这篇文章发布于 2013年11月29日,星期五,20:36,归类于 Canvas相关, CSS相关。 阅读 149756 次, 今日 7 次 37 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=3813
旁白:2013年11月28日,后宫茶话会正如火如荼进行中……
一、春花秋月何时了,box-shadow知多少?
一着眼,已是二更时分了。这日子好比流水的沙,凋谢的花,一晃那,就过去了。想来,这些年月也算劳心劳力,终归学到点什么,也算心中有所慰藉。
要问所学之物,倒也没几多够台面的,无非页面上绣绣花,卖卖萌,讨讨总监大人、产品大人的欢心。若诸位姐妹有心想讨教一些,本宫亦无藏匿之必要,必当知无不言言无不尽。
诸位姐妹都知晓的,本宫一向事务繁多,还要服侍皇上。故近日并无显赫之所学,然而,宛若蜻蜓点水之心得倒有一番。本宫寻思着,其若能与诸姐妹共享也是极好的。
无论是新来的,还是宫里呆了有些年数的,应都知晓box-shadow,盒阴影,web页面上绣花产生逼真阴影用的。我提这个倒不是想传授使用之法,仅仅是提醒下box-shadow其一重要特点——叠加性!
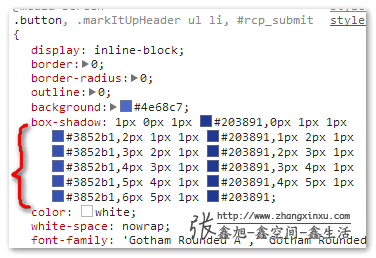
上回,吹柯格格捎来自己的按钮小作:


即利用box-shadow“叠加性”(多个阴影重叠),才得立体按钮之效果。然,身在庐山,障叶闭目。立体之效俨然投影之形,司空见惯之常态,宛若水汽似轻烟,随风皆散之,故诸位难免会忽略“叠加”之潜力,以常态常效定量之。实则,叠加之潜力惊为天人,其效绝非水汽若轻烟,而是水滴变利剑。
二、小楼昨夜又东风,旧文不堪回首月明中
昨儿个这萧冷的东北风又是吹了一宿,让本宫不得自主想起4年前,本宫刚进宫那会儿的一些往事。那也是个寒风萧瑟的夜晚,百无聊赖,秉烛写下“像素的世界及其在web开发制作中的应用”一文。诸位姐妹若有兴趣,不妨再回头看看多年前拙作。内容倒没什么,重要是希望大家能以另外的眼光看待我们在计算机上之所见。本宫小时候听过这么一首小曲:“借我借我一双慧眼吧,让我把这世界看待凄凄惨惨戚戚、明明白白、真真切切……”
以像素的思维意识看待页面,会将图形之本质一眼看穿,解决相关问题必定手到擒来。
好比说下图:

乃本宫借助CSS手谕以及20个锦衣卫(标签)写成的。
您可以狠狠地点击这里:css绘制的小汽车demo效果页面
虽说实现的效果皇上倒是欢喜,然动用20名锦衣卫,过于劳师动众了。自古以来,锦衣卫是保护皇上,保护我们这些臣妾的。故调动一大波锦衣卫忙我们绣花枕头,是不现实的,久之,皇上必定不欢喜,岂不自讨苦吃。
然世事境迁,box-shadow的重叠性让之前的为难之处烟消云散了。
不急,待本宫娓娓道来。
不知众姐妹有没有思量过box-shadow效果的本质。在这现实世界,烛火照物,若非鬼魂之类,定当有投影。现实经验会固化我等思维方式,若问诸位“box-shadow效果之本质”,第一直觉想必是从现实经验寻找答案(第一系统无意识之行为),故而或许会以“投影”之意,“光线”之形解释之。其应用场景也会被局限在“投影”范围之内(思维连贯性限制)。
但,在本宫看来,box-shadow效果的本质实际上是对自身的复制,over!
我等再回首看看吹柯格格的按钮小作,细想之,是不是实际就是自身的N多复制,然后层叠形成之?
计算机任意图形之所见均由像素点构成。因此,理论上,只要一个锦衣卫,我们将其打造成1px * 1px的基本像素颗粒,借助box-shadow复制自身,定位;再复制,再定位;……。就可以生成任意颜色、任意形状的图形!
相比之前的20名锦衣卫,这里,只要1名就可以完成之。此生成技术的可行性似乎更甚一筹。
三、雕栏玉砌应犹在,只是图片改
一图胜千言,一例胜千图。
本宫这里拿无名小主的靓照示例,box-shadow如何构建任意的图形。
诸位可以狠狠地点击这里:盒阴影构建无名小主靓照demo
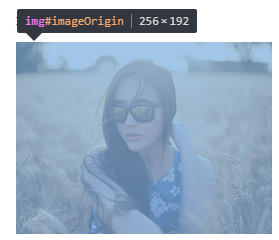
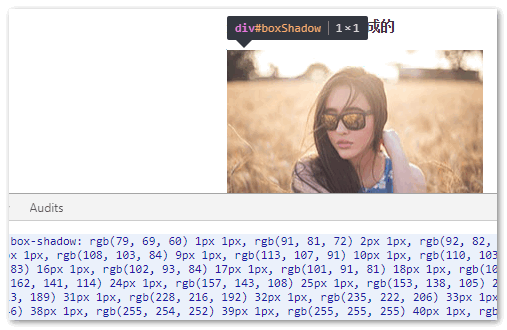
进入demo页面,诸姐妹应见到了两张无名小主的真容照片。看似形神一致,但这底子啊,却是千差万别的。
来,扶我下来,掀开画布给姐妹们瞅瞅!
上面这张小主照片,那确实是平日我等所见。喏~~img锦衣卫~

