用全局方法xxx_ajax_success.
- 成功回调函数支持两个参数,
success(response, status), 其中response表示Ajax请求返回的内容,HTML或者JSON.status这个参数其实没啥用,返回成功的状态码。其中,默认的this上下文是Ajax执行的完整参数们,是个对象。结构类似本小节展示的defaults对象。 - 错误回调也支持两个参数,
error(xhr, status), 其中xhr是发送的请求对象,status跟上面一样意思,就不多说了。其中,默认的this上下文是Ajax执行的完整参数们,是个对象。与其他两个回调有一个很大的不同,多了个message属性,告知了错误原因,如,网络掉线、超时或是是JSON解析异常等。 - 完成回调也支持两个参数,
complete(xhr, status), 其中xhr是发送的请求对象,status跟上面一样意思,就不多说了。其中,默认的this上下文是Ajax执行的完整参数们。
字符串类型返回值
默认返回的是字符串,会按照HTML字符串处理。
例如,我们请求ajax.html页面,该页面最好是完整的body > page结构。因为,就算页面JS挂掉,无法阻止默认链接行为,发生跳转,也不会影响可用性。但是,如果请求的是个动态页面,直接返回的是干净的HTML代码,如果没有page元素,则不能含有html以及body标签。
因为Mobilebone会寻找返回HTML中的page元素作为页面载入;如果没有,则会将返回的所有HTML封装在自己创建的page中。简言之,要么返回“完整HTML页面代码”, 要么返回“干净的HTML片段代码”。
返回页面的title
如果是返回完整网页标签结果,则会使用<title>标签里面的文字作为请求页面的title;如果是返回HTML片段,抱歉,你只能在点击的元素上通过data-title属性设置。
2. JSON类型的请求
由于某些团队的中间层还没成熟,前后端半分离状态,导致请求得到的数据只能是JSON数据。虽然个人建议是后台那边使用某些框架基直接吐HTML返回,但现实是骨感的。不过不要太多担心,Mobilebone是有考虑过这种情况的,其暴露了一个方法名为Mobilebone.jsonHandle(json), 专门用来处理JSON数据源,需要返回渲染的HTML视图代码或者直接就是page元素。
支持一个参数json, 此参数必须,为Ajax请求返回的JSON数据。于是,你就可以在此处理方法中套用模板,吐出页面完整HTML. Mobilebone会自动根据吐出的内容生成页面,并以过场动画形式载入。
需要注意的是,Mobilebone.jsonHandle是个全局的唯一的方法,所以,如果页面有多个JSON渲染,请使用返回的JSON数据的id或其他标志量做区分,精准返回HTML数据(也可以自己返回页面-不多见)(可参考测试页面中Backbone的例子)。
下面是JSON测试页面的例子代码:
Mobilebone.jsonHandle = function(json) {
var page = document.createElement("div");
page.className = "page out";
page.setAttribute("data-title", json.title);
page.innerHTML = json.html;
return page;
};
简单示意,不要太认真。若有兴趣,可以轻戳这里访问体验下。
更好的JSON包括HTML加载建议
//zxx: 很多人这里有误解:并不是推荐大家直接载入HTML页面,而是可以尝试不依赖Mobilebone你自己的方法装载数据。
虽然Mobilebone提供了直接请求JSON数据的方法,并提供了视图渲染接口。但是,以我个人经验,对于实际开发,这种实现策略是不推荐的。我认为更好的实现方法应该是这样的。页面骨架,也就是page主体,也就是一个空div默认就载入,然后所有的切换都是基本切换,而不是Ajax切换。在切换即将开始的时候(回调),您就可以使用自己,例如Zepto的Ajax方法去请求你需要的JSON数据,做你任何想做的事情,完全没有Mobilebone的限制。
页面slide是有时间的,350ms, 这个时间点很可就就完成呈现了最终的页面。于是,我们看到的就是,一点击,页面slide, slide结束,内容呈现。哇哦哦~~操作感不要太流畅哦!而且技术上更可控,因为数据请求、处理与Mobilebone完全解耦。
当然,如果就是个原型页面、简单的静态页面,或者是不喜JS的小伙伴,依赖Mobilebone的Ajax整体请求与呈现策略显然是最好的选择,因为,你什么都不需要做~
补充于2017-07-06
上面提到的“更好的JSON和HTML加载建议”现在google提出了一个专门的名词,叫做“App Shell 模型”,其思路都是一致的,如果无法访问可以查看这里的备份地址。
其核心思想都是:核心应用基础架构和 UI 从数据中分离出来。请务必使初始加载尽可能简单,在打开网络应用后仅显示页面的布局。
3. 请求页面的缓存机制
默认情况下,Ajax请求的页面,如果之前已经请求并载入,下次请求时候,就会启用基本切换,也就是直接使用之前的page过场,而不是再次发起Ajax请求。这就是Mobilebone请求页面的缓存机制。但是,实际开发时候,有些页面数据是需要实时更新,不能被缓存的。此时怎么破?很简单,使用data-reload="true"即可(="true"可缺省)!例如下面代码演示:
<a href="ajax.html" data-reload>
于是,请求的页面就不会被缓存了,而是不断的新旧替换。
对了,Mobilebone中的所有Ajax请求都加了时间戳,也就是只要有请求发生,基本上都不会使用浏览器缓存。
v2.3.2+ 新增
data-reload="root", 表示相对“url根地址重新加载”。于是data-reload就有了两种不同的使用场景:
- url完整地址重加载:
data-reload/data-reload="true". - url根地址重新加载:
data-reload="root"(v2.3.2+)
分别表示什么意思呢?
