这篇文章发布于 2014年03月20日,星期四,15:25,归类于 Mobile相关。 阅读 84137 次, 今日 4 次 14 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4060
//zxx: 如果您赶时间,直接Part 4
一、我得了开头不啰嗦就写不下去的病
哈,貌似最近又看到觉得我行文啰嗦的言论,我只能抱歉说一句:呀买碟,额,抱歉,说顺口了,是搞咩纳塞。最近“不幸”成了香饽饽,甚是忙碌,一不小心就忘记吃药了(下图潜台词——你懂的)。

我上学那会儿,老师对我文章赞美之词最多出现的就是——“简洁”。实际上,这只是我重要特质的体现——“懒”,哎呀,好怕写文章啊,能省一个字就是一个字吧,于是,成为了老师眼中的简洁派代表人物。
因此,你觉得我会自讨没趣故意把文章写得那么长,写那么细,反复梳理逻辑,斟酌措辞?
学技术不是看新闻。人那,总难免会有一颗浮躁的心:我要努力学技术,我希望我可以速成,成为大牛,迎娶白富美,出任CTO,从此……
我也想这样啊,黄蓉阿姨附体,一目十行&&过目不忘,参加《最强大脑》,可惜,性别不合,附体不了。既然有学习的心,就应该保持平静的心态(注视下面的蓝色冰山30秒,有助于专注于平静);而不要当做浏览人民网一样,扫个标题就以为技能GET,而后走人。你我皆凡辈,若真有心在技术上有所造诣,就要拿出适合做技术的人的品性。

不过,我倒是承认我行文却有啰嗦之嫌,经常会扯七扯八,就像本文的这一节。实在抱歉,我得了开头不啰嗦就写不下去的病。
我觉得写技术文章,可以分为2类:
- 写给自己看的;
- 写给别人看的;
我的百度空间文章都是写给自己看的。哥,我对你讲,那行文超简洁的,平均5分钟一篇,几十个字描述下,代码一拷,关键字也不加直接publish了。反正只要我自己看懂就可以了~~你喜欢吗?
如何产出观众喜爱的电影的回答与如何产出观众喜欢的文章一样。《泰囧》的票房奇迹让不少影评人有了反思,那种以自我为中心,持物自傲(我觉得好,观众不买账是他们不懂欣赏)的心态显然是有问题的,比如冯小刚认认真真拍的《1942》,观众实际是不认可的。反而《泰囧》这样把心放在观众上,踏踏实实,真真切切拍为广大观众拍一部好的电影,观众自然会有积极的反馈的。
同样,写技术文章,一定要站在初学者的角度,即,如果我是初学者,我说这样的话,他们会懂吗?我是不是应该画个图示意下(注意,不是什么鸟逻辑线路图)?是不是应该这里反复强调了?是不是这里相关的一些细节要一个一个讲清楚。如果你站在你一个有经验的人的角度去写,显然,表达啊,措辞啊,很多东西都会认为理所当然,实际上,很多急需辅导启迪的初学者茫然不知所以然。
因此,我很多文章,会显得比较啰嗦,有时会有相当多的形容词来增加感性认识,这对初学者的快速掌握是很有帮助的。同时,我一直认为,想法,认知要比技术来得重要的多。所以,我总会在文章的开头或结尾写上一些看似与主题无关的“啰嗦”的话语。你可能觉得啰嗦,但是,有些人会触发一些新的感悟,这对于成长的帮助更深远。
对于技术博客,我觉得2个比较重要的作用:
- 解决问题,增加经验,例如本文;
- 开拓眼界,信息积累,例如前文;
本文还好,多半搜索引擎进来,为了解决问题,显然要细读,技术Tips多点反而会有帮助。但是,那种信息积累那种,惰性使然,很多人会希望是概要式的:我希望分分钟读下精髓,然后取走所需,拍屁股走人。我闭上眼,仔细想了一下,然后发现……我睡着了。于是,再次闭眼脑补了下,立马浮现出骷髅骨架,以及一刀插在胸膛上的场景——这种没有血肉,以及就让我死个痛快的汉子感觉,很符合闷骚、逻辑、科学的工程师形象,但这实在不是我的调调,我还是喜欢卖萌  。
。
二、PhoneGap/Cordova何物?
3年前的时候,我就把玩过PhoneGap, 这篇文章提过(下图为截图的截图)。

没想到,之前说的“有些时日”近1000日日夜夜。擦,我怎么说出这么邪恶的话,“1000日,日夜夜”  .
.