下面这张小主照片,那其实是“白骨精”的变化。实则一个普通div锦衣卫 + box-shadow变化而来:

哟?难得华妃对怎个实现感兴趣,本宫就多唠叨几句。
以前本宫就数次顺口提过,canvas上下文有个getImageData方法,可以获取画布每一个像素点的颜色信息、透明度信息。于是,本宫就利用drawImage将无名小主靓照原封不动迁到画布上,再利用getImageData获得的像素点信息,转换成box-shadow值,然后呈现之。
理论上,任意的图片,box-shadow都可以呈现。
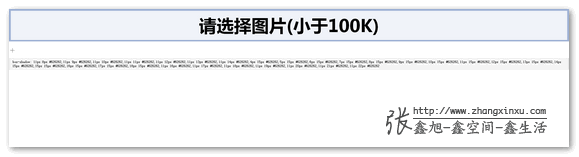
本宫百忙抽空捣腾了一个小工具,可以把任意本地图片转换成box-shadow的CSS代码表示。
姐妹们要是有兴趣,可以狠狠地点击这里:图片box-shadow表示工具页面
同时,本宫已开源此工具在Github上,姐妹们要是有兴趣,可等座谈会结束后,自己在寝宫试验试验,琢磨琢磨,也算对得起本宫的辛劳。
此工具自动忽略透明像素,默认16进制表示,若半透明像素,则rgba表示。因此,若传一透明背景图标小图,代码倒也是极简单的,如斯:
![]()
box-shadow: 11px 8px #626262,11px 9px #626262,11px 10px #626262,11px 11px #626262,11px 12px #626262,11px 13px #626262,11px 14px #626262,4px 15px #626262,5px 15px #626262,6px 15px #626262,7px 15px #626262,8px 15px #626262,9px 15px #626262,10px 15px #626262,11px 15px #626262,12px 15px #626262,13px 15px #626262,14px 15px #626262,15px 15px #626262,16px 15px #626262,17px 15px #626262,18px 15px #626262,11px 16px #626262,11px 17px #626262,11px 18px #626262,11px 19px #626262,11px 20px #626262,11px 21px #626262,11px 22px #626262;

诸位姐妹是不是有所启示?
本宫带大家再回顾下图形技术:
- 传统图片
优点:兼容性。缺点:额外的请求;视网膜分辨率效果糟糕;修改维护成本高。 - font-face
优点:颜色大小控制灵活;视网膜屏幕无障碍。不足:不支持渐变、多色图形;很多设备系统毛边严重;有请求;晃动问题。 - SVG背景
优点:视网膜设备支持,支持多色。不足:请求过多,兼容性。 - box-shadow生成
优点:无请求,视网膜屏无障碍,支持32位多彩色。不足:兼容性。
综合来看,若不在意兼容性,或者采用渐进增强之谋略,box-shadow生成之法也是极好的。
没错,像素级的box-shadow穷举会让CSS文件的大小徒增不少。因此,1像素暴力破解之法,在实际应用中还是有待斟酌的。
这可着实愁着了本宫了~~
四、问宫能有几多愁,恰似bug不断向东流
人生不如意事八九,诸位姐妹也别叹气,虽说月儿愁上柳梢头,本宫其实反倒自在。
所谓天生我才必有用,代码总会复用来。
年初,皇上请玉佛寺的和尚来念经,大师这掐指一算,料定未来几年盛行扁平之风。
姐妹们淡定,此“扁平”非彼“扁平”。那说的是绣花的风格。
因此,那图标装饰定是会愈发的简洁,纯色+简单几何图形。
譬如最近洋人捎来的个叫……叫……,没错,叫skydrive的图例:

看看看,是不是颜色很单纯,结构很简单哈~
皇上上次开后宫大会就说过:“这看东西啊,不能只盯在一个地方,要多顾左右思其他”。
上面这些图标,虽然单纯指望box-shadow(虽效果实现不成问题)会让CSS表示压力很大。但是那些色块啊,线条啊什么的,background-color啊,border啊那是喜欢的很啊~ 那些CSS无法驾驭的弧形,就让万能的box-shadow出马,岂不配合很好、相得益彰。
所以,本宫虽说有愁,但也倒有几分自在。
::before, ::after伪元素乃图形生成之利器啊,IE9+支持,而box-shadow也是IE9+支持。故,大家可以看到,在IE9+浏览器中,扁平化的小图标没有任何使用图片实现的理由!
background-clip + background-color+border+(-ms-)transform+万能的box-shadow是没有任何小图标不能实现的。至于IE6~IE8,本宫建议依旧使用sprite图片,无缝承接的。都是使用同一个锦衣卫标签,代码几乎天然hack。保证皇上每次过来都不会失意而回的。
是时候捋一摞代码,随水东流,带走本宫的哀愁。
槿汐,给本宫拿一个板栗,要拿那个应用box-shadow最具代表性的板栗(如下箭头示意),我要举一下:

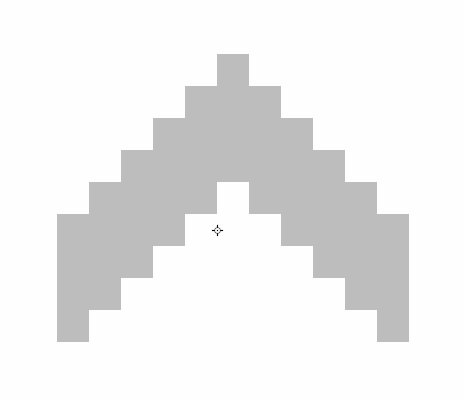
我等将其放大N倍:

还记得本宫之前强调过的话吗?
盒阴影的本质是复制。姐妹们看看上面这张放大32倍后的图哪里复制了?……
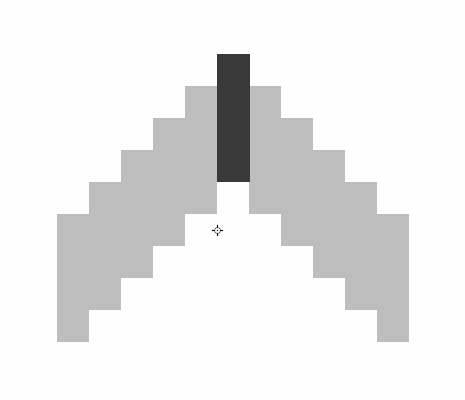
没错,就是下面加深标示的1px * 4px区域:

实际上,这个图片,就是加深区域复制后的产物,也就是典型的box-shadow的产物,于是,我们就有:
下图标不是截图,而是实时CSS实现:
CSS代码:
.icon-up{display:inline-block; width:20px; height:20px; background:url(icon.gif) no-repeat center;}
:root .icon-up{background-image:none;}
.icon-up::before{
content: ''; position: absolute; margin: 5px 0 0 9px;
height: 4px; border-left: 1px solid #bdbdbd;
box-shadow: 1px 1px #bdbdbd, 2px 2px #bdbdbd, 3px 3px #bdbdbd, 4px 4px #bdbdbd, 5px 5px #bdbdbd,
-1px 1px #bdbdbd, -2px 2px #bdbdbd, -3px 3px #bdbdbd, -4px 4px #bdbdbd, -5px 5px #bdbdbd;
}
HTML代码为:
<i class="icon-up"></i>
我们简单对比下:
此gif格式图片59字节,实际上,姐妹们更多的是习惯性保存为png格式(172字节).
box-shadow相关CSS代码(含空格,末尾分号)186字节,Gzip后,大约60~70字节。可见,流量传输几乎不分伯仲。但,box-shadow实现没有http请求,颜色、透明度等控制方便,且视网膜屏幕无障碍。综合对比,box-shadow图形生成上了好几个台阶。
由此可见,这box-shadow在未来还是相当有看头的,以后,咱们做刺绣说不定就要依赖它咯!呵呵呵呵…… 旁白:众妃子都跟着笑得不亦乐乎……
本宫今日的一点小小分享,倒不是单纯希望在座的姐姐们新技能get√,更多的是希望能形成一点启示,如摆脱现实世界束缚的思维方式,多方位看待问题的意识等。希望由此产生的利好可以帮助姐姐们日后在服侍皇上的时候能有出彩的地方。这才是对本宫最大的慰藉。
旁白:又过了一个时辰……
听声音,这外头的风似乎小了很多。这眼瞅这快三更了,看来,本月的后宫茶话会是要结束了。
要是哪位姐妹对本宫今日之唠唠抱有疑虑,可私下找我,咱们一边吃着点心果子,一边交流畅谈。不必拘谨。
浣碧,你去把下人都叫进来,送诸位姐姐妹妹们回宫去吧~~
本宫也要脱衣就寝了……
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=3813
(本篇完)
- 设备像素比devicePixelRatio简单介绍 (0.423)
- CSS实现跨浏览器兼容性的盒阴影效果 (0.175)
- CSS "渐进增强"在web制作中常见应用举例 (0.175)
- CSS3模拟window7炫酷界面效果展示 (0.175)
- PIE使IE支持CSS3圆角盒阴影与渐变渲染 (0.175)
- CSS3 box-shadow实现纸张的曲线投影效果 (0.175)
- IE9对CSS3的支持情况概述 (0.154)
- JS护航下CSS3效果的渐进增强使用 (0.154)
- 小tip:巧用CSS3属性作为CSS hack (0.154)
- CSS3选择器:nth-child和:nth-of-type之间的差异 (0.127)
- CSS3 Media Queries的些野史外传 (RANDOM - 0.006)