url完整地址重加载
如下两个请求:
<a href="detail.php?id=112" data-reload="true">请求详情页</a>
<a href="detail.php?id=113" data-reload="true">请求详情页</a>
可以看到查询id是不一样的。所谓“完整地址重加载”是指,只有在第二次请求的页面url(包括查询字符串)完全匹配的时候,才移除缓存,重新加载!
比方说上面的两个请求,最后页面HTML会有两个独立的页面。
url根地址重加载
请求地址还是一样,但data-reload值为root:
<a href="detail.php?id=112" data-reload="root">请求详情页</a>
<a href="detail.php?id=113" data-reload="root">请求详情页</a>
这里的就是“根地址重加载”,指只要Ajax请求的url的根地址是一样的,就不会缓存,直接清除之前同源页面。
所以,这里,页面上永远最多就一个详情页对应HTML. 很多小伙伴喜欢使用全局id绑定事件,此时,就务必需要设置data-reload="root", 以免id冲突,事件重复绑定等问题。
更新于2014-04-13
v2.4.4+ 移除了data-reload="root",使用了更智能的缓存更新机制,所以上面2014-01-26的更新作废,向前兼容,无需修改。
4. Ajax加载的loading效果
Ajax是个需要等待响应的过程,尤其网络较差的情况,比如高峰时段的地铁。Mobilebone自带loading效果。
默认情况的loading效果为,35%白色半透明全屏遮罩,中间是个斑斓的菊花旋动效果,如下截图:

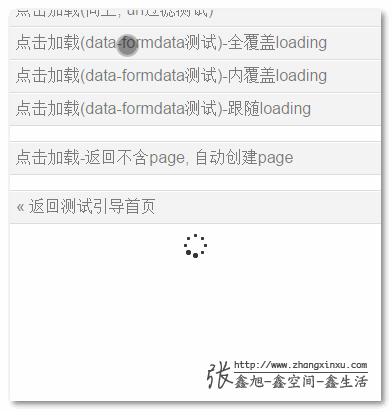
此效果对于90%的移动开发,以及部分的PC页面是适用的。但是,应用场景千千万,有时候,我们loading可以希望出现在局部,例如,我们点击的按钮、或导航上。此时该怎么办?对此,Mobilebone也留了一手。很简单,使用data-mask="true"(="true"可缺省)就可以了。如下所示:
<a href="ajax.html" data-mask>
于是,当我们点击这个链接时候,loading相关的HTML就会显示在这个a元素中,通过简单的CSS控制,就能实现我们需要的自定义loading效果了,例如,只覆盖按钮,或者菊花在文字后面显示。如下面两截图效果:


若有兴趣,可以轻戳这里访问体验下。
对了,插一句:Mobilebone已经对Ajax连续点击可能会重复请求的问题作了处理,大家无需担心额外的请求损耗。
5. 避免Ajax加载,使用传统刷新
Mobilebone默认会对同域的地址做Ajax请求无刷新加载。但是,万一人家就是希望要请求呢?以及,虽然跨域,但是人家依然希望使用Ajax请求了(如跨子域而已)。
轮到data-ajax属性出场了。如下代码:
<a href="ajax.html" data-ajax="false"> // 此情况下也可使用data-rel="external"
于是,点击上面<a>元素时候,就会是浏览器的刷新跳转。
如果人家要页面上所有的链接,或者大部分都是跳转,总不能一个一个设置data-ajax="false"吧,哈,Mobilebone提供了一个全局参数,Mobilebone.captureLink,只要设置成false布尔值,页面所有链接诶都是传统可刷新跳转链接。
Mobilebone.captureLink = false;
例如,测试引导首页就是这么设置的。
事情还没有结束。Mobilebone自带域名判断技能,如果跨域,默认会认为是刷新链接。但是,XMLHttpRequest 2.0支持Ajax跨域。例如a.qq.com下的页面请求b.qq.com, 此时需要按照Ajax请求来走,怎么办?还是data-ajax, 这回值设置成"true"就可以了。
<a href="//b.qq.com/ajax.html" data-ajax="true">
六、mobilebone.js与过场回调方法
