这篇文章发布于 2013年11月13日,星期三,00:35,归类于 CSS相关。 阅读 74650 次, 今日 1 次 18 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=3787
一、站在艾伦的肩上

我记得有个版本的迅雷软件,会发现focus文本框时候,其外发光的外挂会跟着动画移动。据说这一系列N动画交互引擎的维护成本还是挺高的。
今天,偶然看到一个名叫Nikita Vasilyev的兄弟在web页面上折腾了个类似效果,您有兴趣可以点击这里瞅瞅。Github地址为:https://github.com/NV/flying-focus/
使用很简单,只要在页面上加载了下面这个JS: flying-focus.js 就可以实现Tab切换焦点框的时候,焦点框是飞过去的~~
看上去很酷。
不过,对于实际的对外项目而言,价值并不大。首先是兼容性,其次是JS依赖,再者是全局处理(影响页面所有元素)。由于借助pointer-events:none,只有Chrome以及Safari支持。不过,在一些特殊或重要的表单上使用这种增强的交互可能会有出彩的效果。也就是只适合局部使用。或者在个人网站上用用。对于大多数内网项目,华而不实的效果没有任何意义。
但是,作者的想法与创意是相当好的。于是,我们可以再其创造性的idea上揉进自己的技术,折腾出其他些东西。
例如,我就有个蛋疼的想法:“哈,使用纯CSS可不可以实现类似效果呢?”
一顿啪啪啪,哟,有个略有模样的demo还真出来了。再次卖弄下。
二、CSS实现的outline动画
哈,说到现在,估计大多数人还不清楚我叨叨到现在的效果是个什么样子呢?
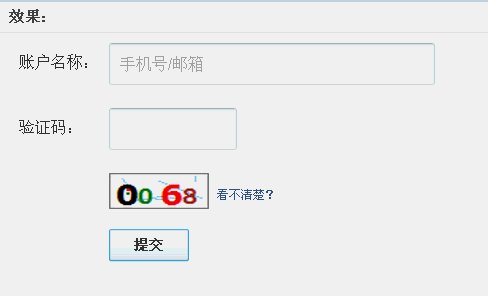
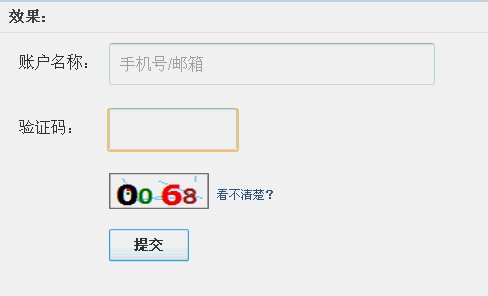
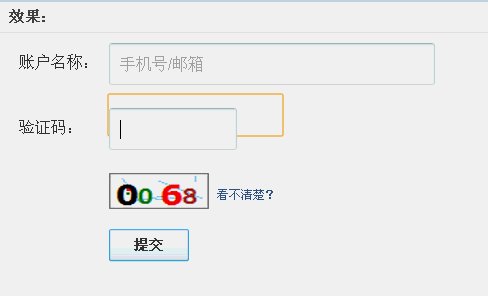
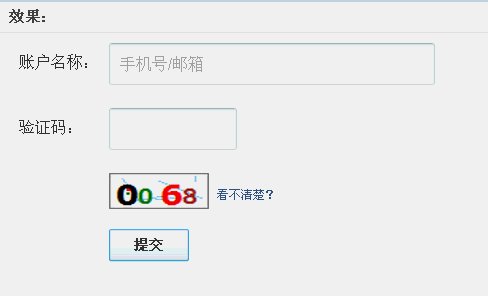
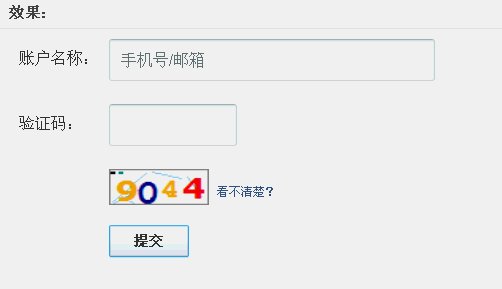
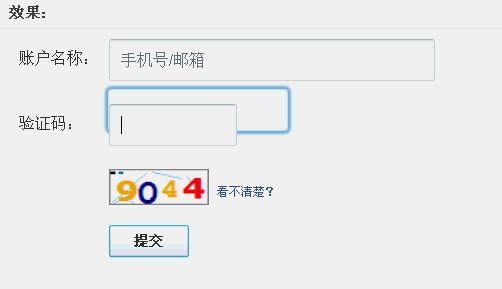
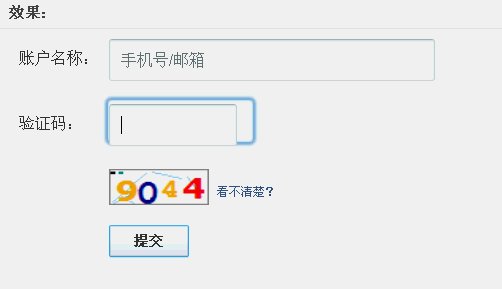
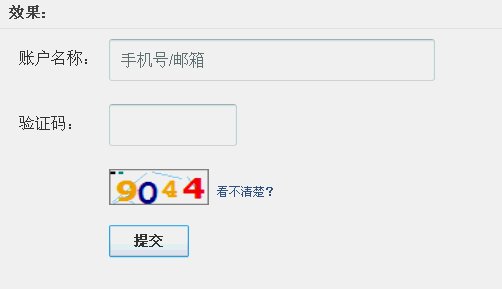
gif截图走起~~~~~
首先是Chrome浏览器下:

然后是FireFox浏览器下:

您可以狠狠地点击这里:使用CSS实现focus outline动画效果demo
相比JS方法,我这里的CSS只是针对demo中的表单有效果,支持的浏览器多了一类,就是IE10+.
使用了focus伪类和相邻选择器对外发光的元素进行了位置和尺寸的控制,配合transition就有了动画效果啦!
相关CSS如下:
.focus-trans {
// 那个移动的外发光的框框的初始位置和大小
position: absolute; left: 99px; top: -100px;
width: 100px; height: 30px;
// Chrome浏览器下使用浏览器自带的focus效果,这里的5px其实是酱油
outline: 5px auto -webkit-focus-ring-color;
// IE10+, FireFox浏览器下蓝色的蓝色框框效果(模拟Safari)
box-shadow: 0 0 2px 3px #78aeda, 0 0 2px #78aeda inset;
-webkit-box-shadow: none;
border-radius: 3px;
// 为的是失去焦点时候,框框立即消失
-webkit-transition: none;
transition: none;
// Firefox有bug,所以这里补丁了下
-moz-transition: all .15s;
}
form *:focus ~ .focus-trans { transition: all .15s;}
哈哈,应该不难理解。
~选择器表示相邻的兄弟元素。于是,我们就可以控制外发光的框框了,例如:
.code:focus ~ .focus-trans { width: 130px; height: 42px; left: 99px; top: 66px; }
看上去效果还不错。
实际上,还是有诸多限制的。首先,表单元素必须相邻,否则无法控制同一个元素,也就无法实现连续的动画;其次,每个控件的outline位置以及大小都是要冲定义的,实现的工时成本比较高,只能在局部重用位置使用。
因此,更多的是体验,卖弄。开阔眼界,拓展思维。
三、没错,结语了
您也可以发散你的思维,根据这里的小砖头想出你心中的美玉。欢迎提出你的idea.
哈,就这些,感谢阅读![\:鬼脸]
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=3787
(本篇完)
- 页面可用性之outline轮廓外框的一些研究 (0.503)
- js下拉菜单实现与可访问性问题的一些思考 (0.503)
- CSS :focus伪类JS focus事件提高网站键盘可访问性 (0.503)
- HTML tabindex属性与web网页键盘无障碍访问 (0.503)
- 借助HTML5 details,summary无JS实现各种交互效果 (0.503)
- CSS3 pointer-events:none应用举例及扩展 (0.378)
- pointer-events:none提高页面滚动时候的绘制性能? (0.355)
- 鼠标无限移动 JS API Pointer Lock简介 (0.355)
- 如何disabled禁用所有表单input输入框元素 (0.355)
- 更好的纯CSS滚动指示器技术实现 (0.355)
- 理解CSS3 transform中的Matrix(矩阵) (RANDOM - 0.024)


话说我这边也是这样的,怎么连续实现尼?楼主的链接地址也失效了,求解答
Chrome下方元素先聚焦,再聚焦上方的元素,动画效果都是亮框从上面下来,而不是从下面上去~
站长,demo怎么打不开了,,
旭哥,你写的demo 页面找不到了,麻烦加个地址,辛苦旭哥!!!
受这篇文章的启发,写了一个jquery控制css3版本的
demo地址 : http://runjs.cn/detail/vqnvsd1n
学习了
~这是个好符号啊 省的用js了
站长您好,我想知道文中的GIF图片是用什么工具录制的?
@leuang 忘记了,已经被我卸载了,界面太丑了。
很有收获啊
写得好 鑫哥哥一直很有才~~好好玩。学习了。
以身相许吧~
这个动画迅雷现在的 UI 还在用,写的很有创意。
每次看楼主的博客都有收获啊
最近看天猫有个抛物线加入收藏的功能略牛B,自己试着想写下然后用在自己的网站上,结果还是技术有限啊,想了很久还是无果,不知道楼主能否也来个实现过程 哈哈!!
能以纯CSS实现这一效果,独树一帜的思路啊!
一直关注你的文章,最近越来越不像话了,直接贴代码,能不能讲解一下,照顾一下菜鸟
先定义了一个
.focus-trans后面又有一个.code:focus ~ .focus-trans,什么意思?明白点了,但是
看不明白这个
divfocus-trans-li有啥用?我想我搞明白了,确实牛逼,可惜的是如果维护起来,就痛苦了
效果不错,值得收藏~~
这个挺有意思!
好屌啊!学习了~