这篇文章发布于 2013年09月16日,星期一,22:14,归类于 CSS相关。 阅读 58020 次, 今日 3 次 9 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=3672
一、CSS选择器可以用来实现搜索功能
CSS选择器可以用来实现搜索功能。
以前提过CSS3的选择器结合表单元素可以用来控制元素的显隐,这里,类似的,还是CSS3的选择器,用来过滤和搜索页面元素。
二、demo走起
您可以狠狠地点击这里:CSS attr属性选择器实现列表过滤效果demo
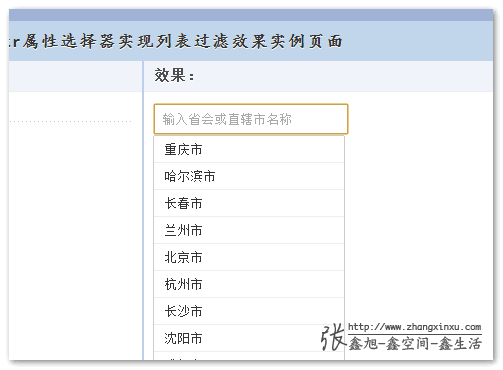
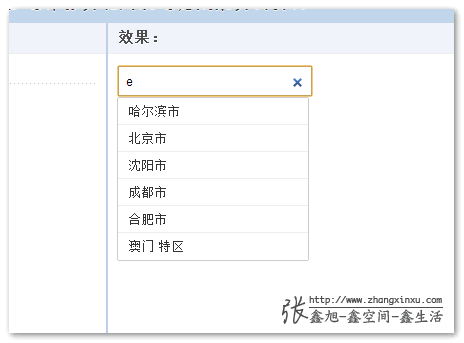
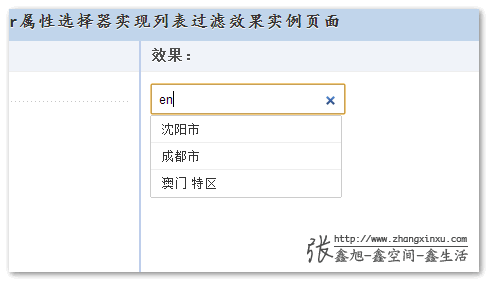
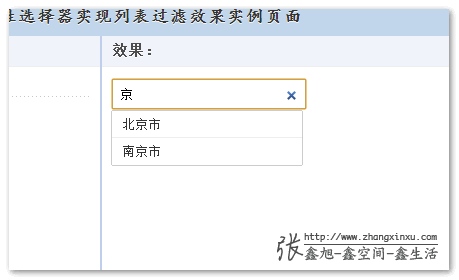
demo页面输入任意的英文字符或中文,就能过滤省会以及直辖市了,如下图:




以往,我们要根据关键字确定哪些元素应该显示或隐藏需要借助JS的字符串匹配。但是,上面的匹配与显隐完全是CSS控制的,很神奇吧,更高效更方便,到底是如何实现的呢?
三、CSS搜索过滤元素的原理
CSS3选择器中,有一个叫做属性选择器的东西,有:[attr](有该属性), [attr=xxx](属性值是xxx), [attr^=xxx](属性值是xxx开头), [attr$=xxx](属性值xxx擦屁股), [attr*=xxx](属性值包含xxx)这些用法。
demo中的过滤使用的是任意匹配,也就是[attr*=xxx]这种用法。于是,我们再结合not选择器就可以把不匹配的元素给隐藏了,例如:
.list:not([data-index*="sh"]) { display: none; }
就是所有data-index值中不含有sh的列表隐藏。
我们来看下demo的HTML,部分列表省略,关键部分标记大姨妈:
<input type="search" class="search" id="city" placeholder="输入省会或直辖市名称" />
<label class="datalist" for="city">
<div class="list" data-index="重庆市chongqing">重庆市</div>
<div class="list" data-index="哈尔滨市haerbing">哈尔滨市</div>
<div class="list" data-index="长春市changchun">长春市</div>
...
</label>
可见,CSS实现搜索的关键就是data-index这个自定义属性间的匹配。
SO,我们要实现搜索或者过滤,只要动态改变[attr*=xxx]中xxx这个值就可以了,JS验证?No, No, No! 浏览器都帮你做了,兄弟。
于是,配合下面这点JS,效果即完成:
var eleStyle = document.createElement("style");
document.querySelector("head").appendChild(eleStyle);
// 文本框输入
document.querySelector("input").addEventListener("input", function() {
var val = this.value.trim().toLowerCase();
if (val !== '') {
// 改变CSS筛选规则
eleStyle.innerHTML = '.list:not([data-index*="'+ this.value +'"]) { display: none; }';
} else {
eleStyle.innerHTML = '';
}
});
四、兼容性
属性选择器IE8就开始支持了,不过如果要使用到not选择器,似乎又要IE9+浏览器了。
因此,本技术目前IE9+支持,IE6-IE8需要您继续加班写JS代码实现。
其实,属性选择器不仅仅可以实现过滤,包括元素高亮,图标动态标注等都是可以实现的,配合其他一些CSS行为,可能会有更灿烂的菊花盛开。
行文匆促,若有错误,在所难免,欢迎指正,欢迎讨论。
参考文章:Client-side full-text search in CSS
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=3672
(本篇完)
- 巧用:is()或:where()伪类让scoped的style依然全局匹配 (0.627)
- CSS :not()伪类选择器已支持复杂参数 (0.414)
- 纯客户端页面关键字搜索高亮jQuery插件 (0.373)
- 页面可用性之img标签longdesc属性与HTML5 (0.373)
- HTML5扩展之微数据与丰富网页摘要 (0.373)
- CSS :not伪类可能错误的认识 (0.373)
- 简单聊聊CSS选择器中的正则表达式 (0.254)
- AMCSS(CSS属性模式)开发简介 (0.254)
- IE7浏览器下CSS属性选择器二三事 (0.213)
- 了不起的IE7浏览器-CSS新特性-实现与思维变革 (0.213)
- 来了,来了,CSS :has()伪类她来了 (RANDOM - 0.040)

这个能改了一个微信小程序版本的吗?
我是想从云数据库模糊查询到的数据,随时可以选择上去,就搜到了这个,搜索框下面展示的内容默认是没有的,当有模糊搜的内容时显示,当选择结果后,下面的列表就消失
旭哥哥啊,这个用jQuery怎么写啊?
$(“#input”).keyup(function(){
var $val = $(this).val();
if($val!==””){
$(“.list”).hide();
// $(attr(“data-index”)).filter(“:contains(‘”+$val+”‘)”).show()
$(“.list”).filter(“[data-index*=”‘+$val+'”]”).show();
}else{
$(“.list”).show();
}
})
这样写总是报错
太棒了,鑫老师!太羡慕你了
太强大了!厉害
悲剧的ie67。。。。。我的公司QA是一定要测试这些的。。。所以css3的东西基本用不了。。 placeholder这个都不能用
Too powerful bro
太给力了。这个效果很实用,感谢分享,但是低版本浏览器不能使用,该怎么办,还希望张大哥指点下,谢谢!
css3这个选择器就是霸道,希望html5称霸互联网
很给力啊,不知道手机上效果如何。