所谓“过场回调”,就是从牛A页面切换到牛C页面时候,触发的一些回调函数。
Mobilebone提供了多个回调接口,以应对各种交互需求。有如下四个:
- onpagefirstinto(pageInto, pageOut,
response→ options)
当过场页面第一次进入的时候执行,一般用在事件绑定,或实现元素动态显示。支持三个参数:- pageInto
- 进入的page元素。这个参数一定会存在的。
- pageOut
- 离开的page元素。这个参数可能为
null, 如页面刷新时候。
response返回的数据。这个参数多半应用在Ajax请求时候。
- options(v2.1.0+)
- 之前的参数
response重置为options,options为{}对象,根据应用场景不同,options属性也有所不同。通常常用的参数有:- options.response 返回的数据。这个参数多半应用在Ajax请求时候。
- options.target (触发过场)点击的页面元素。
- options.id 页面标示
id, 一般仅在url请求时候存在。 - options.history 是否在浏览历史中添加一条记录。此属性大可不必关心。
- options.remove 是否删除同
id的页面。此属性大可不必关心。
- callback(pageInto, pageOut,
response→ options)
每次过场页面进入的时候都会执行。参数与onpagefirstinto含义一致,不赘述。 - fallback(pageInto, pageOut,
response→ options)
每次过场页面退出的时候都会执行,v.1.1.4+新增。参数与onpagefirstinto含义一致,不赘述。 - animationstart(page, into_or_out, options)
过场动画开始的时候执行。离开的页面和进入的页面都会触发。两三个参数:- page
- 当前动画的page元素。
- into_or_out
- 字符串。只可能下面两个值之一:
"into","out"。
- options
- v2.1.0新增,包含一些参数,方便回调处理。含义与
onpagefirstinto一致,不赘述。
- animationend(page, into_or_out, options)
过场动画结束的时候执行。离开的页面和进入的页面都会触发。参数与animationstart含义一致,不赘述。
重要:补充于2015-05-30(v2.5.8)
尤其当使用data-callback和data-fallback处理一些回调的时候,有可能前后两个页面结构一致,数据不一样,就很有可能出现id一致的情况,如果单纯使用$("#ID")或document.querySelector("#ID"), 则得到的元素并不是新页面你希望选择的元素。怎么办,请使用回调方法中的页面参数作为容器去获取对应的元素,例如:
Mobilebone.callback = function(pagein) {// NOT: var element = document.querySelector("#ID");var element = pagein.querySelector("#ID"); // do sth by using elememt... };
下面问题来了,如何绑定这些回调方法?
OK,跟Ajax参数绑定类似,使用自定义属性。同样是两种模式:data-*和data-params.
例如下面这个data-*模式:
<div id="pageHome" class="page out" data-onpagefirstinto="home" data-animationstart="start">
或者下面这个data-params模式:
<div id="page1" class="page out" data-params="animationstart=start&animationend=end">
模式不是重点,重点是函数名关键字。例如data-onpagefirstinto="home"表示什么意思呢?
