这篇文章发布于 2014年01月27日,星期一,20:59,归类于 Mobile相关。 阅读 65102 次, 今日 2 次 10 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=3922
该死,忘记充电了
21世纪出的基本生理需求已经不是食物了,而是电源和wifi.
没电没网寸步难行,有电有网雷厉风行。
因此,手机上实时反馈电量的一些信息很有必要。
所有的手机系统对此都有不错的反应。比如说下面这个:

现在有疑问了:手机自身的电源管理已经相当不错了,那为何网页上还要增加一个HTML5 Battery电池状态API呢?
随着HTML5以及CSS3技术支持与发展,以及手机越来越高性能带来的可行性。移动端的页面显然会越来越烧电。例如,流畅的动画效果,模糊阴影等视觉体验。因此可能会出现这样的情况,用户电量快不行了,又没有电源来一发,你的网页还呼呼的烧电,显然,用户一旦感觉到浏览这破页面手机电量流失比武大郎那个还快,怕是会红杏出墙,寻找类似西门庆这种更持久的产品了。
因此,如果网页能够感知手机的电源,我们似乎能够为用户做的更多。比方说,当用户电量不足15%, 需要再来一发的时候,我们网页端提示:“尊敬的用户你好,您的手机需要来一发,是否需要进入省电浏览模式?需要 不需要”。如果用户点击需要省电,则我们可以:
屏幕
- 页面白色背景变灰一点,或整体暗度降低;
- 移除gif动图
- 移除一些不关键的动画
- 如果可能的话,避免DOM操作
网络
手机网络或者wifi等的使用也是烧电的,我们可以:
- 停止使用频繁的Ajax操作
- HTML5离线存储技术
- HTML5 WebStorage本地存储技术
- 不要请求一些不重要的图片(如装饰性图片)
听觉和触觉输出
声音(HTML5 audio API)啊,震动(HTML5 vibrate API)什么的只会让手机早泄的更快。渐弱这些效果,或者干脆不用。
线程
借助Page Visibility API等,对于非激活态的选项卡页面,例如游戏页面什么的,都暂停掉。
等其他一些省电的处理。
这一里一外的用户体验,势必让产品更加人性化。
由此可见,HTML5 Battery API还是很有用的。
HTML5 Battery的属性、方法
目前手机上浏览器多半webkit内核,目前PC要想测试这个API,只有FireFox浏览器支持。因此,API使用之前,需要如下捕获:
var battery = navigator.battery || navigator.webkitBattery || navigator.mozBattery || navigator.msBattery;
if (battery) {
// battery API可用
}
一些属性如下:
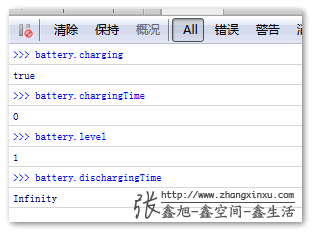
battery.charging布尔值。表示是否正在充电,如果返回值是true,则表示正在充电。battery.chargingTime数值。PC上值为0.battery.level数值。0~1. 显示电池电量的百分比,1表示电量满血复活。battery.dischargingTime数值或关键字字符串。显示当前电量能使用多长时间。在PC上,此数值为“无限”,也就是“英菲尼迪”(Infinity)。
在FireBug控制台测试结果如下截图:

目前PC上的Chrome不鸟该API,包括mac.
一些方法
battery.addEventListener("chargingchange", function (e) {
// 充电状态改变的时候会触发,例如发现正在充电,果断不使用节能模式。
}, false);
battery.addEventListener("chargingtimechange", function (e) {
// 还需要充电的时间改变的时候触发
}, false);
battery.addEventListener("dischargingtimechange", function (e) {
// 剩余电量的使用时间改变时候触发
}, false);
battery.addEventListener("levelchange", function (e) {
// 电池电量的百分比改变时候触发
}, false);
由于我的手机浏览器不支持HTML5 Battery API,身边也没有测试机,因此恕我无法呈现demo。
不过,您可以试试下面这个我厂其他同事制作的demo, 二维码扫起来:

我个人觉得,HTML5 Battery API的实际应用,绝不是上面的电池管理,这个手机自身就做得不错,没必要重复造轮子。而是应该通过感知手机电池的状态,让我们的web页面在不同电量下做不同的事情。也就是我们常常听到的:人性化以及智能化!
参考文章+新年祝福
最后的最后,祝您新年快乐,策马奔腾!微信红包抢的都是最大的!!
本文为原创文章,包含脚本行为,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=3922
(本篇完)
- 利用HTML5 Web Audio API给网页JS交互增加声音 (0.579)
- HTML audio基础API完全使用指南 (0.579)
- 炫酷H5中序列图片视频化播放的高性能实现 (0.502)
- 从天猫某活动视频不必要的3次请求说起 (0.502)
- JS纯前端实现audio音频剪裁剪切复制播放与上传 (0.498)
- 回流与重绘:CSS性能让JavaScript变慢? (0.421)
- 翻译 - CSS Sprites:实用技术还是生厌之物? (0.421)
- 翻译-不同CSS技术及其CSS性能 (0.421)
- 关于一个JS功能实现的思维方式 (0.421)
- 实验:absolute/display隐藏与回流等性能 (0.421)
- HTML5 datalist在实际项目中应用的可行性研究 (RANDOM - 0.081)

刚写了一个简单的 dome 测试一下, iOS 9.3 似乎不支持这个, 但 FireFox 是支持的
呓呀,图片挂了,DEMO也挂了
记得你说过不必担心的
外链demo和外图,这个不受我控制的。
很好
PC 上面 chargingTime 是如果笔记本电脑,插了电就是 0 没有插就是 Infinity…
以及你为什么要封邮箱 w4ergf@qq.com
不错啊,过来学习学习技术了!嘿嘿!
欢迎支持我的博客呦,分享有价值的互联网文章!
新年快乐。红包拿来
w3c 无聊了? 现在弄这个 未必有点太早了吧。 倒不如把
1:浏览器前进 后退按钮 事件给个单独的api 做手机端 很有必要控制前进 后退的
2: css 敢来一个 查找父类的选择器不?
浏览器前进后退可以用history api模拟一个。
至于查找父级,css selector level 4中有一个:链接。
至于什么时候能支持看浏览器了……
另外现在html5部分好像基本是whatwg管