PhoneGap可以把HTML/CSS/JS变身成移动应用,可以适用于iOS, Android以及windows Phone. 看上去很牛逼的样子。
那PhoneGap和Cordova是什么关系呢?
参见知乎上冀鑫的回答:
冀鑫:cordova是一个移动应用开发框架,你基于这个东西可以用网页代码作出APP。
Phonegap Build是一个在线打包工具,你把使用cordova写好的项目给Phonegap Build,Phonegap Build就会在线打包成App。
目前大家所说的Phonegap,其实指的都是cordova,
而那个真正被Adobe收购了的Phonegap(PhoneGap | Home),现在是Phonegap Build,(iPhone, Android SDK service)和cordova(Apache Cordova)的合体。
对于有经验的人,上面的回答一看就知道什么意思。但是站在初学者角度,或其他从业者的角度,上面的回答要花一番脑力消化。此时,我就会变成啰嗦大妈,以更通俗的形式解释一遍:
从前有个横空出世的美女,名叫Phonegap,后来被她老爸卖给了宜春院的老板Adobe. Adobe为了更大的受益,把Phonegap分成了才艺买卖(Phonegap Build)和肉体买卖(Cordova). 但是,后来,达官公子哥嘴里口口声声叫的Phonegap实际上都是Cordova – 想的都是身体。
三、吉时已到,准备起驾
技术发展日新月异,江潮涌动推波助澜。3年前时候,PhoneGap刚出来不久,虽想法很赞,但如刚入社会的小青年,尚未成熟,会有多番碰壁。如今,跟了个有钱有权的干爹,越发自信与成熟了。加上浏览器的发展,iOS等移动设备的发展,完全就是万事俱备什么都不欠的节奏。
最近我对PhoneGap的尝试发现,效果真的很赞,几乎和原生一样的流程,而且几乎完全兼容HTML页面呈现,即凡是浏览器中呈现的UI,Build之后手机上看到是就是什么样子,应该说效果更好。早些年吐槽的性能问题,目前看来,似乎改善了很多。至少我在iPhone上体验,很复杂的动画效果也很流畅。
所以,我觉得这厮还是挺有潜力的。而且又能云端打包发布,那还得了。一个人顶一个团队啦,移动设备全包。
对于PhoneGap的初体验,安装啊,运行个Hello World什么的,网上的文章多如雾霾。但是,我发现,一些实际的问题解决,却少之又少。我不禁疑惑,难道大家都是尝个鲜,单纯感受一下,然后看新闻去了?我觉得应该不是,而是藏着掖着,或者忙得没时间做经验分享。好比农村做养殖业,你一个人养得好赚了钱,你要想赚更多的钱,不是不让别人养,而是带动别人一起养殖,形成产业与规模!好比渔具一条街,装饰城,汽车城,苏宁/永乐/国美一起在一起开店,同属性产品的群聚会让大家都赚更多的钱。技术也是如此,你积极分享,带动其他人一起学习,形成了规模与风潮,你才能获得更大的进步与机遇。
如果想使用PhoneGap进行iOS开发,首先你得有个mac, 然后就都不是问题了,装装nodejs, 装装PhoneGap, 可参考官网有详细的安装说明,还有很多的Chinese文章。但是,有些东西就没有了,比如说:控制iOS7状态栏的显示、隐藏、颜色。我大肆搜索了一番,发现,即使是老美那边,也鲜有专门的说明。我觉得这个比较值得分享,会对遇到同样问题的人有很好的帮助。
//zxx: cordova你可以念成“科尔多瓦”——西班牙南部是一个拥有无数文化遗产和古迹的城市——方便记忆。
四、PhoneGap/Cordova控制iO7S状态栏的显示、隐藏与颜色
Cordova 3.*+之后的插件发布于维护更简单了,无需去折腾config.xml文件之类的。
iOS 7状态栏的控制我是这么实现的:
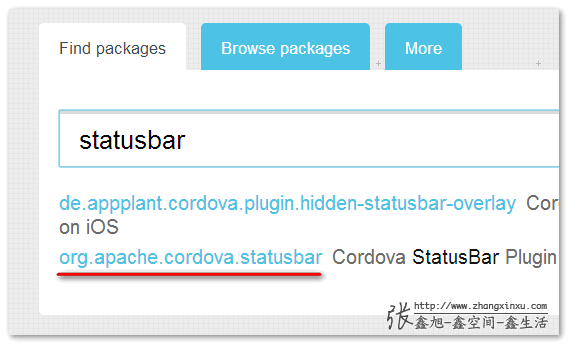
- 访问http://plugins.cordova.io/, 您可以在其中搜索cordova插件,例如我搜下
statusbar:

会发现有两个插件。其中下面的名字貌似更官方一点,我们就选择这个作为我们需要的插件。
- 插件的安装很简单。我们需要的只是插件的ID, 也就是
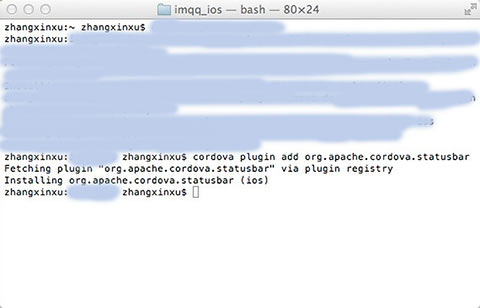
org.apache.cordova.statusbar. 然后打开终端,然后到cd到自己的项目根目录,输入或粘贴如下代码:cordova plugin add org.apache.cordova.statusbar
回车,稍等片刻会有类似下面的提示:

说明安装成功。虽说安装是成功了,但到底该如何使用呢?
- 一般这种插件都会在GitHub上开源,Google或Github上搜索
org.apache.cordova.statusbar,很快我们就会找到这个插件的Github地址:https://github.com/jonathannaguin/org.apache.cordova.statusbar.点击进入,众API们引入眼帘,好像黑夜看到了曙光,屌丝看到了女神……
方法如下:
StatusBar.styleDefault状态栏默认样式,也就是电池信号黑色;StatusBar.styleLightContent状态栏内容浅色,貌似就是白色,适合深色背景;StatusBar.styleBlackTranslucent状态栏黑色半透明,我测了下,跟上面一样的效果,电池时间都是白色的,适合深色背景;StatusBar.styleBlackOpaque状态栏黑色不透明。我测了下,还是白色的,跟上面一样,适合深色背景;StatusBar.hide状态栏隐藏;StatusBar.show状态栏显示;
- 只要你使用了Cordova的插件(相机啊,地址位置等),你就得调用自动生成的
cordova.js.<script src="cordova.js"></script>
然后,再你自己的JS中,使用类似
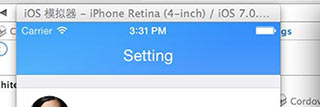
StatusBar.hide()就可以隐藏状态栏啦!或者使用StatusBar.styleLightContent()让状态栏从黑人变成白人,如下效果:

其他非官方插件的使用也是类似上面的步骤。有什么其他问题,也欢迎交流讨论。
五、要不,再加个结语
前面提到了浏览器的发展。也就是最近几个版本的Chrome了,对于移动开发做了很多的处理,使其非常接近真实的移动操作——主要是Touch事件以及尺寸限定。

使得我们移动开发越发便捷,星星之火,可以燎原。如果人人都对HTML发展贡献一份力,说不定HTML会渗透到各种设备的各个角落,那才是前端们的时代,不过只是要大家一起创建的,闭门造车只是自我感觉良好,缺少了蓬勃的大环境,长远来看,不利的还是自己。
恩,又会有有志之士嫌我啰嗦了~~ 我就喜欢把技术文章当散文写,So what?
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4060
(本篇完)
- HTML5+JS手机web开发之jQuery Mobile初涉 (0.500)
- CSS touch-action简介与treated as passive错误解决 (0.333)
- 细说iOS Safari下focus的行为 (0.333)
- mobilebone.js-mobile移动web APP单页切换骨架 (0.167)
- 找到适合自己的前端发展方向 (0.167)
- web移动端浮层滚动阻止window窗体滚动JS/CSS处理 (0.167)
- 开源移动端元素拖拽惯性弹动以及下拉加载两个JS (0.167)
- 移动页面加速google的AMP和百度的MIP简介 (0.167)

cordova.js文件引入路径问题。
这个路径可以改吗
为什么我按官方文档设置了之后,启动屏没有statusbar了,但是后面的界面无法显示statusbar了,求博主帮忙,谢谢
StatusBar 怎样才能适合浅色背景呢?
楼主的“青楼比喻”好贴切。
另:那张日本图片有高清的么?
好无语,以为写怎么开发插件
写了这么长就去仓库搜个插件装一下
啃爹啊~
@lanxi 就是啊,博主不靠谱,怎么能做搬运工呢!
唐长老。。。I服了U
哥的文章不错, 经常来看, 咋发现个越来越有点向悟空他师父发展的趋势了捏, 哈哈
在哥博客学到很多只是, 赞个
其实吧,能开个单聊聊你的那些日本漫画吗。技术啥的日久天长嘛
Hello,请问现在的PhoneGap运行的流畅吗??
@Hex 流畅~
你好,最近我也在用phoneGep 和jquery mobile开发安卓的本地应用,但是碍于流畅程度问题,我一直无法解决,应用卡得无法接受,请问你是用什么办法解决的。
@篮之飞艾 不使用过重的jquery mobile.
初学者的心态不能更同意!