有些类似Ajax的回调,但有差别。在默认没有任何设置的情况下,Mobilebone会认为home是个全局函数的名字。于是,会使用类似window.home()的形式执行该回调方法。但是,显然,JS中应该是要尽量避免不必要的全局变量的,对于实际项目而言,都是全局方法是不实际的。于是,Mobilebone暴露了一个可以修改回调主对象的接口,Mobilebone.rootTransition. 例如,你的页面有如下对象:
FUN = {
home: function(pageInto, pageOut, response) {},
start: function(page, into_or_out) {},
end: function(page, into_or_out) {}
};
则,你就可以设置:
Mobilebone.rootTransition = FUN;
“哎呀,我不想修改全局,只想局部开花”,OK,没问题,使用root关键字修改根对象。例如:
<div id="page1" class="page out" data-root="window">
哈,page1的回调函数又变成window对象下面的啦~ 同样,支持data-params查询字符串模式。另外,data-root也支持对象级联,可以帮你获取层级较深的方法。
关于过场回调,如有兴趣,可轻戳这里浏览观摩体验。
直接全局设置
有些回调,每个页面发生过场的时候都会执行,我总不会每个页面都加一个data-callback吧,又累又啰嗦。此时,你可以使用全局回调设置。直接:
Mobilebone.callback = function() {};
每次有页面进入都会执行,此实例可参考头尾固定的那个例子。
如果发生冲突,也就是data-callback也存在,则直接覆盖全局的Mobilebone.callback方法。
七、mobilebone.js与使用其他过场动画
mobilebone.css默认只提供了一种过场效果,就是左右slide效果。
如果你希望有更多的过渡效果。试试外链一个animate.css, 此CSS位置位于Github项目的test/transition/animate.css, 包含fade, slideup, slidedown, turn, flow等多个过场动画效果,然后,添加特定属性,就可以实现我们的效果了,很easy!
<link rel="stylesheet" href="http://rawgit.com/zhangxinxu/mobilebone/master/src/mobilebone.css">
于是,我们在page元素上,使用data-form="xxx"或data-params="form=xxx"指定特定的过场动效。例如,fade淡入淡出效果:
<div id="page1" class="page out" data-form="fade">
八、mobilebone.js与模块化加载
mobilebone.js可以符合AMD, CMD规范的加载器加载。例如seajs, 或requirejs.
用法其实很简单的:
var Mobilebone = require('mobilebone');
然后,用法基本上就跟平常时候一样,除了需要手动初始化一下:
// Mobilebone API设置...然后...
Mobilebone.init();
若有兴趣,可参考test/modular-load中各个文件的源代码示意(index.html使用的是seajs, require.html使用的是require.js)。这里要看代码,效果没啥看头。
九、mobilebone.js与地址栏前进、后退与刷新
Mobilebone强大的另外一个体现就是利用HTML5 history API和地址栏融为了一体。
地址栏的前进、后退或者刷新都跟传统网页一样,可以准确显示对应内容。因此,无论是Web APP或者Hybird APPHybrid app,手机上的返回键都能很好地操控我们的内容呈现,就跟Native APP感受一样(文章开始的视频应该有所体现)。
原理
早些年时候,我直接使用hash做路由指向,后来发现经常会干扰定位。原因可参考我之前的文章:“URL锚点HTML定位技术机制、应用与问题”。
这里有必要再次感谢下jQuery Mobile. Mobilebone的history处理与jQuery Mobile一样,路由地址前面加了一个&符号,从而解决了锚点定位的问题。
当然,从使用者的角度讲,这些你都不需要关心。
十、mobilebone.js与插件扩展
mobilebone.js核心就是切换,其也只做了这一件事情。正是因为这种简单与专一,方能体现其强大。如果你想有更丰富强大的功能,你可以很自如地进行扩展。
前面的animate.css过场动效就是不错的扩展。当然,不知CSS,JS层面的扩展更具有潜力。
举个例子,你希望swipe时候,页面也有过渡效果,OK,你参考API文档扩展下就可以了,或者添加键盘控制,实现类似在线幻灯片浏览的效果,也是可以的。
在plugins/ppt文件夹下面,就有我写的一个在线幻灯片演示插件,做的事情其实很简单,单击非链接区域,上下左右键盘,以及鼠标滚动,会让幻灯片前后播放。
您可以在PC或者pad上访问该演示页面。
当然,如果你有其他idea, 也能做出其他很精彩的作品。
十一、mobilebone.js其他tips说明
1. tap/click事件依赖
该Tips还是蛮重要的!所谓事件依赖,就是,如果浏览器大环境支持tap事件(比如使用了含touch events的Zepto.js),则使用tap事件来触发一系列的过场行为,否则就使用click事件。然而,大家可能都知道的,在移动设备上,click具有较长时间的延迟,用户在操作的时候总会有点怪怪的不顺畅的感觉。怎么办?在这里,我必须郑重推荐下fastclick.js. 很多小伙伴都在用它,Github上面的star要奔万的节奏去了,https://github.com/ftlabs/fastclick.
直接引入fastclick.js,然后如下代码绑定:
FastClick.attach(document.body);
然后我们就能愉快地在移动设备上玩耍啦!此js对Mobilebone很友好,有种千年好基友的感觉。在test/complex演示的模拟微信交互页面上就使用了fastclick.js.