厉害厉害大佬,让人眼前一亮
娘娘吉祥~
眼前一亮,启迪思维~~
如果遇到生成的简单图标需要可控制大小变换,有什么办法可以解决呢?比如如下sass代码,我想要icon-menu 应用在任何一个div上 都能生成等比的图标。
.icon-menu {
color: black;
&:before {
content: “”;
display: block;
width: 100%;
height: 10%;
background-color: currentColor;
box-shadow: 0 10px 0 0 currentColor,0 20px 0 0 currentColor;
}
}
之前也尝试过这个,用box-shadow,特别是一个像素,一方面,浏览器卡死,调试工具基本不能用,把box-shadow的值复制,然后粘贴到webstorm里面,webstorm都差点带不动了。可以把一个像素改为几个像素,这样图像会模糊一些,但是没办法啊。。。
写的demo加载的时候也特别慢,开启了3d加速还是没多大效果。
demo:http://liujuping.github.io/cssDrawTool/demo.html
性能确实是一个问题,调试工具都卡停了
我能说句脏话么? 我草,太叼了,测试了二维码图片生成,那简直是无敌了,加密模式开启,看谁能解?哈哈
lz侃的真棒。
实在是太耗性能了 , 估计很多浏览器都带不动…..图片转用阴影实现……浏览器卡死啦
娘娘,上面那个box-shadow板栗(上箭头)的例子我在手机上试了下,在比较低的android机型上效果不是太理想;这也是妾身一直都不敢在项目里使用纯CSS图标的原因;这人兼容性问题真真儿的为难住妾身了~还望娘娘示下~
@口口一凡 低版本Android需要
-webkit-前缀。开拓思维啊~确实被限制在思维定式了,非常感谢博主….
文采太牛逼了!赞
box-shadow方式有一个缺点:就是缩放网页的时候会出现问题,缩小的时候有锯齿,放大则直接出现白色的网状空隙,希望能记录一下;顺便赞一个哦,很有启发性的文章!
眼界大开呀
文字是极好的,思路是很受启发的,但是问题也是有滴!
测试发现网页性能有很大的影响,我的最新的firefox都很卡,且图片上有白色的虚横线
真是神奇。
不曾想过box-shadow还能有如此应用,真是大开眼界,由心佩服楼主的钻研精神,值得学习!
发现一些不稳定因素。
1.box-shadow构建的图片在拖动的时候会出现卡顿。
2.box-shaodow构建的图片在firebug的时候也会卡死。
在firefox下测试。
这说明box-shadow构建图片还是很耗费系统资源的,所以这个方法在手机上可能暂时还无法实施。在一般的电脑上也不太流畅。
没错,box-shadow这个css3属性本来就比较耗资源
没曾想box-shadow竟可用的这般出神入化,真真是妙极了。
朕已阅
忍不住的要赞上一个!!总是带来惊喜的“姐姐”。
臣妾不敢T T,WEB就是像素生成而来
文章很精彩,甚是喜欢。。。
想法够棒,好赞顶!
好好玩啊
博主每次文章都很有趣。幽默风趣。博主文笔是真不错,技术也很牛。
不过看起来稍微有点啰嗦。
这个思路很好,之前还见过js识别图片文字的,那个更屌
请教个问题,一个颜色值怎么转换成hsl的值
不错啊。
这文章风格碉堡了
思路非常新颖!大赞。
还有一个Data URIs 也可以加入到对比行列.
旭哥这想法太强了!!
虽然上传了一张图片转了一下导致 chrome 崩溃了,但还是有很大的研究分析用途。
这以后看旭哥的文章,还得文言文好。。
赞啊,很有想法,不过性能问题确实存在
娘娘吉祥!写的太好了!