2. 一些原型扩展方法
- 给元素扩展了一个
getParentElementByTag方法,根据标签寻找匹配的父元素,没有返回null. 给字符串扩展了个此方法在queryToObject方法,可以把查询字符串转换成对象。v1.1.3+中私有
3. 已知问题
- 一些老三星手机上,会出现第一次animation页面比例突然变小再恢复的诡异问题。希望有经验的朋友赐教!

4. 其他杂七杂八tips
- 在Github上查看
mobilebone.js时候,最好在后面加上?ts=4会以最佳排版效果显示。https://github.com/zhangxinxu/mobilebone/blob/master/src/mobilebone.js?ts=4
- Github上
mobilebone.js以及mobilebone.css都是非压缩版本(因为我比较懒),实际上线,需要大家自行压缩。我测试了下,现在写这段文字的此时此刻最新的JS版本压缩后只有8.69K, Gzip后真的只有3~4K,跟着图标大小差不多。
十二、mobilebone.js API文档
见下面表格,颜色淡的就是表示不常用的,正常颜色的是可以关注的:
| API名称 | 类型 | 默认值 | 示例 | 吐槽 |
|---|---|---|---|---|
| Mobilebone.support | 布尔值 | – | – | 是否兼容Mobilebone, 只读,亲,只读 |
| Mobilebone.VERSION | 字符串 | – | – | 当前mobilebone.js的版本号,只读,注意了,只读 |
| 布尔值 | true | Mobilebone.autoInit = true | 是否DOM加载完毕后自动初始化,默认为true. 如果页面加载完毕之后的require加载,此值失效,按false处理。 | |
| Mobilebone.captureLink | 布尔值 | true | Mobilebone.captureLink = true | 是否捕获页面上的a标签,执行无刷新过场效果。此为全局设置,影响整个页面。默认为true |
| Mobilebone.captureForm(v2.0.0+) | 布尔值 | true | Mobilebone.captureForm = true | 是否捕获页面上的form表单元素的默认submit提交事件,执行无刷新提交以及过场效果。此为全局设置,影响整个页面。默认为true |
| Mobilebone.rootTransition | 对象 | window | Mobilebone.rootTransition = window | 过场回调方法的根对象。默认是全局window. |
| Mobilebone.mergeCallback(v1.1.4+) | 布尔值 | true | Mobilebone.mergeCallback= true | 全局的回调方法和每个页面上自定义的回调方法是合并还是覆盖。默认true表示合并。 |
| Mobilebone.classAnimation(v2.1.1+) | 字符串 | "slide" | Mobilebone.classAnimation = "flip" | 过场动画相关联的类名 |
| Mobilebone.classPage | 字符串 | "page" | Mobilebone.classPage = "page" | page元素的标志类名 |
| Mobilebone.classMask | 字符串 | "mask" | Mobilebone.classMask = "mask" | mask元素的标志类名 |
| Mobilebone.pushStateEnabled | 布尔值 | true | Mobilebone.pushStateEnabled = true; | 是否启用历史记录。此参数我是没有想到需要使用的理由,但总感觉可能用到,于是就放着。 |
| Mobilebone.evalScript(v2.5.0+) | 布尔值 | false | Mobilebone.evalScript = true; | 是否执行Ajax请求的HTML字符串里面的内联JS脚本,默认不执行。 |
| API名称 | 类型 | 返回类型 | 参数 | 示例 | 吐槽 |
|---|---|---|---|---|---|
| Mobilebone.transition(pageInto, pageOut, back, options)
或者 Mobilebone.transition(pageInto, pageOut, options) |
函数 | – | pageInto
pageOut null.back options id和response. |
Mobilebone.transition(element); Mobilebone.transition(element1, element2); Mobilebone.transition(element1, element2, true); Mobilebone.transition(element1, element2, { id: “only” }); Mobilebone.transition(element1, element2, true, { id: “only” }); |
此API在插件扩展的时候应该是最常用的。此方法为Mobilebone切换的核心。含缓存机制、事件回调触发等。 |
| Mobilebone.getCleanUrl(trigger, url, params) | 函数 | 字符串 | trigger
<a>元素。可选参数,和url至少一个存在。url trigger有合法href值,此参数酱油。可选参数,和trigger至少有一个有效。params |
Mobilebone.getCleanUrl(elementOfA); Mobilebone.getCleanUrl(elementOfA, ”, “a=1&b=2”); Mobilebone.getCleanUrl(null, “xxx.html”); Mobilebone.getCleanUrl(null, “xxx.html?a=1&b=2”); Mobilebone.getCleanUrl(null, “xxx.html”, “a=1&b=2”); |
获得干净完整的Ajax请求地址。基本上,此函数API内部用得多,大家大可不必关心。 |
| 函数 | DOM元素 或null |
children
|
Mobilebone.getCleanUrl(childElement) | 根据子元素获取当前所在的page元素。 | |
| Mobilebone.createPage(dom_or_html, element_or_options, options) | 函数 | – | dom_or_html
element_or_options data-title等。可以是<a>元素,page元素,也可以是第3个options参数。options response返回数据。 |
Mobilebone.createPage(pageDom); Mobilebone.createPage(generalDom); Mobilebone.createPage(‘<div class=”page out”>xxx</div>’); Mobilebone.createPage(‘<p>xxx</p>’); Mobilebone.createPage(pageDom, triggerLink); Mobilebone.createPage(pageDom, { reponse: ‘<div…>’ }); Mobilebone.createPage(pageDom, triggerLink, { reponse: ‘<div…>’ }); |
重要API. 直接根据DOM或者HTML字符串创建页面,并载入。别看API名字较长,好像很复杂,其实很简单滴。 |
| Mobilebone.getFunction(keys) | 函数 | 对象 或 函数 |
keys
window.a.b.c这个对象,才能执行与调用。 |
Mobilebone.getFunction(“a.b.c”) | 此API内用,大家很少会用到,不要太关心。 |
| Mobilebone.ajax(trigger_or_options) | 函数 | – | trigger_or_options
<a>元素或者Ajax请求参数对象。必须参数。 |
Mobilebone.ajax(document.querySelector(“a”)); Mobilebone.ajax({ url: ‘xxx.html’, success: function() {} }); |
很重要,应该会比较多用到的API,大家需要留意。 |
| Mobilebone.submit(formElement) (v2.0.0+) | 函数 | – | formElement
<form>表单元素。必须参数。 |
Mobilebone.ajax(document.querySelector(“form”)); | 可以让页面的表单的默认提交事件变成Mobilebone下的Ajax提交事件,会把返回内容变成新页面并执行过场。 |
| Mobilebone.isBack(page_in, page_out) | 函数 | 布尔值 | page_in
page_out |
– | 此API没什么机会使用的,内用居多,不必太在意。 |
| Mobilebone.jsonHandle(json) | 函数 | DOM元素 或 HTML字符串 |
json
|
– | 此方法JSON请求必用。全局方法,因此,如果存在多个JSON需要处理的情况,请使用JSON数据中特定的标志量进行区分,例如,返回个id. 如:
{
"id": "homePage" ,
"data": []
}
和这个: {
"id": "listPage" ,
"data": []
}
|
| Mobilebone.init(); | 函数 | – | – | – | 初始化方法。默认DOM载入完毕会执行,无需关心。如果Mobilebone.autoInit为false, 或此方法在页面load完毕后动态载入,则需要手动初始化。 |
| Mobilebone.handleTapEvent(event) | 函数 | – | – | – | 起初我只是为了排版好看才将此方法暴露出来的。后来发现,某些场景还是可以用到的。比方说你做了某些操作,直接把click给永久消灭了,然后使用自己的自定义tap方法,此时就可以类似这样处理:
document.body.addEventListener('myCustomTapEvent', Mobilebone.handleTapEvent, false);
来绑定过场效果。 |
十三、mobilebone.js结语与展望
一分耕耘一分收获,终于赶在月底前把这篇文章发布了,扳一扳手指头,快40天去了,鲜有项目做这么长时间。来鹅厂目前最大的收获之一就是做产品的态度,一定要花足够的精力去精雕细琢,kill每一个痛点,完善每一个体验。虽然过程很辛苦,但是做出来的东西大家会都喜欢。看上去好像谁到知道,做产品要用心,但事非经过不知难,一定要亲历与感悟,才能真正成为自己所得之物。
虽然上面调侃多次“说不定回火”,但自己实际并没有真在意。我并不确定有多少人会使用mobilebone.js, 但是,唯一我确定的是,心有多大,舞台就有多大,如果没有制作精品的态度,没有完成世界top级作品的胸怀,没有用心的反复雕琢与实践,一定是不会火的,最多就是发布时候众人捧个场、鼓个掌,然后,就没有然后了,就像千千万万昙花一现的小企业一般。
所以,细心的你可能发现,mobilebone.js中的注释都是英文的,且API用法,参数,示例都放上面了;提示信息也是蹩脚英文,ReadMe.md也有英文介绍。当下,虽举目三尺皆白壁,但心在壁外三万里。用人话表示就是,虽然我身处一个小屋子,但我希望我做的东西能够漂洋过海得到肯定。因此,花了很多额外的功夫做了些国际化的工作,万一哪个老外慕名前来,也不会因为看不懂中文文档而放弃。
谋事在人成事在天,做好自己能够最好的一切,期待理想之花静静绽放。恩,至少,我自己用起来是很顺手的!
希望大家多多支持,共同建设,提出问题或提供建议!
回头,如果大家关注度不错,我会申请个相关域名,把此项目独立出去……一切才刚刚开始……
十四、重要更新说明
1. 更新于2014-12-30
首先从v2.0.0开始对表单提交过场进行了支持。然后,注意然后,有一个重大的介入,就是即将发布的v2.2.0版本加入了Mobilebone中介阻断介入机制,也就是可以让你在Mobilebone执行内置的行为之前可以让你做很多其他的事情,你可以决定是继续还是阻断,执行其他行为。
这就是data-preventDefault, 我一般写做data-preventdefault(属性名不区分大小写)。
其阻止(或介入)Mobilebone的默认行为包括,页面过场;a链接交互;表单提交。
链接交互
例如,页面上有如下HTML:
<a href="form.html">点击加载一个表单</a>
如果没有其他设置,Mobilebone会自动请求form.html这个页面并过场载入。但是,往往,我们可能需要先判断用户是否已经登录了,此时,就需要data-preventdefault(不区分大小写)的介入。如:
<a href="form.html" data-preventdefault="isLoginout">点击加载一个表单</a>
于是,我们就可以在isLogin这个方法中做阻断判断了:
var isLoginout = function(target) {
// 支持一个参数target, 指的就是对应的a元素
// 如果没有登录,返回true
if (isLogin == false) return true;
};
从上面代码可以看到,当data-preventdefault中介函数返回值为true的时候,就会中断Mobilebone的默认行为,你就可以做一些你想做的其他事情,例如,先弹出个登录弹框。
表单提交前的验证
data-preventdefault中介函数还有一个很重要的应用就是表单验证。默认情况下,表单点击提交按钮,就会走原生验证,然后Ajax过场。但是,实际开发,验证是交给自己,而不是浏览器,于是,在提交之前,我们有必要验证下,此时,就得靠data-preventdefault.
写在form标签上,如下:
<form method="get" action="search.html" data-preventDefault="validate_false" novalidate></form>
由于data-preventdefault中介函数返回true时候才中断,因此,对应的函数关键字应该是“验证不通过”的意思,例如这里的validate_false.
var validate_false = function(form) {
// 支持一个参数form, 指的就是表单元素
// 如果文本框没有值
if (input.value.trim() == "") {
// 显示错误提示
// xxxx.show();
// 中断Mobilebone行为
return true;
}
};
页面过场(进入/离开)
page页面元素上也可以使用此中介阻断API,其绑定以及函数参数与callback/fallback完全一致。
例如,我们Ajax请求页面的是一个弹框页面,此时,当前页面是不能离开舞台的,就可以使用data-preventdefault中断。这个以后有机会再放置实例。
或者实现页面跳转效果等。
2. 更新于2015-01-11
新增2个自定义属性:data-container和data-classpage.
都是作用在链接a元素上的,其中data-container值指的是容器元素的id, data-classpage为类名。
① 当只有data-container这个属性时候,Ajax请求装载的页面会append到此属性值对应的容器元素中;
② 当data-container和data-classpage同时存在且合法的时候,可以实现内部过场(局部过场)效果。也就是,不是整个大的page滑来滑去,而是page里面小页面间的滑来滑去。存在这样的需求,载入一个页面,这个页面有固定头尾,然后也页面里面的content要滑来滑去。虽然之前的API也能实现类似效果,但是需要写回调之类控制,有些折腾,而有了data-container和data-classpage,事情就简单多了,指定容器,指定切换页面的关键类名,一切都结束了!具体可参见API文档中data-classPage的示意。

data-container和data-classpage触发的过场效果是不会有history变化的,其他规则跟主page切换一致,包括各种回调接口的使用等等。
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4381
(本篇完)
- CSS touch-action简介与treated as passive错误解决 (0.462)
- web移动端浮层滚动阻止window窗体滚动JS/CSS处理 (0.385)
- 翻译-Mobile手机web开发问题们以及如何避免 (0.231)
- 小tips: 页面链接跳转历史URL不记录的兼容处理 (0.231)
- ajax与HTML5 history pushState/replaceState实例 (0.154)
- PhoneGap/Cordova控制iOS7状态栏的显隐/颜色 (0.154)
- 找到适合自己的前端发展方向 (0.154)
- 开源移动端元素拖拽惯性弹动以及下拉加载两个JS (0.154)
- JS获取上一访问页面URL地址document.referrer实践 (0.154)
- 移动页面加速google的AMP和百度的MIP简介 (0.154)
- 如何实现页面刷新后不定位到之前的滚动位置? (RANDOM - 0.154)

您好,初步体验了一下,做简单的webapp,简直爽飞了。就目前来看,遇到两个问题:
1、Safari 侧滑返回 过场两次(看源码也有这方面的注释),能力有限,不明白为什么会这样,有方法去解决吗?
2、查看源码,发现加载页面是先ajax,然后再转场。也就是菊花转出现在转场前。能否做一下优化,先转场,后ajax。让菊花转出现在转场后
1. 我再看下,touch-action貌似可以解决此问题,抽空处理下。
2. 由于布局这块无法兼顾各种场景,这个交互需要自己控制。
1的这个问题貌似还存在
你好,体验上有逻辑不合理的地方。
一个操作 A-B-C-B-C
正常的返回 C-B-A
而不应该是C-B-C-B-A
正常的逻辑,无论当前在那个页面,返回的路径应该是最深处依次递减,而不是全部操作路径的记录返回。
你好,引入mobilebone后,页面初始化时会自动获取url上的锚点,并执行ajax请求?怎么取消
大神,jq 的 $.ajax(……dataType:”jsonp”,……)在jq mobile 中使用会报错,貌似jq mobile不支持,咋办呢?
@张鑫旭 是否可以与目前比较流行的mvvm框架,如react/vue结合在一起使用呢
大神有个问题请教你哈。就是使用mobilebone.js,进入一个页面应该是往左翻页的效果,但是有时是往右翻的效果,这是为什么呢
来继续追问此问题。问题具体是:假设在首页#home有两个链接,分别进入#page1与#page2;在页面page1里,也有链接进入#page2,页面过场方向就出现了问题。即在首页进入#page2,页面过场是由左往右;在#page1进入#page2,页面过场是由右往左。大概就是一个锚点页由2个及以上的入口进入,就会出现此问题。但是分别从不同入口进入同一个页面,页面过场方向应都是由左往右才是比较合理的体验,否则会给用户后退的错觉。不知这是插件设计如此还是是一个小缺陷。希望大神有时间能关注一下我说的问题,O(∩_∩)O谢谢
第二个页面只要一改,从第一个页面再过度到第二个页面时就不是平滑过度,而是跳一下才会过度
sui的router也是来源这里吗?
从A页面到B页面,(A页面隐藏,B页面显示),再从B页面点击正常链接跳转到C页面,此时点击返回,页面会有样式的错乱!
请问 首页切换其他页面 其他页面如果有点击事件,为什么会多次执行 按照切换测试成倍的增长 不知道是不是bug
事件绑定使用的回调可能不正确,onpagefirstinto中的回调事件只会执行一次,callback每次都会执行。
大神。这个标题部分 返回按钮 有么有回调啊?
页面进出的时候都有回调接口的。
谢谢大神回复.
如果没有历史记录的情况下。回调是不起作用的,我想说的是在页面返回的时候如果没有历史记录的话,可以有个回调 用来关闭浏览器 或者 在app内关闭 webView 怎么做啊?
可以参考这篇文章:“JS获取上一访问页面URL地址document.referrer实践” – http://www.zhangxinxu.com/wordpress/2017/02/js-page-url-document-referrer/
使用a标签锚链接没用
input text 软键盘闪退 华为手机
如果想请求页面后,而且还能每次执行请求页面引入的js。
1.过滤掉页面script 标签
2.如果是《内联》的则用你的eval方式执行。如果是《外链》的js则需要保存链接,用前端模块化的方式(例如seajs)的方式去添加script 引入,主要为了一定规范从而保存执行引入js的方法指针。监听load事件,再执行。
3.如果再次引入这个js就无需引入直接执行保存的指针变量即可!
不知道我的思路对不对啊 。。旭哥
博主,今天又发现一个问题,当页面有一个指向当前页面的链接是,点击这个链接会在当前页面生成一个新的page,这两个page的id一样的,这个时候再点页面上的链接时,页面会卡死
iphone 在微信 进入实例~ 测试 基本slide 。。点返回 会有 红色底色。。